Cuprins
Bună! Sunt June. Îmi place să folosesc culori vibrante în designul meu, dar recent am observat un lucru: nu am luat în considerare suficient de mult publicul unui grup mic.
Culoarea este unul dintre cele mai importante elemente de design, astfel încât designerii folosesc adesea culorile pentru a atrage atenția. Dar dacă o parte din publicul nostru este daltonist? Este un factor crucial de luat în considerare pentru designul web sau vizualizarea datelor, deoarece poate afecta accesibilitatea și navigarea pentru persoanele daltoniste.
Nu mă înțelegeți greșit, asta nu înseamnă că nu ar trebui să folosim culori în designul nostru sau că nu poți fi designer dacă ești daltonist. Recent, am întâlnit mai mulți designeri daltoniști și am devenit foarte interesată de modul în care funcționează pentru ei să vadă și să creeze designuri.
Aveam atât de multe întrebări, cum ar fi ce culori funcționează cel mai bine, ce combinații de culori să folosesc, ce pot face pentru a îmbunătăți designul pentru publicul daltonist etc.
Așa că am petrecut zile întregi cercetând și alcătuind acest articol atât pentru designerii daltoniști, cât și pentru cei care nu sunt daltoniști, care își pot îmbunătăți designul pentru publicul daltonist.
Ce este daltonismul
O explicație simplă: Daltonismul înseamnă că o persoană nu poate vedea culorile în mod obișnuit. Persoanele cu daltonism (sau deficit de culoare) nu pot distinge anumite culori, cel mai frecvent verde și roșu, dar există și alte tipuri de daltonism.
3 tipuri comune de daltonism
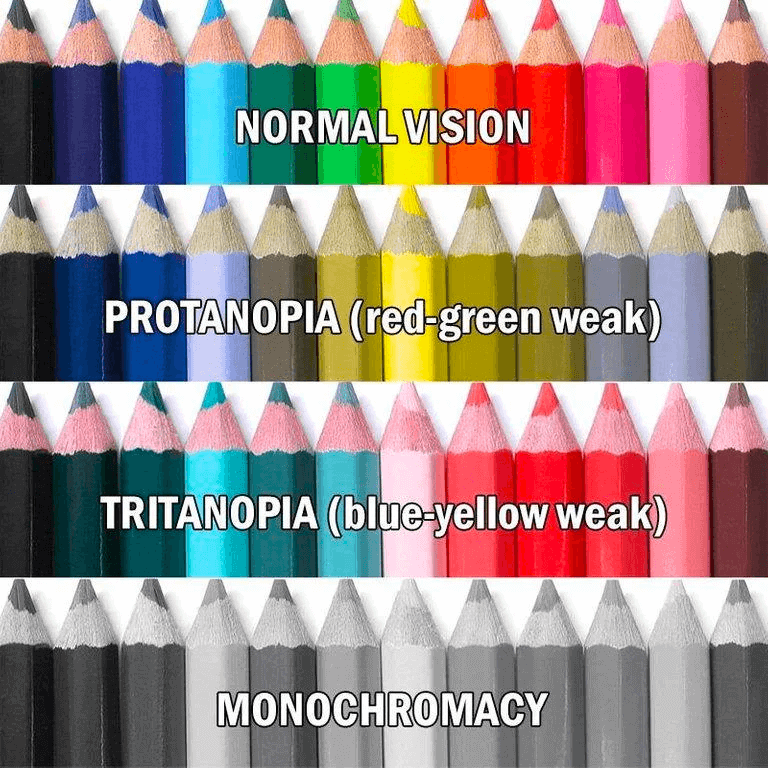
Daltonismul roșu-verde este cel mai frecvent tip de daltonism, urmat de daltonismul albastru-galben și daltonismul complet. Deci, ce văd daltoniștii?

Imagine din r/Sciences
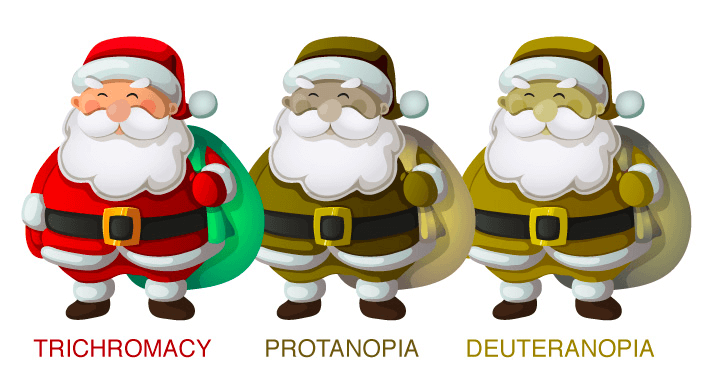
1. Daltonism roșu-verde
Aceștia nu pot face diferența între verde și roșu. Există, de asemenea, patru tipuri de daltonism roșu-verde.
O vedere normală a culorilor ar trebui să vadă primul Moș Crăciun în roșu și verde, dar daltoniștii pot vedea doar versiunea celui de-al doilea sau al treilea Moș Crăciun.

Deuteranomalia este cel mai frecvent tip de daltonism roșu-verde și face ca verdele să pară mai roșu. Pe de altă parte, Protanomalie face ca roșul să pară mai verde și mai puțin strălucitor. Cineva cu Protanopia și deuteranopia nu pot face deloc diferența între roșu și verde.
2. Daltonismul albastru-galben
O persoană cu daltonism albastru-galben nu poate distinge de obicei între albastru și verde, sau galben și roșu. Acest tip de daltonism albastru-galben este cunoscut sub numele de Tritanomalia .
Un alt tip de daltoniști albastru-galben (numiți și Tritanopia ), în afară de albastru și verde, nu pot face diferența între violet și roșu, sau galben și roz.
3. Daltonism complet
Daltonismul complet este, de asemenea, cunoscut sub numele de monocromie Din nefericire, o persoană cu daltonism complet nu poate vedea nicio culoare, dar nu este foarte frecventă.
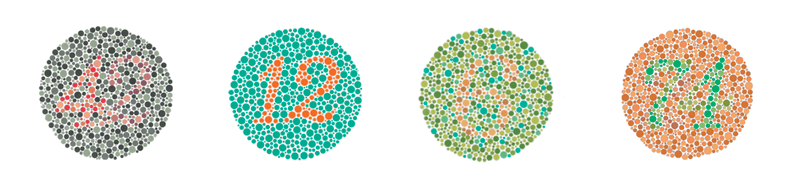
Ești daltonist?
O modalitate rapidă de a afla este că puteți face un test rapid de daltonism numit plăci de culoare Ishihara, pe care îl puteți găsi online. Iată câteva exemple de test Ishihara. Puteți vedea numerele (42, 12, 6 și 74) în interiorul plăcilor circulare dintre puncte?

Dar dacă obțineți într-adevăr un scor scăzut în ceea ce privește deficitul de vedere a culorilor de la diferite teste online pentru daltoniști, este o idee bună să consultați un oftalmolog, deoarece testele online nu sunt întotdeauna 100% exacte.
Acum că știți câte ceva despre diferitele tipuri de daltonism, următorul lucru pe care trebuie să-l învățați este cum să proiectați pentru daltonism.
Cum să proiectați pentru daltonism (5 sfaturi)
Există diferite modalități de a îmbunătăți designul pentru daltoniști, cum ar fi utilizarea de palete adaptate pentru daltoniști, evitarea anumitor combinații de culori, utilizarea mai multor simboluri etc.
Sfat #1: Folosiți palete prietenoase pentru daltoniști
Dacă vă place culoarea galbenă, sunteți norocoși! Galbenul este o culoare prietenoasă pentru daltoniști și face o combinație bună cu albastrul. Dacă nu, există instrumente de culoare, cum ar fi Coolers sau ColorBrewer, pe care le puteți folosi pentru a vă ajuta să alegeți culori pentru daltoniști.
De exemplu, puteți genera cu ușurință palete adaptate pentru daltoniști în ColorBrewer.

La Coolers, puteți alege tipul de daltonism, iar paleta va ajusta culorile în consecință.


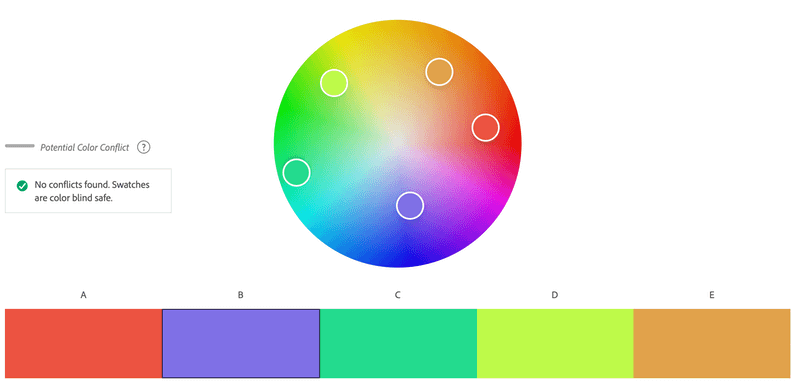
Adobe Color are, de asemenea, un simulator pentru daltoniști și puteți alege modul Color Blind Safe atunci când alegeți culorile.

Puteți verifica dacă culorile pe care le alegeți sunt sigure pentru daltoniști.

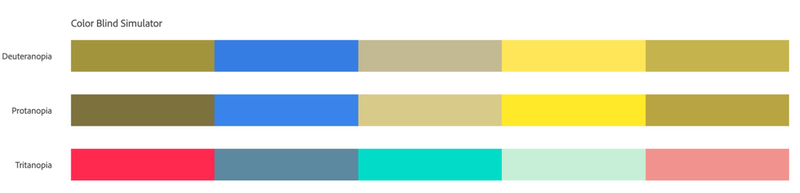
Simulator Adobe Color Blind pentru diferite tipuri de daltonism
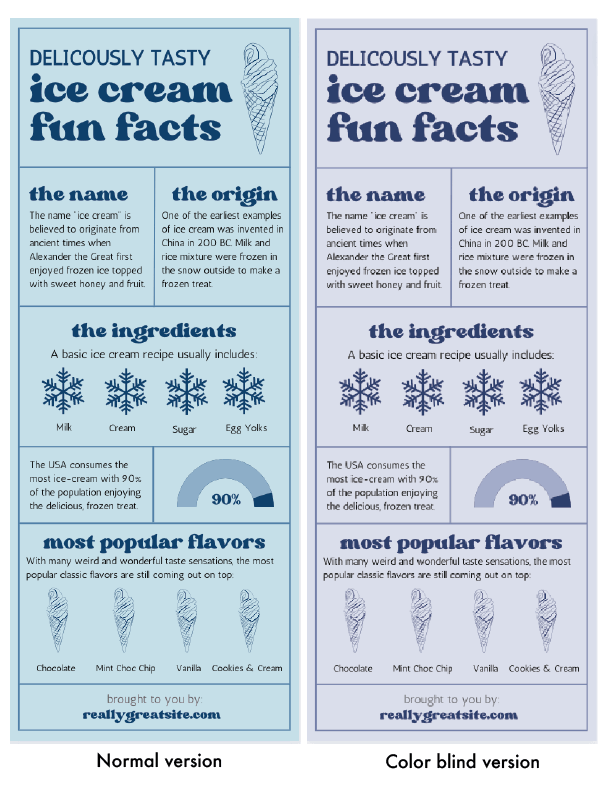
Puteți face un mic test, tipăriți desenul în alb și negru, puteți citi toate informațiile, apoi o persoană daltonistă poate citi și ea.
Sfat #2: combinații de culori de evitat
Alegerea culorii potrivite este esențială atunci când publicul dumneavoastră este daltonist. Unele combinații de culori pur și simplu nu ar funcționa.
Iată șase combinații de culori pe care trebuie să le evitați atunci când proiectați pentru daltoniști:
- Roșu & Verde
- Verde & maro
- Verde & Albastru
- Albastru & Gri
- Albastru & Violet
- Roșu & Negru
Aș spune că o mulțime de inconveniente provin din grafice și diagrame. Diagramele și graficele statistice colorate sunt problematice pentru persoanele daltoniene, deoarece s-ar putea ca acestea să nu vadă culorile corespunzătoare datelor.

Designul web, mai exact butoanele și linkurile, este altceva. Multe butoane sunt fie roșii, fie verzi, iar linkurile sunt albastre sau linkurile pe care s-a făcut clic sunt mov. Dacă nu există o subliniere sub textul de ancorare, utilizatorii daltoni nu ar vedea link-ul.
De exemplu, daltonismul roșu-verde este cel mai frecvent tip de daltonism, astfel încât utilizarea celor două culori împreună poate fi problematică.
Dar asta nu înseamnă că nu puteți folosi cele două culori împreună, deoarece puteți folosi alte elemente pentru a diferenția designul, cum ar fi textura, formele sau textul.
Sfat #3: Folosiți un contrast puternic
Folosirea culorilor cu contrast ridicat în designul dvs. poate ajuta spectatorii daltoniști să distingă contextul.
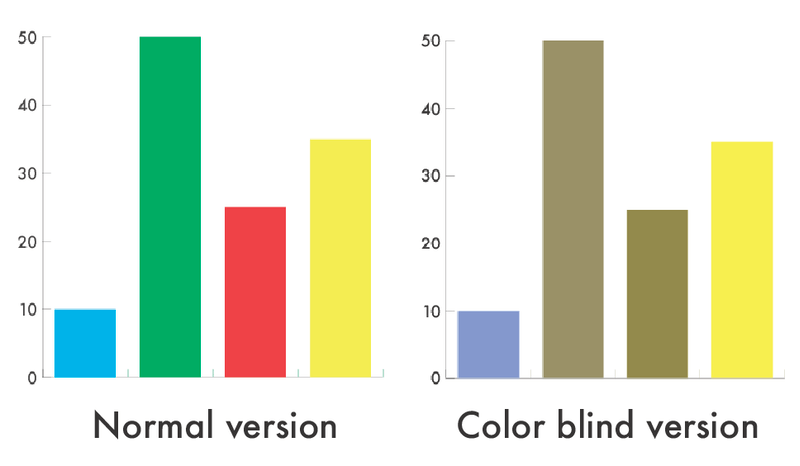
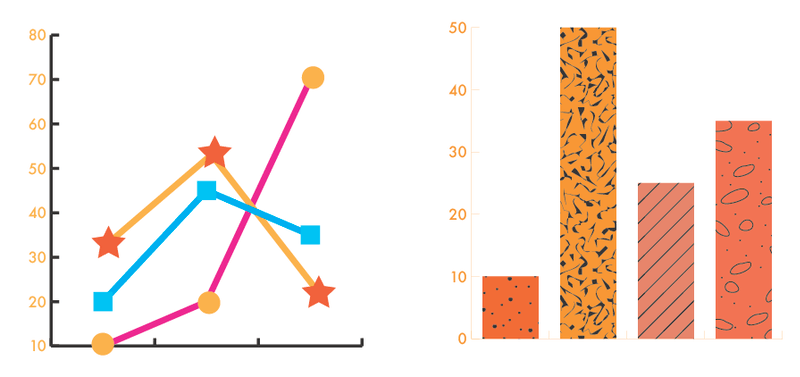
Să presupunem că realizați un grafic cu culori diferite. Atunci când utilizați un contrast ridicat, chiar dacă un observator daltonist nu poate vedea exact aceeași culoare, cel puțin poate înțelege că datele sunt diferite.

Atunci când folosiți culori similare, puteți crea confuzie.
Sfat #4: Folosiți texturi sau forme pentru grafice și diagrame
În loc să folosiți culori diferite pentru a afișa datele, puteți utiliza alternativ forme pentru a marca data. Utilizarea diferitelor tipuri de linii pentru a reprezenta date diferite este, de asemenea, o idee bună.

Sfat #5: Folosiți mai mult text și pictograme
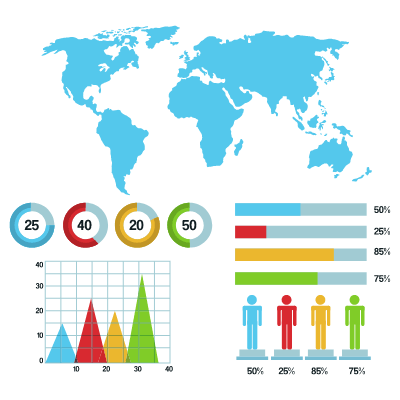
Acest lucru este util atunci când creați infografice. Cine spune că infograficele trebuie să fie întotdeauna colorate? Puteți folosi grafice pentru a ajuta vizualul. Utilizarea textului îndrăzneț poate, de asemenea, să arate punctul central și să atragă atenția.

Nu sunteți sigur cum să verificați versiunea color blind a lucrării dvs. în Adobe Illustrator? Continuați să citiți.
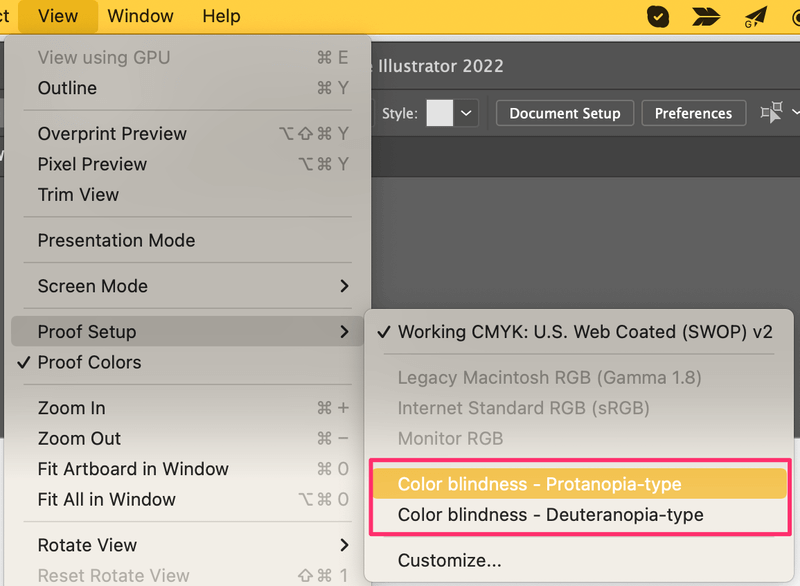
Cum să stimulați orbirea culorilor în Adobe Illustrator
Ați creat un desen în Adobe Illustrator și doriți să verificați dacă este compatibil pentru daltoniști? Puteți schimba rapid modul de vizualizare din meniul de deasupra capului.
Mergeți la meniul de deasupra capului Vezi > Configurarea dovezii și puteți alege între două moduri de orbire a culorilor: Daltonism - tip Protanopia sau Daltonism - Deuteranopia de tip .

Acum puteți vedea ce văd daltoniștii în operele dumneavoastră de artă.
Concluzie
Vedeți, nu este atât de greu să faceți design pentru daltoniști și cu siguranță puteți crea un design minunat care să funcționeze atât pentru cei care nu sunt daltoniști, cât și pentru cei care nu văd culorile. Culoarea este importantă, dar și alte elemente. Folosirea textului și a graficii pentru a îmbunătăți aspectul vizual este cea mai bună soluție.
Surse:
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color-blindness/types-color-blindness
- //www.aao.org/eye-health/diseases/what-is-color-blindness
- //www.colourblindawareness.org/

