Sommario
Ciao, sono June, amo usare colori vivaci nel mio design, ma di recente ho notato una cosa: non consideravo abbastanza il pubblico dei piccoli gruppi.
Il colore è uno degli elementi più importanti del design, quindi i progettisti lo usano spesso per attirare l'attenzione. Ma cosa succede se parte del nostro pubblico è daltonico? È un fattore cruciale da considerare per il web design o la visualizzazione dei dati, perché può influire sull'accessibilità e sulla navigazione per gli spettatori daltonici.
Non fraintendetemi, non significa che non si debbano usare i colori nel design o che non si possa essere designer se si è daltonici. Di recente, mi sono imbattuto in diversi designer daltonici e mi sono interessato molto a come funzionano per loro la visione e la creazione di progetti.
Avevo tante domande, come ad esempio quali colori funzionano meglio, quali combinazioni di colori usare, cosa posso fare per migliorare i progetti per il pubblico daltonico, ecc.
Ho quindi trascorso giorni a fare ricerche e a mettere insieme questo articolo per i progettisti daltonici e per quelli non daltonici che possono migliorare il loro design per il pubblico daltonico.
Che cos'è il daltonismo
Una spiegazione semplice: Per daltonismo si intende l'impossibilità di vedere i colori nel modo consueto. Le persone affette da daltonismo (o deficit cromatico) non riescono a distinguere alcuni colori, più comunemente il verde e il rosso, ma esistono anche altri tipi di daltonismo.
3 tipi comuni di daltonismo
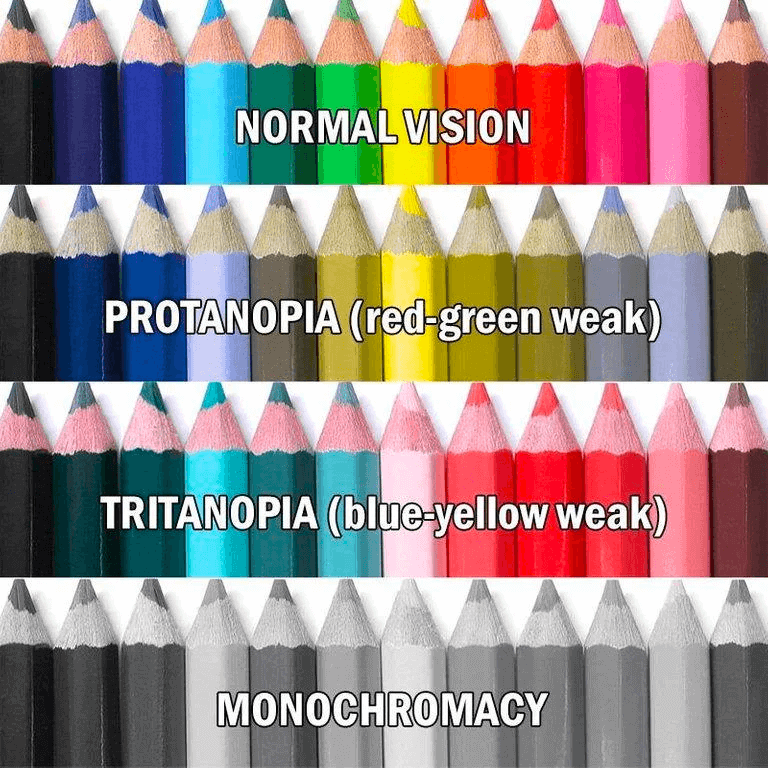
Il daltonismo rosso-verde è il tipo di daltonismo più comune, seguito dal daltonismo blu-giallo e dal daltonismo completo. Quindi, cosa vedono le persone daltoniche?

Immagine da r/Scienze
1. Daltonismo rosso-verde
Non sono in grado di distinguere tra verde e rosso. Esistono anche quattro tipi di daltonismo rosso-verde.
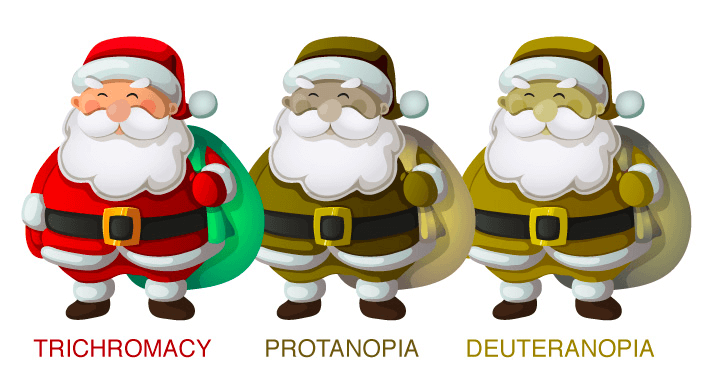
Una normale visione dei colori dovrebbe vedere il primo Babbo Natale in rosso e verde, ma il daltonismo può vedere solo la versione del secondo o del terzo Babbo Natale.

Deuteranomalia è il tipo più comune di daltonismo rosso-verde e fa sembrare il verde più rosso. D'altra parte, Protanomalia Il rosso appare più verde e meno brillante. Qualcuno con Protanopia e deuteranopia non è in grado di distinguere tra rosso e verde.
2. Daltonismo blu-giallo
Una persona affetta da daltonismo blu-giallo non è in grado di distinguere tra blu e verde, o tra giallo e rosso. Questo tipo di daltonismo blu-giallo è noto come Tritanomalia .
Un altro tipo di daltonici blu-gialli (chiamati anche Tritanopia ), oltre al blu e al verde, non sono in grado di distinguere il viola dal rosso o il giallo dal rosa.
3. Cecità completa ai colori
Il daltonismo completo è noto anche come monocromia Purtroppo chi soffre di daltonismo completo non è in grado di vedere alcun colore, ma non è molto comune.
Sei daltonico?
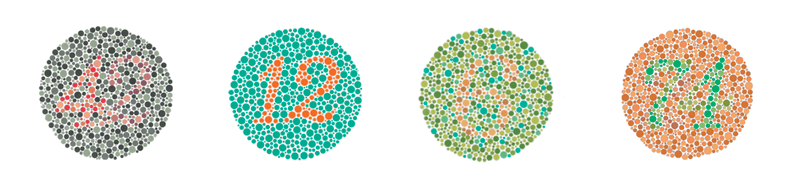
Un modo rapido per scoprirlo è quello di fare un test rapido di daltonismo chiamato Ishihara color plates, che si può trovare online. Ecco alcuni esempi del test di Ishihara. Riuscite a vedere i numeri (42, 12, 6 e 74) all'interno delle piastre circolari tra i punti?

Tuttavia, se i diversi test online per daltonici danno un punteggio basso per la visione dei colori, è bene rivolgersi a un oculista, perché i test online non sono sempre accurati al 100%.
Ora che conoscete un po' i diversi tipi di daltonismo, la prossima cosa da imparare è come progettare per il daltonismo.
Come progettare per il daltonismo (5 suggerimenti)
Esistono diversi modi per migliorare il design per il daltonismo, come ad esempio utilizzare palette di colori compatibili con il daltonismo, evitare determinate combinazioni di colori, utilizzare un maggior numero di simboli, ecc.
Suggerimento n. 1: utilizzare tavolozze compatibili con il daltonismo
Se vi piace il colore giallo, siete fortunati: il giallo è un colore adatto al daltonismo e si combina bene con il blu. In caso contrario, esistono strumenti per il colore come Coolers o ColorBrewer che possono aiutarvi a scegliere i colori per daltonici.
Ad esempio, con ColorBrewer è possibile generare facilmente tavolozze adatte al daltonismo.

Sui Cooler, è possibile scegliere il tipo di daltonismo e la tavolozza regolerà i colori di conseguenza.


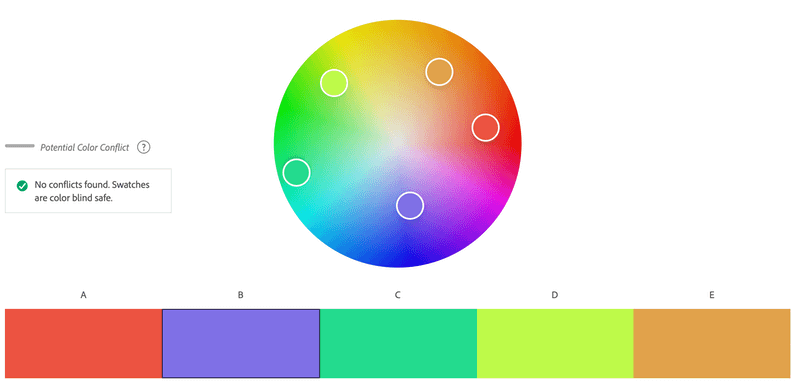
Adobe Color dispone anche di un simulatore di daltonismo ed è possibile scegliere la modalità sicura per il daltonismo quando si scelgono i colori.

È possibile verificare se i colori scelti sono sicuri per i daltonici.

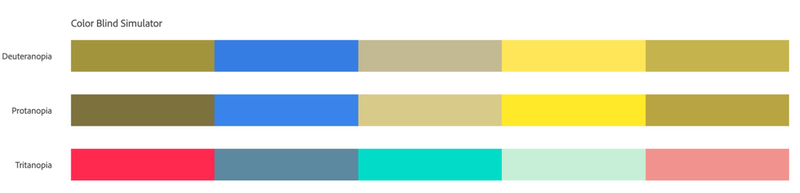
Simulatore di daltonismo di Adobe per diversi tipi di cecità ai colori
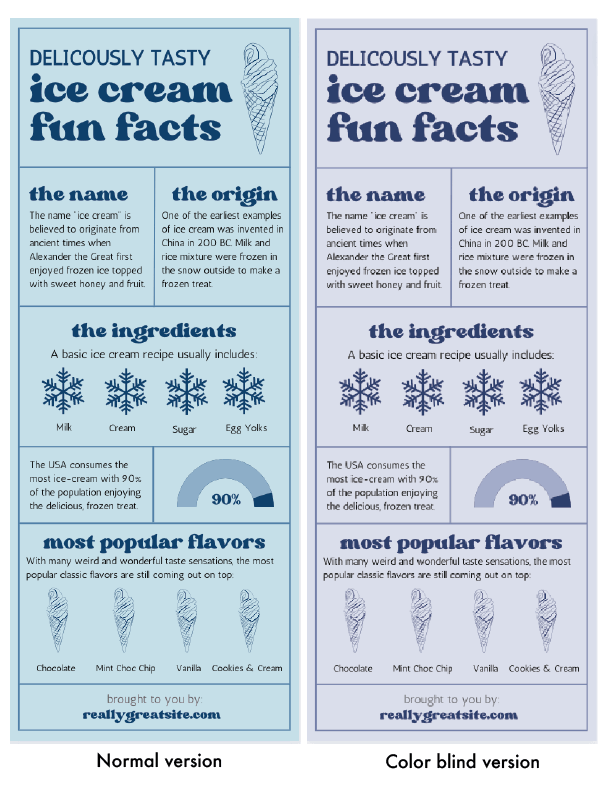
Si può fare un piccolo test, stampando il disegno in bianco e nero, si possono leggere tutte le informazioni, poi anche una persona daltonica può leggerlo.
Suggerimento n. 2: combinazioni di colori da evitare
La scelta del colore giusto è essenziale quando il pubblico è daltonico. Alcune combinazioni di colori non funzionano.
Ecco sei combinazioni di colori da evitare quando si progetta per il daltonismo:
- Rosso & Verde
- Verde & Marrone
- Verde & Blu
- Blu & Grigio
- Blu & Viola
- Rosso & Nero
Direi che molti inconvenienti derivano da grafici e diagrammi. I grafici e le statistiche colorate sono problematici per gli spettatori daltonici perché potrebbero non vedere i colori corrispondenti ai dati.

Un'altra cosa è il web design, in particolare i pulsanti e i link. Molti pulsanti sono rossi o verdi, i link sono blu o i link cliccati sono viola. Se non c'è una sottolineatura sotto il testo di ancoraggio, gli utenti daltonici non vedrebbero il link.
Ad esempio, il daltonismo rosso-verde è il tipo più comune di daltonismo, quindi l'utilizzo dei due colori insieme può essere problematico.
Ma non significa che non si possano usare i due colori insieme, perché si possono usare altri elementi per differenziare il disegno, come texture, forme o testi.
Suggerimento n. 3: utilizzare un forte contrasto
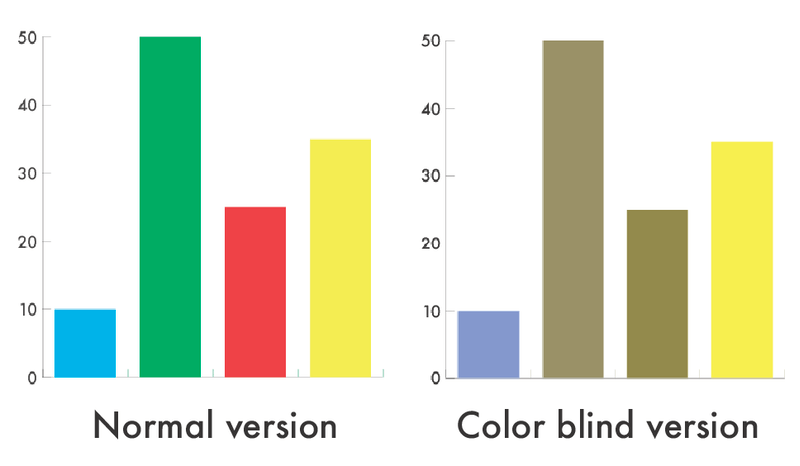
L'uso di colori ad alto contrasto nel design può aiutare gli spettatori daltonici a distinguere il contesto.
Se si usa un contrasto elevato, anche se un osservatore daltonico non riesce a vedere esattamente lo stesso colore, almeno può capire che i dati sono diversi.

Quando si utilizzano colori simili, si può creare confusione.
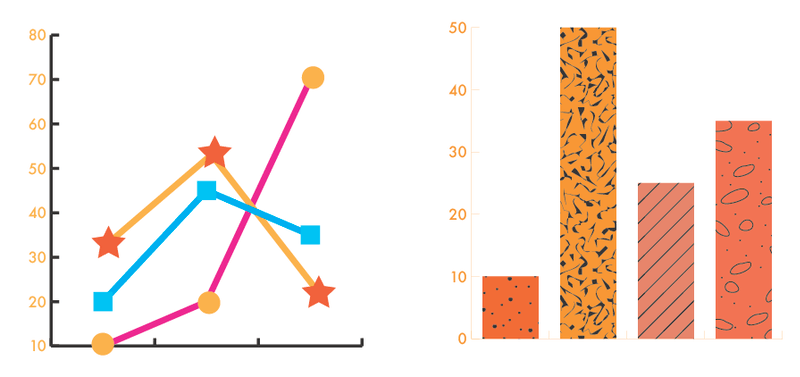
Suggerimento n. 4: utilizzare texture o forme per grafici e diagrammi
Invece di usare colori diversi per mostrare i dati, si possono usare forme per segnare la data. Anche l'uso di tipi diversi di linee per rappresentare dati diversi è una buona idea.

Suggerimento n. 5: Utilizzare più testo e icone
Questo è utile quando si creano infografiche. Chi dice che le infografiche devono essere sempre colorate? Si possono usare i grafici per aiutare le immagini. L'uso del testo in grassetto può anche mostrare il punto focale e catturare l'attenzione.

Se non sapete come controllare la versione daltonica della vostra opera d'arte in Adobe Illustrator, continuate a leggere.
Come stimolare il daltonismo in Adobe Illustrator
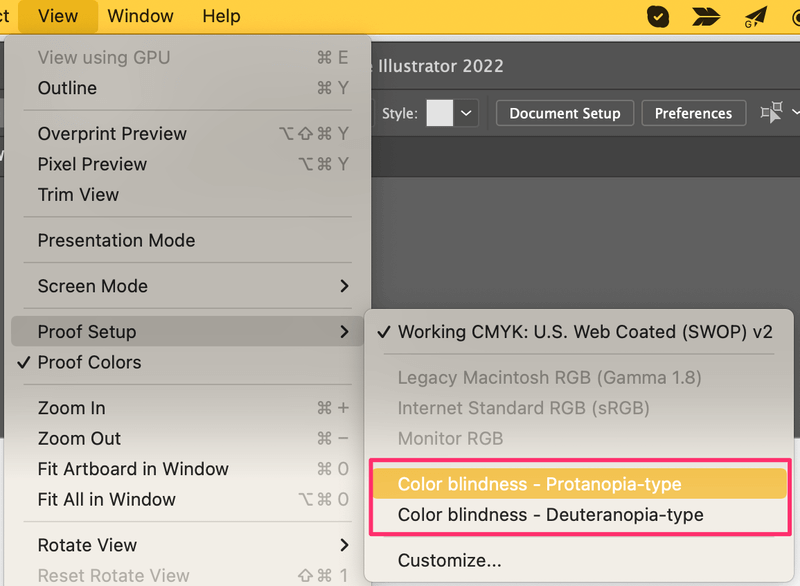
Se avete creato un disegno in Adobe Illustrator e volete verificare se è compatibile con il daltonismo, potete cambiare rapidamente la modalità di visualizzazione dal menu in alto.
Andare al menu sopraelevato Vista > Impostazione della prova e si può scegliere tra due modalità di daltonismo: Daltonismo - Tipo protanopia o Daltonismo - Tipo deuteranopia .

Ora potete vedere cosa vedono le persone daltoniche nelle vostre opere d'arte.
Conclusione
Non è così difficile progettare per il daltonismo e si può sicuramente creare un design fantastico che vada bene sia per chi non è daltonico che per chi non lo è. Il colore è importante, ma anche altri elementi. L'uso di testo e grafica per migliorare la visualizzazione è la soluzione migliore.
Fonti:
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color-blindness/types-color-blindness
- //www.aao.org/eye-health/diseases/what-is-color-blindness
- //www.colourblindawareness.org/

