Оглавление
Привет! Меня зовут Джун. Я люблю использовать яркие цвета в своем дизайне, но недавно я заметила одну вещь: я недостаточно учитывала аудиторию малых групп.
Цвет - один из важнейших элементов дизайна, поэтому дизайнеры часто используют цвета для привлечения внимания. Но что если часть нашей аудитории дальтоники? Это важный фактор, который необходимо учитывать при веб-дизайне или визуализации данных, поскольку он может повлиять на доступность и навигацию для дальтоников.
Не поймите меня неправильно, это не значит, что мы не должны использовать цвета в дизайне или что вы не можете быть дизайнером, если вы дальтоник. Недавно я столкнулся с несколькими дальтониками, и мне стало очень интересно, как они видят и создают дизайн.
У меня было так много вопросов: какие цвета лучше всего работают, какие цветовые комбинации использовать, что я могу сделать, чтобы улучшить дизайн для дальтоников, и т.д.
Поэтому я потратил несколько дней на исследования и составил эту статью для дальтоников и не дальтоников, которые могут улучшить свой дизайн для дальтонической аудитории.
Что такое цветовая слепота
Простое объяснение: Цветовая слепота означает, что человек не может видеть цвета обычным способом. Люди с дальтонизмом (или дефицитом цвета) не могут различать определенные цвета, чаще всего зеленый и красный, но существуют и другие виды дальтонизма.
3 распространенных типа цветовой слепоты
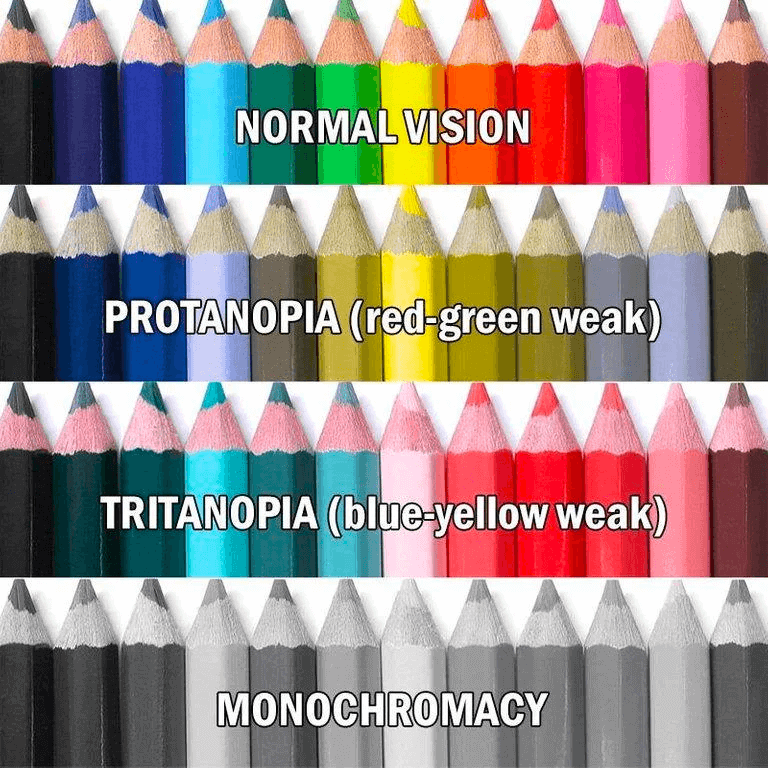
Красно-зеленый дальтонизм - самый распространенный тип дальтонизма, за ним следует сине-желтый дальтонизм и полный дальтонизм. Итак, что же видят дальтоники?

Изображение из r/Sciences
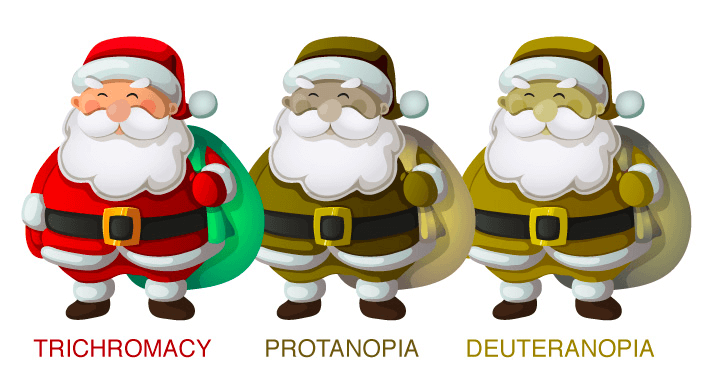
1. красно-зеленая цветовая слепота
Они не различают зеленый и красный цвета. Существует также четыре типа красно-зеленой цветовой слепоты.
Нормальное цветовое зрение должно видеть первого Санту в красном и зеленом цвете, но дальтоник может увидеть только версию второго или третьего Санты.

Дейтераномалия это наиболее распространенный тип красно-зеленой цветовой слепоты, при котором зеленый цвет кажется более красным. С другой стороны, Протаномалия делает красный цвет более зеленым и менее ярким. Кто-то с Protanopia и дейтеранопия вообще не может отличить красный от зеленого.
2. сине-желтая цветовая слепота
Люди с сине-желтой цветовой слепотой обычно не различают синий и зеленый, желтый и красный цвета. Этот тип сине-желтой цветовой слепоты известен как Тританомалия .
Другой тип сине-желтых дальтоников (также называемых Tritanopia ), помимо синего и зеленого, они также не могут отличить фиолетовый от красного или желтый от розового.
3. полная цветовая слепота
Полная цветовая слепота также известна как монохроматика К сожалению, человек с полной цветовой слепотой не способен видеть ни одного цвета, но это не очень распространено.
Вы дальтоник?
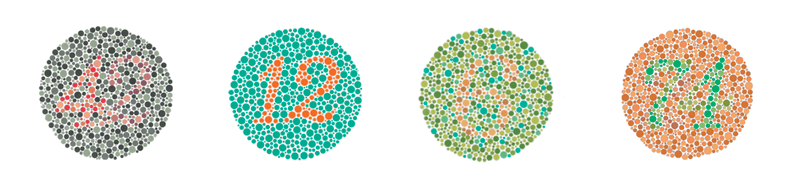
Быстрый способ выяснить это - провести быстрый тест на дальтонизм под названием "цветовые пластины Ишихары", который можно найти в Интернете. Вот несколько примеров теста Ишихары. Можете ли вы увидеть числа (42, 12, 6 и 74) внутри круговых пластин между точками?

Но если вы действительно получаете низкую оценку дефицита цветового зрения по результатам различных онлайн-тестов на дальтонизм, стоит обратиться к офтальмологу, поскольку онлайн-тесты не всегда на 100% точны.
Теперь, когда вы немного знаете о различных типах дальтонизма, следующее, что необходимо изучить, - это как разрабатывать дизайн с учетом дальтонизма.
Как разработать дизайн с учетом цветовой слепоты (5 советов)
Существуют различные способы улучшения дизайна с учетом дальтонизма, например, использование палитры, дружественной дальтоникам, отказ от определенных сочетаний цветов, использование большего количества символов и т.д.
Совет №1: Используйте палитры, дружественные дальтоникам
Если вам нравится желтый цвет, то вам повезло! Желтый - это цвет, дружественный к дальтоникам, и он хорошо сочетается с синим. Если нет, то существуют инструменты для выбора цвета, такие как Coolers или ColorBrewer, которые помогут вам выбрать цвета для дальтоников.
Например, на ColorBrewer можно легко создавать палитры, удобные для дальтоников.

В Coolers можно выбрать тип дальтонизма, и палитра будет корректировать цвета соответствующим образом.


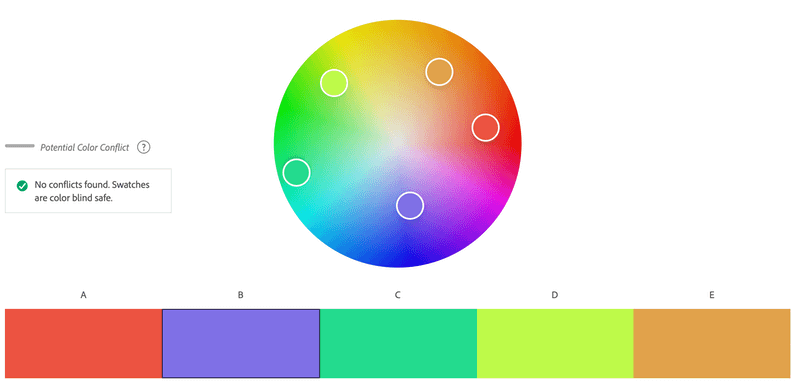
Adobe Color также имеет симулятор дальтоника, и вы можете выбрать безопасный режим Color Blind Safe при выборе цветов.

Вы можете проверить, безопасны ли выбранные вами цвета для дальтоников.

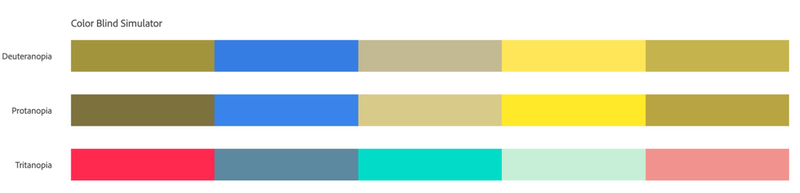
Adobe Color Blind Simulator для различных типов дальтонизма
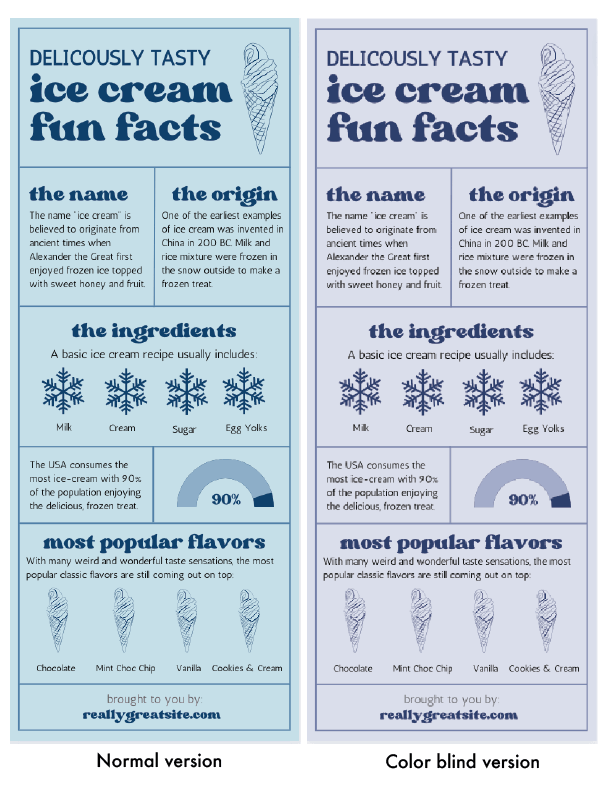
Вы можете провести небольшой тест, распечатав дизайн в черно-белом варианте, вы сможете прочитать всю информацию, тогда дальтоник тоже сможет ее прочитать.
Совет #2: цветовые сочетания, которых следует избегать
Выбор правильного цвета очень важен, если ваша аудитория дальтоники. Некоторые сочетания цветов просто не работают.
Вот шесть цветовых комбинаций, которых следует избегать при проектировании с учетом дальтонизма:
- Красный & Зеленый
- Зеленый & Коричневый
- Зеленый & Синий
- Синий & Серый
- Синий & фиолетовый
- Красный & Черный
Я бы сказал, что многие неудобства связаны с графиками и диаграммами. Цветные статистические диаграммы и графики проблематичны для дальтоников, поскольку они могут не видеть соответствующие цвета для данных.

Веб-дизайн, а точнее, кнопки и ссылки - это совсем другое дело. Многие кнопки имеют красный или зеленый цвет, ссылки - синий, а щелкнутые ссылки - фиолетовый. Если под якорным текстом нет подчеркивания, слепые пользователи не увидят ссылку.
Например, красно-зеленый дальтонизм является наиболее распространенным типом дальтонизма, поэтому использование этих двух цветов вместе может быть проблематичным.
Но это не значит, что вы не можете использовать эти два цвета вместе, потому что вы можете использовать другие элементы для дифференциации дизайна, такие как текстура, формы или текст.
Совет №3: Используйте сильный контраст
Использование высококонтрастных цветов в дизайне может помочь дальтоникам различать контекст.
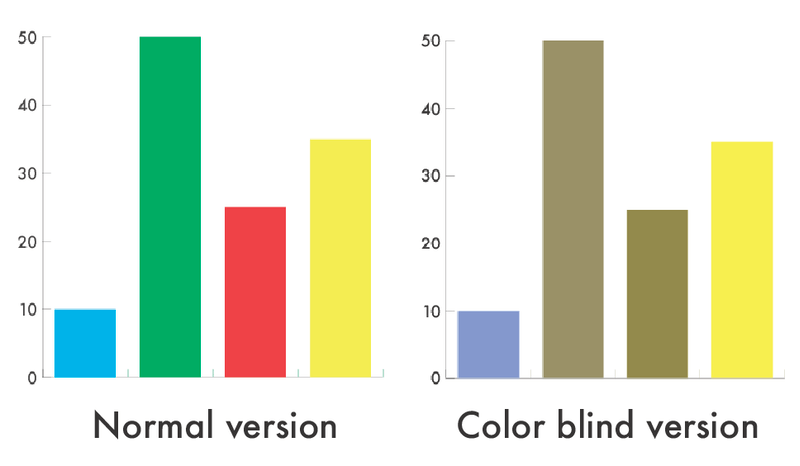
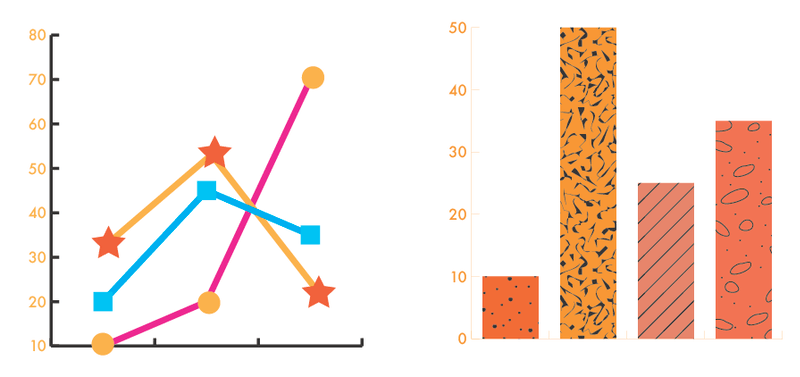
Допустим, вы создаете график с разными цветами. Когда вы используете высокий контраст, даже если дальтоник не сможет увидеть точно такой же цвет, он/она, по крайней мере, сможет понять, что данные отличаются.

Когда вы используете похожие цвета, это может выглядеть запутанно.
Совет №4: Используйте текстуры или формы для графиков и диаграмм
Вместо использования различных цветов для отображения данных можно использовать фигуры для обозначения даты. Использование различных типов линий для представления различных данных также является хорошей идеей.

Совет №5: Используйте больше текста и иконок
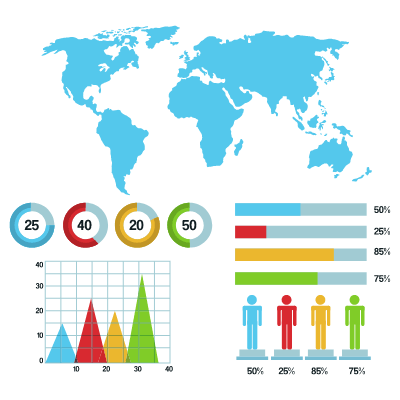
Это полезно при создании инфографики. Кто сказал, что инфографика всегда должна быть красочной? Вы можете использовать графику для визуального восприятия. Использование жирного текста также может показать точку фокуса и привлечь внимание.

Не знаете, как проверить версию вашей работы в Adobe Illustrator для дальтоников? Читайте дальше.
Как стимулировать дальтонизм в Adobe Illustrator
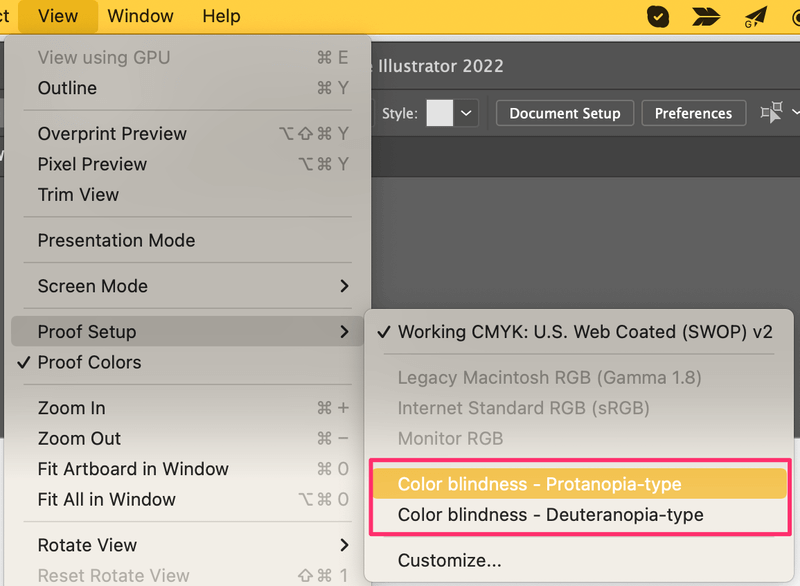
Создали дизайн в Adobe Illustrator и хотите проверить, подходит ли он для дальтоников? Вы можете быстро переключить режим просмотра в верхнем меню.
Перейдите в верхнее меню Посмотреть > Настройка доказательств и вы можете выбрать один из двух режимов цветовой слепоты: Цветовая слепота - тип протанопии или Цветовая слепота - Дейтеранопия .

Теперь вы можете увидеть, что видят дальтоники в ваших работах.
Заключение
Цвет важен, но важны и другие элементы. Использование текста и графики для улучшения визуального восприятия - лучшее решение.
Источники:
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color-blindness/types-color-blindness
- //www.aao.org/eye-health/diseases/what-is-color-blindness
- //www.colourblindawareness.org/

