Turinys
Sveiki! Esu June. Mėgstu savo dizaine naudoti ryškias spalvas, tačiau neseniai pastebėjau vieną dalyką: nepakankamai atsižvelgiau į mažos grupės auditoriją.
Spalva yra vienas svarbiausių dizaino elementų, todėl dizaineriai dažnai naudoja spalvas, kad atkreiptų dėmesį. Tačiau ką daryti, jei dalis auditorijos yra akli spalvomis? Tai labai svarbus veiksnys, į kurį reikia atsižvelgti kuriant žiniatinklio dizainą ar duomenų vizualizavimą, nes jis gali turėti įtakos prieinamumui ir navigacijai spalvomis nematantiems žiūrovams.
Nesupraskite manęs neteisingai, tai nereiškia, kad neturėtume naudoti spalvų savo dizaine arba kad negalite būti dizaineris, jei esate aklas spalvoms. Neseniai susidūriau su keliais aklais spalvoms dizaineriais ir labai susidomėjau, kaip jiems sekasi matyti ir kurti dizainą.
Man kilo daugybė klausimų, pavyzdžiui, kokios spalvos geriausiai tinka, kokius spalvų derinius naudoti, ką galiu padaryti, kad patobulinčiau dizainą spalviškai aklai auditorijai ir pan.
Todėl kelias dienas praleidau atlikdamas tyrimus ir rengdamas šį straipsnį, skirtą tiek spalvomis akliems dizaineriams, tiek nespalvomis akliems dizaineriams, kurie gali patobulinti savo dizainą, pritaikytą spalvomis aklai auditorijai.
Kas yra spalvinis aklumas
Paprastas paaiškinimas: Spalvinis aklumas reiškia, kad žmogus nemato spalvų įprastu būdu. Žmonės, turintys spalvinį aklumą (arba spalvų trūkumą), negali atskirti tam tikrų spalvų, dažniausiai žalios ir raudonos, tačiau yra ir kitų spalvinio aklumo tipų.
3 dažniausiai pasitaikantys spalvinio aklumo tipai
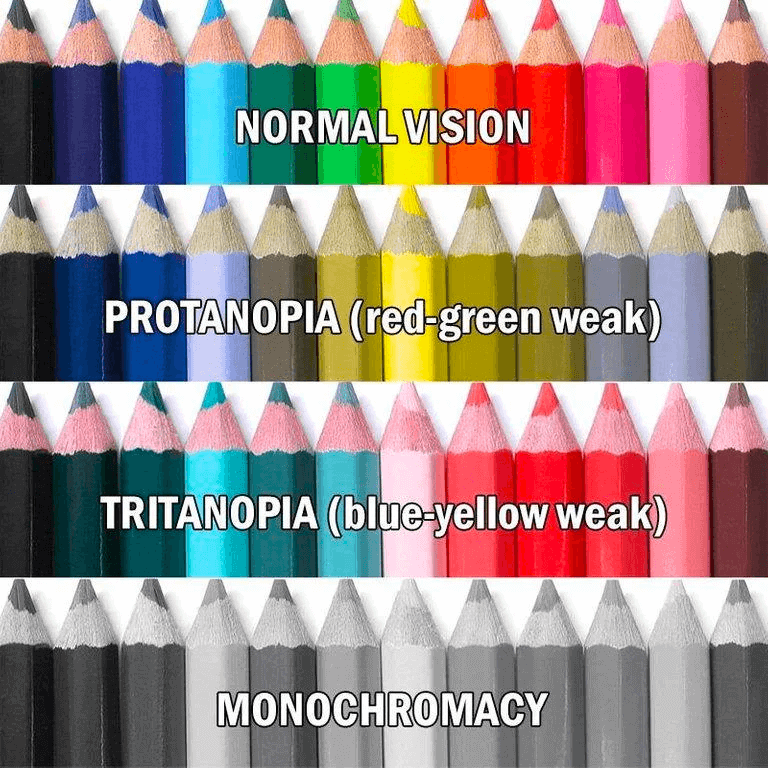
Dažniausiai pasitaikantis spalvinio aklumo tipas yra raudonai-žalias spalvinis aklumas, po to seka mėlynai-geltonas spalvinis aklumas ir visiškas spalvinis aklumas. Taigi, ką mato spalvinio aklumo žmonės?

Vaizdas iš r/Sciences
1. Raudonai žalios spalvos aklumas
Jie negali atskirti žalios ir raudonos spalvos. Taip pat yra keturios raudonai-žalio spalvinio aklumo rūšys.
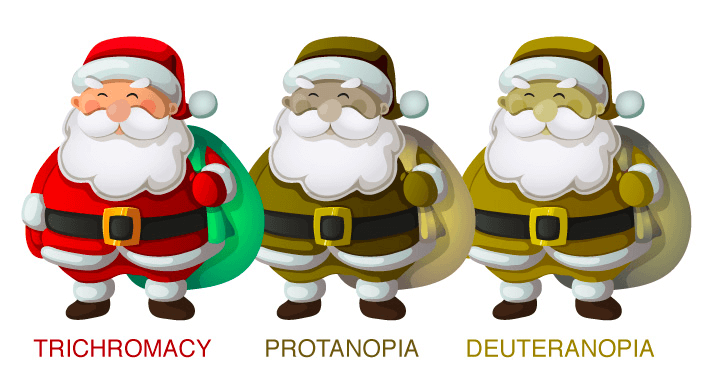
Įprastas spalvinis regėjimas turėtų matyti pirmąjį Kalėdų Senelį raudona ir žalia spalvomis, tačiau spalvinis aklumas gali matyti tik antrojo ar trečiojo Kalėdų Senelio versiją.

Deuteranomalija yra labiausiai paplitęs raudonai-žalios spalvos aklumo tipas, dėl kurio žalia spalva atrodo raudonesnė. Kita vertus, Protanomalija raudona spalva atrodo žalesnė ir ne tokia ryški. Protanopia ir deuteranopija visiškai neskiria raudonos ir žalios spalvos.
2. Mėlynai geltonos spalvos aklumas
Mėlynos ir geltonos spalvų aklumas paprastai neskiria mėlynos ir žalios arba geltonos ir raudonos spalvų. Šis mėlynos ir geltonos spalvų aklumo tipas vadinamas Tritanomalija .
Kitas mėlynos ir geltonos spalvos aklųjų tipas (dar vadinamas Tritanopia ), be mėlynos ir žalios spalvos, jie taip pat negali atskirti violetinės ir raudonos arba geltonos ir rožinės.
3. Visiškas spalvinis aklumas
Visiškas spalvinis aklumas taip pat vadinamas monochromatiškumas . Deja, visiškai spalvinio aklumo turintis žmogus nemato jokių spalvų, tačiau tai nėra labai dažnas atvejis.
Ar esate aklas spalvoms?
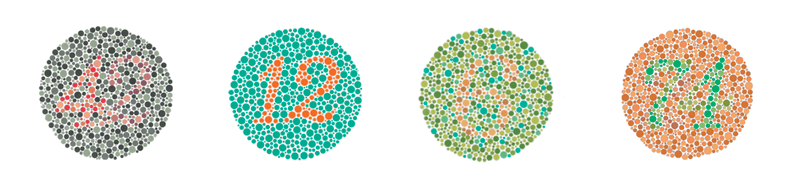
Greitas būdas tai išsiaiškinti - atlikti greitą spalvinio aklumo testą, vadinamą Išiharos spalvotomis plokštelėmis, kurį galite rasti internete. Štai keletas Išiharos testo pavyzdžių. Ar matote skaičius (42, 12, 6 ir 74) apskritimo plokštelėse tarp taškų?

Tačiau jei atlikus įvairius internetinius spalvinio regėjimo testus iš tiesų gaunate žemą spalvinio regėjimo trūkumo balą, verta apsilankyti pas oftalmologą, nes internetiniai testai ne visada yra 100 % tikslūs.
Dabar, kai jau šiek tiek žinote apie skirtingus spalvinio aklumo tipus, kitas dalykas, kurį reikia išmokti, - kaip kurti dizainą, pritaikytą spalviniam aklumui.
Kaip kurti dizainą atsižvelgiant į spalvų aklumą (5 patarimai)
Yra įvairių būdų, kaip patobulinti dizainą atsižvelgiant į spalvinio aklumo poreikius, pavyzdžiui, naudoti spalvinio aklumo paletę, vengti tam tikrų spalvų derinių, naudoti daugiau simbolių ir t. t.
Patarimas Nr. 1: Naudokite spalvoms akliesiems pritaikytas paletes
Jei jums patinka geltona spalva, jums pasisekė! Geltona spalva yra draugiška akliesiems ir puikiai dera su mėlyna spalva. Jei ne, yra spalvų įrankių, pavyzdžiui, "Coolers" arba "ColorBrewer", kuriais galite naudotis norėdami padėti pasirinkti spalvoms akliesiems tinkančias spalvas.
Pavyzdžiui, naudodami "ColorBrewer" galite lengvai sukurti spalvų akliesiems pritaikytas paletes.

"Coolers" galite pasirinkti spalvinio aklumo tipą ir paletė atitinkamai pakoreguos spalvas.


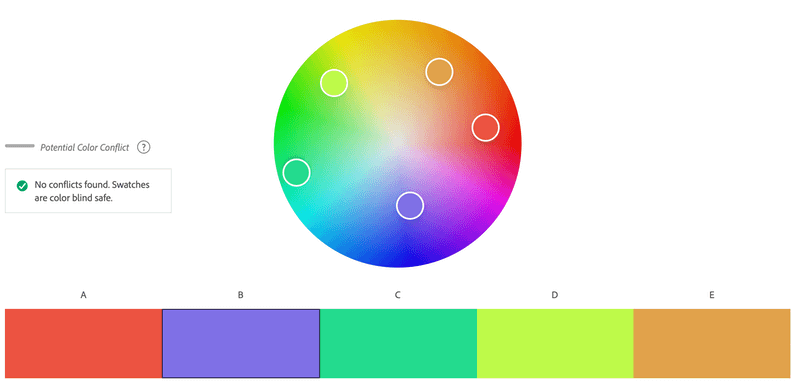
Programoje "Adobe Color" taip pat yra aklųjų spalvomis simuliatorius, o rinkdamiesi spalvas galite pasirinkti saugųjį aklųjų spalvomis režimą.

Galite patikrinti, ar pasirinktos spalvos yra saugios akliesiems.

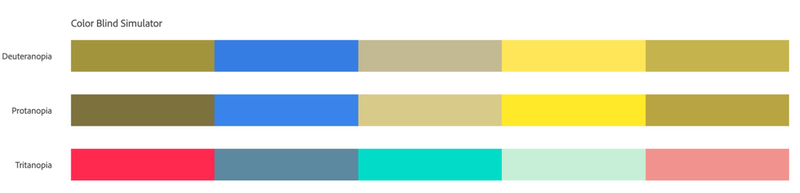
"Adobe" spalvų aklumo simuliatorius, skirtas įvairių tipų spalvų aklumui
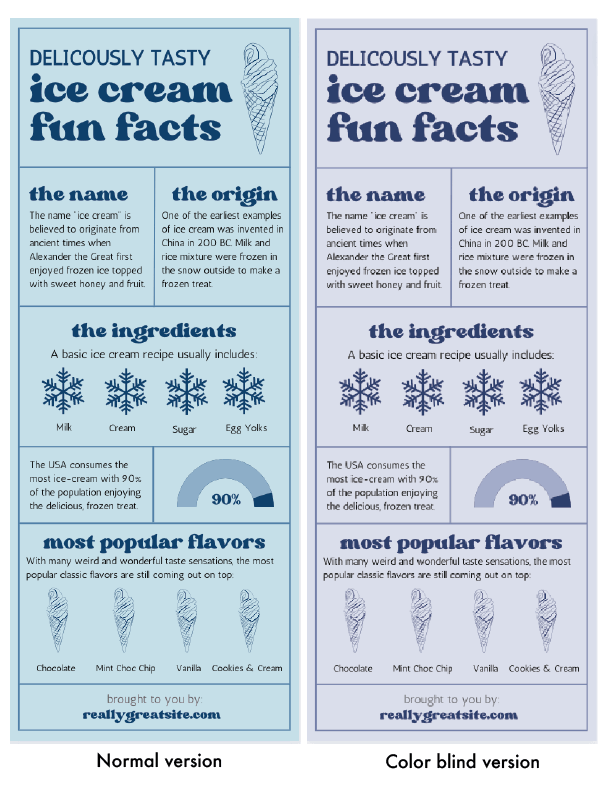
Galite atlikti nedidelį bandymą, atsispausdinti juodai baltą dizainą, galite perskaityti visą informaciją, o spalviškai aklas žmogus taip pat gali ją perskaityti.
Patarimas Nr. 2: spalvų deriniai, kurių reikia vengti
Pasirinkti tinkamą spalvą labai svarbu, kai jūsų auditorija yra akla. Kai kurie spalvų deriniai tiesiog netiks.
Štai šeši spalvų deriniai, kurių reikia vengti kuriant dizainą spalvinio aklumo sąlygomis:
- Raudona ir žalia
- Žalioji & amp; Ruda
- Žalioji & amp; Mėlyna
- Mėlyna & amp; Pilka
- Mėlyna & amp; Violetinė
- Raudona & amp; juoda
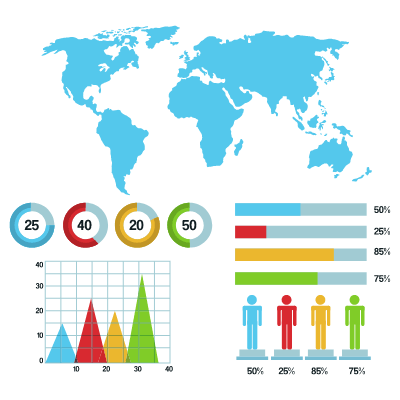
Sakyčiau, kad daug nepatogumų sukelia diagramos ir grafikai. Spalvotos statistinės diagramos ir grafikai kelia problemų spalvotai akliems žiūrovams, nes jie gali nematyti atitinkamų duomenų spalvų.

Kitas dalykas yra žiniatinklio dizainas, tiksliau, mygtukai ir nuorodos. Daugelis mygtukų yra raudonos arba žalios spalvos, nuorodos - mėlynos, o paspaustos nuorodos - violetinės. Jei po inkaro tekstu nėra pabraukimo, spalviškai akli naudotojai nuorodos nepamatys.
Pavyzdžiui, raudonai-žalias spalvų aklumas yra labiausiai paplitęs spalvinio aklumo tipas, todėl šių dviejų spalvų naudojimas kartu gali būti problemiškas.
Tačiau tai nereiškia, kad negalite naudoti šių dviejų spalvų kartu, nes galite naudoti kitus dizaino elementus, pavyzdžiui, tekstūrą, formas ar tekstą.
Patarimas #3: Naudokite stiprų kontrastą
Jei dizaine naudosite kontrastingas spalvas, spalvomis nesidomintys žiūrovai galės lengviau atskirti kontekstą.
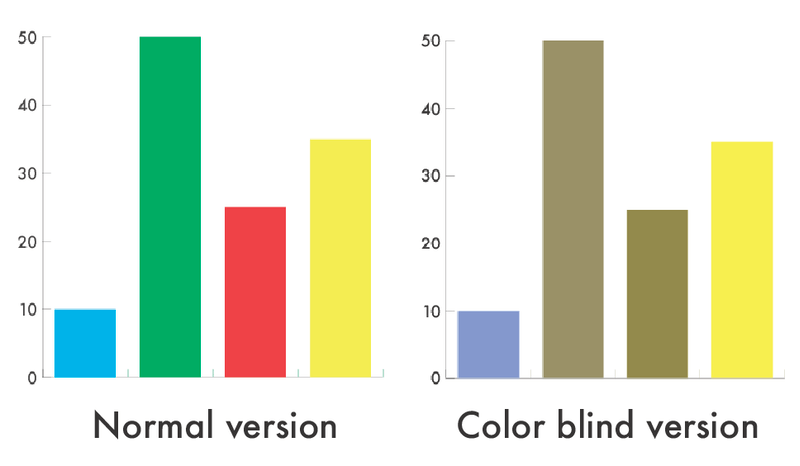
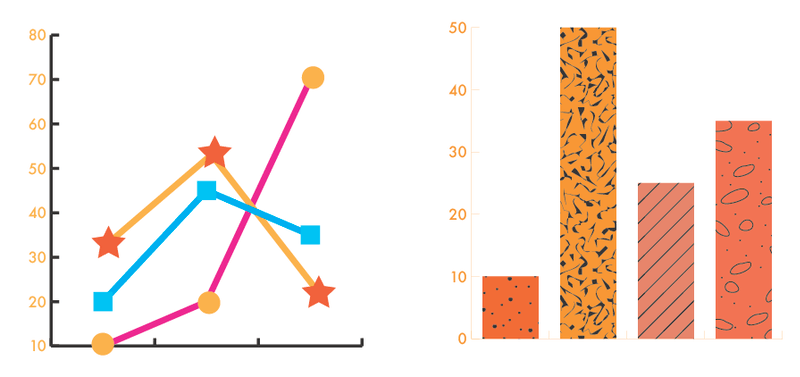
Tarkime, kuriate skirtingų spalvų grafiką. Kai naudojate didelį kontrastą, net jei spalvomis nesidomintys žiūrovai nemato tiksliai tos pačios spalvos, jie bent jau gali suprasti, kad duomenys skiriasi.

Kai naudojate panašias spalvas, tai gali būti painu.
Patarimas Nr. 4: Naudokite tekstūras arba formas diagramoms ir diagramoms
Užuot naudoję skirtingas spalvas duomenims rodyti, datai žymėti galite naudoti figūras. Taip pat gera idėja yra naudoti skirtingų tipų linijas skirtingiems duomenims rodyti.

5 patarimas: Naudokite daugiau teksto ir piktogramų
Tai naudinga kuriant infografiką. Kas sakė, kad infografika visada turi būti spalvota? Galite naudoti grafiką, kad padėtumėte vaizdinei medžiagai. Naudodami paryškintą tekstą taip pat galite parodyti pagrindinį tašką ir atkreipti dėmesį.

Nežinote, kaip "Adobe Illustrator" patikrinti spalvotojo kūrinio versiją "Adobe Illustrator"? Skaitykite toliau.
Kaip "Adobe Illustrator" skatinti spalvų aklumą
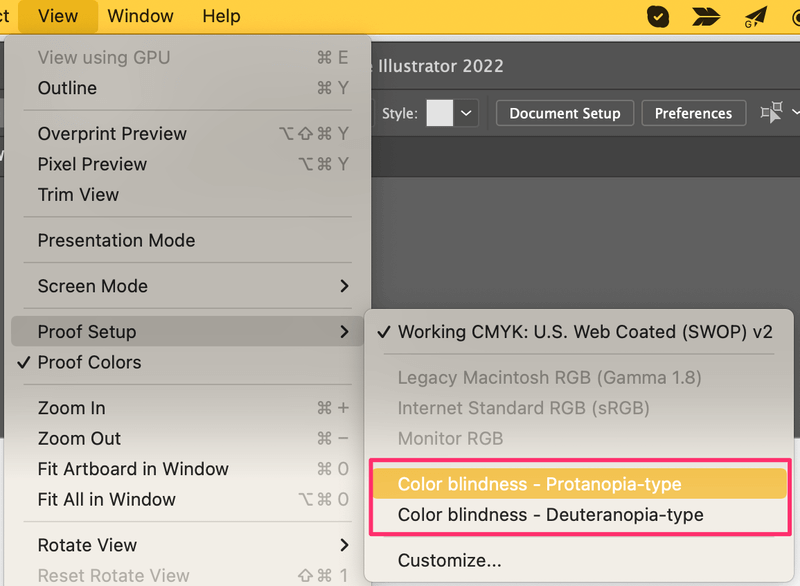
Sukūrėte dizainą "Adobe Illustrator" ir norite dar kartą patikrinti, ar jis pritaikytas akliesiems? Galite greitai perjungti peržiūros režimą iš viršutinio meniu.
Eikite į viršutinį meniu Peržiūrėti > Įrodymo sąranka ir galite pasirinkti vieną iš dviejų spalvų aklumo režimų: Spalvinis aklumas - Protanopijos tipo arba Spalvų aklumas - Deuteranopijos tipo .

Dabar galite matyti, kokias spalvas aklieji mato jūsų kūriniuose.
Išvada
Matote, nėra taip sunku kurti dizainą spalvinio aklumo sąlygomis ir tikrai galite sukurti nuostabų dizainą, kuris tiktų ir neslepiantiems spalvų, ir akliesiems. Spalvos yra svarbios, tačiau svarbūs ir kiti elementai. Geriausias sprendimas - naudoti tekstą ir grafiką, kad pagerintumėte vaizdą.
Šaltiniai:
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color-blindness/types-color-blindness
- //www.aao.org/eye-health/diseases/what-is-color-blindness
- //www.colourblindawareness.org/

