Tabla de contenido
Hola, soy June. Me encanta utilizar colores vivos en mis diseños, pero hace poco me di cuenta de una cosa: no tenía en cuenta lo suficiente al público de grupos pequeños.
El color es uno de los elementos más importantes del diseño, por lo que los diseñadores suelen utilizar los colores para atraer la atención. Pero, ¿qué ocurre si parte de nuestro público es daltónico? Es un factor crucial a tener en cuenta para el diseño web o la visualización de datos, ya que puede afectar a la accesibilidad y la navegación de los espectadores daltónicos.
No me malinterpretes, esto no significa que no debamos usar los colores en nuestro diseño o que no puedas ser diseñador si eres daltónico. Recientemente, me encontré con varios diseñadores daltónicos y me interesé mucho por cómo les funciona ver y crear diseños.
Tenía muchas preguntas, como qué colores funcionan mejor, qué combinaciones de colores utilizar, qué puedo hacer para mejorar los diseños para el público daltónico, etc.
Así que me pasé días investigando y elaborando este artículo tanto para los diseñadores daltónicos como para los no daltónicos que pueden mejorar su diseño para el público daltónico.
Qué es el daltonismo
Una explicación sencilla: El daltonismo es cuando alguien no puede ver los colores de la forma habitual. Las personas con daltonismo (o deficiencia de color) no pueden distinguir ciertos colores, más comúnmente, el verde y el rojo, pero también hay otros tipos de daltonismo.
3 tipos comunes de daltonismo
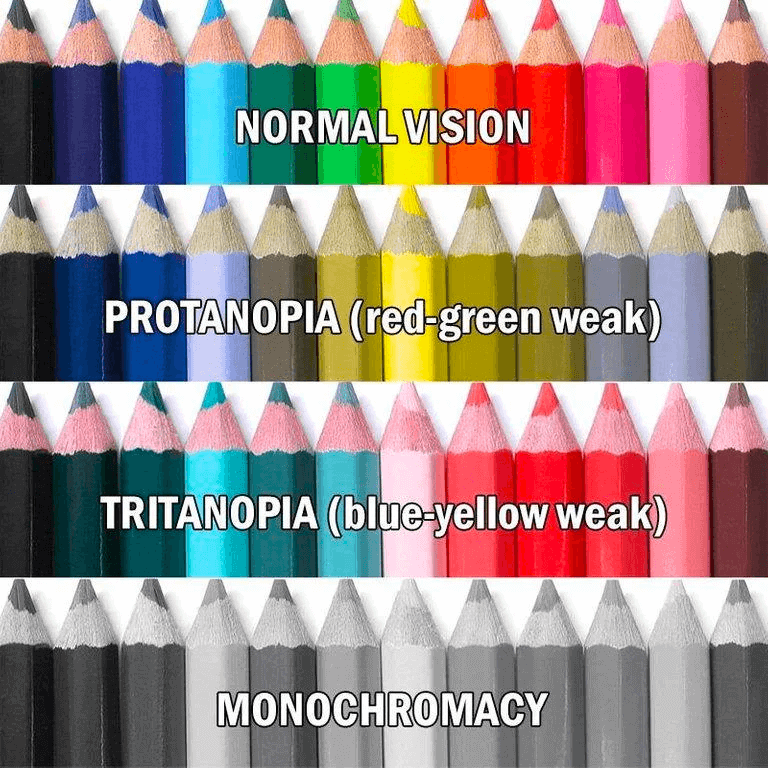
El daltonismo rojo-verde es el tipo más común de daltonismo, seguido por el daltonismo azul-amarillo y el daltonismo completo. Entonces, ¿qué ven los daltónicos?

Imagen de r/Ciencias
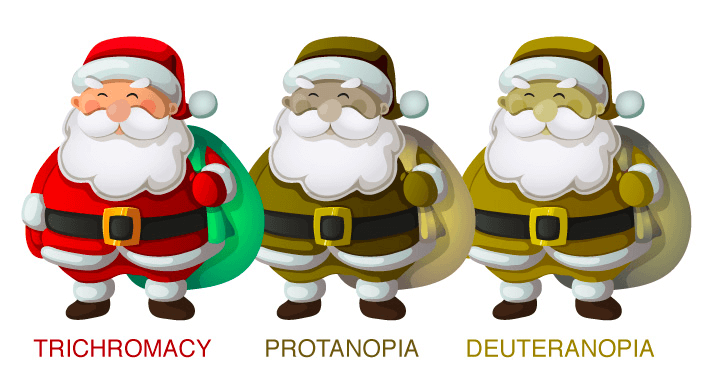
1. Ceguera al color rojo-verde
También existen cuatro tipos de daltonismo rojo-verde.
La visión normal del color debería ver el primer Papá Noel en rojo y verde, pero el daltonismo sólo puede ver la versión del segundo o tercer Papá Noel.

Deuteranomalía es el tipo más común de daltonismo rojo-verde y hace que el verde se vea más rojo, por otro lado, Protanomalía hace que el rojo parezca más verde y menos brillante. Alguien con Protanopia y deuteranopia no puede distinguir en absoluto la diferencia entre el rojo y el verde.
2. Ceguera al color azul-amarillo
Una persona con daltonismo azul-amarillo normalmente no puede distinguir entre el azul y el verde, o el amarillo y el rojo. Este tipo de daltonismo azul-amarillo se conoce como Tritanomalía .
Otro tipo de daltónicos azul-amarillo (también llamados Tritanopia ), además del azul y el verde, tampoco pueden distinguir entre el morado y el rojo, o el amarillo y el rosa.
3. Ceguera total a los colores
El daltonismo completo también se conoce como monocromía Desgraciadamente, alguien con daltonismo total no puede ver ningún color, pero no es muy común.
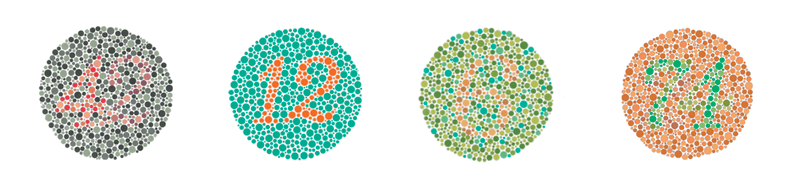
¿Eres daltónico?
Una forma rápida de averiguarlo es que puedes hacer una prueba rápida de daltonismo llamada placas de color de Ishihara, que puedes encontrar en Internet. Aquí hay algunos ejemplos de la prueba de Ishihara. ¿Puedes ver los números (42, 12, 6 y 74) dentro de las placas circulares entre los puntos?

Pero si realmente obtienes una puntuación baja en la deficiencia de la visión del color en diferentes pruebas de daltonismo en línea, es una buena idea acudir a un oftalmólogo porque las pruebas en línea no siempre son 100% precisas.
Ahora que conoce un poco los diferentes tipos de daltonismo, lo siguiente que debe aprender es cómo diseñar para el daltonismo.
Cómo diseñar para el daltonismo (5 consejos)
Hay diferentes formas de mejorar el diseño para el daltonismo, como utilizar paletas aptas para daltónicos, evitar ciertas combinaciones de colores, utilizar más símbolos, etc.
Consejo nº 1: Utilice paletas para daltónicos
Si te gusta el amarillo, ¡qué suerte! El amarillo es un color apto para daltónicos y hace una buena combinación con el azul. Si no, hay herramientas de color como Coolers o ColorBrewer que puedes utilizar para ayudarte a elegir colores para daltónicos.
Por ejemplo, en ColorBrewer puede generar fácilmente paletas para daltónicos.

En Coolers, puedes elegir el tipo de daltonismo, y la paleta ajustará los colores en consecuencia.


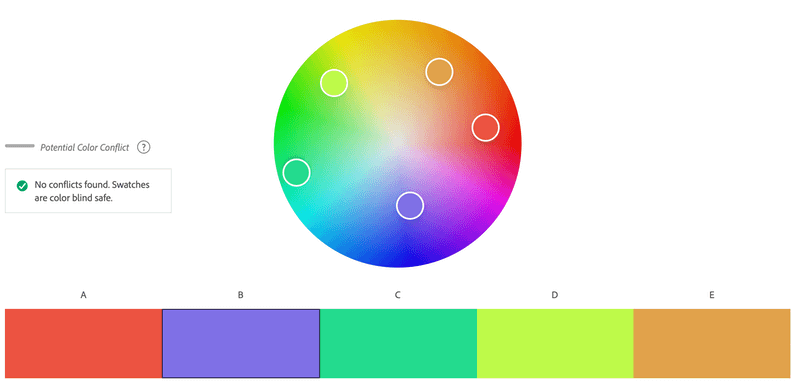
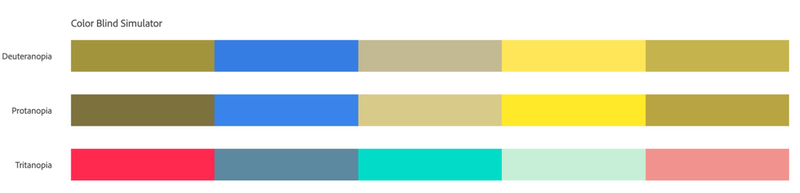
Adobe Color también tiene un simulador de daltonismo y puede elegir el modo daltónico seguro al elegir los colores.

Puedes comprobar si los colores que eliges son seguros para los daltónicos.

Simulador de daltonismo de Adobe para diferentes tipos de daltonismo
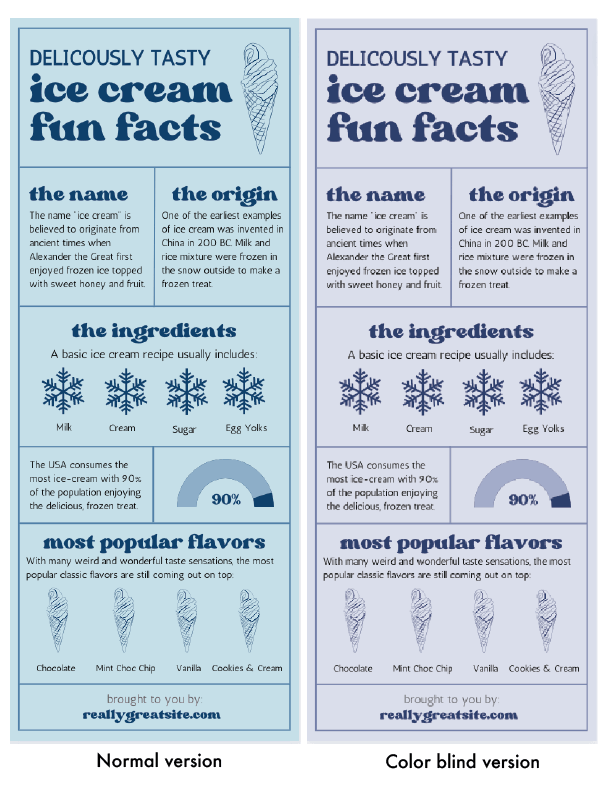
Puede hacer una pequeña prueba, imprimir el diseño en blanco y negro, puede leer toda la información, entonces una persona daltónica también puede leerlo.
Consejo nº 2: combinaciones de colores que hay que evitar
La elección del color adecuado es esencial cuando su público es daltónico. Algunas combinaciones de colores simplemente no funcionan.
He aquí seis combinaciones de colores que deben evitarse al diseñar para el daltonismo:
- Rojo; Verde
- Verde y húmedo; Marrón
- Verde & Azul
- Azul & Gris
- Azul & Púrpura
- Rojo; Negro
Yo diría que muchos inconvenientes provienen de los gráficos y diagramas. Los gráficos y diagramas estadísticos de colores son problemáticos para los daltónicos porque pueden no ver los colores correspondientes a los datos.

Otra cosa es el diseño web, más concretamente, los botones y los enlaces. Muchos botones son rojos o verdes, los enlaces azules o los enlaces en los que se hace clic son de color morado. Si no hay un subrayado debajo del texto de anclaje, los usuarios daltónicos no verían el enlace.
Por ejemplo, el daltonismo rojo-verde es el tipo más común de daltonismo, por lo que utilizar los dos colores juntos puede ser problemático.
Pero esto no significa que no puedas usar los dos colores juntos, porque puedes usar otros elementos para diferenciar el diseño, como la textura, las formas o el texto.
Consejo nº 3: Utilizar un fuerte contraste
El uso de colores de alto contraste en su diseño puede ayudar a los espectadores daltónicos a distinguir el contexto.
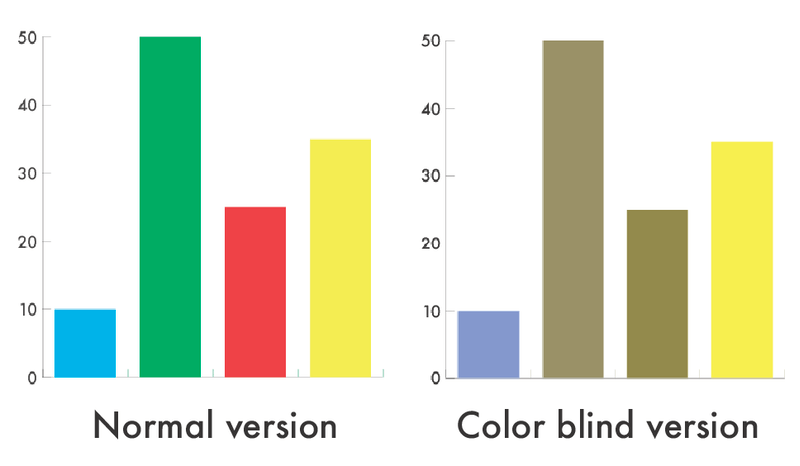
Supongamos que haces un gráfico con diferentes colores. Cuando utilizas un alto contraste, aunque un espectador daltónico no pueda ver exactamente el mismo color, al menos puede entender que los datos son diferentes.

Cuando se usan colores similares, puede parecer confuso.
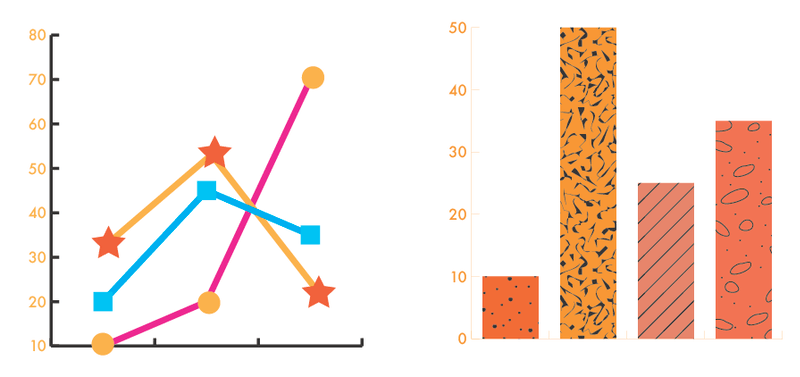
Sugerencia nº 4: Utiliza texturas o formas para los gráficos y diagramas
En lugar de utilizar diferentes colores para mostrar los datos, puede utilizar formas para marcar la fecha. Utilizar diferentes tipos de líneas para representar diferentes datos también es una buena idea.

Consejo nº 5: Utilizar más texto e iconos
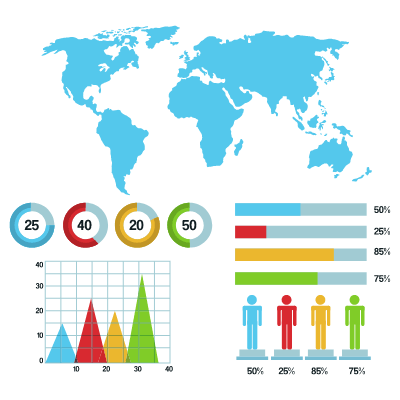
Esto es útil cuando creas infografías. ¿Quién dice que las infografías tienen que ser siempre coloridas? Puedes usar gráficos para ayudar a los visuales. Usar texto en negrita también puede mostrar el punto de enfoque y captar la atención.

¿No está seguro de cómo comprobar la versión daltónica de su obra de arte en Adobe Illustrator? Siga leyendo.
Cómo estimular el daltonismo en Adobe Illustrator
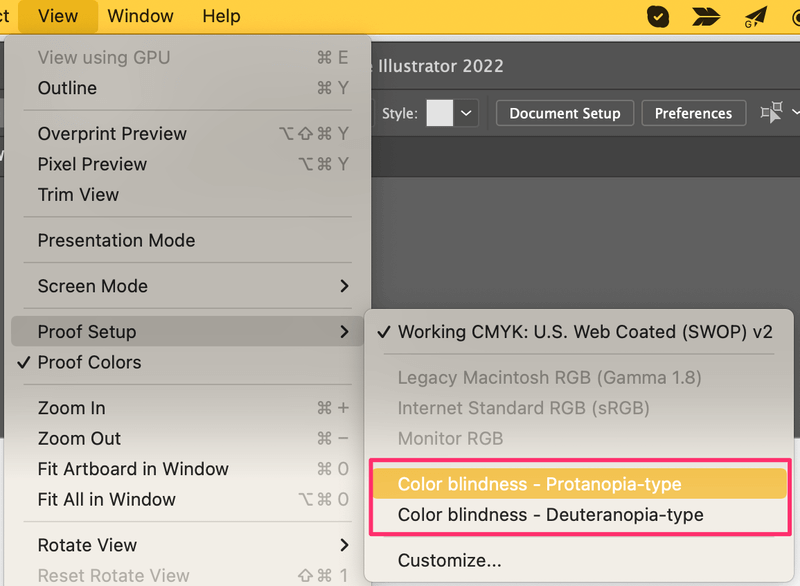
¿Has creado un diseño en Adobe Illustrator y quieres comprobar si es apto para daltónicos? Puedes cambiar rápidamente el modo de vista desde el menú superior.
Ir al menú superior Ver > Configuración de la prueba y puedes elegir entre dos modos de daltonismo: Ceguera al color - Tipo de protanopía o El daltonismo - Deuteranopía .

Ahora puedes ver lo que los daltónicos ven en tu obra de arte.
Conclusión
Verás, no es tan difícil diseñar para el daltonismo y definitivamente puedes crear un diseño impresionante que funcione para los no daltónicos y para los daltónicos. El color es importante, pero también otros elementos. Usar texto y gráficos para mejorar lo visual es la mejor solución.
Fuentes:
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color-blindness/types-color-blindness
- //www.aao.org/eye-health/diseases/what-is-color-blindness
- //www.colourblindawareness.org/

