สารบัญ
สวัสดี! ฉันคือเดือนมิถุนายน ฉันชอบใช้สีที่สดใสในการออกแบบของฉัน แต่เมื่อเร็ว ๆ นี้ฉันสังเกตเห็นสิ่งหนึ่ง: ฉันไม่คิดว่าเพียงพอสำหรับผู้ชมกลุ่มเล็ก ๆ
สีเป็นองค์ประกอบที่สำคัญที่สุดอย่างหนึ่งของการออกแบบ ดังนั้นนักออกแบบจึงมักใช้สีเพื่อดึงดูดความสนใจ แต่ถ้าส่วนหนึ่งของผู้ชมของเราตาบอดสีล่ะ เป็นปัจจัยสำคัญที่ต้องพิจารณาสำหรับการออกแบบเว็บหรือการแสดงข้อมูล เพราะอาจส่งผลต่อการเข้าถึงและการนำทางสำหรับผู้ชมที่ตาบอดสี
อย่าเข้าใจฉันผิด ไม่ได้หมายความว่าเราไม่ควรใช้สีในการออกแบบ หรือคุณไม่สามารถเป็นนักออกแบบได้หากคุณตาบอดสี เมื่อเร็ว ๆ นี้ ฉันได้พบกับนักออกแบบที่ตาบอดสีหลายคน และฉันสนใจจริง ๆ ว่ามันทำงานอย่างไรเพื่อให้พวกเขามองเห็นและสร้างงานออกแบบ
ฉันมีคำถามมากมาย เช่น สีใดทำงานได้ดีที่สุด การผสมสีแบบใดที่จะใช้ ฉันจะทำอย่างไรเพื่อปรับปรุงการออกแบบสำหรับผู้ชมที่ตาบอดสี ฯลฯ
ดังนั้นฉันจึงใช้เวลาหลายวันในการค้นคว้า และรวบรวมบทความนี้สำหรับทั้งนักออกแบบที่ตาบอดสีและนักออกแบบที่ไม่ตาบอดสี ซึ่งสามารถปรับปรุงการออกแบบสำหรับผู้ชมที่ตาบอดสีได้
ตาบอดสีคืออะไร
คำอธิบายง่ายๆ: ตาบอดสีหมายถึงการที่บางคนมองไม่เห็นสีตามปกติ ผู้ที่ตาบอดสี (หรือขาดสี) ไม่สามารถแยกแยะความแตกต่างได้ สีบางสี โดยทั่วไปมักเป็นสีเขียวและสีแดง แต่ก็มีตาบอดสีประเภทอื่นด้วย
3 ประเภททั่วไปของสีตาบอด
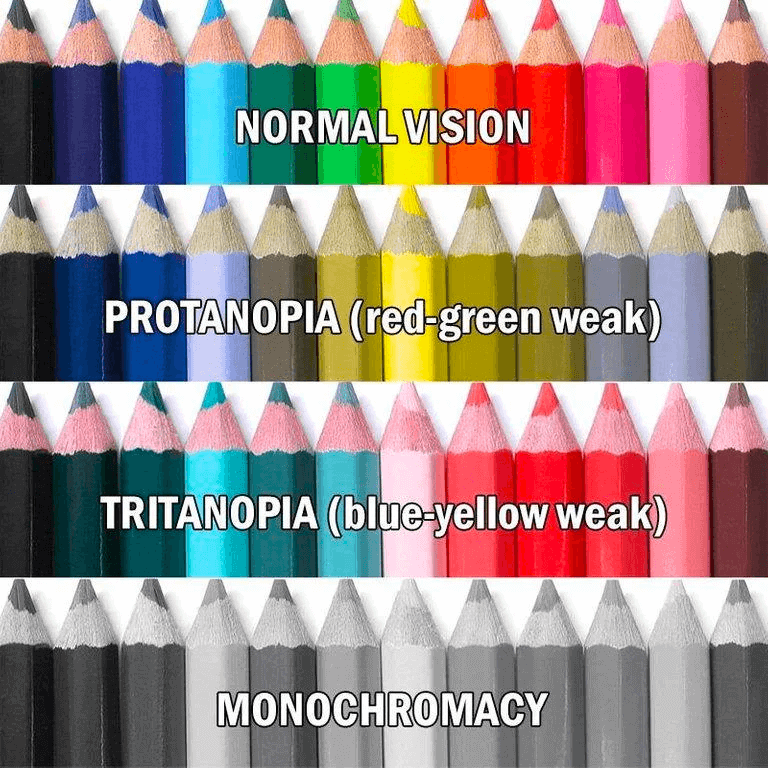
ตาบอดสีแดง-เขียวเป็นตาบอดสีชนิดที่พบได้บ่อยที่สุด รองลงมาคือตาบอดสีน้ำเงิน-เหลือง และตาบอดสีทั้งตัว แล้วคนตาบอดสีมองเห็นอะไร?

ภาพจาก r/Sciences
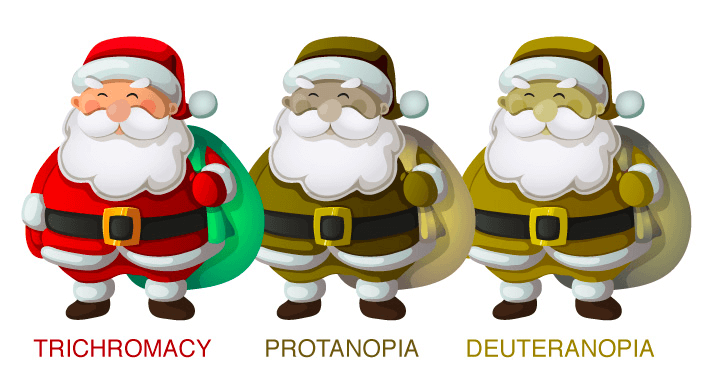
1. ตาบอดสีแดง-เขียว
ไม่สามารถแยกความแตกต่างระหว่างสีเขียวและสีแดงได้ ตาบอดสีแดง-เขียวยังมีอีก 4 ประเภท
การมองเห็นสีตามปกติควรเห็นซานต้าตัวแรกเป็นสีแดงและเขียว แต่คนตาบอดสีจะมองเห็นซานต้าตัวที่สองหรือสามได้เท่านั้น

Deuteranomaly เป็นโรคตาบอดสีแดง-เขียวที่พบได้บ่อยที่สุด และทำให้สีเขียวดูแดงขึ้น ในทางกลับกัน Protanomaly ทำให้สีแดงดูเป็นสีเขียวมากขึ้นและสว่างน้อยลง ผู้ที่มี ระยะสายตาสั้น และ ระยะสายตาผิดปกติ ไม่สามารถแยกความแตกต่างระหว่างสีแดงและสีเขียวได้เลย
2. ตาบอดสีฟ้า-เหลือง
ผู้ที่ตาบอดสีฟ้า-เหลืองมักจะแยกไม่ออกระหว่างสีน้ำเงินกับสีเขียว หรือสีเหลืองกับสีแดง ตาบอดสีสีน้ำเงินเหลืองชนิดนี้เรียกว่า Tritanomaly
คนตาบอดสีฟ้า-เหลืองอีกประเภทหนึ่ง (เรียกอีกอย่างว่า Tritanopia ) นอกจากสีน้ำเงินและเขียวแล้ว พวกเขายังแยกความแตกต่างระหว่างสีม่วงกับสีแดง หรือสีเหลืองกับสีชมพูไม่ได้อีกด้วย
3. ตาบอดสีโดยสมบูรณ์
ตาบอดสีโดยสมบูรณ์เรียกอีกอย่างว่า เอกรงค์ น่าเสียดายที่มีคนตาบอดสีโดยสมบูรณ์ไม่สามารถมองเห็นสีใดๆ ได้ แต่ไม่ใช่เรื่องปกติ
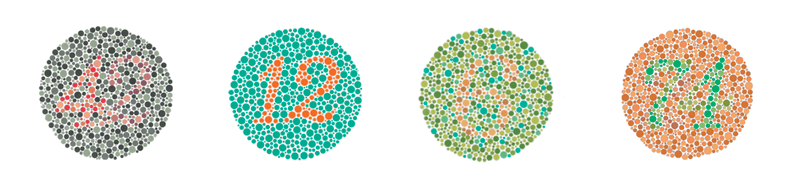
คุณตาบอดสีหรือเปล่า?
วิธีที่รวดเร็วในการค้นหาคือ คุณสามารถทำแบบทดสอบตาบอดสีแบบด่วนที่เรียกว่า Ishihara colorplate ซึ่งคุณสามารถหาได้ทางออนไลน์ นี่คือตัวอย่างบางส่วนของการทดสอบ Ishihara คุณเห็นตัวเลข (42, 12, 6 และ 74) ภายในแผ่นวงกลมระหว่างจุดหรือไม่?

แต่หากคุณได้คะแนนต่ำจริงๆ เกี่ยวกับการมองเห็นสีจากการทดสอบตาบอดสีแบบออนไลน์ต่างๆ คุณควรไปพบจักษุแพทย์ เนื่องจากการทดสอบออนไลน์ไม่ได้แม่นยำ 100% เสมอไป
เมื่อคุณรู้เรื่องตาบอดสีประเภทต่างๆ แล้ว สิ่งต่อไปที่ต้องเรียนรู้คือวิธีออกแบบสำหรับคนตาบอดสี
วิธีการออกแบบสำหรับคนตาบอดสี (5 เคล็ดลับ)
มีวิธีต่างๆ ในการปรับปรุงการออกแบบสำหรับคนตาบอดสี เช่น การใช้จานสีที่เหมาะกับคนตาบอดสี การหลีกเลี่ยงการผสมสีบางสี การใช้สัญลักษณ์เพิ่มเติม ฯลฯ
เคล็ดลับ #1: ใช้จานสีที่เหมาะกับคนตาบอดสี
ถ้าคุณชอบสีเหลือง โชคดีนะ! สีเหลืองเป็นสีที่เป็นมิตรกับคนตาบอดสีและเข้ากันได้ดีกับสีน้ำเงิน หากไม่มี ก็มีเครื่องมือสีเช่น Coolers หรือ ColorBrewer ที่คุณสามารถใช้เพื่อช่วยคุณเลือกสีที่ตาบอดสีได้
ตัวอย่างเช่น คุณสามารถสร้างจานสีที่เหมาะกับคนตาบอดสีได้ง่ายๆ บน ColorBrewer

ใน Coolers คุณสามารถเลือกประเภทของตาบอดสีและจานสีจะปรับสีตามนั้น


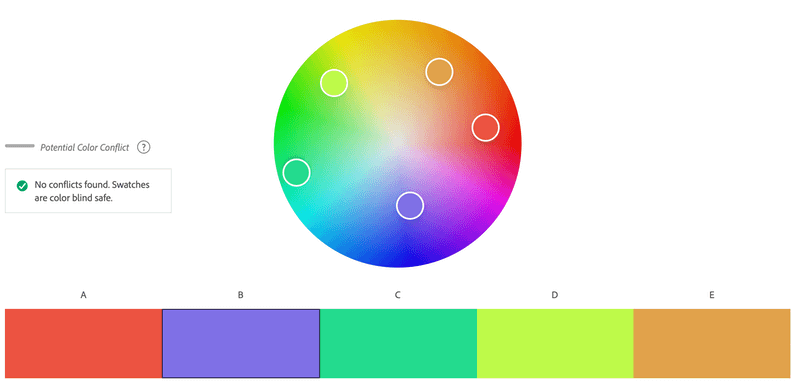
Adobe Color ยังมีโปรแกรมจำลองการตาบอดสี และคุณสามารถเลือกโหมด Color Blind Safe ได้เมื่อเลือกสี

คุณสามารถตรวจสอบว่าสีที่คุณเลือกนั้นปลอดภัยสำหรับตาบอดสีหรือไม่

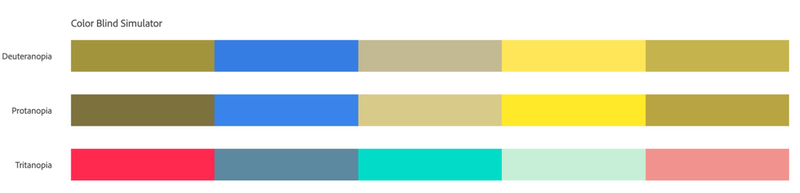
Adobe Color Blind Simulator สำหรับตาบอดสีประเภทต่างๆ
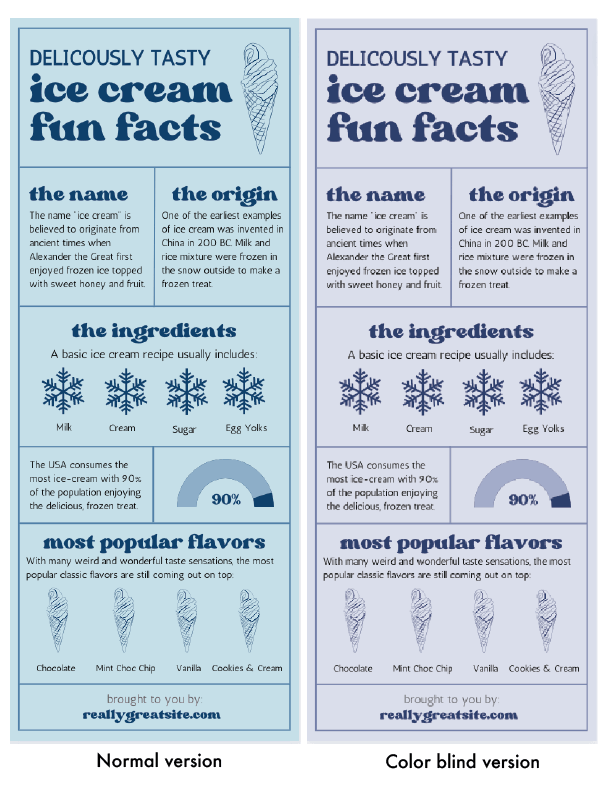
คุณสามารถทำแบบทดสอบเล็กๆ พิมพ์งานออกแบบเป็นขาวดำ คุณสามารถอ่านข้อมูลทั้งหมด จากนั้นคนตาบอดสีก็สามารถอ่านได้เช่นกัน
เคล็ดลับ #2: การผสมสีเพื่อหลีกเลี่ยง
การเลือกสีที่เหมาะสมเป็นสิ่งสำคัญเมื่อผู้ชมของคุณตาบอดสี การผสมสีบางสีก็ใช้ไม่ได้
นี่คือการผสมสี 6 สีที่ควรหลีกเลี่ยงเมื่อออกแบบสำหรับคนตาบอดสี:
- สีแดง & สีเขียว
- สีเขียว & สีน้ำตาล
- สีเขียว & สีน้ำเงิน
- สีน้ำเงิน & สีเทา
- สีน้ำเงิน & สีม่วง
- สีแดง & ดำ
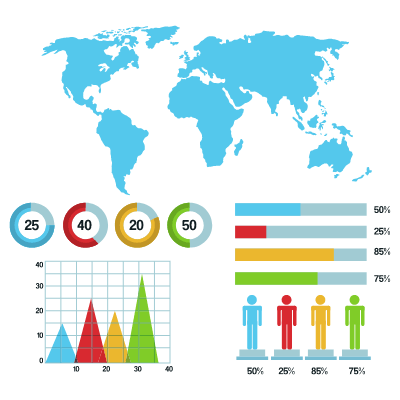
ฉันจะบอกว่าความไม่สะดวกหลายอย่างมาจากกราฟและแผนภูมิ แผนภูมิและกราฟสถิติที่มีสีสันเป็นปัญหาสำหรับผู้ดูที่ตาบอดสี เนื่องจากอาจมองไม่เห็นสีที่สอดคล้องกันสำหรับข้อมูล

การออกแบบเว็บ โดยเฉพาะอย่างยิ่ง ปุ่มและลิงก์เป็นอีกสิ่งหนึ่ง หลายปุ่มเป็นสีแดงหรือสีเขียว ลิงก์เป็นสีน้ำเงิน หรือลิงก์ที่คลิกจะเป็นสีม่วง หากไม่มีการขีดเส้นใต้ใต้ anchor text ผู้ใช้ที่ตาบอดสีจะไม่เห็นลิงก์
ตัวอย่างเช่น Red-อาการตาบอดสีเขียวเป็นอาการตาบอดสีประเภทที่พบได้บ่อยที่สุด ดังนั้นการใช้สีสองสีร่วมกันอาจเป็นปัญหาได้
แต่ไม่ได้หมายความว่าคุณไม่สามารถใช้สองสีร่วมกันได้ เพราะคุณสามารถใช้องค์ประกอบอื่นๆ เพื่อสร้างความแตกต่างในการออกแบบ เช่น พื้นผิว รูปทรง หรือข้อความ
เคล็ดลับ #3: ใช้คอนทราสต์สูง
การใช้สีคอนทราสต์สูงในการออกแบบของคุณสามารถช่วยให้ผู้ชมที่ตาบอดสีแยกแยะบริบทได้
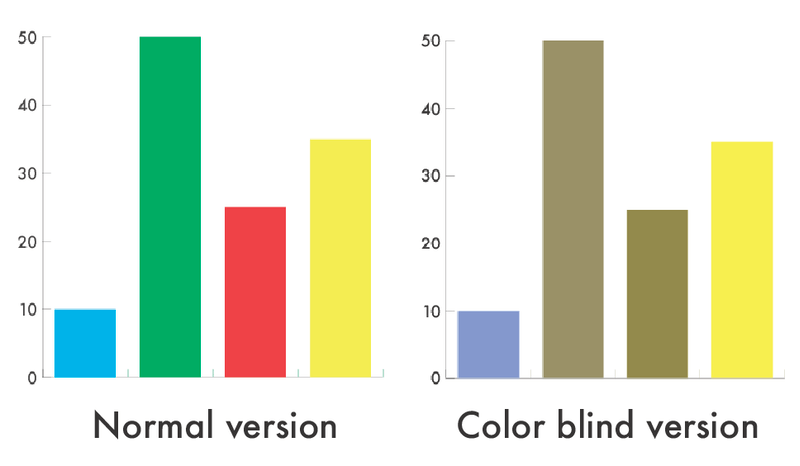
สมมติว่าคุณกำลังสร้างกราฟด้วยสีต่างๆ เมื่อคุณใช้คอนทราสต์สูง แม้ว่าผู้ชมที่ตาบอดสีจะมองไม่เห็นสีเดียวกันเป๊ะๆ แต่อย่างน้อยเขา/เธอก็สามารถเข้าใจได้ว่าข้อมูลนั้นแตกต่างกัน

เมื่อคุณใช้สีที่คล้ายกัน อาจดูสับสน
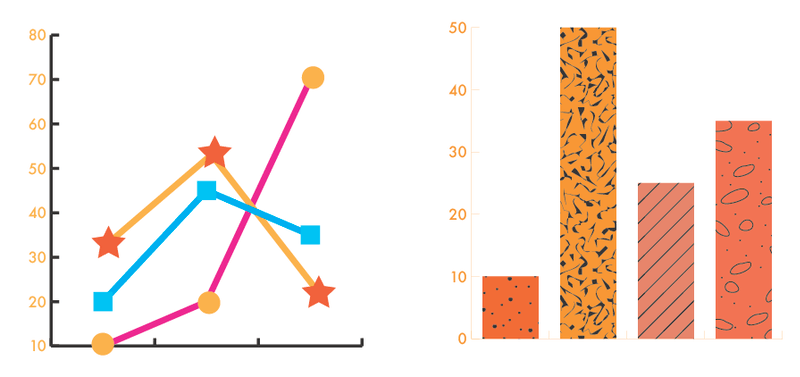
เคล็ดลับ #4: ใช้พื้นผิวหรือรูปร่างสำหรับกราฟและแผนภูมิ
แทนที่จะใช้สีต่างๆ เพื่อแสดงข้อมูล คุณสามารถใช้รูปร่างเพื่อทำเครื่องหมายวันที่ การใช้เส้นประเภทต่างๆ เพื่อแสดงข้อมูลที่แตกต่างกันก็เป็นความคิดที่ดีเช่นกัน

เคล็ดลับ #5: ใช้ข้อความและไอคอนมากขึ้น
วิธีนี้มีประโยชน์เมื่อคุณสร้างอินโฟกราฟิก ใครว่าอินโฟกราฟิกต้องมีสีสันเสมอไป? คุณสามารถใช้กราฟิกเพื่อช่วยในการมองเห็น การใช้ข้อความตัวหนายังสามารถแสดงจุดโฟกัสและดึงดูดความสนใจได้อีกด้วย

ไม่แน่ใจว่าจะตรวจสอบอาร์ตเวิร์คเวอร์ชันตาบอดสีใน Adobe Illustrator ได้อย่างไร? อ่านต่อ
วิธีกระตุ้นอาการตาบอดสีใน Adobe Illustrator
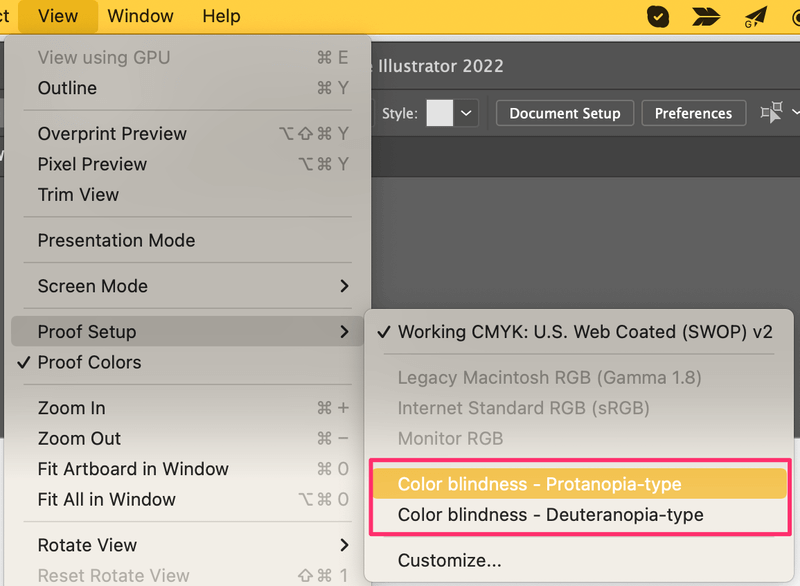
สร้างงานออกแบบใน Adobe Illustrator และต้องการตรวจสอบอีกครั้งว่าเป็นมิตรกับคนตาบอดสีหรือไม่ คุณสามารถเปลี่ยนโหมดมุมมองได้อย่างรวดเร็วจากเมนูเหนือศีรษะ
ไปที่เมนูเหนือศีรษะ ดู > ตั้งค่าการพิสูจน์ และคุณสามารถเลือกระหว่างโหมดตาบอดสีสองโหมด: ตาบอดสี – ประเภท Protanopia หรือ ตาบอดสี – Deuteranopia-type

ตอนนี้คุณสามารถดูได้ว่าคนตาบอดสีเห็นอะไรในงานศิลปะของคุณ
บทสรุป
เห็นไหม การออกแบบสำหรับคนตาบอดสีนั้นไม่ใช่เรื่องยาก และคุณสามารถสร้างการออกแบบที่ยอดเยี่ยมซึ่งใช้ได้กับคนตาบอดสีและคนตาบอดสีอย่างแน่นอน สีก็สำคัญ แต่องค์ประกอบอื่นๆ ก็เช่นกัน การใช้ข้อความและกราฟิกเพื่อปรับปรุงภาพเป็นทางออกที่ดีที่สุด
แหล่งข้อมูล:
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color -ตาบอด/ประเภท-ตาบอดสี
- //www.aao.org/eye-health/diseases/อะไรคือตาบอดสี
- //www.colourblindawareness.org/

