Зміст
Привіт! Я Джун, люблю використовувати яскраві кольори у своєму дизайні, але останнім часом помітила одну річ: я недостатньо враховую малу групову аудиторію.
Колір є одним з найважливіших елементів дизайну, тому дизайнери часто використовують кольори для привернення уваги. Але що робити, якщо частина нашої аудиторії є дальтоніками? Це важливий фактор, який слід враховувати при веб-дизайні або візуалізації даних, оскільки він може вплинути на доступність та навігацію для дальтоніків.
Зрозумійте мене правильно, це не означає, що ми не повинні використовувати кольори в нашому дизайні або що ви не можете бути дизайнером, якщо ви дальтонік. Нещодавно я познайомився з кількома дизайнерами, які не розрізняють кольори, і мені стало дуже цікаво, як їм вдається бачити і створювати дизайн.
У мене було так багато запитань: які кольори працюють найкраще, які поєднання кольорів використовувати, що я можу зробити, щоб покращити дизайн для незрячої аудиторії тощо.
Тож я провів кілька днів, досліджуючи та складаючи цю статтю як для дальтоніків, так і для дизайнерів, які не є дальтоніками, але можуть покращити свій дизайн для дальтоніків.
Що таке дальтонізм
Просте пояснення: Кольорова сліпота - це коли людина не може бачити кольори у звичний для неї спосіб. Люди з дальтонізмом (або дефіцитом кольору) не можуть розрізняти певні кольори, найчастіше зелений і червоний, але існують й інші види дальтонізму.
3 найпоширеніші види дальтонізму
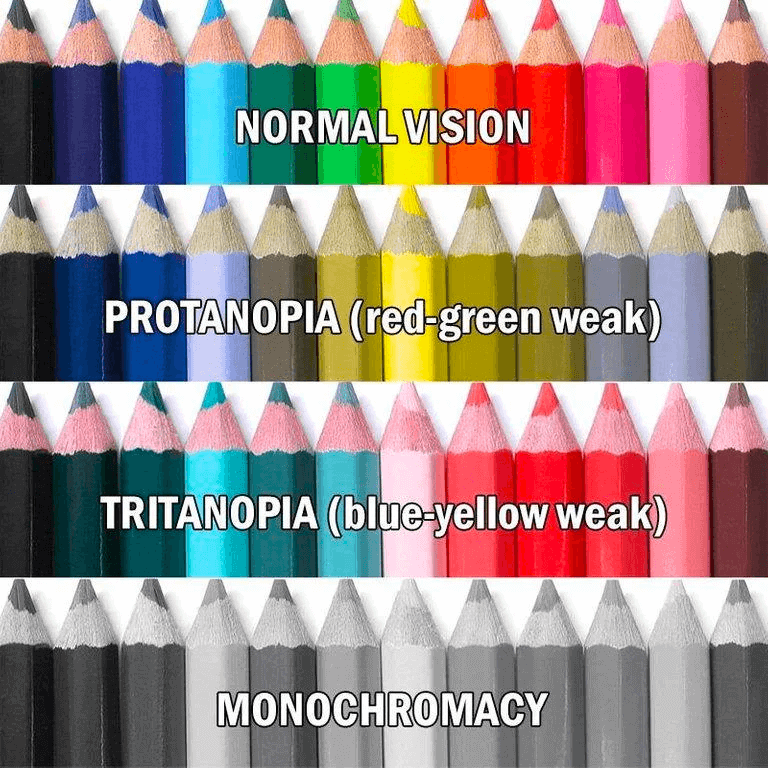
Червоно-зелена дальтонізм - найпоширеніший вид дальтонізму, далі йде синьо-жовтий дальтонізм і повна дальтонічна сліпота. Що ж бачать дальтоніки?

Зображення з r/Науки
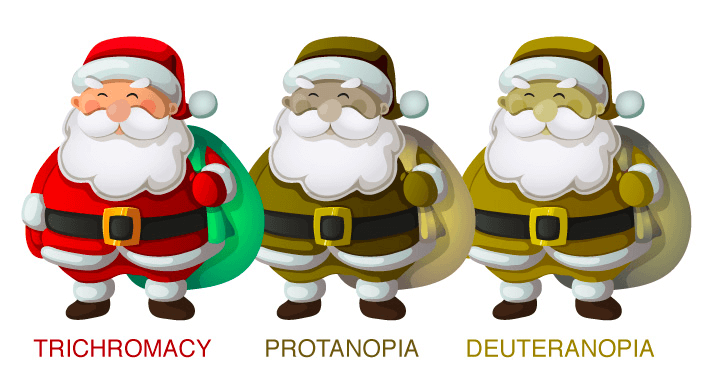
1. червоно-зелений дальтонізм
Вони не можуть відрізнити зелений колір від червоного. Існує також чотири види червоно-зеленої дальтонізму.
Нормальний кольоровий зір повинен бачити першого Санту в червоному та зеленому кольорах, а от дальтоніки можуть бачити лише версію другого або третього Санти.

Дейтераномалія є найпоширенішим типом червоно-зеленої дальтонізму і робить зелений колір більш червоним. З іншого боку, Протаномалія робить червоний колір більш зеленим і менш яскравим. Людина з Протанопія і дейтеранопія взагалі не можуть відрізнити червоний колір від зеленого.
2. синьо-жовта дальтонізм
Людина з синьо-жовтою дальтонізмом зазвичай не може відрізнити синій колір від зеленого або жовтий від червоного. Цей тип синьо-жовтого дальтонізму відомий як Тританомалія .
Інший тип синьо-жовтих дальтоніків (їх ще називають Тританопія ), окрім синього та зеленого, вони також не можуть відрізнити фіолетовий від червоного, або жовтий від рожевого.
3. повна дальтонізм
Повна дальтонізм також відомий як монохромність На жаль, люди з повною дальтонізмом не бачать жодного кольору, але це не дуже поширене явище.
Ви не розрізняєте кольори?
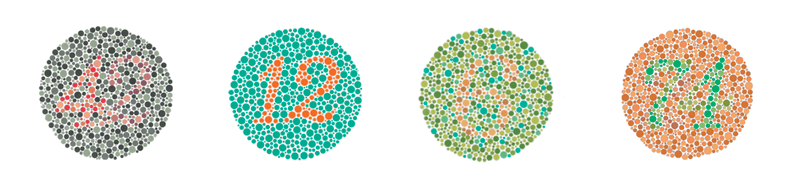
Швидкий спосіб з'ясувати це - пройти швидкий тест на дальтонізм, який називається кольоровими табличками Ішіхари, які можна знайти в Інтернеті. Ось кілька прикладів тесту Ішіхари. Чи можете ви побачити цифри (42, 12, 6 і 74) всередині круглих табличок між крапками?

Але якщо ви дійсно отримали низький бал за результатами різних онлайн-тестів на дальтонізм, варто звернутися до офтальмолога, оскільки онлайн-тести не завжди є на 100% точними.
Тепер, коли ви знаєте трохи про різні типи дальтонізму, наступне, що вам потрібно знати, це як проектувати для дальтоніків.
Як проектувати для дальтоніків (5 порад)
Існують різні способи покращення дизайну для людей з вадами зору, наприклад, використання палітри, зручної для дальтоніків, уникнення певних колірних поєднань, використання більшої кількості символів тощо.
Порада №1: Використовуйте дружні до дальтоніків палітри
Якщо вам подобається жовтий колір, вам пощастило! Жовтий колір є дружнім до дальтоніків і добре поєднується з синім. Якщо ні, то існують кольорові інструменти, такі як Coolers або ColorBrewer, які допоможуть вам підібрати кольори для дальтоніків.
Наприклад, у ColorBrewer можна легко створювати палітри, зручні для людей з вадами зору.

На Coolers можна вибрати тип дальтонізму, і палітра підлаштує кольори відповідно до нього.


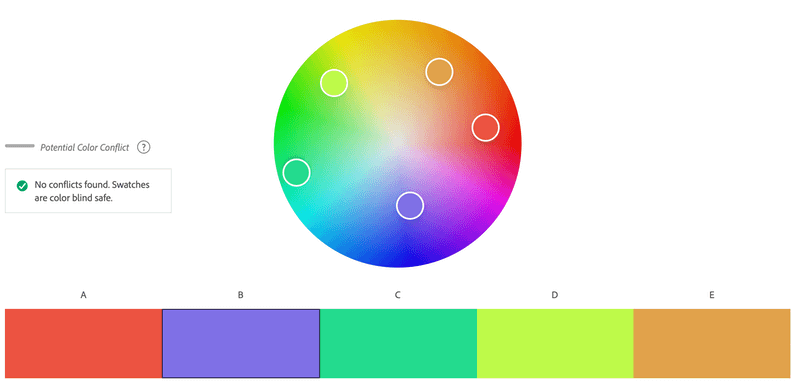
Adobe Color також має симулятор дальтоніків і при виборі кольорів можна вибрати безпечний режим Color Blind Safe.

Ви можете перевірити, чи є обрані вами кольори безпечними для дальтоніків.

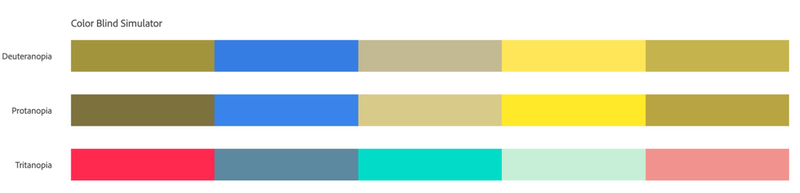
Adobe Color Blind Simulator для різних видів дальтонізму
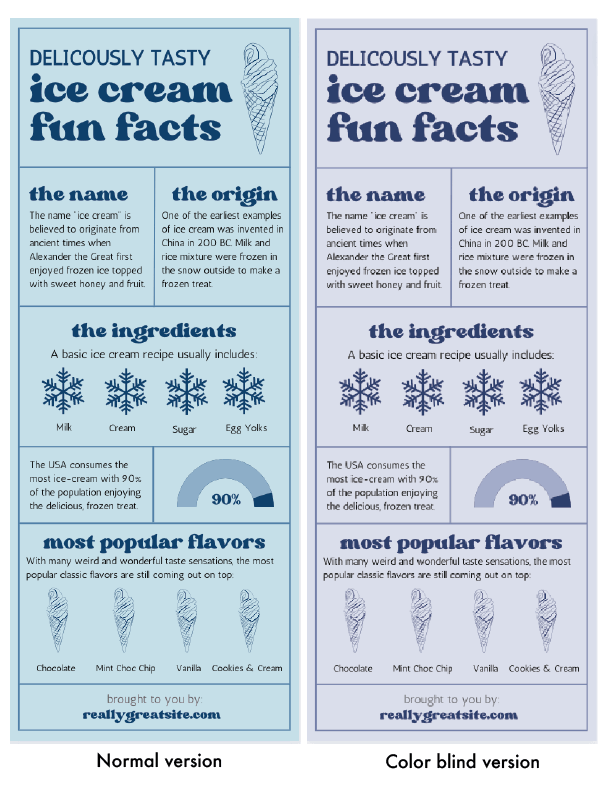
Можна зробити невеличкий тест, роздрукувати дизайн в чорно-білому варіанті, можна прочитати всю інформацію, тоді і дальтонік зможе її прочитати.
Порада №2: поєднання кольорів, яких слід уникати
Вибір правильного кольору має важливе значення, якщо ваша аудиторія не розрізняє кольори. Деякі поєднання кольорів просто не спрацюють.
Ось шість колірних поєднань, яких слід уникати при проектуванні для людей з дальтонізмом:
- Червоний і зелений
- Зелений і коричневий
- Зелений і синій
- Синій та сірий
- Синій та фіолетовий
- Red & Black
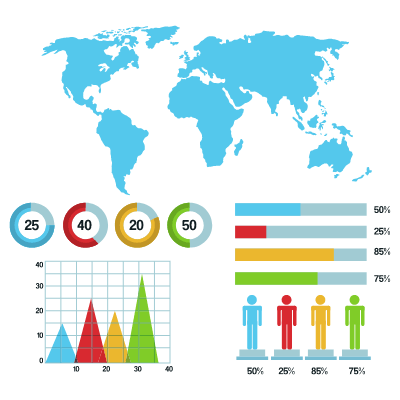
Я б сказав, що багато незручностей пов'язано з графіками та діаграмами. Кольорові статистичні діаграми та графіки є проблематичними для дальтоніків, оскільки вони можуть не бачити відповідні кольори для даних.

Інша справа - веб-дизайн, зокрема, кнопки та посилання. Багато кнопок червоного або зеленого кольору, посилання синього, або фіолетового. Якщо під текстом посилання не буде підкреслення, то люди з порушенням зору не побачать посилання.
Наприклад, червоно-зелена дальтонізм є найпоширенішим видом дальтонізму, тому використання двох кольорів разом може бути проблематичним.
Але це не означає, що ви не можете використовувати ці два кольори разом, тому що ви можете використовувати інші елементи для диференціації дизайну, такі як текстура, форми або текст.
Порада №3: Використовуйте сильний контраст
Використання висококонтрастних кольорів у дизайні може допомогти дальтонікам розрізнити контекст.
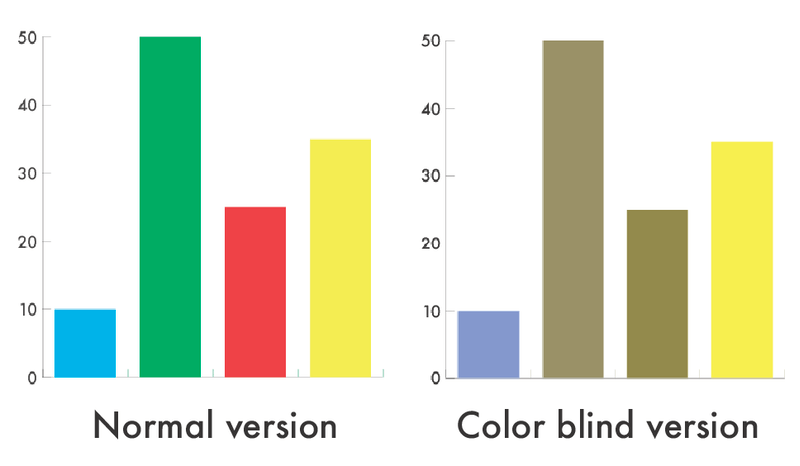
Припустимо, ви робите графік з різними кольорами. Коли ви використовуєте високу контрастність, навіть якщо дальтонік не може побачити той самий колір, принаймні він/вона може зрозуміти, що дані відрізняються.

Коли ви використовуєте схожі кольори, це може виглядати заплутано.
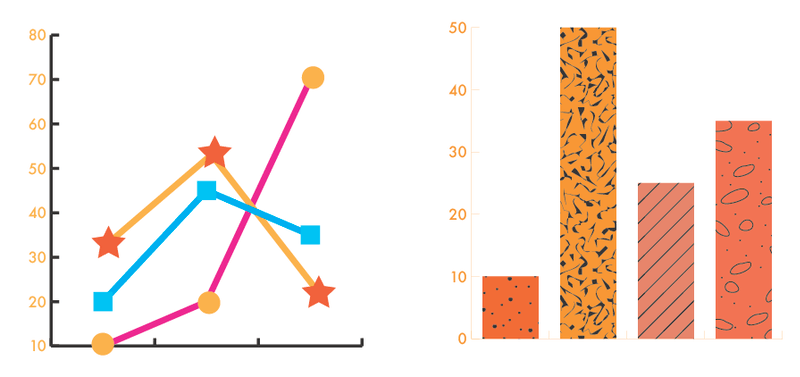
Порада #4: Використовуйте текстури або фігури для графіків і діаграм
Замість того, щоб використовувати різні кольори для відображення даних, ви можете використовувати фігури для позначення дати. Використання різних типів ліній для представлення різних даних також є гарною ідеєю.

Порада №5: Використовуйте більше тексту та іконок
Це корисно при створенні інфографіки. Хто сказав, що інфографіка завжди повинна бути барвистою? Ви можете використовувати графіку, щоб допомогти візуальному сприйняттю. Використання напівжирного тексту також може показати точку фокусу і привернути увагу.

Не знаєте, як перевірити версію для людей з вадами зору в Adobe Illustrator? Читайте далі.
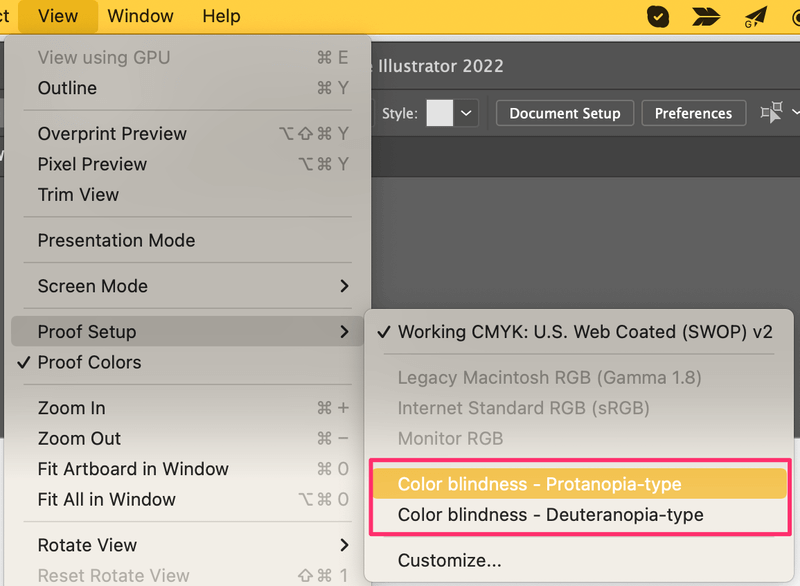
Як стимулювати дальтонізм в Adobe Illustrator
Створили дизайн в Adobe Illustrator і хочете перевірити, чи підходить він для людей з вадами зору? Ви можете швидко переключити режим перегляду з верхнього меню.
Перейдіть до верхнього меню Вид > Налаштування доказу і ви можете вибрати один з двох режимів дальтонізму: Дальтонізм - протанопія типу або Дальтонізм - дальтонічна сліпота Дейтеранопія за типом .

Тепер ви можете побачити, що бачать незрячі люди у ваших роботах.
Висновок
Бачите, не так вже й складно розробити дизайн для дальтоніків, і ви точно можете створити чудовий дизайн, який підійде як для дальтоніків, так і для не дальтоніків. Колір важливий, але й інші елементи теж. Використання тексту та графіки для покращення візуального сприйняття є найкращим рішенням.
Джерела:
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color-blindness/types-color-blindness
- //www.aao.org/eye-health/diseases/what-is-color-blindness
- //www.colourblindawareness.org/

