สารบัญ
การออกแบบตัวอักษรเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดของการออกแบบกราฟิก Adobe Illustrator มีชุดฟอนต์ที่ตั้งไว้ล่วงหน้าอยู่แล้ว แต่ดูเหมือนว่าจะ “มาตรฐานเกินไป” และไม่สะดุดตาพอในบางครั้ง
อย่าเข้าใจฉันผิด ฉันใช้ฟอนต์ที่กำหนดไว้ล่วงหน้าใน 90% ของงานของฉัน โดยเฉพาะอย่างยิ่งสำหรับเนื้อหาที่ให้ข้อมูล เช่น ข้อความเนื้อหา อย่างไรก็ตาม ฉันมักมองหาฟอนต์ที่ไม่ซ้ำกันสำหรับพาดหัวข่าวหรือชื่อเรื่องใหญ่ๆ เพื่อดึงดูดความสนใจ
แน่นอนว่าตัวเลือกแรกของฉันคือการดาวน์โหลดแบบอักษร แต่บางครั้งฉันก็หาสิ่งที่ต้องการไม่เจอ เมื่อใดก็ตามที่ฉันไม่พบฟอนต์ที่ฉันชอบสำหรับโปรเจ็กต์ ฉันจะปรับแต่งฟอนต์ต้นฉบับหรือสร้างฟอนต์ของตัวเอง
ในบทช่วยสอนนี้ ฉันจะแสดงสองวิธีในการสร้างแบบอักษรที่กำหนดเองใน Adobe Illustrator
หมายเหตุ: ภาพหน้าจอทั้งหมดจากบทช่วยสอนนี้นำมาจาก Adobe Illustrator CC 2022 เวอร์ชัน Mac Windows หรือเวอร์ชันอื่นๆ อาจดูแตกต่างออกไป
วิธีที่ 1: แก้ไขฟอนต์ที่มีอยู่
วิธีนี้เป็นวิธีที่ง่ายที่สุดในการสร้างฟอนต์ใหม่ แต่คุณต้องตรวจสอบลิขสิทธิ์ของฟอนต์เดิมที่คุณกำลังแก้ไข หากคุณใช้ Adobe Fonts ทั้งหมดนี้ฟรีสำหรับการใช้งานส่วนตัวและเชิงพาณิชย์ด้วยการสมัครสมาชิก Creative Cloud ของคุณ
เมื่อคุณสร้างแบบอักษรโดยการแก้ไขแบบอักษรที่มีอยู่ คุณต้องร่างข้อความก่อน สิ่งสำคัญอีกอย่างที่ต้องจำไว้คือการเลือกฟอนต์ที่คล้ายกับที่คุณต้องการสร้างจะช่วยประหยัดเวลาและได้ผลลัพธ์ที่ดีกว่า
ตัวอย่างเช่น ถ้าคุณต้องการสร้างแบบอักษรที่หนาขึ้น ให้เลือกแบบอักษรที่หนาขึ้นเพื่อแก้ไข และหากคุณต้องการสร้างแบบอักษร serif ให้เลือกแบบอักษร serif
ฉันจะเลือกแบบอักษรซานเซอริฟแบบหนาเพื่อแสดงตัวอย่างพร้อมขั้นตอน
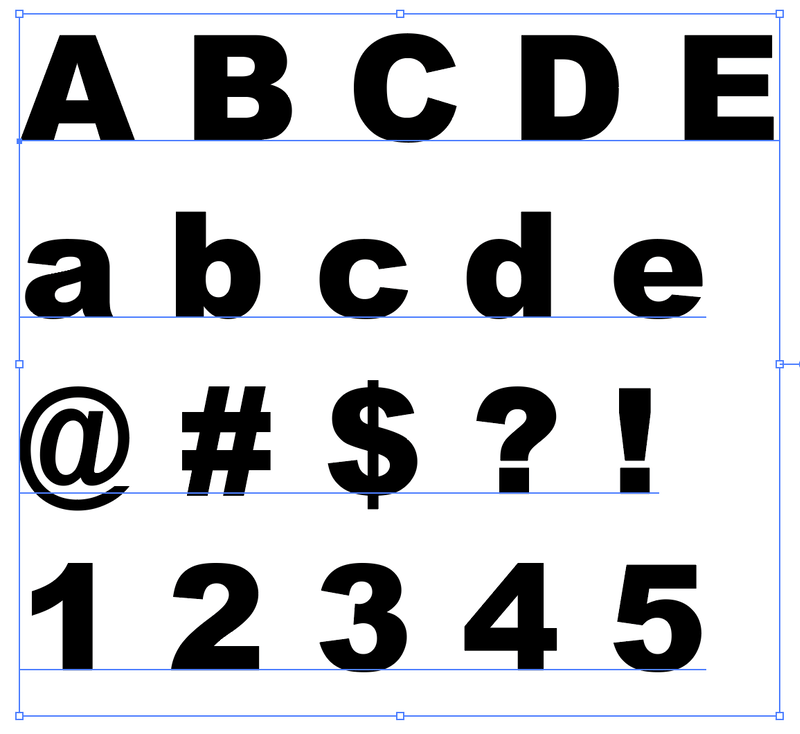
ขั้นตอนที่ 1: เพิ่มข้อความใน Adobe Illustrator รวมถึงตัวอักษร A ถึง Z (ทั้งตัวพิมพ์ใหญ่และตัวพิมพ์เล็ก) ตัวเลข เครื่องหมายวรรคตอน และสัญลักษณ์

หมายเหตุ: นี่เป็นเพียงการแสดงตัวอย่างเท่านั้น ดังนั้นฉันจึงไม่ได้ลงรายการตัวอักษร ตัวเลข หรือเครื่องหมายวรรคตอนทั้งหมด หากคุณต้องการทำให้เป็นฟอนต์ที่ใช้งานได้ในอนาคต คุณควรใส่ทั้งหมด
หากคุณต้องการเพียงแบบอักษรที่กำหนดเองสำหรับโครงการโลโก้ คุณก็พิมพ์ได้เฉพาะตัวอักษรของโลโก้เท่านั้น
ขั้นตอนที่ 2: เลือกข้อความทั้งหมดและเลือกแบบอักษรที่ใกล้เคียงกับที่คุณต้องการสร้างจากแผง ตัวอักษร
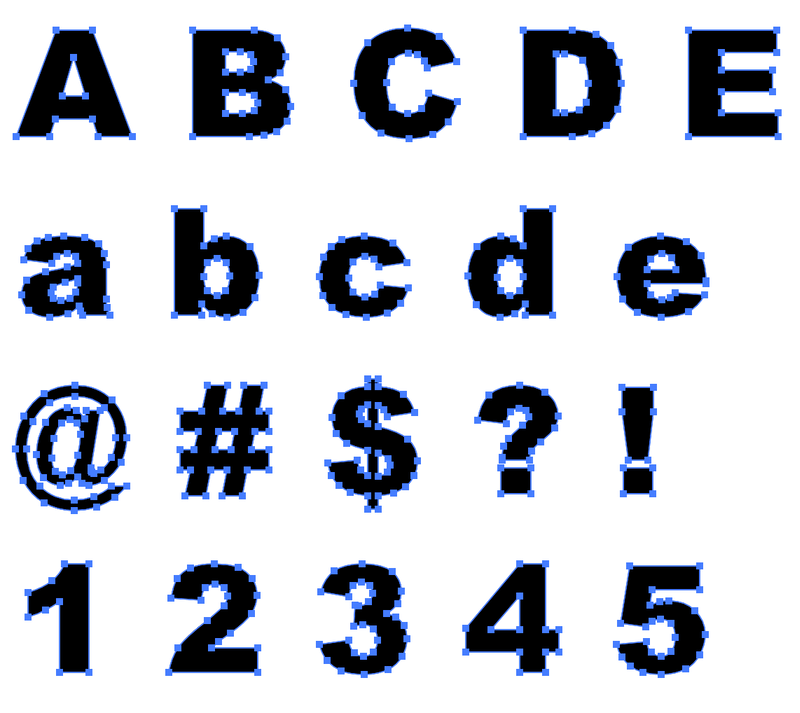
ขั้นตอนที่ 3: เลือกข้อความทั้งหมดและใช้แป้นพิมพ์ลัด Command + O (หรือ Ctrl + O สำหรับผู้ใช้ Windows) เพื่อสร้างโครงร่างข้อความ

เมื่อร่างข้อความแล้ว ให้ยกเลิกการจัดกลุ่มเพื่อให้คุณสามารถแก้ไขตัวอักษรทีละตัว
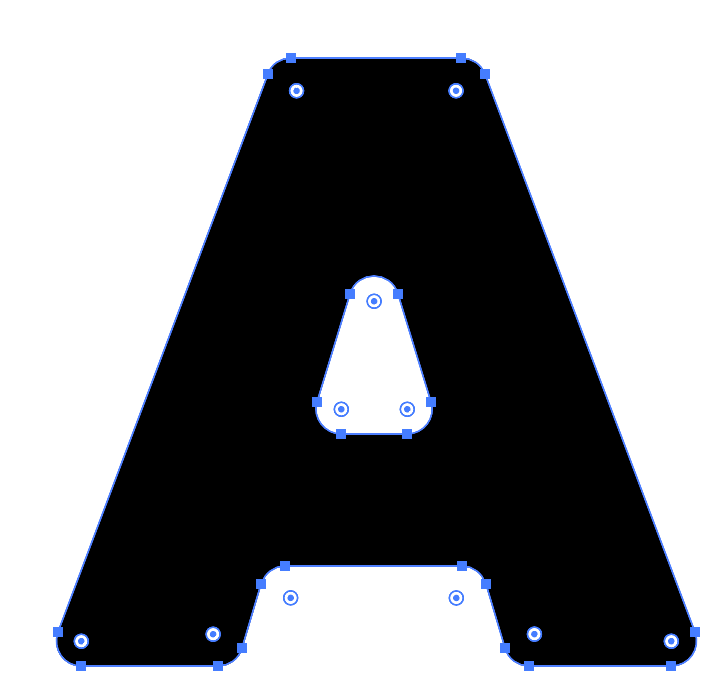
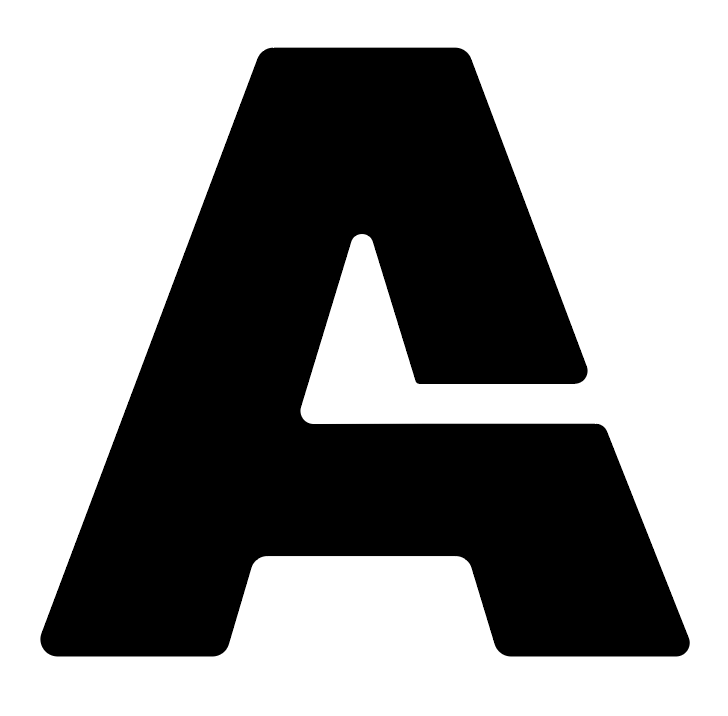
ขั้นตอนที่ 4: ใช้ เครื่องมือการเลือกโดยตรง (แป้นพิมพ์ลัด A ) เพื่อแก้ไขตัวอักษร ตัวอย่างเช่น คุณสามารถปัดเศษมุม

หรือตัดบางส่วนออกโดยใช้เครื่องมือยางลบหรือเครื่องมือเลือกโดยตรง ความเป็นไปได้มากมายที่นี่ การโทรของคุณ

ทำซ้ำขั้นตอนเดิมสำหรับตัวอักษร ตัวเลข และเครื่องหมายวรรคตอนทั้งหมด พยายามรักษารูปแบบให้สอดคล้องกัน ฉันขอแนะนำให้ใช้คำแนะนำเมื่อคุณจัดรูปแบบแบบอักษร
ขั้นตอนที่ 5: เลือกตัวสร้างฟอนต์ที่คุณชื่นชอบและสร้างตัวอักษรเวกเตอร์เป็นรูปแบบฟอนต์ เช่น TTF หรือ OTF
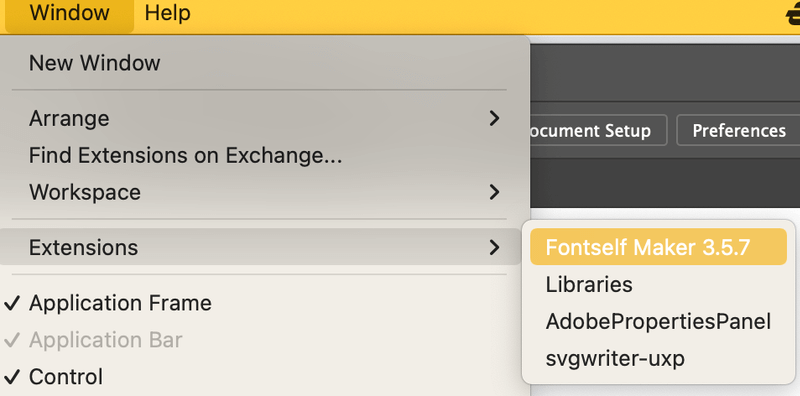
หากคุณต้องการคำแนะนำสำหรับผู้สร้างฟอนต์ ฉันคิดว่า Fontself เป็นตัวเลือกที่ดีเนื่องจากใช้งานง่ายมากและเป็นส่วนขยายของ Adobe Illustrator ดังนั้น เมื่อคุณติดตั้ง Fontself แล้ว คุณสามารถเปิดได้ในเมนู หน้าต่าง > ส่วนขยาย ของ Adobe Illustrator

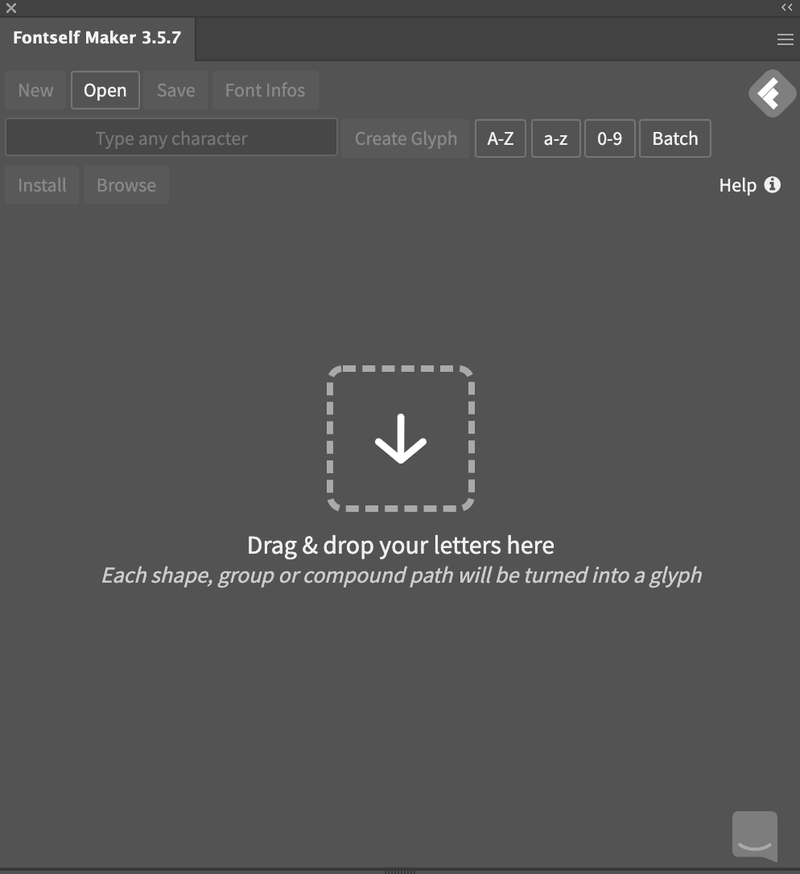
จะเปิดแผงส่วนขยายของ Fontself สิ่งที่คุณต้องทำคือลากแบบอักษรที่คุณสร้างลงในแผง และจัดหมวดหมู่ตามตัวพิมพ์ใหญ่ ตัวพิมพ์เล็ก ฯลฯ

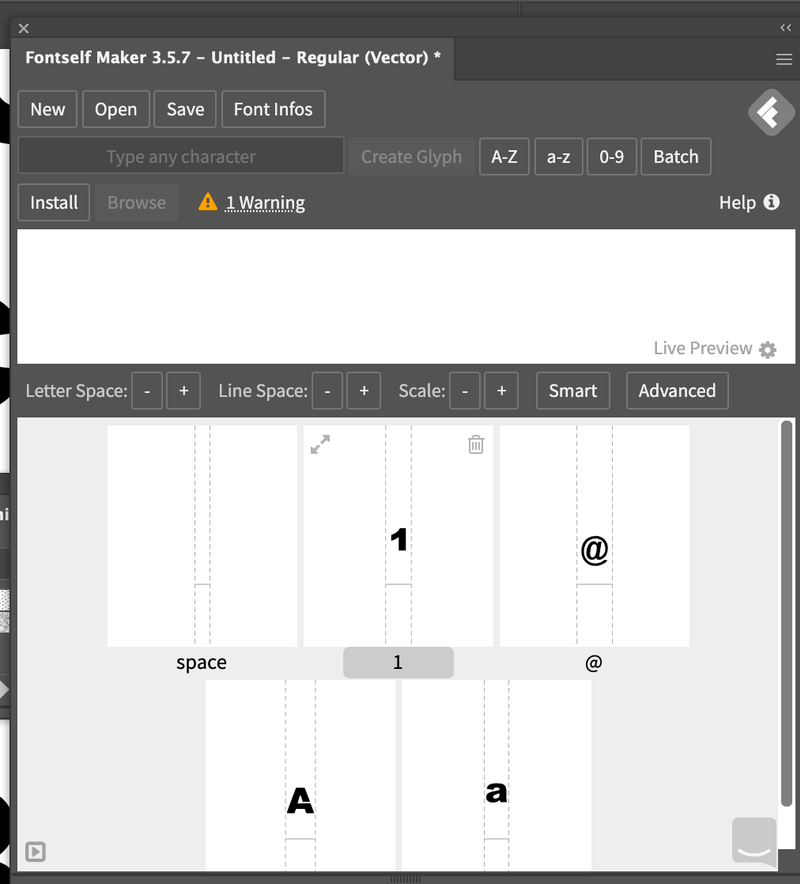
ตัวอย่างเช่น ฉันจะลากตัวอักษรตัวพิมพ์ใหญ่ ตัวอักษรตัวพิมพ์เล็ก ตัวเลข และสัญลักษณ์

โดยปกติแล้ว Fontself จะระบุหมวดหมู่ และคุณยังสามารถเลือกที่จะปรับการจัดช่องไฟและระยะห่างได้โดยอัตโนมัติ

เมื่อเสร็จแล้ว ให้คลิก บันทึก ง่ายๆอย่างนั้น
วิธีที่ 2: สร้างแบบอักษรตั้งแต่เริ่มต้น
นี่เป็นวิธีที่ฉันใช้เพื่อสร้างแบบอักษรลายมือ/สคริปต์ ฉันคิดว่ามันเป็นวิธีที่ดีที่สุดในการสร้างฟอนต์ต้นฉบับด้วยสัมผัสส่วนตัวของคุณ อย่างไรก็ตาม กระบวนการนี้อาจใช้เวลาสักระยะหนึ่ง เนื่องจากคุณต้องร่างภาพ แปลงเวกเตอร์ และปรับแต่งตัวอักษร นี่คือขั้นตอน
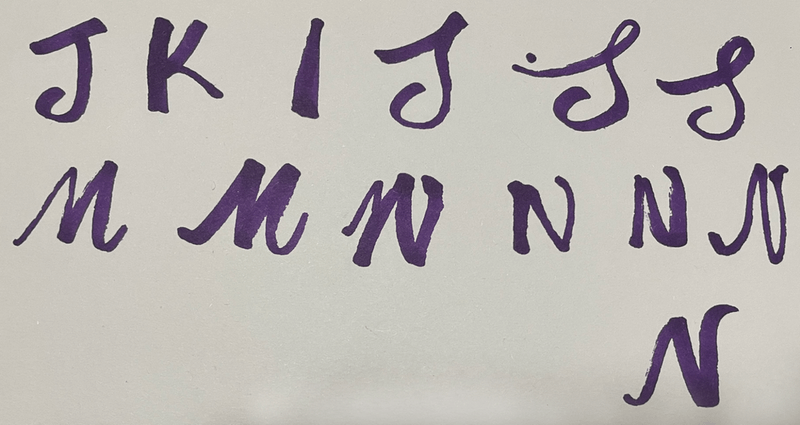
ขั้นตอนที่ 1: ร่างแนวคิดของคุณลงบนกระดาษหรือใช้ แท็บเล็ตกราฟิก เพื่อร่างภาพใน Adobe Illustrator ตัวเลือกหลังจะช่วยคุณประหยัดเวลาจากการทำเวกเตอร์ (ขั้นตอนที่ 2) แต่ฉันขอแนะนำให้ร่างภาพบนกระดาษ โดยเฉพาะอย่างยิ่งหากคุณกำลังสร้างฟอนต์สไตล์ลายมือ

นี่เป็นเพียงภาพร่างแบบสุ่มเพื่อแสดงตัวอย่างให้คุณเห็น
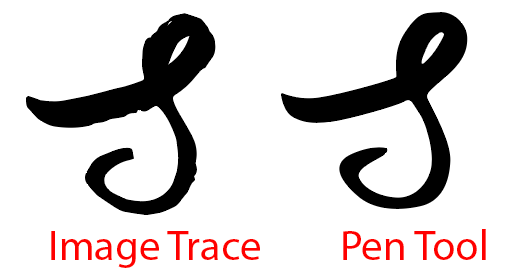
ขั้นตอนที่ 2: ทำให้ภาพร่างเป็นเวกเตอร์โดยใช้ Image การติดตามหรือเครื่องมือปากกา หากคุณมีเวลาเพียงพอ ใช้เครื่องมือปากกาเพราะคุณจะได้เส้นและขอบแบบอักษรที่แม่นยำยิ่งขึ้น
ยกตัวอย่างตัวอักษร “S” นี่คือผลลัพธ์เวกเตอร์ของเครื่องมือปากกาและการติดตามรูปภาพ

เลือกวิธีใดวิธีหนึ่งเพื่อทำให้ตัวอักษร ตัวเลข และสัญลักษณ์ทั้งหมดเป็นเวกเตอร์ คุณอาจต้องใช้เครื่องมืออื่นเพื่อสัมผัสเส้นทาง
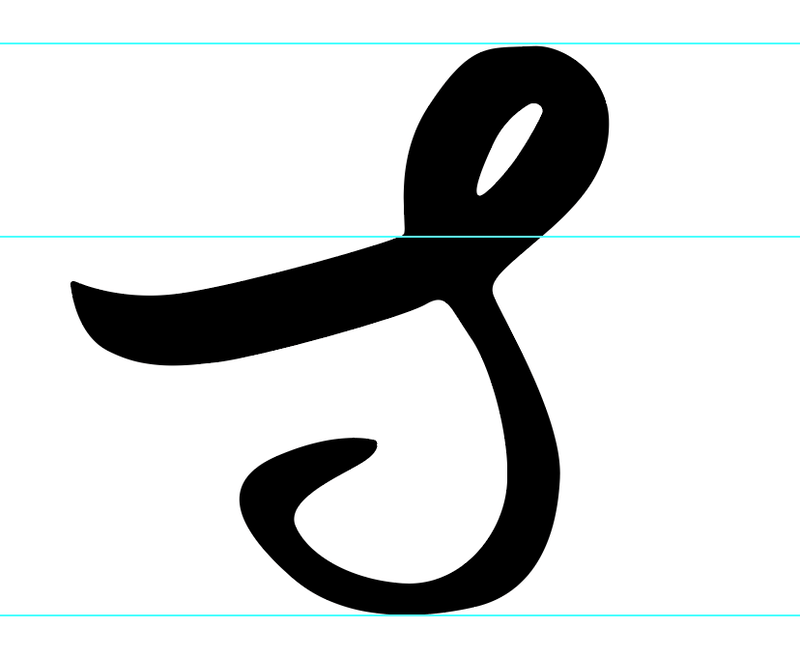
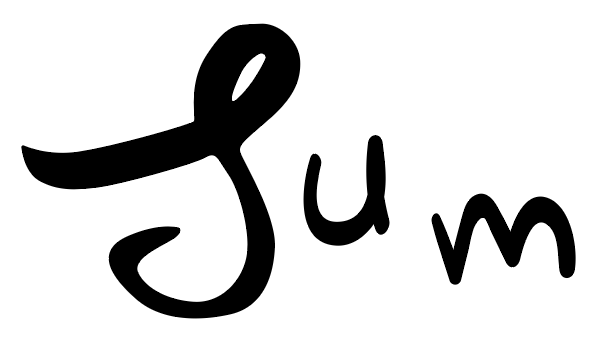
ขั้นตอนที่ 3: ใช้คำแนะนำในการจัดระเบียบแบบอักษร ขั้นตอนนี้เป็นการจัดระเบียบตัวอักษร ตัวอย่างเช่น ด้านบนของจดหมายไม่ควรเลยเส้นบอกแนวด้านบน และด้านล่างไม่ควรเลยเส้นบอกแนวด้านล่าง

ดังนั้นเมื่อคุณใช้แบบอักษร มันจะไม่มีสถานการณ์เช่นนี้:

ขั้นตอนที่ 4: เมื่อคุณจัดระเบียบแบบอักษรแล้ว ให้ใช้ตัวสร้างฟอนต์เพื่อแปลงฟอนต์เวกเตอร์เป็นรูปแบบฟอนต์ ทำตาม ขั้นตอนที่ 5 จาก วิธีที่ 1 ด้านบน
ขั้นตอนที่ 4 เป็นทางเลือกหากคุณต้องการใช้แบบอักษรสำหรับโครงการแบบครั้งเดียวเท่านั้น
คำถามที่พบบ่อย
ต่อไปนี้เป็นคำถามเพิ่มเติมเกี่ยวกับการสร้างฟอนต์ใน Adobe Illustrator
วิธีสร้างฟอนต์ในนักวาดภาพประกอบฟรี?
มีเครื่องมือสร้างฟอนต์ฟรีบางตัวที่คุณสามารถใช้เพื่อแปลงงานออกแบบของคุณเป็นฟอนต์ที่ดาวน์โหลดได้ เช่น Font Forge แต่ไม่สะดวกเท่ากับปลั๊กอิน Illustrator บางตัว
วิธีจัดการฟอนต์ใน อะโดบี อิลลัสเตรเตอร์?
ฟอนต์/ข้อความใน Illustrator ทำได้หลายอย่าง ตัวอย่างเช่น คุณสามารถเปลี่ยนสี ใช้เครื่องมือ Direct Selection Tool เพื่อแก้ไขรูปร่าง เปลี่ยนลักษณะตัวอักษร หรือแม้แต่เติมข้อความด้วยพื้นหลังรูปภาพ
จะสร้างฟอนต์ลายมือใน Illustrator ได้อย่างไร
วิธีที่ดีที่สุดในการสร้างฟอนต์ลายมือคือการเขียนฟอนต์ด้วยมือของคุณเอง แทนที่จะแก้ไขฟอนต์ของคนอื่น คุณสามารถทำตาม วิธีที่ 2 ด้านบนเพื่อสร้างฟอนต์ลายมือของคุณเอง
ฉันจะบันทึกแบบอักษรเป็น PNG ได้อย่างไร
คุณสามารถบันทึกแบบอักษรเป็น PNG ในสองขั้นตอน เลือกแบบอักษร ไปที่ ไฟล์ > ส่งออกเป็น แล้วเลือก PNG เป็นรูปแบบ หากคุณต้องการให้พื้นหลังโปร่งใส ให้เปลี่ยนสีพื้นหลังเป็น โปร่งใส
สรุป
Adobe Illustrator เป็นตัวเลือกที่สมบูรณ์แบบสำหรับการสร้างฟอนต์เวกเตอร์ เพราะมีเครื่องมือแก้ไขเวกเตอร์มากมายสำหรับปรับแต่งสไตล์ฟอนต์ หากคุณต้องการสร้างฟอนต์เพื่อใช้ในอนาคตหรือเพื่อดาวน์โหลด คุณจะต้องใช้ตัวสร้างฟอนต์เพื่อจัดรูปแบบฟอนต์

