목차
안녕하세요! 저는 6월입니다. 나는 디자인에 생생한 색상을 사용하는 것을 좋아하지만 최근에 한 가지 사실을 깨달았습니다. 소그룹 청중을 충분히 고려하지 않았다는 것입니다.
색상은 디자인의 가장 중요한 요소 중 하나이기 때문에 디자이너들은 시선을 끌기 위해 색상을 자주 사용합니다. 하지만 청중 중 일부가 색맹이라면 어떨까요? 색맹 시청자의 접근성과 탐색에 영향을 줄 수 있기 때문에 웹 디자인이나 데이터 시각화를 위해 고려해야 할 중요한 요소입니다.
오해하지 마세요. 디자인에 색상을 사용해서는 안 된다거나 색맹이라고 디자이너가 될 수 없다는 의미는 아닙니다. 최근에 저는 몇몇 색맹 디자이너를 만났고 그들이 디자인을 보고 만드는 것이 어떻게 작동하는지 정말 관심을 갖게 되었습니다.
어떤 색상이 가장 잘 어울리는지, 어떤 색상 조합을 사용해야 하는지, 색맹인 고객을 위해 디자인을 개선하려면 어떻게 해야 하는지 등 많은 질문이 있었습니다.
그래서 며칠 동안 조사했습니다. 색맹인 디자이너와 색맹인 청중을 위해 디자인을 개선할 수 있는 색맹이 아닌 디자이너 모두를 위해 이 기사를 작성합니다.
색맹이란 무엇입니까
간단한 설명: 색맹은 일반적인 방식으로 색상을 볼 수 없는 경우를 의미합니다. 색맹(또는 색약)이 있는 사람은 구별할 수 없습니다. 특정 색상, 가장 일반적으로 녹색과 빨간색이지만 다른 유형의 색맹도 있습니다.
3가지 일반적인 색상 유형실명
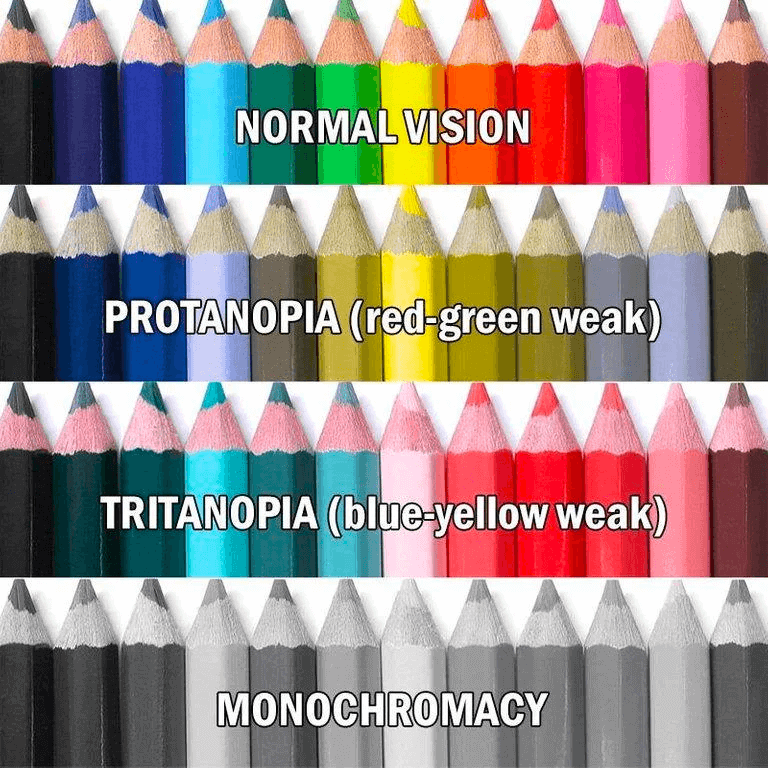
적록색맹은 색맹의 가장 흔한 유형이며, 청황색맹, 완전색맹 순으로 나타납니다. 그렇다면 색맹인 사람들은 무엇을 봅니까?

이미지 출처: r/Sciences
1. 적록 색맹
녹색과 적색의 차이를 구분하지 못합니다. 또한 적록색맹에는 4가지 유형이 있습니다.
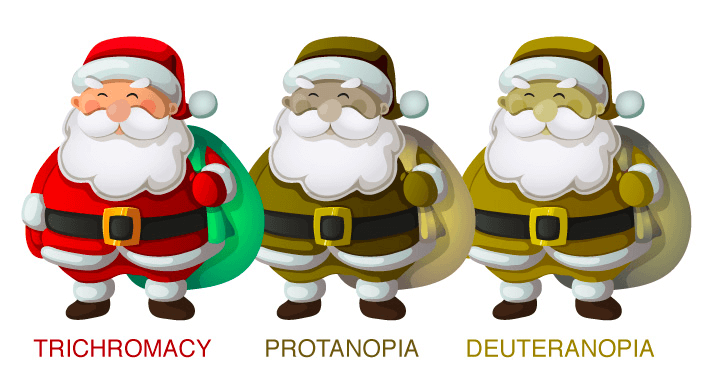
정상적인 색각인은 빨간색과 녹색의 첫 번째 산타를 볼 수 있지만 색맹인 경우 두 번째 또는 세 번째 산타만 볼 수 있습니다.

신수종 적록 색맹의 가장 흔한 유형이며 녹색이 더 붉게 보입니다. 반면에 Protanomaly 는 빨간색이 더 녹색으로 보이고 덜 밝습니다. 적색맹 및 황색맹 이 있는 사람은 빨간색과 녹색의 차이를 전혀 구분할 수 없습니다.
2. 청황색맹
청황색맹인 사람은 일반적으로 파란색과 녹색 또는 노란색과 빨간색을 구분하지 못합니다. 이러한 유형의 청황색맹은 삼중항체 로 알려져 있습니다.
청황색맹의 또 다른 유형( 삼색맹 이라고도 함)은 파란색과 녹색 외에 보라색과 빨간색 또는 노란색과 분홍색을 구별할 수 없습니다.
3. 완전 색맹
완전 색맹은 단색 이라고도 합니다. 불행하게도완전 색맹은 어떤 색도 볼 수 없지만 흔하지는 않습니다.
색맹입니까?
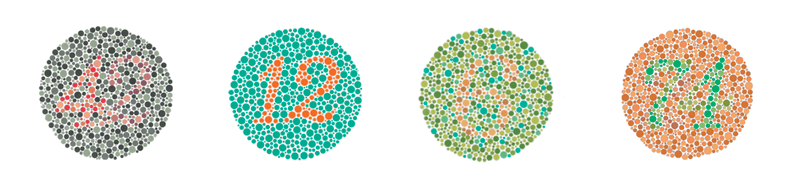
빠르게 알아보는 방법은 온라인에서 찾을 수 있는 Ishihara 컬러 플레이트라는 빠른 색맹 테스트를 할 수 있다는 것입니다. 다음은 Ishihara 테스트의 몇 가지 예입니다. 점 사이의 원판 안의 숫자(42, 12, 6, 74)가 보이시나요?

그러나 여러 온라인 색맹 테스트에서 색각 이상 점수가 정말 낮다면 온라인 테스트가 항상 100% 정확하지는 않기 때문에 안과 의사를 만나는 것이 좋습니다.
이제 다양한 유형의 색맹에 대해 조금 알게 되었으니 다음으로 배울 내용은 색맹을 위한 디자인 방법입니다.
색맹을 위한 디자인 방법(5가지 팁)
색맹 친화적인 팔레트 사용, 특정 색상 조합 피하기, 더 많은 기호 사용, 등.
팁 #1: 색맹 친화적인 팔레트를 사용하세요.
노란색이 마음에 드신다면 행운입니다! 노란색은 색맹 친화적인 색상으로 파란색과 잘 어울립니다. 그렇지 않은 경우 색맹 색상을 선택하는 데 도움이 되는 Coolers 또는 ColorBrewer와 같은 색상 도구가 있습니다.
예를 들어 ColorBrewer에서 쉽게 색맹 친화적인 팔레트를 생성할 수 있습니다.

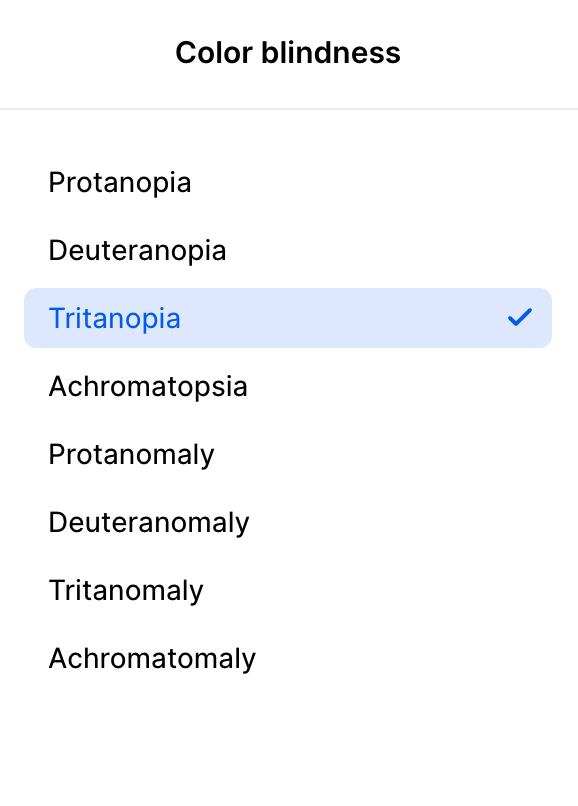
쿨러에서는 색맹 유형을 선택할 수 있으며,팔레트는 그에 따라 색상을 조정합니다.


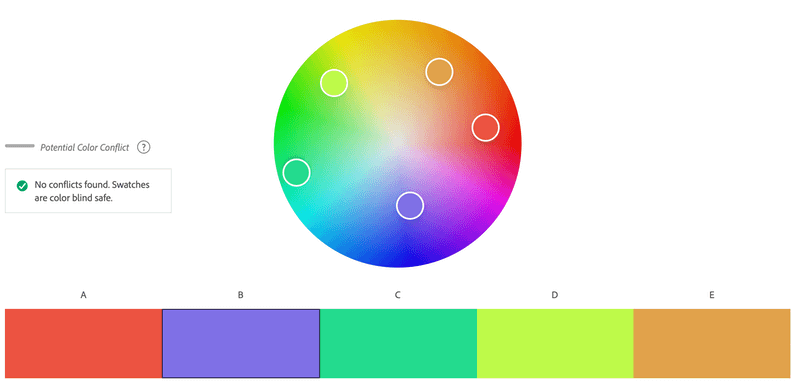
Adobe Color에는 색맹 시뮬레이터도 있으며 색상을 선택할 때 색맹 안전 모드를 선택할 수 있습니다.

선택한 색상이 색맹에 안전한지 확인할 수 있습니다.

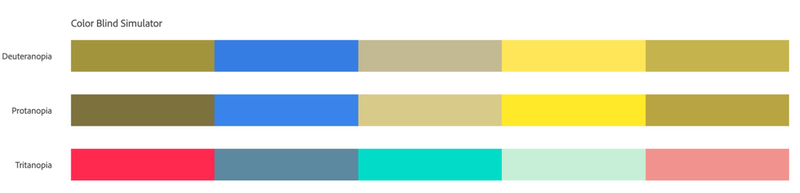
다양한 유형의 색맹을 위한 Adobe 색맹 시뮬레이터
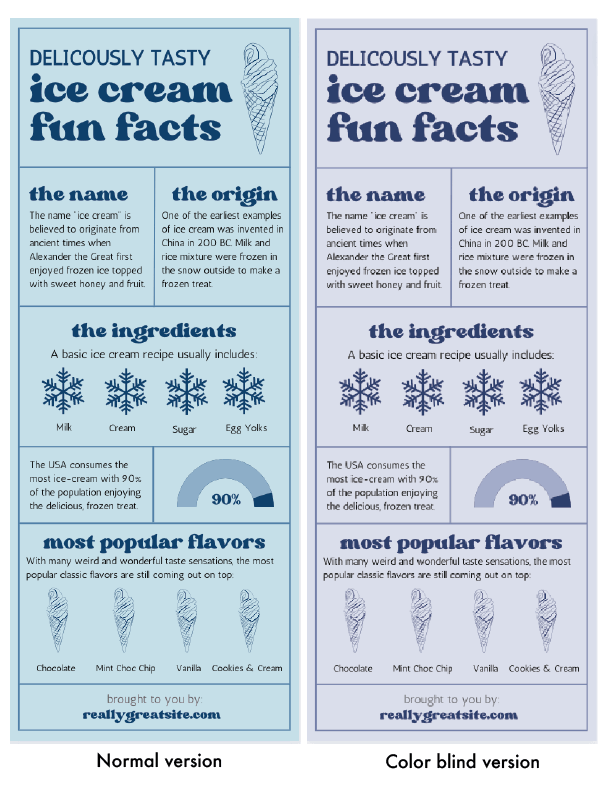
작은 테스트를 하고 디자인을 흑백으로 인쇄하면 모든 정보를 읽을 수 있고 그러면 색맹인 사람도 읽을 수 있습니다.
팁 #2: 피해야 할 색상 조합
청중이 색맹인 경우 올바른 색상을 선택하는 것이 중요합니다. 일부 색상 조합은 작동하지 않습니다.
색맹을 위해 디자인할 때 피해야 할 6가지 색상 조합은 다음과 같습니다.
- Red & 그린
- 그린 & 브라운
- 그린 & 블루
- 블루 & 그레이
- 블루 & 퍼플
- 레드 & 검은색
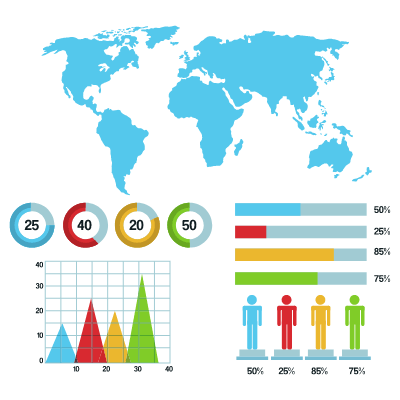
그래프와 차트에서 많은 불편이 발생한다고 말하고 싶습니다. 다채로운 통계 차트와 그래프는 데이터에 해당하는 색상을 볼 수 없기 때문에 색맹인 뷰어에게는 문제가 됩니다.

웹 디자인, 좀 더 구체적으로 말하자면 버튼과 링크는 별개의 문제입니다. 많은 버튼이 빨간색 또는 녹색이고 링크는 파란색이거나 클릭한 링크는 보라색입니다. 앵커 텍스트 아래에 밑줄이 없으면 색맹 사용자는 링크를 볼 수 없습니다.
예: Red-녹색 색맹은 색맹의 가장 흔한 유형이므로 두 색을 함께 사용하는 것은 문제가 될 수 있습니다.
하지만 두 가지 색상을 함께 사용할 수 없다는 의미는 아닙니다. 질감, 모양 또는 텍스트와 같은 다른 요소를 사용하여 디자인을 차별화할 수 있기 때문입니다.
팁 #3: 강한 대비 사용
디자인에 고대비 색상을 사용하면 색맹인 시청자가 맥락을 구분하는 데 도움이 될 수 있습니다.
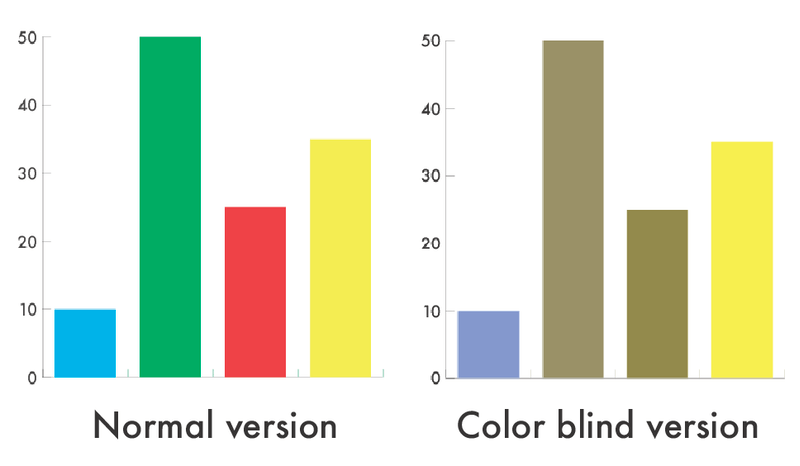
다양한 색상으로 그래프를 만든다고 가정해 보겠습니다. 고대비를 사용하면 색맹인 시청자가 정확히 같은 색상을 볼 수 없더라도 최소한 데이터가 다르다는 것을 이해할 수 있습니다.

유사한 색상을 사용하면 헷갈릴 수 있습니다.
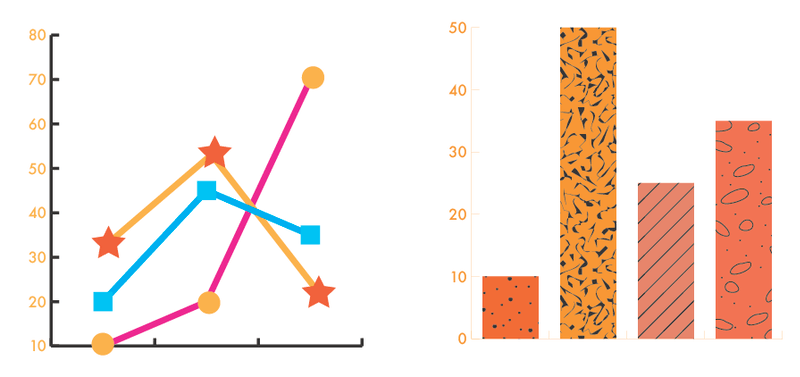
팁 #4: 그래프와 차트에 질감이나 도형을 사용하세요.
데이터를 표시하기 위해 다른 색상을 사용하는 대신 도형을 사용하여 날짜를 표시할 수 있습니다. 다른 유형의 선을 사용하여 다른 데이터를 나타내는 것도 좋은 생각입니다.

팁 #5: 더 많은 텍스트와 아이콘 사용
인포그래픽을 만들 때 유용합니다. 인포그래픽이 항상 다채로워야 한다고 누가 말합니까? 그래픽을 사용하여 시각 자료를 지원할 수 있습니다. 굵은 텍스트를 사용하면 초점을 표시하고 주의를 끌 수 있습니다.

Adobe Illustrator에서 작품의 색맹 버전을 확인하는 방법을 모르십니까? 계속 읽으세요.
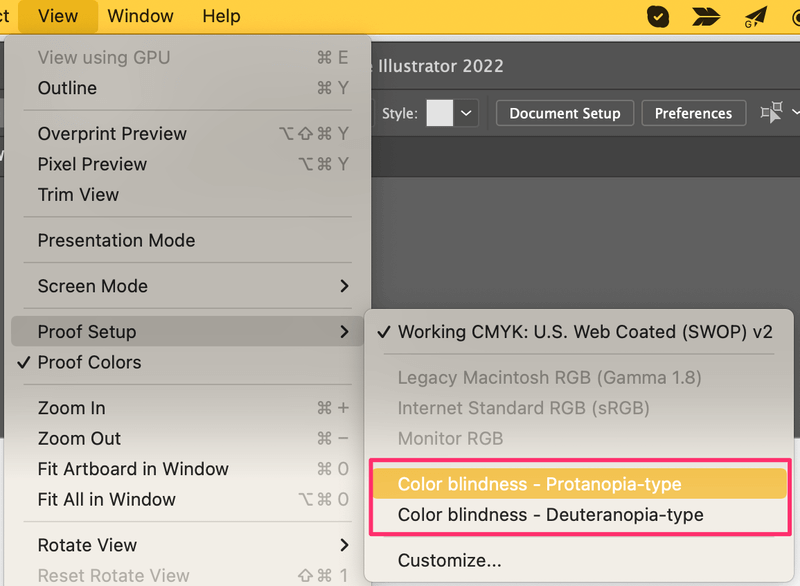
Adobe Illustrator에서 색맹을 자극하는 방법
Adobe Illustrator에서 디자인을 만들고색맹 친화적인지 다시 확인하고 싶습니까? 오버헤드 메뉴에서 보기 모드를 빠르게 전환할 수 있습니다.
오버헤드 메뉴 보기 > 증명 설정 으로 이동하여 두 가지 색맹 모드 중에서 선택할 수 있습니다. 색맹 – 적맹 또는 색맹 – 황색맹 유형 .

이제 작품에서 색맹인 사람들이 보는 색을 볼 수 있습니다.
결론
자, 색맹을 위한 디자인은 그리 어렵지 않으며 색맹이 아닌 사람과 색맹을 위한 멋진 디자인을 만들 수 있습니다. 색상도 중요하지만 다른 요소도 중요합니다. 텍스트와 그래픽을 사용하여 시각을 개선하는 것이 최상의 솔루션입니다.
출처:
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color -blindness/types-color-blindness
- //www.aao.org/eye-health/diseases/what-is-color-blindness
- //www.colourblindawareness.org/

