Mục lục
Xin chào! Tôi là tháng Sáu. Tôi thích sử dụng màu sắc rực rỡ trong thiết kế của mình, nhưng gần đây tôi nhận thấy một điều: tôi đã không xem xét đủ đối tượng nhóm nhỏ.
Màu sắc là một trong những yếu tố quan trọng nhất của thiết kế nên các nhà thiết kế thường sử dụng màu sắc để thu hút sự chú ý. Nhưng nếu một phần khán giả của chúng ta bị mù màu thì sao? Đây là một yếu tố quan trọng cần xem xét đối với thiết kế web hoặc trực quan hóa dữ liệu vì nó có thể ảnh hưởng đến khả năng truy cập và điều hướng đối với người xem mù màu.
Đừng hiểu sai ý tôi, điều đó không có nghĩa là chúng ta không nên sử dụng màu sắc trong thiết kế của mình hay bạn không thể trở thành nhà thiết kế nếu bạn bị mù màu. Gần đây, tôi đã gặp một số nhà thiết kế mù màu và tôi thực sự quan tâm đến cách thức hoạt động của họ để xem và tạo ra các thiết kế.
Tôi có rất nhiều câu hỏi như màu nào hoạt động tốt nhất, nên sử dụng cách kết hợp màu nào, tôi có thể làm gì để cải thiện thiết kế cho khán giả mù màu, v.v.
Vì vậy, tôi đã dành nhiều ngày để nghiên cứu và tổng hợp bài viết này cho cả nhà thiết kế mù màu và nhà thiết kế không mù màu, những người có thể cải thiện thiết kế của họ cho khán giả mù màu.
Mù màu là gì
Giải thích đơn giản: Mù màu có nghĩa là khi một người không thể nhìn thấy màu sắc theo cách thông thường. Người bị mù màu (hoặc thiếu màu) không thể phân biệt một số màu nhất định, phổ biến nhất là xanh lá cây và đỏ, nhưng cũng có những loại mù màu khác.
3 Loại Màu Phổ BiếnMù màu
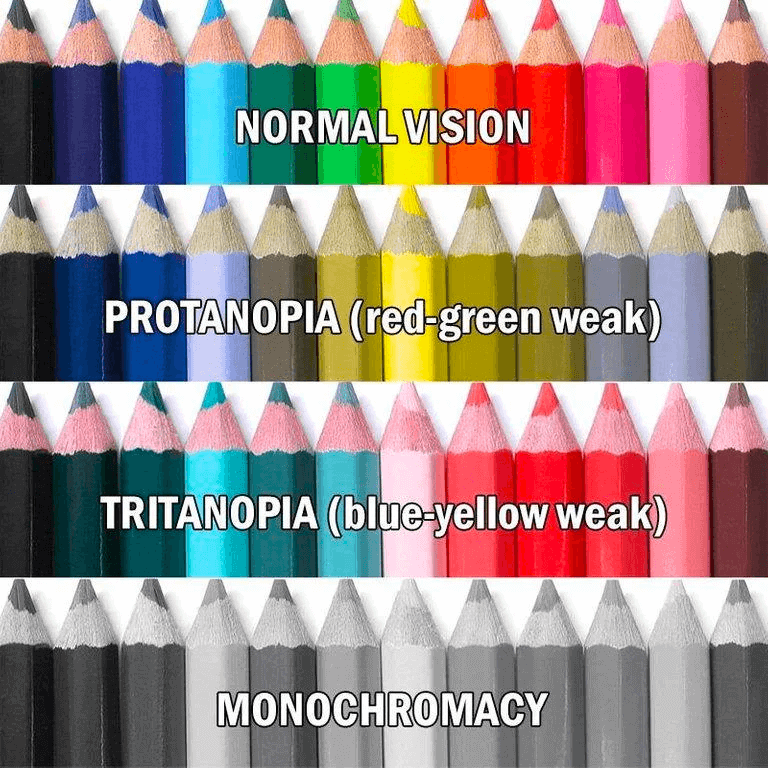
Mù màu đỏ-xanh lục là loại mù màu phổ biến nhất, tiếp theo là mù màu xanh lam-vàng và mù màu hoàn toàn. Vậy người mù màu nhìn thấy gì?

Hình ảnh từ r/Sciences
1. Mù màu đỏ - xanh lá cây
Không phân biệt được màu xanh lá cây và màu đỏ. Ngoài ra còn có bốn loại mù màu đỏ-lục.
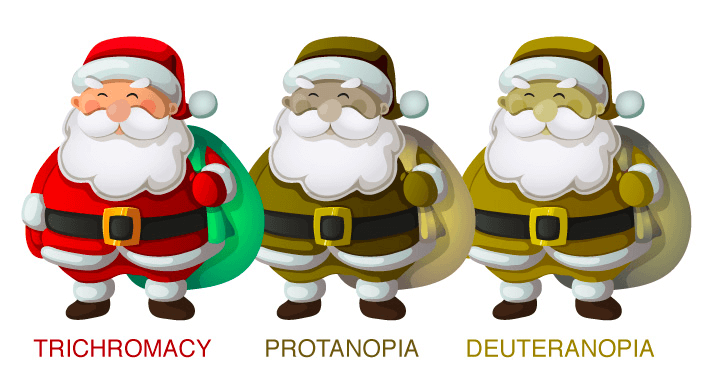
Người bình thường có thị lực màu sẽ nhìn thấy ông già Noel đầu tiên có màu đỏ và xanh lục, nhưng người mù màu chỉ có thể nhìn thấy phiên bản của ông già Noel thứ hai hoặc thứ ba.

Dị tật dị thường là dạng mù màu đỏ-lục phổ biến nhất và nó làm cho màu lục trông đỏ hơn. Mặt khác, Protanomaly làm cho màu đỏ trông xanh hơn và kém sáng hơn. Người bị Protanopia và deuteranopia hoàn toàn không thể phân biệt được màu đỏ và màu xanh lục.
2. Mù màu xanh lam-vàng
Người mù màu xanh lam-vàng thường không thể phân biệt giữa xanh dương và xanh lục, hoặc vàng và đỏ. Loại mù màu xanh-vàng này được gọi là Tritanomaly .
Một dạng người mù màu xanh-vàng khác (còn gọi là Tritanopia ), ngoài xanh dương và xanh lá cây, họ còn không phân biệt được giữa tím và đỏ, vàng và hồng.
3. Mù màu hoàn toàn
Mù màu hoàn toàn còn được gọi là đơn sắc . Thật không may, một người nào đó vớimù màu hoàn toàn không thể nhìn thấy bất kỳ màu nào, nhưng nó không phổ biến lắm.
Bạn có bị mù màu không?
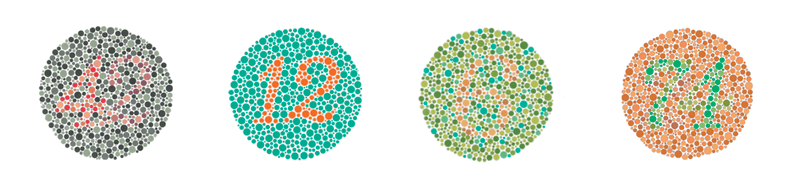
Một cách nhanh chóng để phát hiện ra là bạn có thể thực hiện một bài kiểm tra mù màu nhanh gọi là bảng màu Ishihara mà bạn có thể tìm thấy trực tuyến. Dưới đây là một số ví dụ về bài kiểm tra Ishihara. Bạn có thể nhìn thấy các số (42, 12, 6 và 74) bên trong các tấm hình tròn giữa các dấu chấm không?

Nhưng nếu bạn thực sự bị điểm kém về thị lực màu từ các bài kiểm tra mù màu trực tuyến khác nhau, thì bạn nên gặp bác sĩ nhãn khoa vì các bài kiểm tra trực tuyến không phải lúc nào cũng chính xác 100%.
Bây giờ bạn đã biết một chút về các loại mù màu khác nhau, điều tiếp theo cần tìm hiểu là cách thiết kế cho mù màu.
Cách thiết kế cho người mù màu (5 mẹo)
Có nhiều cách khác nhau để cải thiện thiết kế cho người mù màu, chẳng hạn như sử dụng bảng màu thân thiện với người mù màu, tránh kết hợp một số màu nhất định, sử dụng nhiều biểu tượng hơn, v.v.
Mẹo số 1: Sử dụng bảng màu thân thiện với người mù màu
Nếu bạn thích màu vàng, chúc bạn may mắn! Màu vàng là màu thân thiện với người mù màu và nó kết hợp tốt với màu xanh lam. Nếu không, có những công cụ màu như Coolers hoặc ColorBrewer mà bạn có thể sử dụng để giúp bạn chọn màu mù màu.
Ví dụ: bạn có thể dễ dàng tạo các bảng màu thân thiện với người mù màu trên ColorBrewer.

Trên Coolers, bạn có thể chọn loại mù màu vàbảng màu sẽ điều chỉnh màu sắc cho phù hợp.


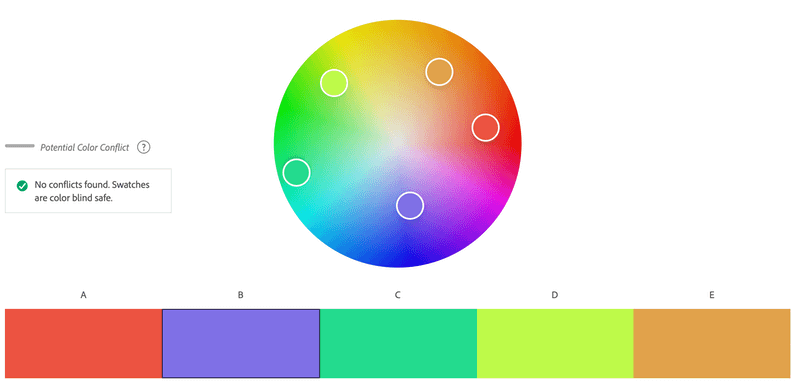
Adobe Color cũng có trình giả lập mù màu và bạn có thể chọn chế độ An toàn mù màu khi chọn màu.

Bạn có thể kiểm tra xem màu bạn chọn có an toàn cho người mù màu hay không.

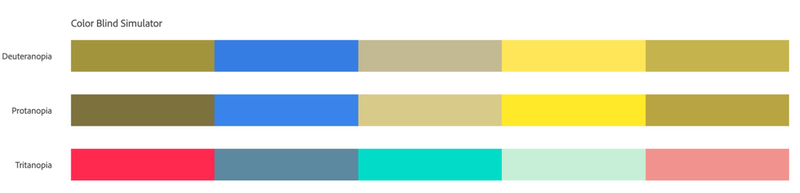
Adobe Color Blind Simulator dành cho các loại mù màu khác nhau
Bạn có thể làm một bài kiểm tra nhỏ, in thiết kế đen trắng ra, bạn có thể đọc được tất cả thông tin, sau đó một người mù màu cũng có thể đọc được.
Mẹo số 2: những cách kết hợp màu sắc cần tránh
Việc chọn đúng màu sắc là điều cần thiết khi khán giả của bạn bị mù màu. Một số kết hợp màu sắc sẽ không hoạt động.
Dưới đây là sáu cách kết hợp màu cần tránh khi thiết kế cho người mù màu:
- Đỏ & Xanh lá cây
- Xanh lục & Nâu
- Xanh & Xanh da trời
- Xanh da trời & Xám
- Xanh da trời & Tím
- Đỏ & Đen
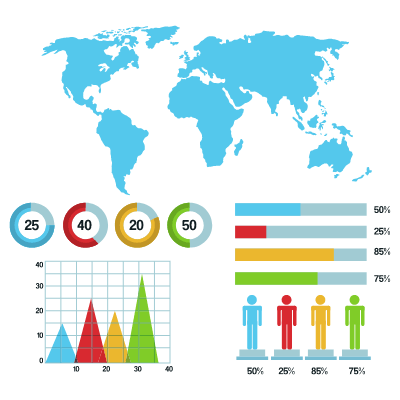
Tôi có thể nói rằng rất nhiều bất tiện đến từ đồ thị và biểu đồ. Biểu đồ và đồ thị thống kê đầy màu sắc là vấn đề đối với người xem mù màu vì họ có thể không nhìn thấy màu tương ứng cho dữ liệu.

Thiết kế web, cụ thể hơn, các nút và liên kết là một việc khác. Nhiều nút có màu đỏ hoặc xanh lục, liên kết có màu xanh dương hoặc liên kết được nhấp có màu tím. Nếu không có gạch chân bên dưới văn bản neo, người dùng mù màu sẽ không nhìn thấy liên kết.
Ví dụ: Red-Mù màu xanh lá cây là loại mù màu phổ biến nhất, vì vậy việc sử dụng hai màu cùng nhau có thể gây ra vấn đề.
Nhưng điều đó không có nghĩa là bạn không thể sử dụng hai màu cùng nhau, bởi vì bạn có thể sử dụng các yếu tố khác để phân biệt thiết kế, chẳng hạn như kết cấu, hình dạng hoặc văn bản.
Mẹo số 3: Sử dụng độ tương phản mạnh
Sử dụng màu sắc có độ tương phản cao trong thiết kế của bạn có thể giúp người xem mù màu phân biệt ngữ cảnh.
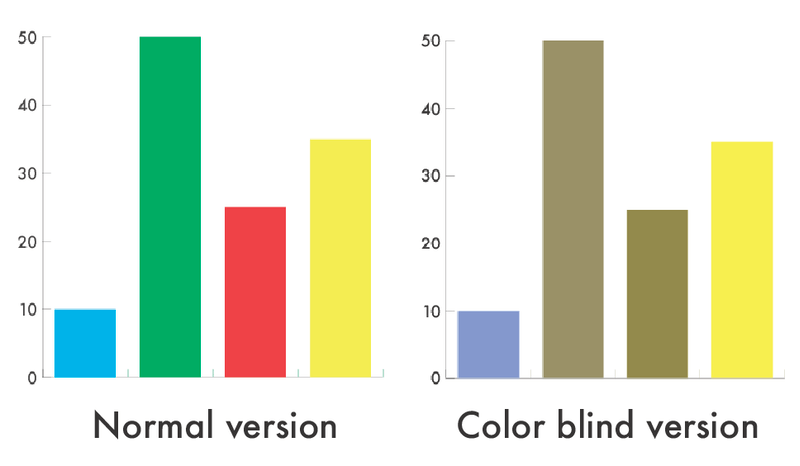
Giả sử bạn đang tạo một biểu đồ với các màu khác nhau. Khi bạn sử dụng độ tương phản cao, ngay cả khi người xem bị mù màu không thể nhìn thấy màu chính xác như vậy, thì ít nhất họ có thể hiểu dữ liệu là khác nhau.

Khi bạn sử dụng các màu tương tự nhau, nó có thể gây nhầm lẫn.
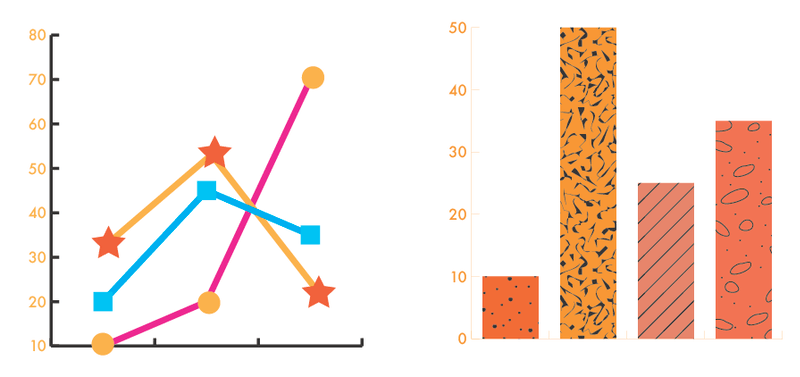
Mẹo số 4: Sử dụng họa tiết hoặc hình dạng cho đồ thị và biểu đồ
Thay vì sử dụng các màu khác nhau để hiển thị dữ liệu, bạn có thể sử dụng hình dạng khác để đánh dấu ngày tháng. Sử dụng các loại đường kẻ khác nhau để thể hiện các dữ liệu khác nhau cũng là một ý tưởng hay.

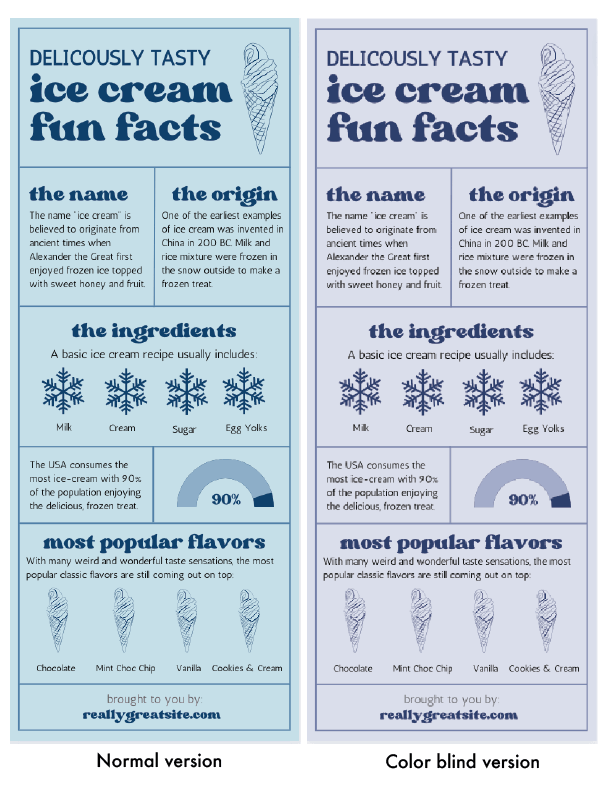
Mẹo #5: Sử dụng nhiều văn bản và biểu tượng hơn
Điều này hữu ích khi bạn tạo đồ họa thông tin. Ai nói rằng đồ họa thông tin phải luôn đầy màu sắc? Bạn có thể sử dụng đồ họa để hỗ trợ hình ảnh. Sử dụng văn bản in đậm cũng có thể hiển thị tiêu điểm và thu hút sự chú ý.

Bạn không chắc chắn về cách kiểm tra phiên bản mù màu của tác phẩm nghệ thuật của mình trong Adobe Illustrator? Hãy đọc tiếp.
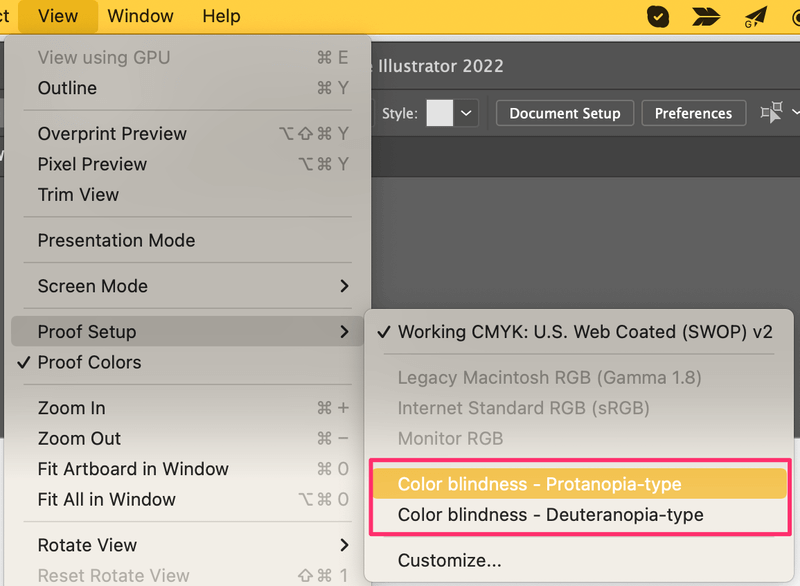
Cách kích thích mù màu trong Adobe Illustrator
Tạo thiết kế trong Adobe Illustrator vàmuốn kiểm tra kỹ xem nó có thân thiện với người mù màu không? Bạn có thể nhanh chóng chuyển đổi chế độ xem từ menu trên cao.
Chuyển đến menu trên cao Chế độ xem > Thiết lập Bằng chứng và bạn có thể chọn giữa hai chế độ mù màu: Mù màu – Loại cận thị hoặc Mù màu – Dạng Deuteranopia .

Giờ đây, bạn có thể biết những người mù màu nào nhìn thấy gì trong tác phẩm nghệ thuật của bạn.
Kết luận
Bạn thấy đấy, không khó để thiết kế cho người mù màu và bạn chắc chắn có thể tạo ra một thiết kế tuyệt vời dành cho người không mù màu và mù màu. Màu sắc là quan trọng, nhưng các yếu tố khác cũng vậy. Sử dụng văn bản và đồ họa để cải thiện hình ảnh là giải pháp tốt nhất.
Nguồn:
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color -blindness/types-color-blindness
- //www.aao.org/eye-health/diseases/what-is-color-blindness
- //www.colourblindNhận thức.org/

