目次
キーフレームとは、ユーザーが指定・割り当てたフレームのことで、その名称からして意味がわかりやすく、定義自体はシンプルです。 しかし、定義はシンプルでも、キーフレームの使い方はソフトウェアによって異なり、非常に複雑な場合があります。
キーフレームやクリエイティブなソフトウェアにおける様々な使い方については、一冊の本ができるほどですが、今日はAdobe Premiere Proにおける具体的な使い方と重要な基礎知識について説明したいと思います。
この記事を読み終わる頃には、ビデオ編集におけるキーフレームとは何か、そしてPremiere Proでキーフレームを使ってショット/クリップのダイナミックズームを作成する方法について理解していただけると思います。
キーフレームとは?
前述したように キーフレーム は、特定の操作や変更のために選択または指定されたビデオ/映画のフレームです。 それ自体はむしろ平凡でシンプルですが、1つの効果/属性または変数に複数のキーフレームを使用すると、非常に強力でインパクトのあるものにすることができます。
なぜ複数のキーフレームを使用するのか?
複数のキーフレームを連鎖させると、1つのクリップや一連のクリップ(ネストしている場合など)におけるクリエイティブな可能性はほぼ無限になります。キーフレームを効果的に適用し使用するための唯一の制限要因は、あなたの想像力です。
例えば、非常に短い時間、または速い時間でズームインしたいクリップがあるとします。 これを1つのキーフレームだけで行うと、次のような効果が得られます。 スタティックキーフレーム がないため フレーム補間 この2つの異なる映像時間の間で行われている。
本質的に フレーム補間 は、ビデオ編集ソフトウェアが、2つ(またはそれ以上)のキーフレームの間で、与えられた効果を自動的に調整/アニメーション化することを意味します。 ここでは、特にフレームモーション/スケール属性について述べていますが、Premiere Proでは、オーディオも含め、あらゆるものにキーフレームを使用することが可能です。
とはいえ、基本的なことなので、今日は動画のキーフレームにのみ焦点を当てます。
キーフレームはどこで設定・操作するのですか?
キーフレームを設定・操作できる箇所はたくさんありますが、Premiere Proで最も一般的でよく使用されるのは、以下のものになります。 エフェクトコントロール デフォルトでは表示されていないかもしれませんので、必ずタイムラインのクリップを直接クリックして、左のモニターウィンドウに表示されるように変更をトリガーしてください。
そうすると、ここに似たようなものが表示されるはずです。

この図では、作業中の作品の内容をぼかしています。「ガウスぼかし」効果は、私が選択したクリップに広く適用されていることに注意してください で、キーフレームを利用していない .
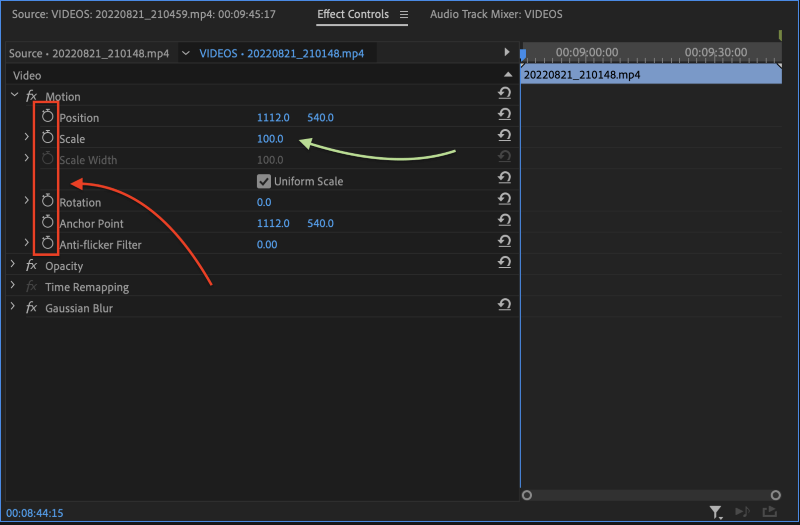
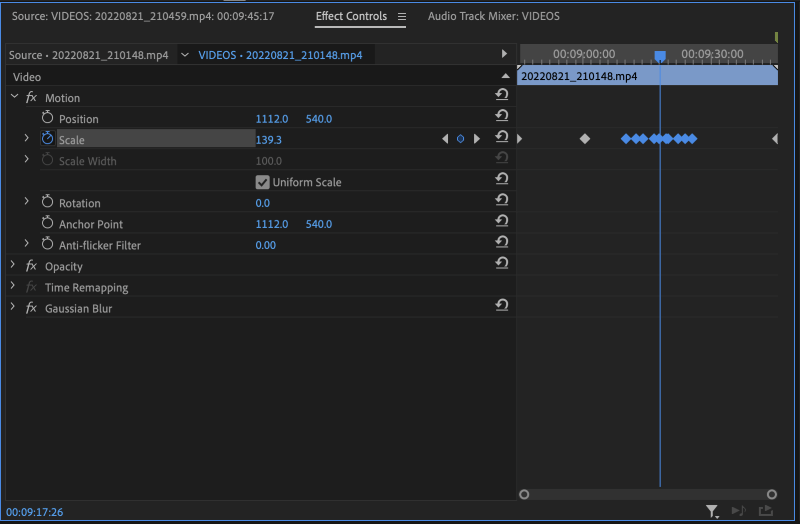
ドロップダウンの矢印をクリックして、展開しましょう。 モーション タブをクリックし、その結果をご覧ください。

このクリップの変更可能なモーション属性すべての左側に、「ストップウォッチ」アイコンの列が表示されているのがわかると思います。 また、デフォルトのスケールは「100.0」のまま維持されていることに注意してください。
また、これらの変数と設定の左側には、タイムウィンドウがあります。 このタイムウィンドウは、タイムライン全体の長さではなく、選択したクリップの長さに対応しています。 そして、ここでキーフレームを確認し、操作することができます。
次に、キーフレーム・ウィンドウの再生ヘッドをクリップの中間点に移動させましょう。
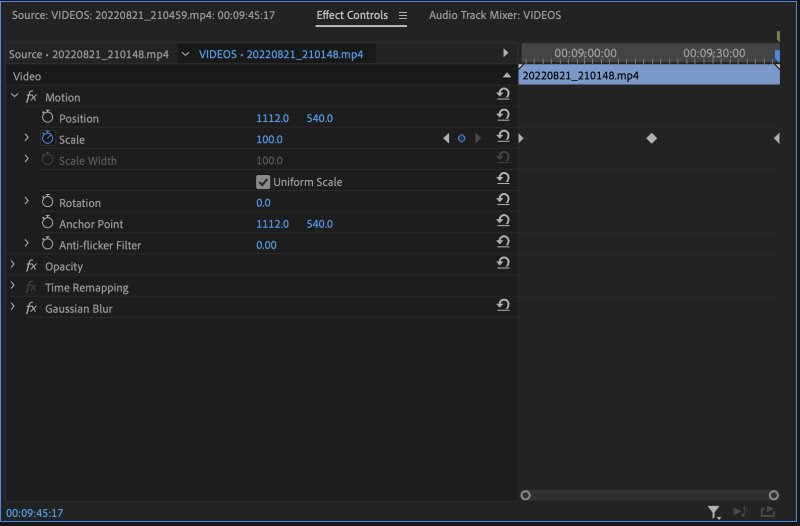
正しく設定されていれば、次のような画面が表示されるはずです。

上記のような画面が表示されたら、おめでとうございます。 Premiere Proで初めてのビデオキーフレームを作成したことになります。 しかし、スケールに何も変化がありません。 心配しないでください。これは正常です。まだ「静的」キーフレームを1つ作成しただけで、値を変更していないため、当然まだ何も変化していない状態なのです。
その前に、キーフレーム時間ウインドウの再生ヘッドをクリップの開始位置まで左方向に移動させ、スケール属性の隣にある青い(アクティブな)ストップウォッチアイコンをクリックします。
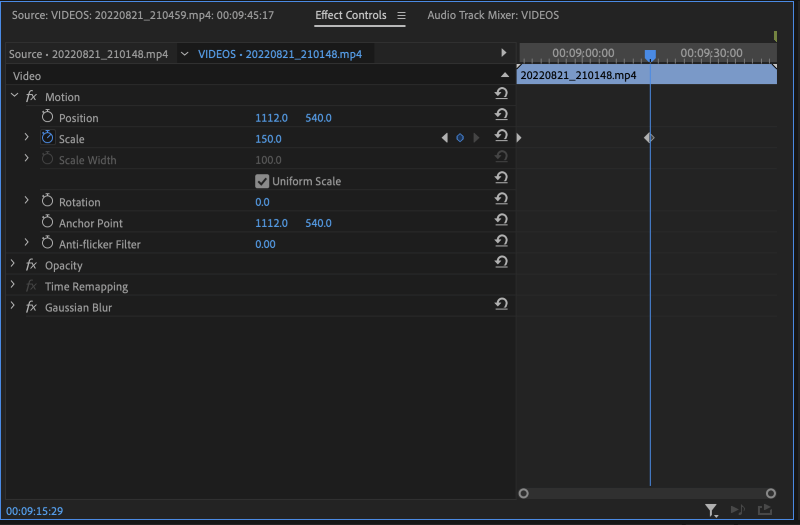
これで、2つのキーフレームがこのように表示されるはずです。

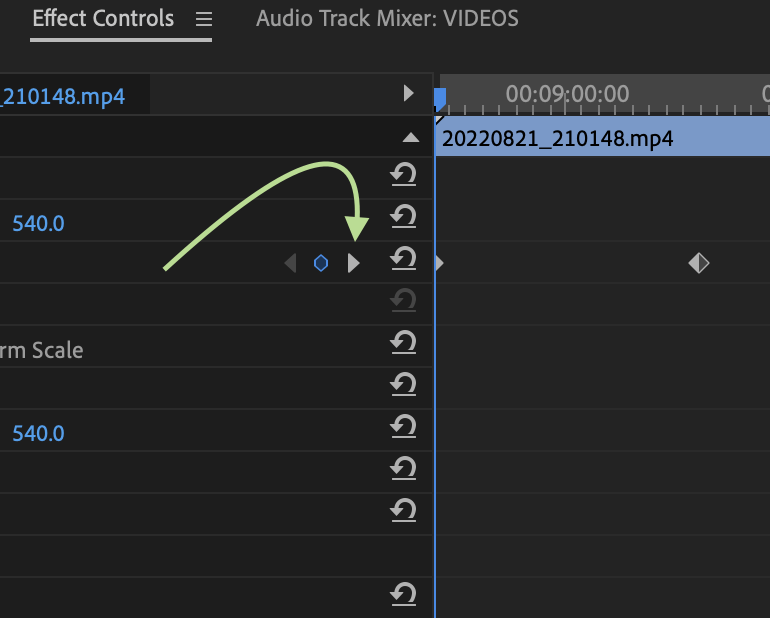
しかし、まだスケールやズームに何の変化もなく、中央のキーフレームに近づいていない、とおっしゃいます。 この場合も、下のボタンを使って簡単に素早くジャンプすれば、すぐに中央のキーフレームに戻り、ズームを調整することができるはずです。

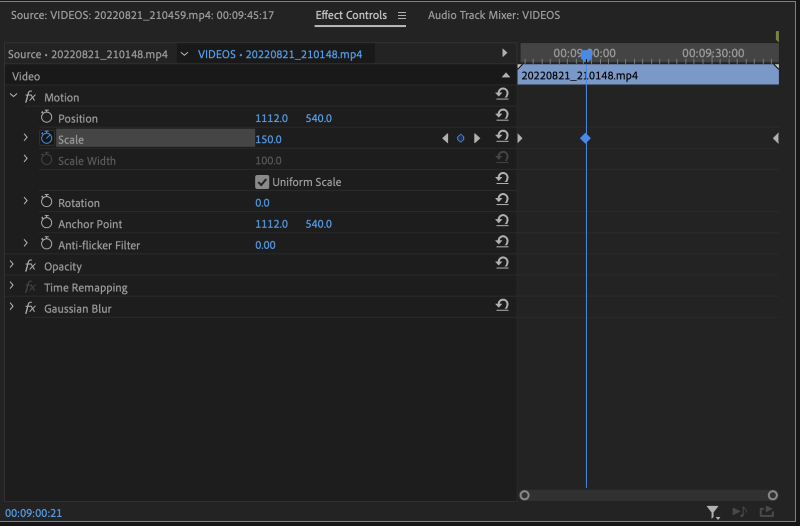
そうすると、再生ヘッドが真ん中のキーフレームにジャンプするのが見えます。これで、scale属性の値を調整して、クリップに希望するズーム/スケール効果をもたらすことができます。

おめでとうございます!これで、ダイナミックキーフレームを使って、クリップに初めてデジタルダイナミックズームを追加することができました!やっぱり、できるんですね。 なんだ、最初のズームの長さでクリップを終わらせたいのか? 大丈夫、他のキーフレームが設定されているので、簡単ですよ。
キーフレームウインドウの再生ヘッドを右方向にドラッグするだけです。 そこで、最後のダイナミックキーフレームを生成する別の方法を試してみましょう。

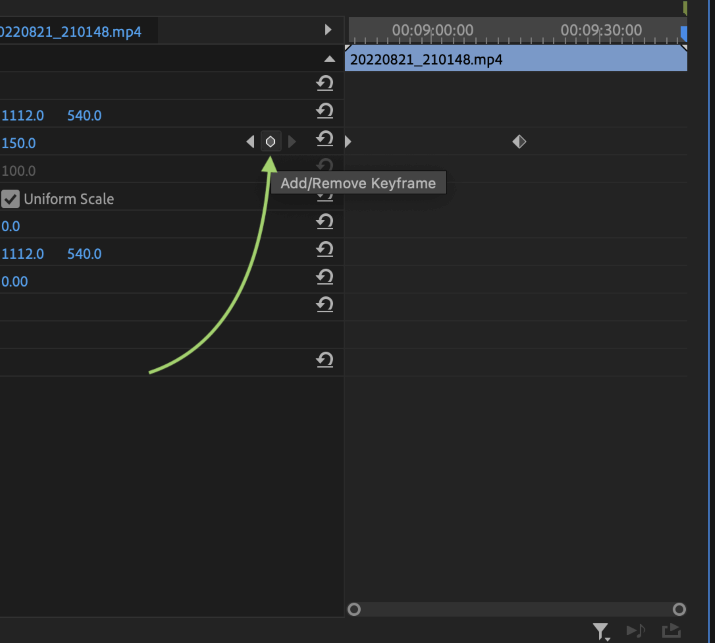
与えられた属性の左側にある標準的なストップウォッチアイコンを常に使用することができます。また、与えられた属性値を変更することによって、(一次キーフレームを生成した後に)二次動的キーフレームを生成することもできますが、この「キーフレームの追加/削除」ボタンが、キーフレームのナビゲーション矢印の間に配置されています。
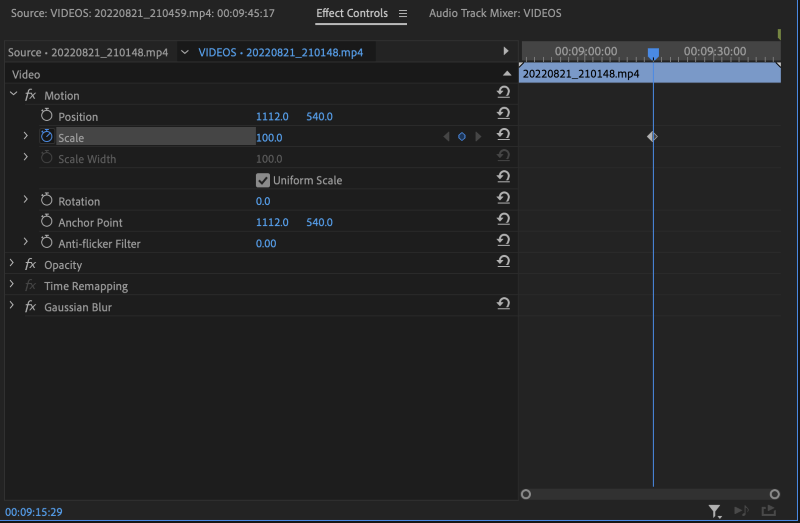
クリップの最後に再生ヘッドがあるので、「キーフレームの追加/削除」ボタンをクリックして、最終キーフレームを生成します。 その後、最終キーフレームの値を「100.0」に調整します。
これで、このクリップの最終的なダイナミックズームは、次のようになります。

おめでとうございます!これで撮影は完了です。ダイナミックキーフレームの設定と適用方法について多くを学びましたね。 中央のキーフレームのグラフィックが変わり、完全にシェーディング/塗りつぶされていることにお気づきでしょう。 これは、その両側、時間的に後ろと前の両方にキーフレームがあることを意味します。
もし、最初のキーフレームを消すとしたら、次のようになります。

もしそうでなければ、この数ステップの間にキーフレームを象徴するダイヤモンドの側面がどのように変化したかを確認するために、最後の数画面を比較してみてください。
このシェーディングは、まさにキーフレームの海を扱うときや、簡単に表示できないキーフレームをナビゲートしたり作業するとき(特にキーフレーム タイムライン ウィンドウを非常に大きくズームしたとき)に便利です。
フレーム単位のキーフレームが必要な場合もありますが、これはかなり高度で専門的なので、今は気にする必要はありません。 しかし、キーフレーム・ウィンドウを操作して簡単に生成する方法がわかったので、これらの基本は、任意のビデオクリップのランタイムを通じて操作したいあらゆるエフェクトに適用できます。
既に作成したキーフレームを移動するには?
この機能は意外と簡単で、クリップのダイナミックエフェクトを微調整する場合は、かなり使いこなす必要があります。
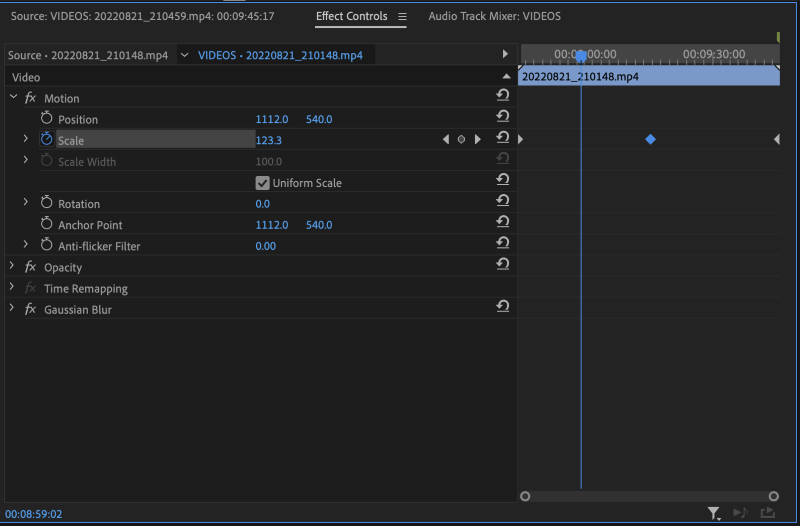
キーフレームを移動させたいポイントにプレイヘッドを移動させます。 ここでは、クリップの最初の4分の1以内にショットが「150」スケールに達するようにします。 そこで、プレイヘッドをここに移動させます。 なお、スケール値は以下のように自動的に調整されますが、これは正常な動作です。

ここで新しいキーフレームを生成して真ん中のキーフレームを削除したくなるかもしれませんが、そうすると上の写真の補間値「123.3」が効果的に固定されてしまいます。 早く「150」に到達して、「100」へのズームアウトにもっと時間をかけ、このクリップの最後の3/4をよりドラマチックにしたいのです。
そこで、新しいキーフレームを生成する代わりに、真ん中のキーフレームをクリックします(ここでは、選択されて青くハイライトされています)。 そして、キーフレームを左にドラッグして、再生ヘッドから伸びる縦の青い線に近づけるだけです。
キーフレームは、それに近づくと「スナップ」するはずです(スナップが有効になっていると仮定して)。これにより、キーフレーム タイムライン ウィンドウ自体の範囲を拡大/縮小しなくても、最高のフレーム精度の移動が可能になります。
これが完了すると、完成したダイナミックズームは次のようになります。

キーフレームの移動全体をシャトルで移動し、スケール属性が意図した設定と一致していることを確認するのは良い方法です。 このようにして、ダイナミックキーフレームがうまくいったことを確認したら、ダイナミックキーフレームの設定と操作の方法を正式に理解していただいたことになります。
間違って1ダースも余分に作ってしまい、撮影に支障をきたしたが、どうにもならない。
キーフレームの追加/削除」ボタンがナビゲーションアローの間にあるのを覚えていますか? ナビゲーションアローを使って、誤ったダイナミックキーフレームを1つずつ削除してください。
削除したい配列の上下にある負のスペースをクリックし、カーソルをドラッグして、このように不良品に投げかけるだけで、一網打尽にすることができます。

キーフレームを選択したら、"Add/Remove "ボタンを押すか、"Delete "を押すだけで、そのキーフレームを削除できます。
最初のキーフレームを有効にするためにクリックした「ストップウォッチ」アイコンをクリックすると、次のようなウィンドウが表示されます。

もし、誤ってストップウォッチアイコンを押してしまっても、「キャンセル」を押すだけで、キーフレームはそのまま残っているので、安心してください。
キーフレームを投げ縄で囲んでグループ化すれば、上記と同じ方法でキーフレームのグループを移動させることができます。 これは、特にキーフレーム効果が素晴らしいのに、クリップ内の時間間隔がおかしい場合に、非常に便利です。
クリップが思い通りになるまで、セットをつかんで上下に移動させるだけです。 さあ、できあがりです。
最終的な感想
ダイナミックキーフレームの基本、核となる機能、使い方をしっかりと理解した上で、無限の可能性を秘めたクリエイティブな世界に飛び込んでください。
キーフレームは、それ自体は非常に単純なものですが、その使い方や操作は非常に複雑で、今回紹介する操作は比較的単純なものです。 ここから先の学習曲線は、キーフレームが持つ効果や属性、機能によって飛躍的に伸びるか、そうでないか、変わってきます。は実行を任されています。
しかし、これで皆さんはエフェクトに精通し、自由に実験できるようになりました。 ここから、いくつものエフェクトを思いのままに操り、同じ原理と基礎の多くを、さまざまなソフトウェアやクリエイティブなアプリケーションに応用することができます。
キーフレームは、画像や音声のプロフェッショナルにとって不可欠なツールキットです。相互作用や用途はさまざまですが、ここで学んだ基本は、プロジェクトやソフトウェアに関係なく、あらゆる創作活動で大いに役立ちます。
キーフレームはプロフェッショナルのツールキットとして必要不可欠なものであることに同意されますか?

