Innehållsförteckning
Hej, jag heter June och jag älskar att använda starka färger i min design, men nyligen märkte jag en sak: jag har inte tänkt tillräckligt på en liten grupppublik.
Färg är ett av de viktigaste elementen i design, så designers använder ofta färger för att dra till sig uppmärksamhet. Men vad händer om en del av vår publik är färgblind? Det är en viktig faktor att ta hänsyn till när det gäller webbdesign eller datavisualisering, eftersom det kan påverka tillgängligheten och navigeringen för färgblinda tittare.
Missförstå mig inte, det betyder inte att vi inte ska använda färger i vår design eller att du inte kan vara designer om du är färgblind. Nyligen stötte jag på flera färgblinda designers och jag blev verkligen intresserad av hur det fungerar för dem att se och skapa design.
Jag hade så många frågor som vilka färger som fungerar bäst, vilka färgkombinationer man ska använda, vad jag kan göra för att förbättra designen för färgblinda, osv.
Så jag ägnade flera dagar åt att göra efterforskningar och sammanställa den här artikeln för både färgblinda designers och designers som inte är färgblinda och som kan förbättra sin design för färgblinda målgrupper.
Vad är färgblindhet?
En enkel förklaring: Färgblindhet innebär att någon inte kan se färger på vanligt sätt. Personer med färgblindhet (eller färgbrist) kan inte urskilja vissa färger, oftast grönt och rött, men det finns även andra typer av färgblindhet.
3 vanliga typer av färgblindhet
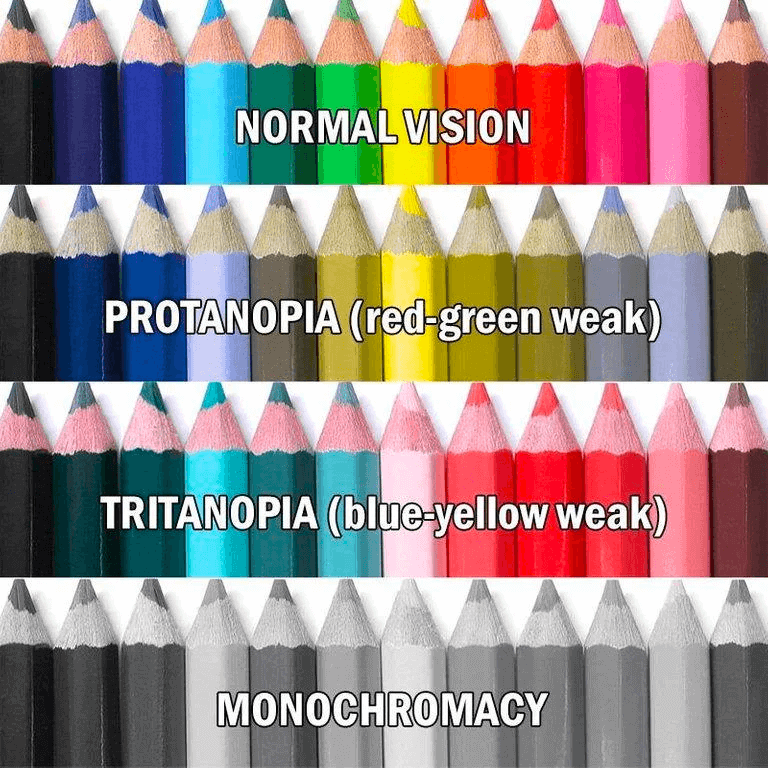
Färgblindhet är den vanligaste typen av färgblindhet, följt av blå-gul färgblindhet och fullständig färgblindhet. Så vad ser färgblinda människor?

Bild från r/Sciences
1. Färgblindhet för röd-grön färgblindhet
De kan inte se skillnaden mellan grönt och rött. Det finns också fyra typer av rödgrön färgblindhet.
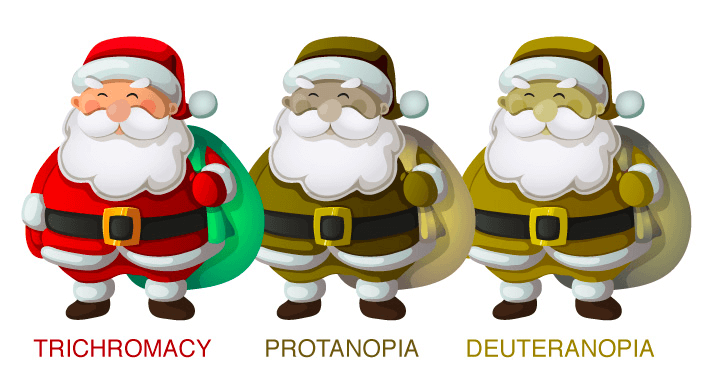
En normal färgseende bör se den första tomten i rött och grönt, men färgblinda kan bara se versionen av den andra eller tredje tomten.

Deuteranomaly är den vanligaste typen av rödgrön färgblindhet och gör att grönt ser rödare ut. Å andra sidan, Protanomali gör att rött ser mer grönt och mindre ljust ut. Någon med Protanopia och deuteranopia kan inte alls se skillnad på rött och grönt.
2. Blå-gul färgblindhet
En person med blå-gul färgblindhet kan vanligtvis inte skilja mellan blått och grönt eller gult och rött. Denna typ av blå-gul färgblindhet kallas för Tritanomaly .
En annan typ av blå-gul färgblinda (även kallad Tritanopia ) kan de förutom blått och grönt inte heller se skillnad på lila och rött eller gult och rosa.
3. Fullständig färgblindhet
Fullständig färgblindhet är också känd som monokromi . Tyvärr kan en person med fullständig färgblindhet inte se några färger, men det är inte särskilt vanligt.
Är du färgblind?
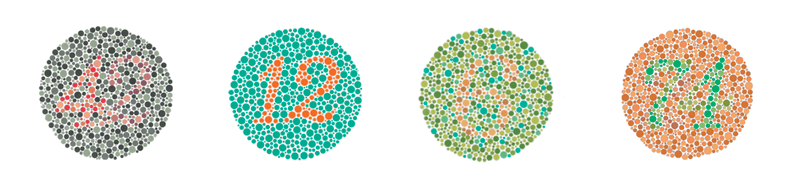
Ett snabbt sätt att ta reda på det är att göra ett snabbt färgblindtest som kallas Ishihara-färgplattor och som du kan hitta på nätet. Här är några exempel på Ishihara-testet. Kan du se siffrorna (42, 12, 6 och 74) i cirkelplattorna mellan prickarna?

Men om du verkligen får ett lågt betyg för färgseende brist på olika färgblindtester på nätet är det en bra idé att gå till en ögonläkare eftersom tester på nätet inte alltid är 100 % korrekta.
Nu när du vet lite om olika typer av färgblindhet är nästa sak att lära dig hur man utformar för färgblindhet.
Hur man designar för färgblindhet (5 tips)
Det finns olika sätt att förbättra designen för färgblindhet, t.ex. genom att använda färgblindvänliga paletter, undvika vissa färgkombinationer, använda fler symboler osv.
Tips #1: Använd färgblinda paletter som är vänliga för färgblinda
Om du gillar den gula färgen har du tur! Gult är en färgblindvänlig färg som passar bra ihop med blått. Om inte finns det färgverktyg som Coolers eller ColorBrewer som du kan använda för att hjälpa dig att välja färgblinda färger.
Du kan till exempel enkelt skapa färgblindvänliga paletter i ColorBrewer.

På Coolers kan du välja typ av färgblindhet och paletten anpassar färgerna därefter.


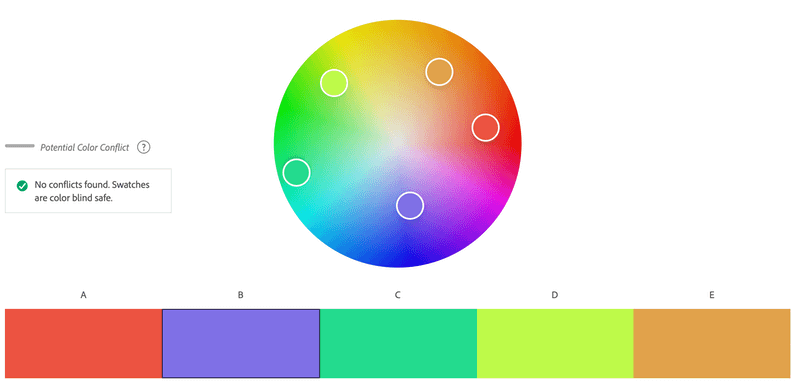
Adobe Color har också en simulator för färgblinda och du kan välja det säkra läget för färgblinda när du väljer färger.

Du kan kontrollera om färgerna du väljer är säkra för färgblinda.

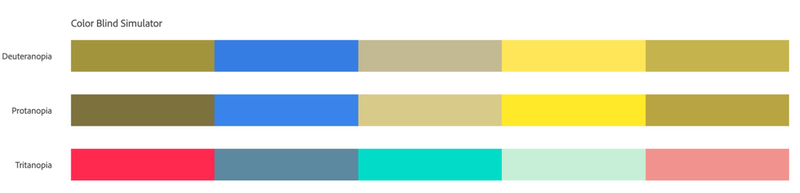
Adobe Color Blind Simulator för olika typer av färgblindhet
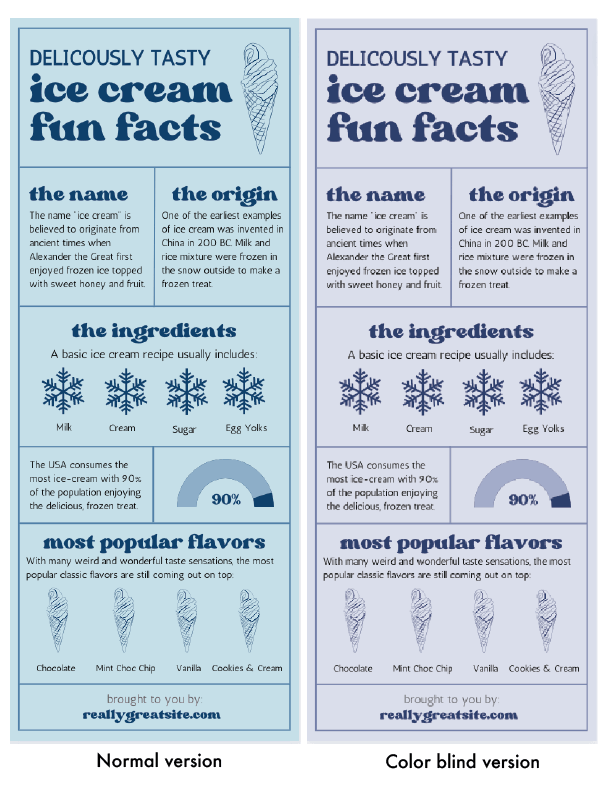
Du kan göra ett litet test, skriva ut designen i svartvitt, du kan läsa all information och en färgblind person kan också läsa den.
Tips nr 2: färgkombinationer att undvika
Att välja rätt färg är viktigt när din publik är färgblind. Vissa färgkombinationer fungerar helt enkelt inte.
Här är sex färgkombinationer som du bör undvika när du designar för färgblindhet:
- Röd & Grön
- Grön & Brun
- Grön & Blå
- Blå & Grå
- Blå & Lila
- Röd & Svart
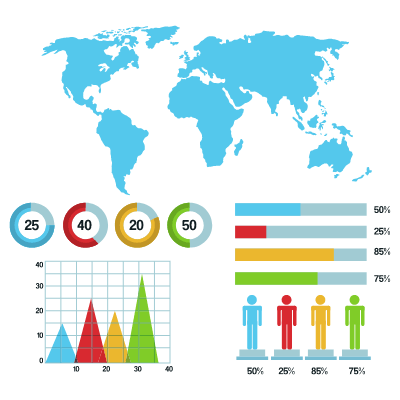
Jag skulle säga att många olägenheter kommer från grafer och diagram. Färgglada statistiska diagram och grafer är problematiska för färgblinda tittare eftersom de kanske inte ser motsvarande färger för uppgifterna.

Webbdesign, närmare bestämt knappar och länkar, är en annan sak. Många knappar är antingen röda eller gröna, länkar är blå eller klickade länkar är lila. Om det inte finns någon understrykning under ankartexten kan färgblinda användare inte se länken.
Till exempel är röd-grön färgblindhet den vanligaste typen av färgblindhet, så det kan vara problematiskt att använda de två färgerna tillsammans.
Men det betyder inte att du inte kan använda de två färgerna tillsammans, eftersom du kan använda andra element för att särskilja designen, t.ex. textur, former eller text.
Tips #3: Använd starka kontraster
Om du använder färger med hög kontrast i din design kan du hjälpa färgblinda tittare att urskilja sammanhanget.
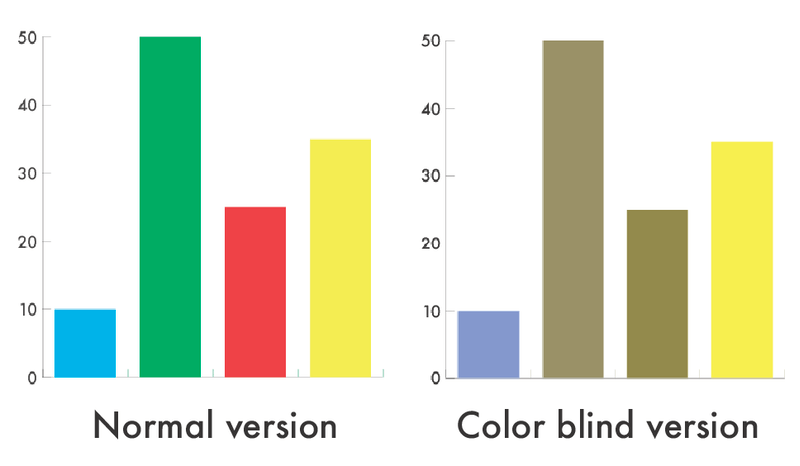
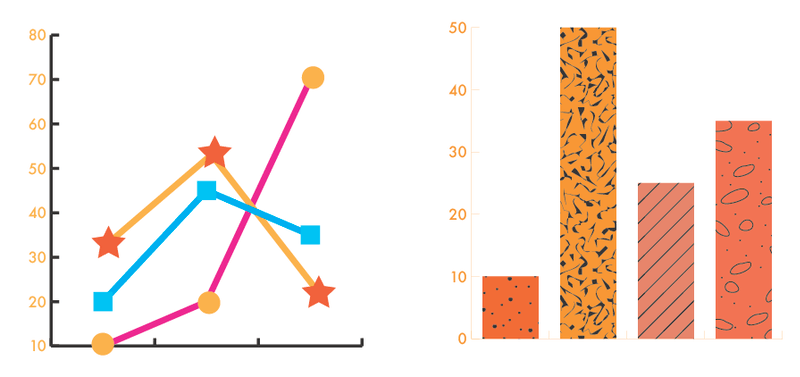
Låt oss säga att du gör ett diagram med olika färger. När du använder hög kontrast kan en färgblind betraktare, även om han/hon inte kan se exakt samma färg, åtminstone förstå att uppgifterna är olika.

När du använder liknande färger kan det verka förvirrande.
Tips #4: Använd texturer eller former för grafer och diagram.
Istället för att använda olika färger för att visa data kan du använda former för att markera datumet. Det är också en bra idé att använda olika typer av linjer för att representera olika data.

Tips #5: Använd mer text och ikoner
Detta är användbart när du skapar infografik. Vem säger att infografik alltid måste vara färgglad? Du kan använda grafik för att hjälpa till med det visuella. Fet text kan också visa vad som är i fokus och fånga uppmärksamheten.

Om du inte vet hur du kontrollerar den färgblinda versionen av ditt konstverk i Adobe Illustrator kan du läsa vidare.
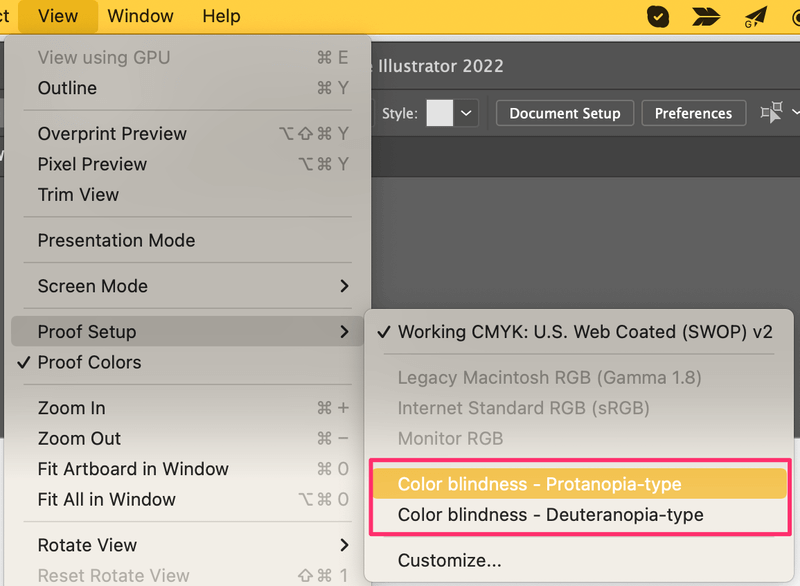
Hur man stimulerar färgblindhet i Adobe Illustrator
Om du har skapat en design i Adobe Illustrator och vill dubbelkolla om den är färgblindvänlig kan du snabbt byta visningsläge från menyn över huvudet.
Gå till menyn över huvudet Visa > Uppställning av bevis och du kan välja mellan två färgblindhetslägen: Färgblindhet - Protanopia-typ eller . Färgblindhet - Deuteranopia-typ .

Nu kan du se vad färgblinda personer ser i ditt konstverk.
Slutsats
Det är inte så svårt att utforma för färgblindhet och du kan definitivt skapa en fantastisk design som fungerar både för icke-färgblinda och färgblinda. Färg är viktigt, men även andra element är viktiga. Att använda text och grafik för att förbättra det visuella är den bästa lösningen.
Källor:
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color-blindness/types-color-blindness
- //www.aao.org/eye-health/diseases/what-is-color-blindness
- //www.colourblindawareness.org/

