Daftar Isi
Hai! Saya June. Saya suka menggunakan warna-warna cerah dalam desain saya, tetapi baru-baru ini saya memperhatikan satu hal: Saya tidak cukup mempertimbangkan audiens kelompok kecil.
Warna adalah salah satu elemen desain yang paling penting, sehingga desainer sering menggunakan warna untuk menarik perhatian. Tetapi bagaimana jika sebagian audiens kita buta warna? Ini adalah faktor penting untuk dipertimbangkan untuk desain web atau visualisasi data karena dapat mempengaruhi aksesibilitas dan navigasi untuk pemirsa yang buta warna.
Jangan salah paham, bukan berarti kita tidak boleh menggunakan warna dalam desain kita atau Anda tidak bisa menjadi seorang desainer jika Anda buta warna. Baru-baru ini, saya menemukan beberapa desainer buta warna dan saya sangat tertarik dengan cara kerja mereka dalam melihat dan membuat desain.
Saya memiliki begitu banyak pertanyaan, seperti warna apa yang paling cocok, kombinasi warna apa yang digunakan, apa yang bisa saya lakukan untuk meningkatkan desain bagi audiens yang buta warna, dll.
Jadi, saya menghabiskan waktu berhari-hari melakukan riset dan menyusun artikel ini untuk para desainer buta warna dan desainer yang tidak buta warna, yang dapat meningkatkan desain mereka untuk audiens yang buta warna.
Apa itu Buta Warna
Penjelasan sederhana: Buta warna berarti ketika seseorang tidak dapat melihat warna dengan cara yang biasa. Orang yang buta warna (atau kekurangan warna) tidak dapat membedakan warna-warna tertentu, yang paling umum, hijau dan merah, tetapi ada juga jenis buta warna lainnya.
3 Jenis Umum Buta Warna
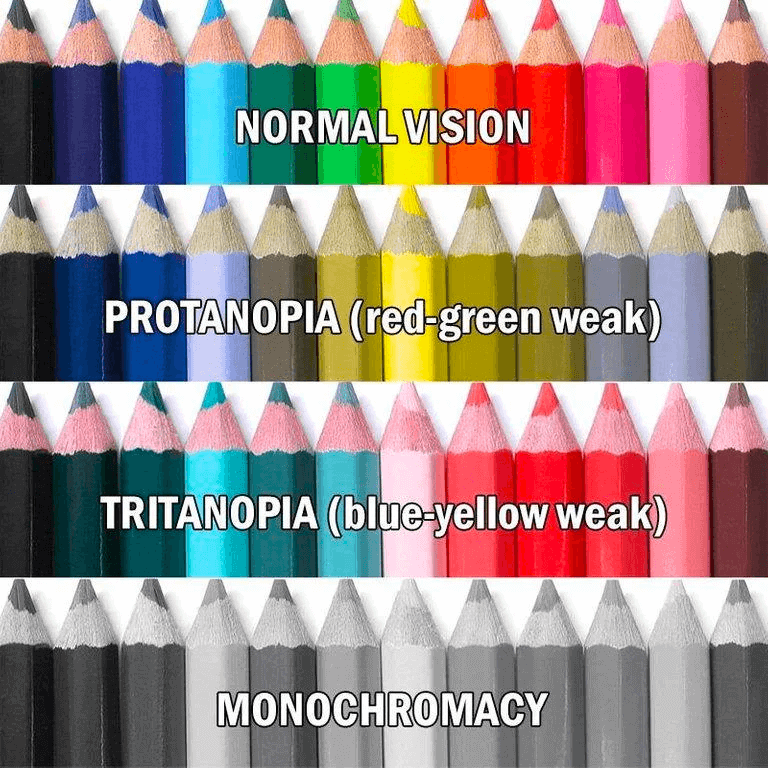
Buta warna Merah-Hijau adalah jenis buta warna yang paling umum, diikuti oleh buta warna biru-kuning, dan buta warna total. Jadi, apa yang dilihat oleh orang buta warna?

Gambar dari r/Ilmu Pengetahuan
1. Buta warna merah-hijau
Mereka tidak bisa membedakan antara hijau dan merah. Ada juga empat jenis buta warna merah-hijau.
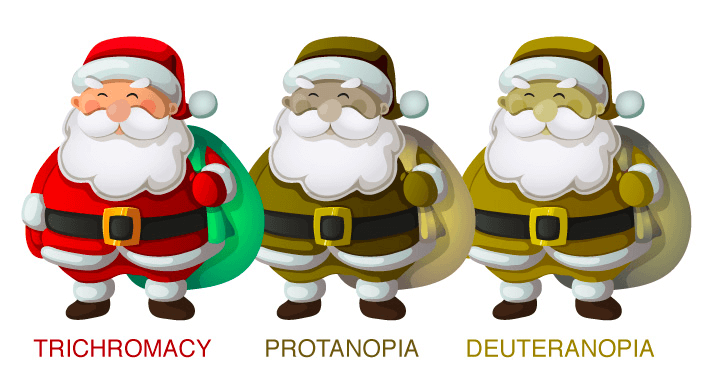
Penglihatan warna normal akan melihat Santa pertama dalam warna merah dan hijau, tetapi buta warna hanya bisa melihat versi Santa kedua atau ketiga.

Deuteranomali adalah jenis buta warna merah-hijau yang paling umum dan membuat warna hijau terlihat lebih merah. Di sisi lain, Protanomali membuat warna merah terlihat lebih hijau dan kurang cerah. Seseorang dengan Protanopia dan deuteranopia tidak bisa membedakan antara merah dan hijau sama sekali.
2. Buta warna biru-kuning
Seseorang dengan buta warna biru-kuning biasanya tidak dapat membedakan antara biru dan hijau, atau kuning dan merah. Jenis buta warna biru-kuning ini dikenal sebagai Tritanomali .
Jenis lain dari orang buta warna biru-kuning (juga disebut Tritanopia ), selain biru dan hijau, mereka juga tidak bisa membedakan antara ungu dan merah, atau kuning dan merah muda.
3. Buta warna total
Buta warna total juga dikenal sebagai monokromasi Sayangnya, seseorang dengan buta warna total tidak dapat melihat warna apa pun, tetapi ini tidak terlalu umum.
Apakah Anda buta warna?
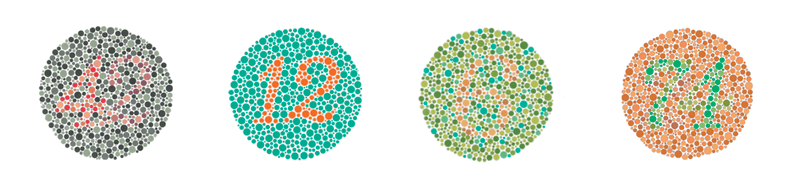
Cara cepat untuk mengetahuinya adalah Anda dapat melakukan tes buta warna cepat yang disebut pelat warna Ishihara, yang dapat Anda temukan secara online. Berikut ini beberapa contoh tes Ishihara. Dapatkah Anda melihat angka-angka (42, 12, 6, dan 74) di dalam pelat lingkaran di antara titik-titik?

Tetapi jika Anda benar-benar mendapatkan skor rendah pada kekurangan penglihatan warna dari berbagai tes buta warna online, ada baiknya Anda menemui dokter mata karena tes online tidak selalu 100% akurat.
Sekarang, setelah Anda mengetahui sedikit tentang berbagai jenis buta warna, hal berikutnya yang perlu dipelajari adalah, bagaimana mendesain untuk buta warna.
Cara Mendesain untuk Buta Warna (5 Saran)
Ada berbagai cara untuk memperbaiki desain untuk buta warna, seperti menggunakan palet ramah buta warna, menghindari kombinasi warna tertentu, menggunakan lebih banyak simbol, dll.
Saran #1: Gunakan palet ramah buta warna
Jika Anda menyukai warna kuning, beruntunglah Anda! Kuning adalah warna yang ramah terhadap buta warna dan merupakan kombinasi yang bagus dengan warna biru. Jika tidak, ada alat bantu warna seperti Coolers atau ColorBrewer yang bisa Anda gunakan untuk membantu Anda memilih warna-warna buta warna.
Contohnya, Anda bisa menghasilkan palet ramah buta warna dengan mudah pada ColorBrewer.

Pada Coolers, Anda dapat memilih jenis buta warna, dan palet akan menyesuaikan warna yang sesuai.


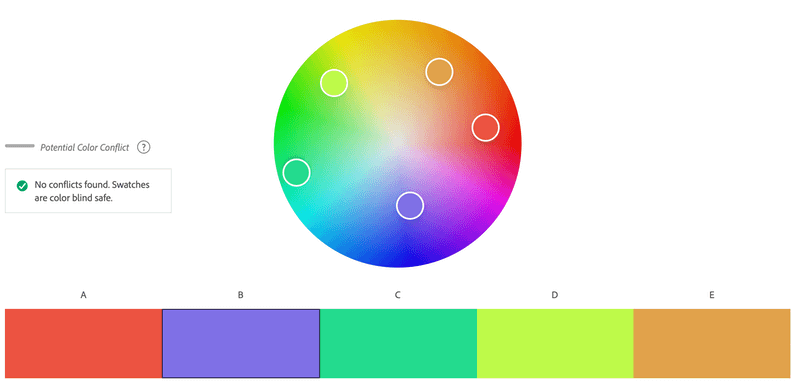
Adobe Color juga memiliki simulator buta warna dan Anda dapat memilih mode Color Blind Safe saat memilih warna.

Anda bisa memeriksa apakah warna yang Anda pilih aman bagi buta warna.

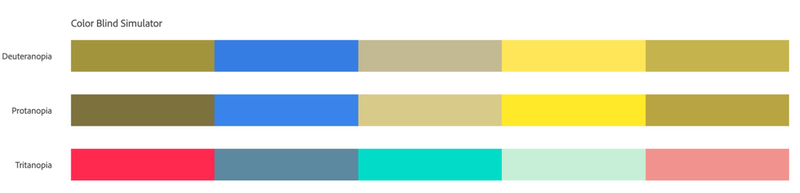
Adobe Color Blind Simulator untuk berbagai jenis buta warna
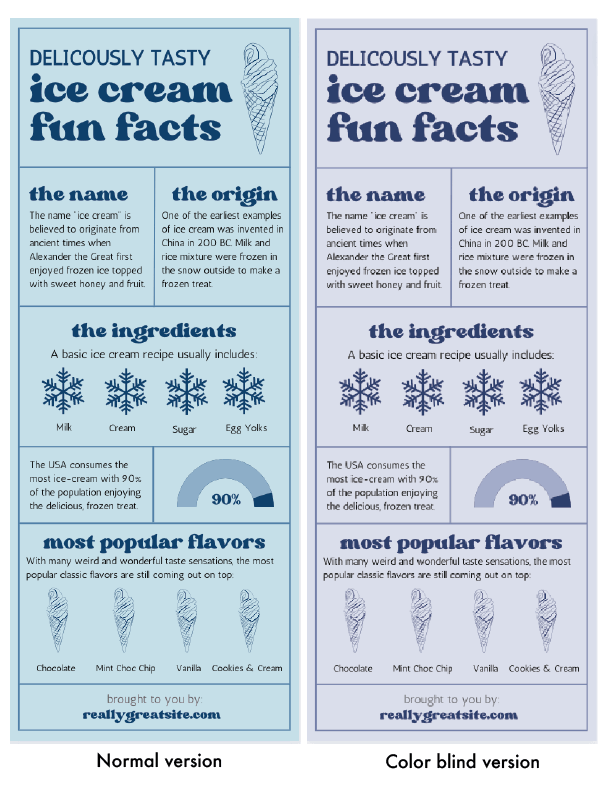
Anda bisa melakukan tes kecil-kecilan, mencetak desain dalam warna hitam dan putih, Anda bisa membaca semua informasinya, kemudian orang yang buta warna juga bisa membacanya.
Saran #2: kombinasi warna yang harus dihindari
Memilih warna yang tepat sangat penting ketika audiens Anda buta warna. Beberapa kombinasi warna tidak akan berhasil.
Berikut ini enam kombinasi warna yang harus dihindari apabila mendesain untuk buta warna:
- Merah &; Hijau
- Hijau &; Coklat
- Hijau &; Biru
- Biru & amp; Abu-abu
- Biru &; Ungu
- Merah &; Hitam
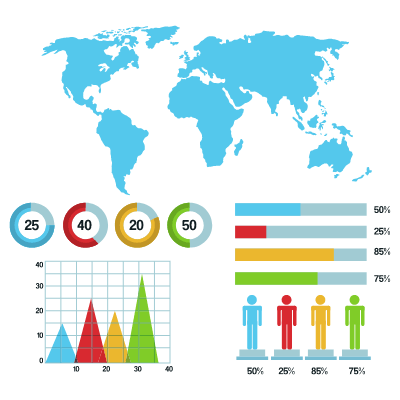
Menurut saya, banyak ketidaknyamanan yang berasal dari grafik dan bagan. Bagan dan grafik statistik berwarna-warni bermasalah bagi pemirsa yang buta warna, karena mereka mungkin tidak melihat warna yang sesuai dengan data.

Desain web, lebih khusus lagi, tombol dan tautan adalah hal lain. Banyak tombol berwarna merah atau hijau, tautan berwarna biru, atau tautan yang diklik berwarna ungu. Jika tidak ada garis bawah di bawah teks jangkar, pengguna yang buta warna tidak akan melihat tautan tersebut.
Contohnya, buta warna Merah-Hijau adalah jenis buta warna yang paling umum, jadi menggunakan kedua warna secara bersamaan bisa menjadi masalah.
Tetapi bukan berarti Anda tidak bisa menggunakan kedua warna tersebut secara bersamaan, karena Anda bisa menggunakan elemen lain untuk membedakan desain, seperti tekstur, bentuk, atau teks.
Saran #3: Gunakan kontras yang kuat
Menggunakan warna kontras tinggi dalam desain Anda dapat membantu pemirsa yang buta warna membedakan konteksnya.
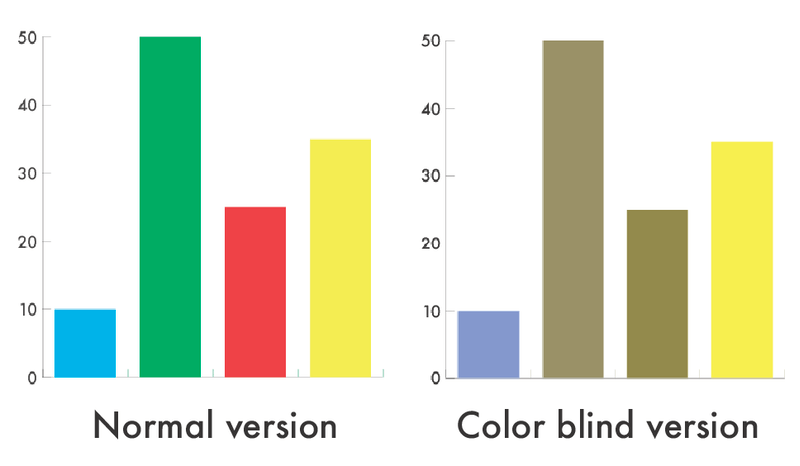
Katakanlah Anda membuat grafik dengan warna-warna yang berbeda. Ketika Anda menggunakan kontras yang tinggi, bahkan jika pemirsa yang buta warna tidak dapat melihat warna yang sama persis, setidaknya dia dapat memahami bahwa datanya berbeda.

Apabila Anda menggunakan warna yang serupa, ini bisa terlihat membingungkan.
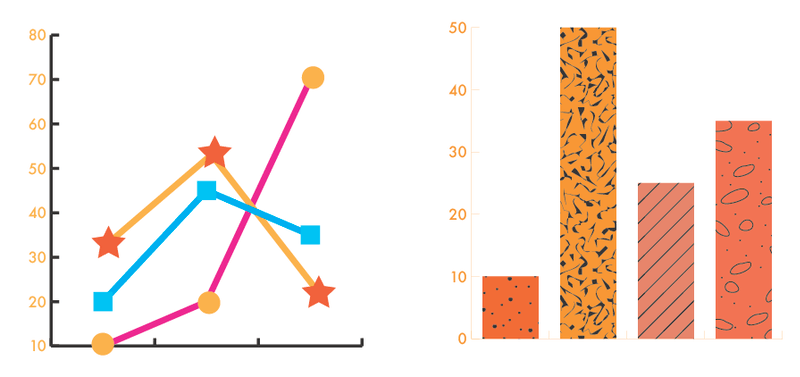
Saran #4: Gunakan tekstur atau bentuk untuk grafik dan bagan
Alih-alih menggunakan warna yang berbeda untuk menunjukkan data, Anda bisa menggunakan bentuk untuk menandai tanggal. Menggunakan jenis garis yang berbeda untuk mewakili data yang berbeda juga merupakan ide yang bagus.

Kiat #5: Gunakan lebih banyak teks dan ikon
Hal ini berguna ketika Anda membuat infografis. Siapa bilang infografis harus selalu berwarna? Anda dapat menggunakan grafik untuk membantu visual. Menggunakan teks tebal juga dapat menunjukkan titik fokus dan menarik perhatian.

Tidak yakin bagaimana cara memeriksa versi buta warna karya seni Anda di Adobe Illustrator? Teruslah membaca.
Cara Menstimulasi Buta Warna di Adobe Illustrator
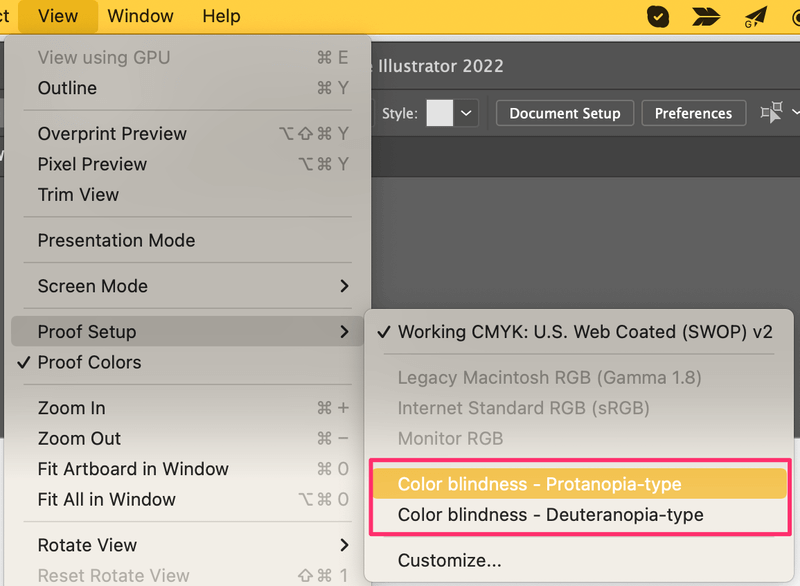
Membuat desain di Adobe Illustrator dan ingin memeriksa ulang apakah desain tersebut ramah terhadap buta warna? Anda dapat dengan cepat mengganti mode tampilan dari menu overhead.
Buka menu di atas kepala Lihat > Pengaturan Bukti dan Anda bisa memilih di antara dua mode buta warna: Buta warna - Tipe Protanopia atau Buta warna - Tipe Deuteranopia .

Sekarang, Anda bisa melihat apa yang dilihat oleh orang buta warna dalam karya seni Anda.
Kesimpulan
Lihat, tidak sulit untuk mendesain untuk buta warna dan Anda pasti bisa membuat desain mengagumkan yang berfungsi untuk orang yang tidak buta warna dan buta warna. Warna memang penting, tetapi elemen lainnya juga penting. Menggunakan teks dan grafik untuk meningkatkan visual adalah solusi terbaik.
Sumber:
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color-blindness/types-color-blindness
- //www.aao.org/eye-health/diseases/what-is-color-blindness
- //www.colourblindawareness.org/

