Table of contents
嗨!我是June,我喜欢在设计中使用鲜艳的色彩,但最近我注意到一件事:我没有考虑到足够的小团体受众。
颜色是设计中最重要的元素之一,所以设计师经常使用颜色来吸引注意力。 但是,如果我们的部分受众是色盲呢? 这是网页设计或数据可视化需要考虑的一个关键因素,因为它会影响色盲观众的可及性和导航。
不要误会我的意思,这并不意味着我们不应该在设计中使用颜色,或者如果你是色盲就不能成为一名设计师。 最近,我遇到了几个色盲设计师,我对他们如何看待和创造设计非常感兴趣。
我有很多问题,比如什么颜色效果最好,使用什么颜色组合,我可以做什么来改善色盲受众的设计,等等。
所以我花了好几天时间做研究,为色盲的设计师和非色盲的设计师准备了这篇文章,他们可以为色盲的听众改进设计。
什么是色盲
一个简单的解释。 色盲是指某人不能以通常的方式看到颜色。 色盲(或色弱)的人不能区分某些颜色,最常见的是绿色和红色,但也有其他类型的色盲。
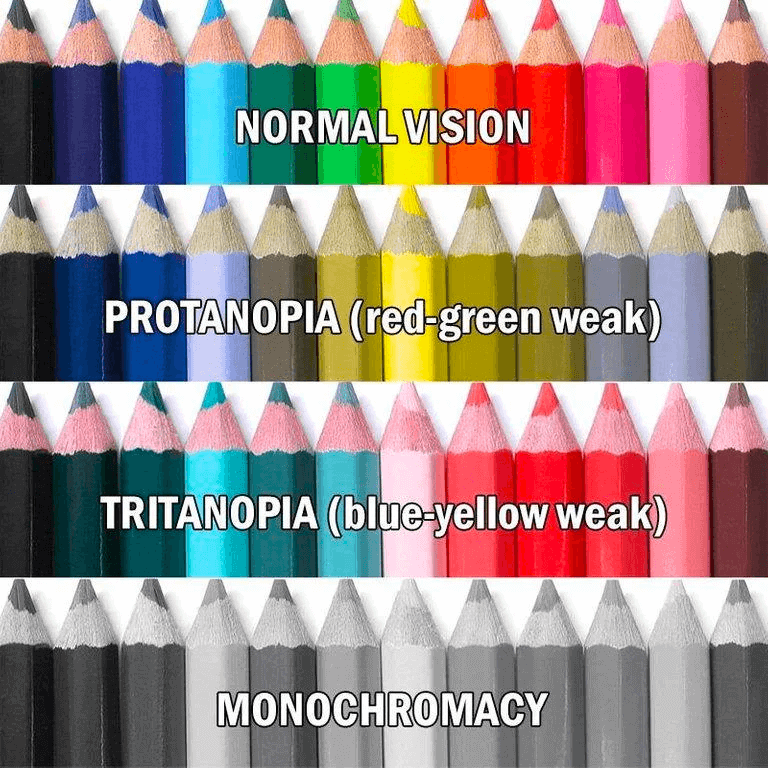
3种常见的色盲类型
红绿色色盲是最常见的色盲类型,其次是蓝黄色色盲,以及完全色盲。 那么,色盲者看到的是什么?

图片来自 r/Sciences
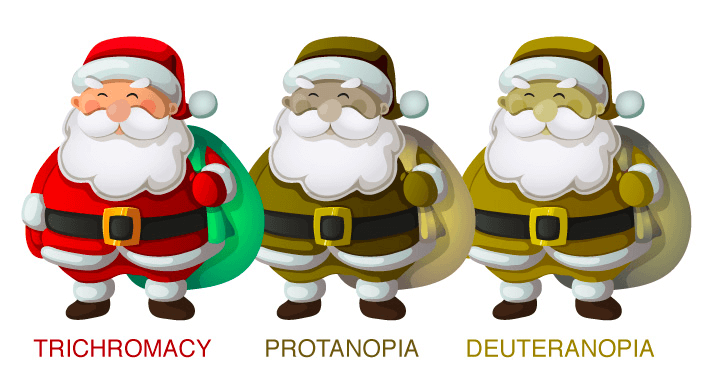
1.红-绿色盲
他们无法分辨绿色和红色的区别。 红绿色色盲也有四种类型。
正常的色觉应该看到第一个圣诞老人的红色和绿色,但色盲只能看到第二个或第三个圣诞老人的版本。

Deuteranomaly 是最常见的红绿色色盲类型,它使绿色看起来更红。 另一方面。 原生动物 使得红色看起来更绿,不那么明亮。 有人用 原住民 和 去甲状腺素症 完全分不清红色和绿色的区别。
2.蓝黄色的色盲
患有蓝黄色盲的人通常不能区分蓝色和绿色,或黄色和红色。 这种类型的蓝黄色盲被称为 Tritanomaly .
另一种是蓝黄色的色盲者(也叫 Tritanopia ),除了蓝色和绿色,他们也不能区分紫色和红色,或黄色和粉红色。
3.完全色盲
完全性色盲也被称为 单色性 .不幸的是,完全色盲的人无法看到任何颜色,但这不是很常见。
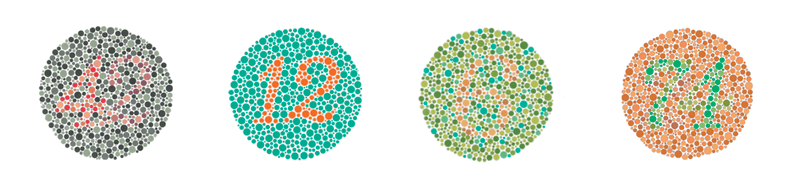
你是色盲吗?
一个快速的方法是,你可以做一个快速的色盲测试,叫做石原色板,你可以在网上找到。 这里有一些石原测试的例子。 你能看到圆板里面的数字(42、12、6和74)在点之间吗?

但如果你真的从不同的在线色盲测试中得到了低分的色觉缺陷,最好去看眼科医生,因为在线测试并不总是100%准确。
现在你对不同类型的色盲有了一些了解,接下来要学习的是如何为色盲设计。
如何为色盲设计(5个技巧)
有不同的方法来改善色盲的设计,例如使用对色盲友好的调色板,避免某些颜色的组合,使用更多的符号,等等。
提示1:使用对色盲友好的调色板
如果你喜欢黄色,那么你很幸运!黄色是一种适合色盲的颜色,它与蓝色的组合很好。 如果不是,有一些颜色工具,如Coolers或ColorBrewer,你可以用来帮助你选择色盲的颜色。
例如,你可以在ColorBrewer上轻松生成对色盲友好的调色板。

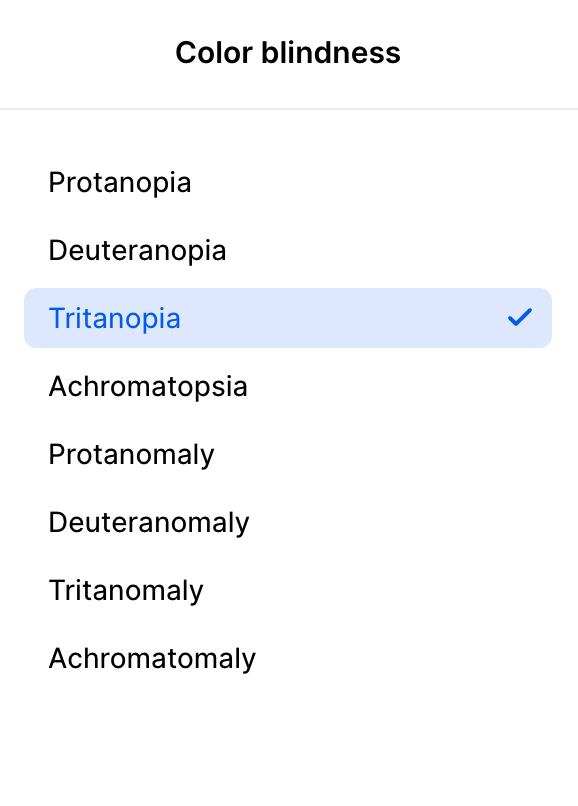
在Coolers上,你可以选择色盲的类型,调色板会相应调整颜色。


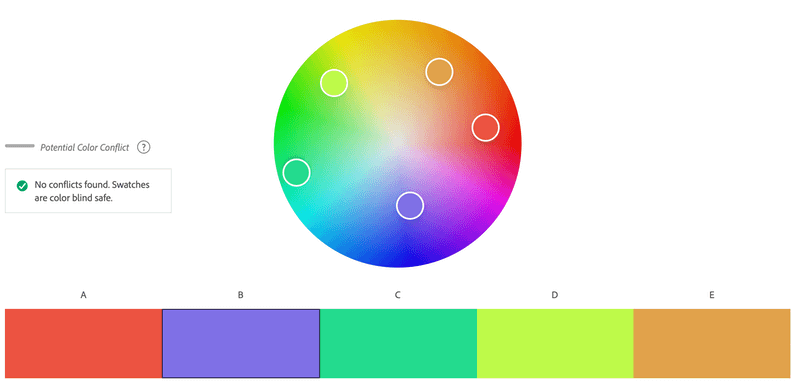
Adobe Color也有一个色盲模拟器,你可以在选择颜色时选择色盲安全模式。

你可以检查你选择的颜色是否是色盲安全的。

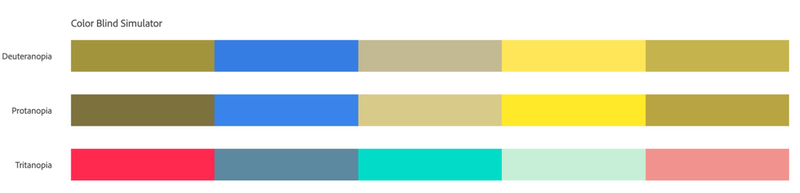
针对不同类型色盲的Adobe色盲模拟器
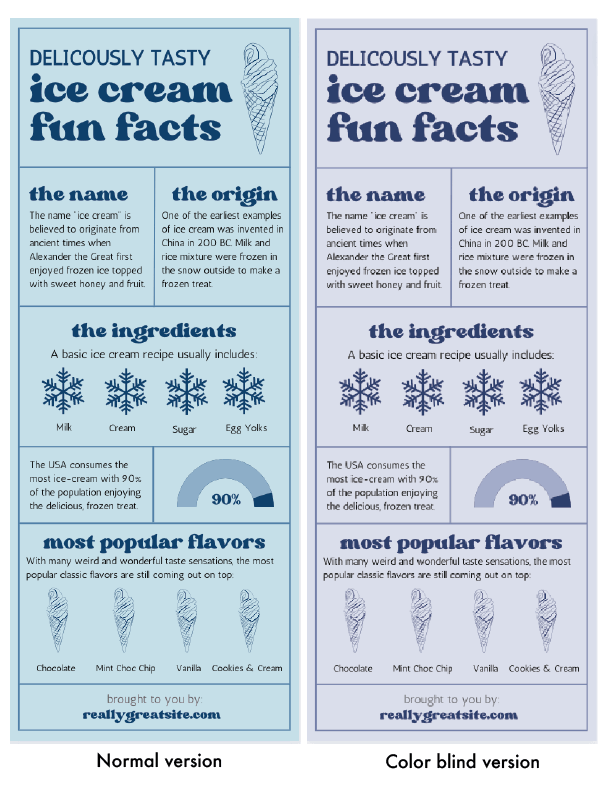
你可以做个小测试,把设计图打印成黑白的,你可以读懂所有的信息,那么色盲的人也可以读懂。
提示2:要避免的颜色组合
当你的受众是色盲时,选择正确的颜色是至关重要的。 有些颜色的组合就是不工作。
以下是为色盲设计时要避免的六种颜色组合。
- 红色& 绿色
- 绿色& 棕色
- 绿色& 蓝色
- 蓝色& 灰色
- 蓝色& 紫色
- 红色& 黑色
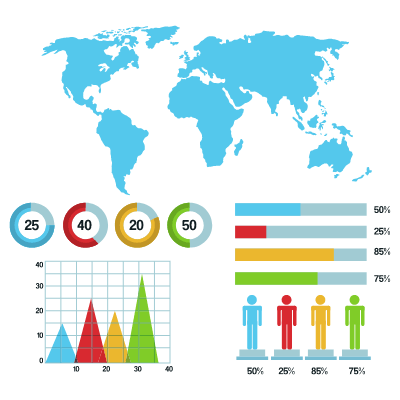
我想说的是,很多不便来自于图表。 彩色的统计图和图表对于色盲的观众来说是有问题的,因为他们可能看不到数据的相应颜色。

网页设计,更具体地说,按钮和链接是另一回事。 许多按钮是红色或绿色的,链接是蓝色的,或者被点击的链接是紫色的。 如果锚文本下面没有下划线,色盲用户就不会看到链接。
例如,红-绿色盲是最常见的色盲类型,因此将这两种颜色放在一起使用会有问题。
但这并不意味着你不能把这两种颜色放在一起使用,因为你可以使用其他元素来区分设计,如纹理、形状或文字。
技巧3:使用强烈的对比
在你的设计中使用高对比度的颜色可以帮助色盲的浏览者区分上下文。
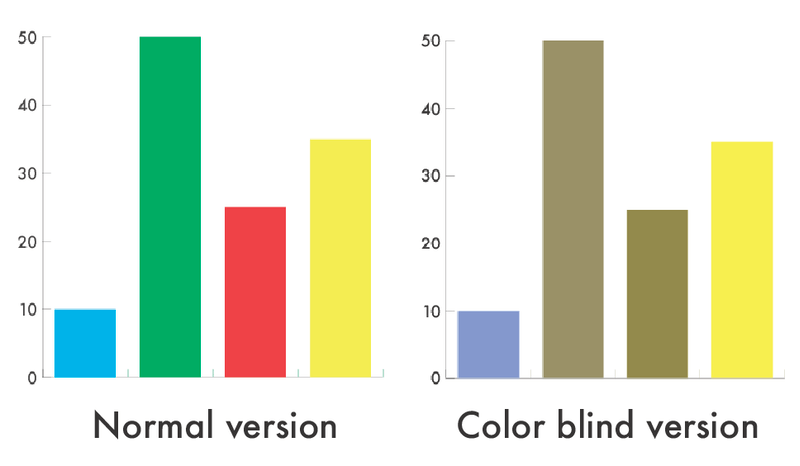
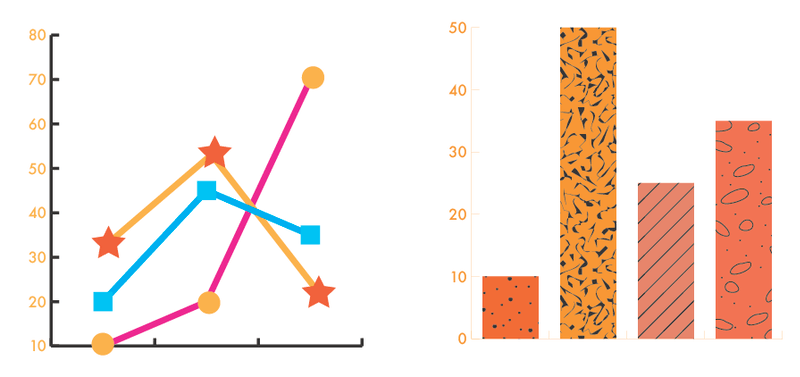
比方说,你用不同的颜色做一个图。 当你使用高对比度时,即使色盲的观众不能看到完全相同的颜色,至少他/她可以理解数据的不同。

当你使用类似的颜色时,它可能看起来很混乱。
秘诀4:使用纹理或形状来制作图形和图表
与其使用不同的颜色来显示数据,不如使用形状来标记日期。 使用不同类型的线来代表不同的数据也是一个好主意。

提示5:使用更多的文字和图标
这在你制作信息图表时很有用。 谁说信息图表必须总是五颜六色的? 你可以使用图形来辅助视觉效果。 使用粗体字也可以显示焦点,吸引注意力。

不确定如何在Adobe Illustrator中检查你的作品的色盲版本? 继续阅读。
如何在Adobe Illustrator中刺激色盲症
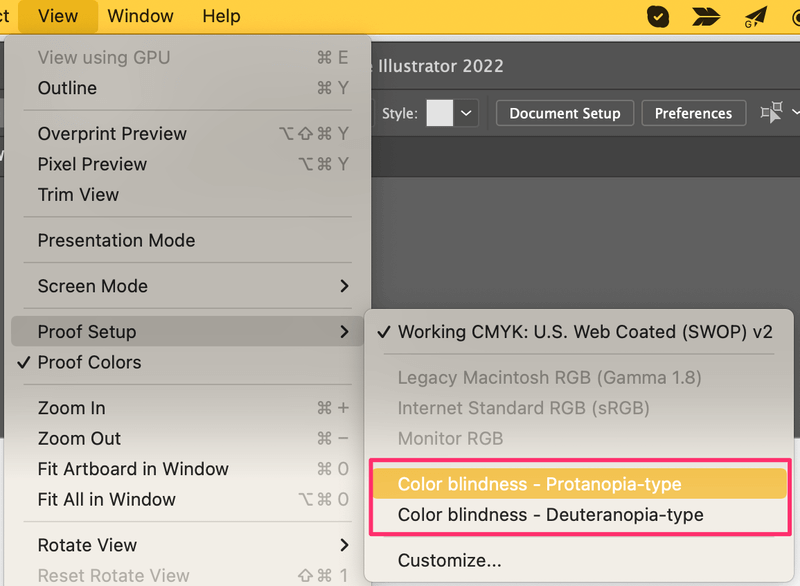
在Adobe Illustrator中创建了一个设计,想仔细检查它是否对色盲友好? 你可以从头顶的菜单中快速切换视图模式。
转到头顶菜单 查看 > 证明设置 而且你可以选择两种色盲模式。 色盲--原发性色盲型 或 色盲 - 去甲状腺型 .

现在你可以看到色盲在你的作品中看到什么。
总结
看,为色盲设计并不难,你绝对可以创造出一个很棒的设计,对非色盲和色盲都适用。 颜色很重要,但其他元素也很重要。 使用文字和图形来改善视觉是最好的解决方案。
资料来源:《世界日报》。
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color-blindness/types-color-blindness
- //www.aao.org/eye-health/diseases/what-is-color-blindness
- //www.colourblindawareness.org/

