Tartalomjegyzék
Szia! June vagyok. Szeretek élénk színeket használni a tervezésben, de nemrég észrevettem egy dolgot: nem vettem eléggé figyelembe a kiscsoportos közönséget.
A szín a design egyik legfontosabb eleme, ezért a tervezők gyakran használnak színeket a figyelem felkeltésére. De mi van akkor, ha a közönségünk egy része színvak? Ez egy kulcsfontosságú tényező, amelyet figyelembe kell venni a webdesign vagy az adatvizualizáció esetében, mert befolyásolhatja a színvak nézők hozzáférhetőségét és navigációját.
Ne értsen félre, ez nem jelenti azt, hogy nem használhatunk színeket a tervezésben, vagy hogy nem lehetünk tervezők, ha színvakok vagyunk. Nemrég találkoztam néhány színvak tervezővel, és nagyon érdekelt, hogyan működik náluk a látás és a tervezés.
Rengeteg kérdésem volt, például, hogy milyen színek működnek a legjobban, milyen színkombinációkat használjak, mit tehetek, hogy javítsam a színvak közönség számára készült terveket stb.
Ezért napokig kutattam és állítottam össze ezt a cikket mind a színvak tervezők, mind a nem színvak tervezők számára, akik javíthatják a színvak közönség számára történő tervezésüket.
Mi a színvakság
Egyszerű magyarázat: A színvakság azt jelenti, hogy valaki nem látja a színeket a megszokott módon. A színvakságban (vagy színhiányban) szenvedő emberek nem tudnak megkülönböztetni bizonyos színeket, leggyakrabban a zöldet és a pirosat, de a színvakságnak vannak más típusai is.
A színvakság 3 gyakori típusa
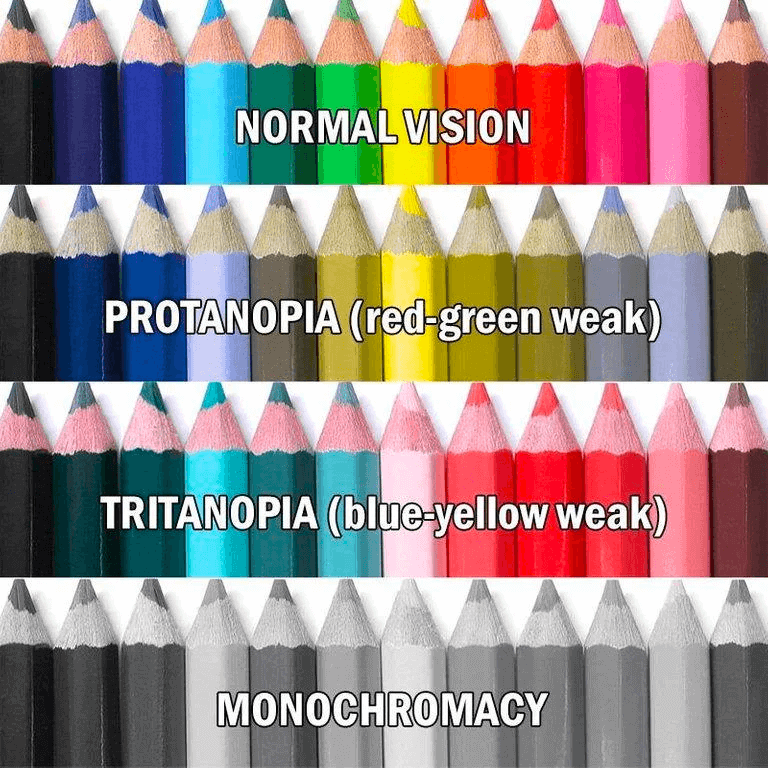
A vörös-zöld színvakság a leggyakoribb színvakság, ezt követi a kék-sárga színvakság és a teljes színvakság. Mit látnak tehát a színvak emberek?

Kép a r/Tudományok
1. Vörös-zöld színvakság
Nem tudnak különbséget tenni a zöld és a vörös között. A vörös-zöld színvakságnak négy típusa is létezik.
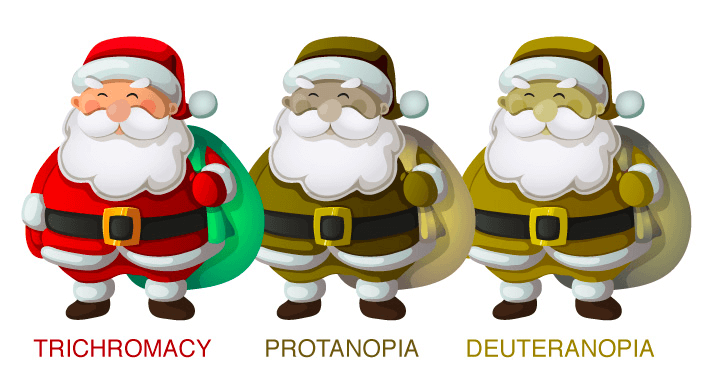
A normális színlátónak az első Mikulást piros és zöld színben kell látnia, de a színvakok csak a második vagy harmadik Mikulás változatát látják.

Deuteranomália a vörös-zöld színvakság leggyakoribb típusa, és a zöldet vörösebbnek tünteti fel. Másrészt, Protanomália a vörös színt zöldebbnek és kevésbé fényesnek mutatja. Valaki, aki Protanopia és deuteranopia egyáltalán nem tud különbséget tenni a piros és a zöld között.
2. Kék-sárga színvakság
A kék-sárga színvakságban szenvedő személy jellemzően nem tud különbséget tenni a kék és a zöld, illetve a sárga és a piros között. A kék-sárga színvakság ezen típusa az úgynevezett Tritanomália .
A kék-sárga színvakok egy másik típusa (más néven Tritanopia ), a kék és a zöld mellett a lila és a piros, illetve a sárga és a rózsaszín között sem tudnak különbséget tenni.
3. Teljes színvakság
A teljes színvakságot más néven monokrómia Sajnos a teljes színvakságban szenvedők nem látnak semmilyen színt, de ez nem túl gyakori.
Színvak vagy?
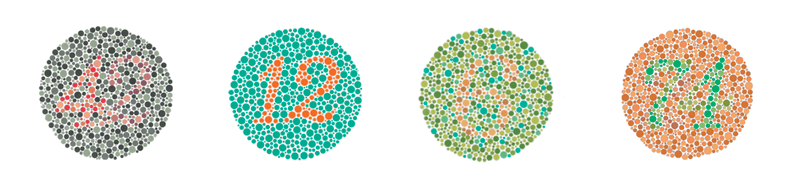
Egy gyors módszer, hogy kiderítsd, hogy elvégezhetsz egy gyors színvaksági tesztet, az úgynevezett Ishihara színtáblákat, amelyet megtalálsz az interneten. Íme néhány példa az Ishihara tesztre. Látod a számokat (42, 12, 6 és 74) a kör alakú táblákon belül a pontok között?

Ha azonban a különböző online színvaksági tesztek alapján valóban alacsony pontszámot kap a színlátás hiányosságára, érdemes felkeresni egy szemészt, mert az online tesztek nem mindig 100%-os pontosságúak.
Most, hogy már tudsz egy kicsit a színvakság különböző típusairól, a következő dolog, amit meg kell tanulnod, az az, hogyan tervezz színvakságra.
Hogyan tervezzünk színvakságra (5 tipp)
A színvakságra való tervezés javításának különböző módjai vannak, mint például színvakbarát paletták használata, bizonyos színkombinációk elkerülése, több szimbólum használata stb.
Tipp #1: Használjon színvakbarát palettákat
Ha tetszik a sárga szín, akkor szerencséd van! A sárga szín színvakbarát szín, és jól kombinálható a kékkel. Ha nem, akkor léteznek olyan színeszközök, mint a Coolers vagy a ColorBrewer, amelyek segíthetnek a színvakok színválasztásában.
A ColorBrewerrel például könnyen létrehozhat színvakbarát palettákat.

A Coolersnél kiválaszthatja a színvakság típusát, és a paletta ennek megfelelően állítja be a színeket.


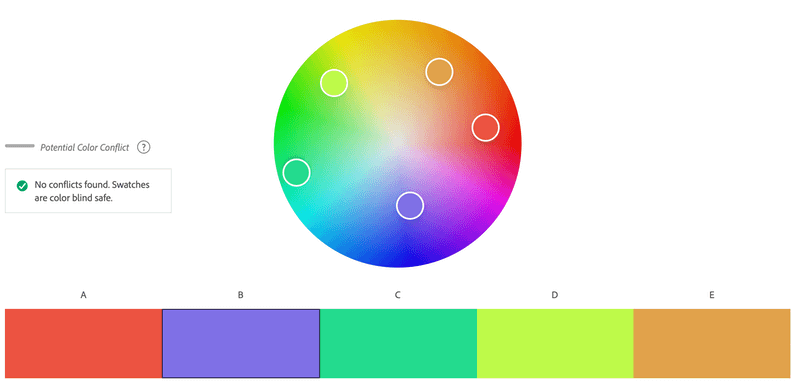
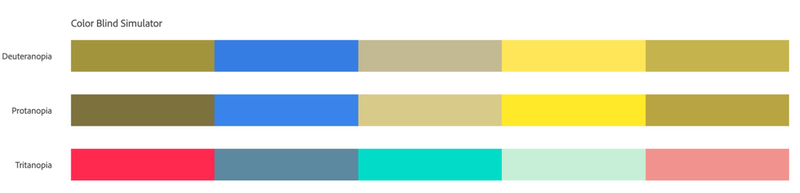
Az Adobe Color színvak szimulátorral is rendelkezik, és a színek kiválasztásakor választhatja a Color Blind Safe módot.

Ellenőrizheti, hogy a kiválasztott színek színvakok számára biztonságosak-e.

Adobe Color Blind szimulátor a színvakság különböző típusaihoz
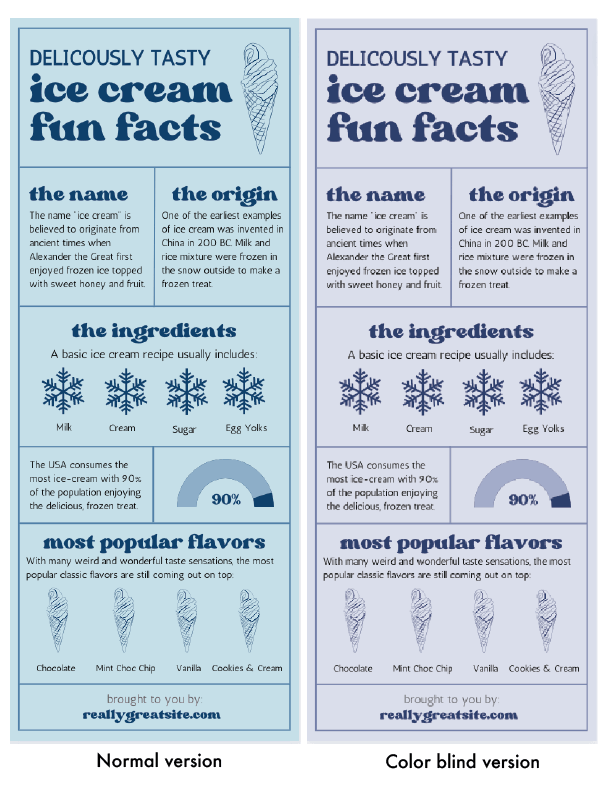
Csinálhatsz egy kis tesztet, kinyomtathatod a dizájnt fekete-fehérben, el tudod olvasni az összes információt, majd egy színvak ember is el tudja olvasni.
Tipp #2: kerülendő színkombinációk
A megfelelő szín kiválasztása alapvető fontosságú, ha a közönség színvak. Egyes színkombinációk egyszerűen nem működnének.
Íme hat színkombináció, amelyet a színvakságra való tervezés során kerülni kell:
- Piros & bélyeg; Zöld
- Zöld & Barna
- Zöld & bélyeg; Kék
- Kék & Szürke
- Kék & Lila
- Piros & bélyeg; Fekete
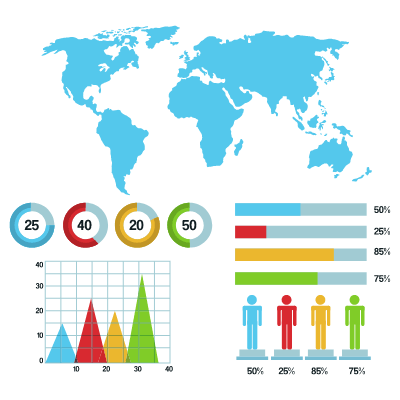
Azt mondanám, hogy sok kellemetlenséget okoznak a grafikonok és diagramok. A színes statisztikai diagramok és grafikonok problémásak a színvak nézők számára, mert előfordulhat, hogy nem látják az adatoknak megfelelő színeket.

A webdesign, pontosabban a gombok és linkek egy másik dolog. Sok gomb piros vagy zöld, a linkek kék, vagy a kattintott linkek lila színűek. Ha nincs aláhúzás a horgonyszöveg alatt, a színvak felhasználók nem látják a linket.
Például a vörös-zöld színvakság a leggyakoribb színvakság, így a két szín együttes használata problémás lehet.
Ez azonban nem jelenti azt, hogy nem használhatja a két színt együtt, mert más elemekkel is megkülönböztetheti a dizájnt, például textúrával, formákkal vagy szöveggel.
Tipp #3: Használjon erős kontrasztot
A nagy kontrasztú színek használata a designban segíthet a színvak nézőknek megkülönböztetni a kontextust.
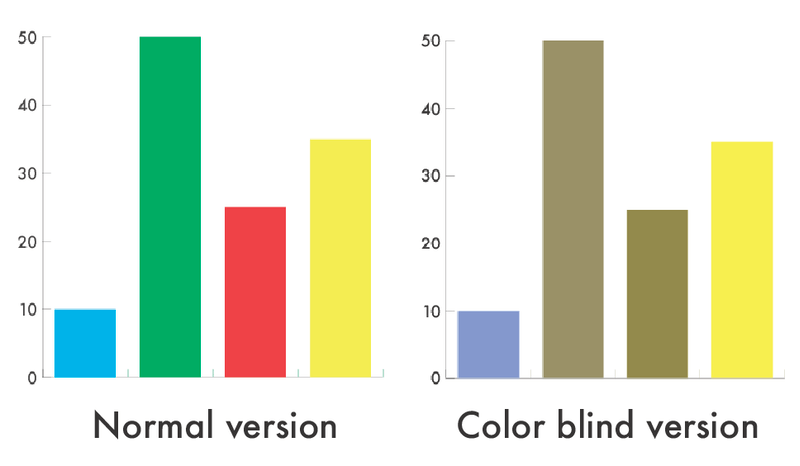
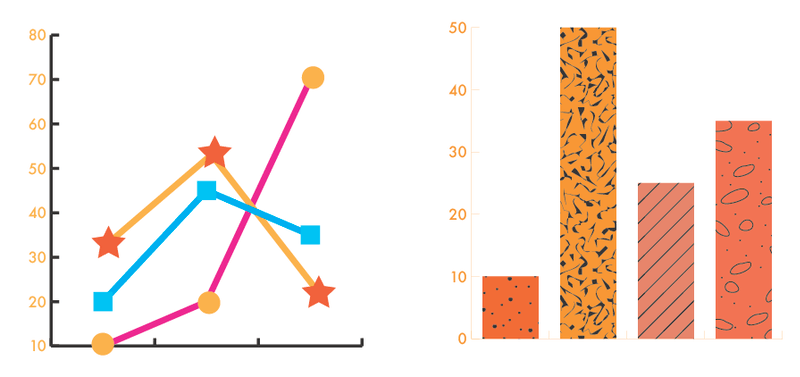
Tegyük fel, hogy egy grafikont készítesz különböző színekkel. Ha nagy kontrasztot használsz, még ha egy színvak néző nem is látja pontosan ugyanazt a színt, legalább megértheti, hogy az adatok különböznek.

Ha hasonló színeket használsz, az zavaró lehet.
Tipp #4: Használjon textúrákat vagy alakzatokat grafikonokhoz és diagramokhoz
Ahelyett, hogy különböző színeket használna az adatok megjelenítésére, alternatívaként alakzatokat is használhat a dátum jelölésére. A különböző típusú vonalak használata a különböző adatok megjelenítésére szintén jó ötlet.

Tipp #5: Használjon több szöveget és ikonokat
Ez akkor hasznos, ha infografikákat készít. Ki mondta, hogy az infografikáknak mindig színesnek kell lenniük? Használhat grafikákat a vizualitás segítésére. A félkövér szöveg használata szintén megmutathatja a fókuszpontot és felkeltheti a figyelmet.

Nem tudja, hogyan ellenőrizheti a művének színvak változatát Adobe Illustratorban? Olvasson tovább.
Hogyan lehet stimulálni a színvakságot az Adobe Illustratorban
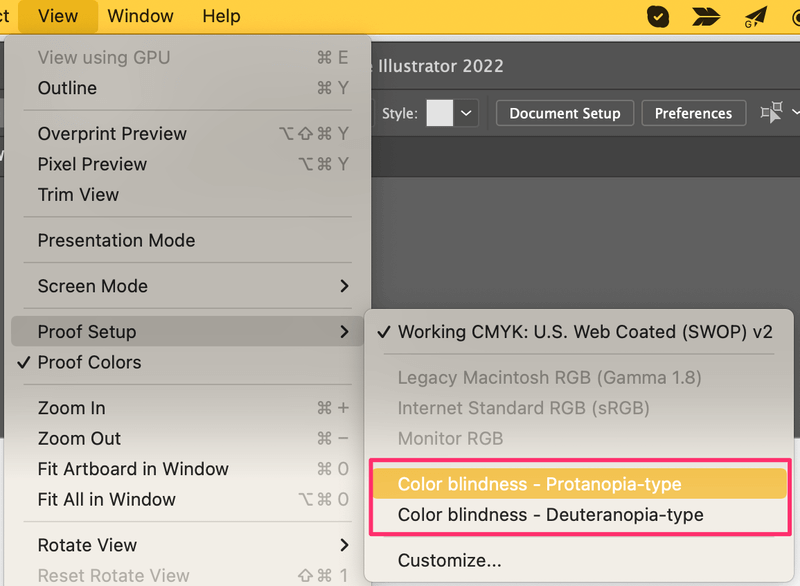
Adobe Illustratorban készített egy tervet, és szeretné ellenőrizni, hogy az színvakbarát-e? A felülnézeti menüből gyorsan átkapcsolhatja a nézetmódot.
Menjen a felső menübe A megtekintése > Bizonyíték beállítása és két színvakítási mód közül választhat: Színvakság - Protanopia-típusú vagy Színvakság - Deuteranopia-típusú .

Most már láthatja, hogy a színvakok mit látnak a műveiben.
Következtetés
Látod, nem olyan nehéz színvakságra tervezni, és határozottan létrehozhatsz egy fantasztikus dizájnt, amely nem színvakok és színvakok számára is működik. A szín fontos, de más elemek is. A szöveg és a grafika használata a vizualitás javítására a legjobb megoldás.
Források:
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color-blindness/types-color-blindness
- //www.aao.org/eye-health/diseases/what-is-color-blindness
- //www.colourblindawareness.org/

