فہرست کا خانہ
ہیلو! میں جون ہوں۔ مجھے اپنے ڈیزائن میں متحرک رنگوں کا استعمال پسند ہے، لیکن حال ہی میں میں نے ایک چیز نوٹ کی: میں نے ایک چھوٹے گروپ کے سامعین کو کافی نہیں سمجھا۔
رنگ ڈیزائن کے سب سے اہم عناصر میں سے ایک ہے، لہذا ڈیزائنرز توجہ مبذول کرنے کے لیے اکثر رنگوں کا استعمال کرتے ہیں۔ لیکن کیا ہوگا اگر ہمارے سامعین کا کچھ حصہ کلر بلائنڈ ہو؟ ویب ڈیزائن یا ڈیٹا ویژولائزیشن پر غور کرنا ایک اہم عنصر ہے کیونکہ یہ رنگین نابینا ناظرین کے لیے رسائی اور نیویگیشن کو متاثر کر سکتا ہے۔
مجھے غلط مت سمجھو، اس کا یہ مطلب نہیں ہے کہ ہمیں اپنے ڈیزائن میں رنگوں کا استعمال نہیں کرنا چاہیے یا اگر آپ کلر بلائنڈ ہیں تو آپ ڈیزائنر نہیں بن سکتے۔ حال ہی میں، میں نے کئی کلر بلائنڈ ڈیزائنرز سے ملاقات کی اور مجھے واقعی اس بات میں دلچسپی پیدا ہوئی کہ یہ ان کے لیے ڈیزائن دیکھنا اور تخلیق کرنا کس طرح کام کرتا ہے۔
میرے پاس بہت سارے سوالات تھے جیسے کون سے رنگ بہترین کام کرتے ہیں، کون سے رنگوں کے امتزاج کو استعمال کرنا ہے، میں رنگین نابینا سامعین کے لیے ڈیزائن کو بہتر بنانے کے لیے کیا کر سکتا ہوں، وغیرہ۔
اس لیے میں نے تحقیق کرتے ہوئے دن گزارے۔ اور یہ مضمون کلر بلائنڈ ڈیزائنرز اور نان کلر بلائنڈ ڈیزائنرز دونوں کے لیے ایک ساتھ ڈال رہا ہے جو کلر بلائنڈ سامعین کے لیے اپنے ڈیزائن کو بہتر بنا سکتے ہیں۔
کلر بلائنڈنس کیا ہے
ایک سادہ سی وضاحت: رنگ بلائنڈنس کا مطلب ہے جب کوئی شخص معمول کے مطابق رنگ نہیں دیکھ سکتا۔ رنگین اندھا پن (یا رنگ کی کمی) والے لوگ تمیز نہیں کر سکتے کچھ رنگ، عام طور پر، سبز اور سرخ، لیکن رنگ اندھا پن کی دوسری قسمیں بھی ہیں۔
رنگوں کی 3 عام اقسامنابینا پن
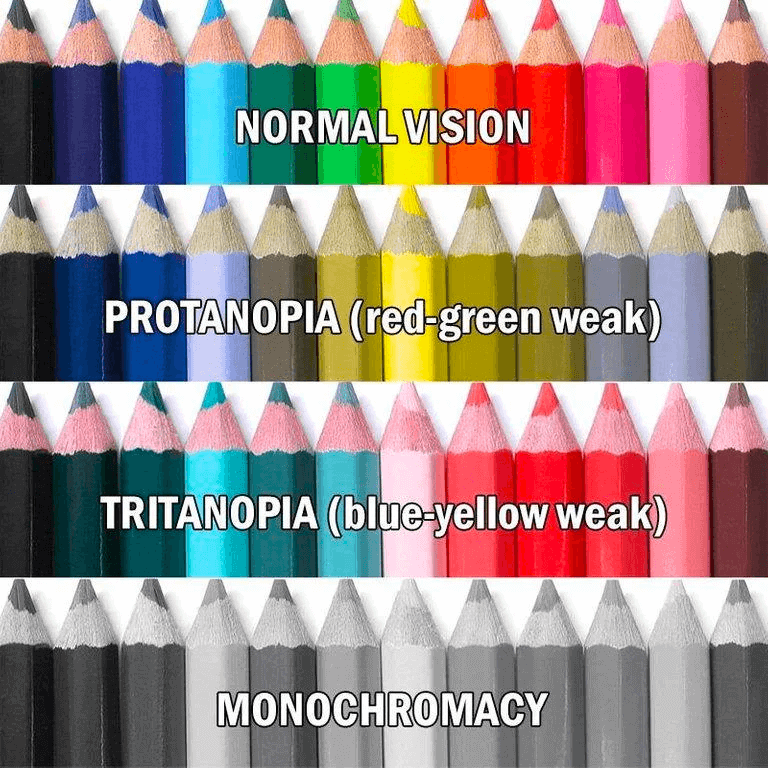
سرخ سبز رنگ کا اندھا پن رنگین اندھے پن کی سب سے عام قسم ہے، اس کے بعد نیلا پیلا رنگ کا اندھا پن، اور مکمل رنگ کا اندھا پن۔ تو، رنگ کے اندھے لوگ کیا دیکھتے ہیں؟

r/Sciences
1 سے تصویر۔ سرخ سبز رنگ کا اندھا پن
وہ سبز اور سرخ کے درمیان فرق نہیں بتا سکتے۔ سرخ سبز رنگ کے اندھے پن کی بھی چار اقسام ہیں۔
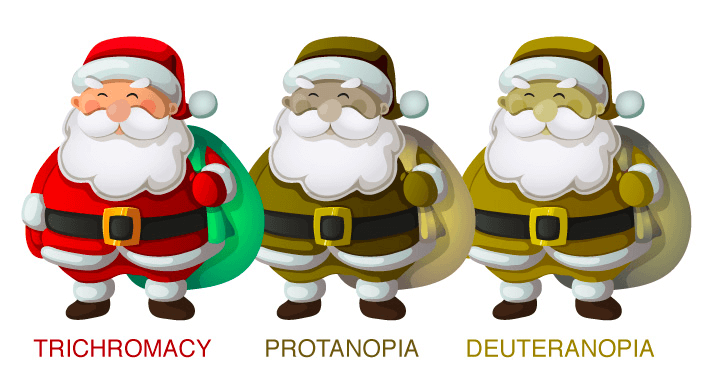
عام رنگین بصارت کو پہلے سانتا کو سرخ اور سبز رنگ میں نظر آنا چاہیے، لیکن رنگین اندھا پن صرف دوسرے یا تیسرے سانتا کا ورژن دیکھ سکتا ہے۔

Deuteranomaly سرخ سبز رنگ کے اندھے پن کی سب سے عام قسم ہے اور یہ سبز رنگ کو سرخ تر بناتی ہے۔ دوسری طرف، Protanomaly سرخ کو زیادہ سبز اور کم چمکدار بناتا ہے۔ Protanopia اور deuteranopia والا کوئی شخص سرخ اور سبز کے درمیان فرق بالکل نہیں بتا سکتا۔
2۔ نیلے پیلے رنگ کے اندھے پن
نیلے پیلے رنگ کے اندھے پن کے ساتھ عام طور پر نیلے اور سبز، یا پیلے اور سرخ میں فرق نہیں کر سکتا۔ اس قسم کے نیلے پیلے رنگ کے اندھے کو Tritanomaly کے نام سے جانا جاتا ہے۔
ایک اور قسم کے نیلے پیلے رنگ کے نابینا افراد (جسے Tritanopia بھی کہا جاتا ہے)، نیلے اور سبز کے علاوہ، وہ جامنی اور سرخ، یا پیلے اور گلابی میں فرق نہیں بتا سکتے۔
3۔ مکمل رنگ اندھا پن
مکمل رنگین اندھے پن کو مونکرومیسی کے نام سے بھی جانا جاتا ہے۔ بدقسمتی سے، کسی کے ساتھمکمل رنگ اندھا پن کسی بھی رنگ کو دیکھنے کے قابل نہیں ہے، لیکن یہ بہت عام نہیں ہے۔
کیا آپ کلر بلائنڈ ہیں؟
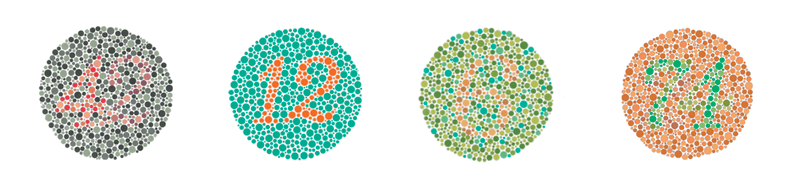
یہ معلوم کرنے کا ایک تیز طریقہ یہ ہے کہ آپ رنگین اندھے پن کا ایک فوری ٹیسٹ کر سکتے ہیں جسے ایشیہارا کلر پلیٹس کہتے ہیں، جسے آپ آن لائن تلاش کر سکتے ہیں۔ اشہرہ ٹیسٹ کی کچھ مثالیں یہ ہیں۔ کیا آپ نقطوں کے درمیان دائرے کی پلیٹوں کے اندر نمبر (42، 12، 6، اور 74) دیکھ سکتے ہیں؟

لیکن اگر آپ مختلف آن لائن کلر بلائنڈ ٹیسٹوں سے رنگین بصارت کی کمی پر واقعی کم اسکور حاصل کر رہے ہیں، تو ماہر امراض چشم سے ملنا اچھا خیال ہے کیونکہ آن لائن ٹیسٹ ہمیشہ 100% درست نہیں ہوتے۔
اب جب کہ آپ رنگ اندھا پن کی مختلف اقسام کے بارے میں تھوڑا سا جانتے ہیں، اگلی چیز یہ ہے کہ رنگین اندھے پن کے لیے ڈیزائن کیسے کیا جائے۔
رنگین اندھے پن کے لیے ڈیزائن کیسے کریں (5 ٹپس)
رنگ بلائنڈنیس کے لیے ڈیزائن کو بہتر بنانے کے مختلف طریقے ہیں، جیسے کلر بلائنڈ دوستانہ پیلیٹس کا استعمال، کچھ رنگوں کے امتزاج سے گریز کرنا، مزید علامتوں کا استعمال، وغیرہ۔
ٹپ #1: کلر بلائنڈ فرینڈلی پیلیٹ استعمال کریں
اگر آپ کو پیلا رنگ پسند ہے تو آپ خوش قسمت ہیں! پیلا رنگ اندھا دوستانہ رنگ ہے اور یہ نیلے رنگ کے ساتھ ایک اچھا امتزاج بناتا ہے۔ اگر نہیں، تو کلر ٹولز جیسے کولرز یا کلر بریور ہیں جنہیں آپ کلر بلائنڈ رنگ منتخب کرنے میں مدد کے لیے استعمال کر سکتے ہیں۔
مثال کے طور پر، آپ ColorBrewer پر آسانی سے کلر بلائنڈ فرینڈلی پیلیٹ بنا سکتے ہیں۔

کولرز پر، آپ رنگین اندھے پن کی قسم کا انتخاب کرسکتے ہیں، اورپیلیٹ اس کے مطابق رنگوں کو ایڈجسٹ کرے گا۔


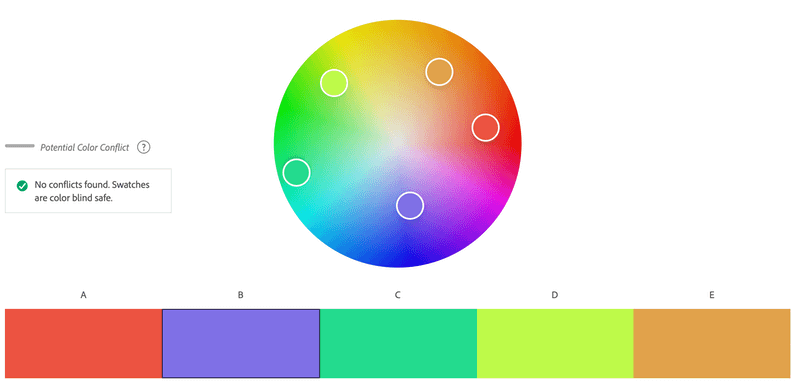
Adobe Color میں کلر بلائنڈ سمیلیٹر بھی ہے اور آپ رنگوں کا انتخاب کرتے وقت کلر بلائنڈ سیف موڈ کا انتخاب کرسکتے ہیں۔

آپ چیک کر سکتے ہیں کہ آپ کے منتخب کردہ رنگ کلر بلائنڈ محفوظ ہیں یا نہیں۔

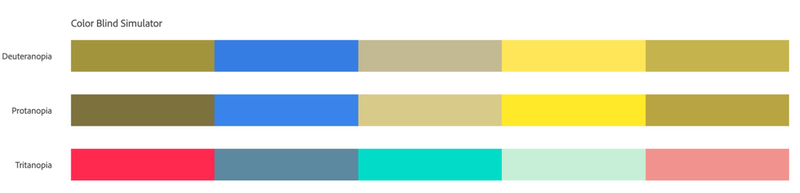
مختلف قسم کے رنگین اندھے پن کے لیے ایڈوب کلر بلائنڈ سمیلیٹر
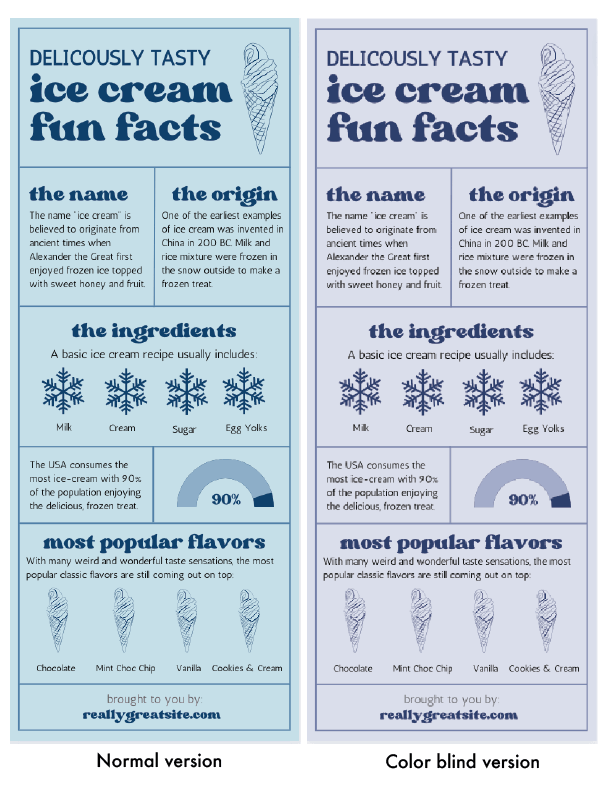
آپ ایک چھوٹا سا ٹیسٹ کر سکتے ہیں، ڈیزائن کو سیاہ اور سفید میں پرنٹ کر سکتے ہیں، آپ تمام معلومات پڑھ سکتے ہیں، پھر ایک رنگ نابینا شخص بھی اسے پڑھ سکتا ہے۔
ٹپ #2: رنگوں کے امتزاج سے بچنے کے لیے
جب آپ کے سامعین کلر بلائنڈ ہوں تو صحیح رنگ کا انتخاب ضروری ہے۔ کچھ رنگوں کے مجموعے کام نہیں کریں گے۔
رنگ اندھا پن کے لیے ڈیزائن کرتے وقت چھ رنگوں کے امتزاج سے بچنا ہے:
- سرخ اور amp; سبز
- سبز اور amp; براؤن
- سبز اور amp; نیلا
- نیلا اور گرے
- نیلا & جامنی
- سرخ اور سیاہ
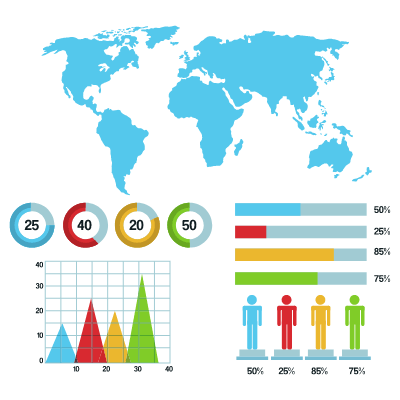
میں کہوں گا کہ گراف اور چارٹ سے بہت ساری تکلیفیں آتی ہیں۔ رنگین اعدادوشمار کے چارٹ اور گرافس کلر بلائنڈ ناظرین کے لیے پریشانی کا باعث ہیں کیونکہ ہو سکتا ہے کہ وہ ڈیٹا کے لیے متعلقہ رنگ نہ دیکھ سکیں۔

ویب ڈیزائن، خاص طور پر، بٹن اور لنکس ایک اور چیز ہے۔ بہت سے بٹن یا تو سرخ یا سبز ہوتے ہیں، لنکس نیلے ہوتے ہیں، یا کلک کیے گئے لنکس جامنی ہوتے ہیں۔ اگر اینکر ٹیکسٹ کے نیچے کوئی انڈر لائن نہیں ہے تو کلر بلائنڈ صارفین کو لنک نظر نہیں آئے گا۔
مثال کے طور پر، Red-سبز رنگ کا اندھا پن رنگ کے اندھے پن کی سب سے عام قسم ہے، لہذا دونوں رنگوں کو ایک ساتھ استعمال کرنا مشکل ہو سکتا ہے۔
لیکن اس کا مطلب یہ نہیں ہے کہ آپ دونوں رنگوں کو ایک ساتھ استعمال نہیں کر سکتے، کیونکہ آپ دوسرے عناصر کو ڈیزائن میں فرق کرنے کے لیے استعمال کر سکتے ہیں، جیسے کہ ساخت، شکلیں یا متن۔
ٹپ #3: مضبوط کنٹراسٹ کا استعمال کریں
اپنے ڈیزائن میں ہائی کنٹراسٹ رنگوں کا استعمال کلر بلائنڈ ناظرین کو سیاق و سباق میں فرق کرنے میں مدد کر سکتا ہے۔
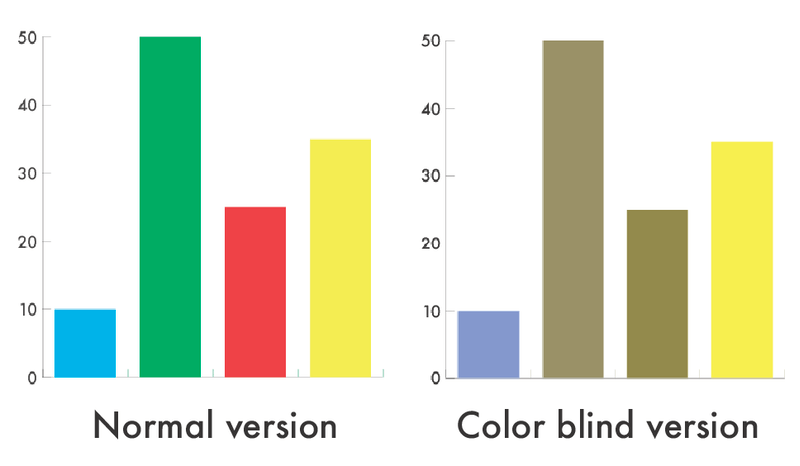
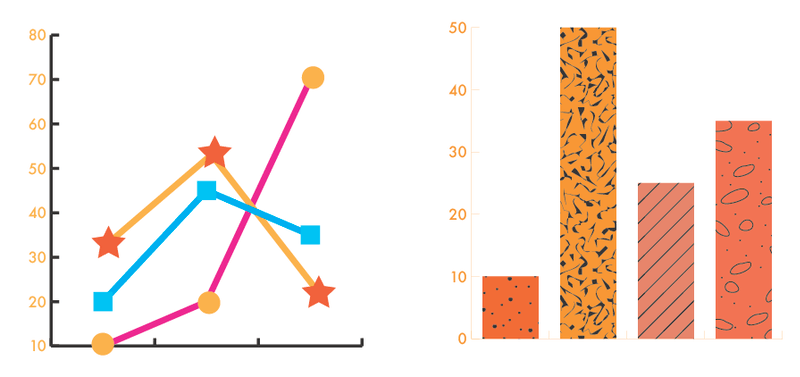
آئیے کہتے ہیں کہ آپ مختلف رنگوں کے ساتھ گراف بنا رہے ہیں۔ جب آپ ہائی کنٹراسٹ استعمال کرتے ہیں، یہاں تک کہ اگر ایک رنگین نابینا ناظر بالکل وہی رنگ نہیں دیکھ سکتا، کم از کم وہ سمجھ سکتا ہے کہ ڈیٹا مختلف ہے۔

جب آپ ایک جیسے رنگ استعمال کرتے ہیں، تو یہ الجھا ہوا نظر آسکتا ہے۔
ٹپ #4: گرافس اور چارٹس کے لیے بناوٹ یا شکلیں استعمال کریں
ڈیٹا دکھانے کے لیے مختلف رنگ استعمال کرنے کے بجائے، آپ تاریخ کو نشان زد کرنے کے لیے متبادل طور پر شکلیں استعمال کر سکتے ہیں۔ مختلف ڈیٹا کی نمائندگی کرنے کے لیے مختلف قسم کی لائنوں کا استعمال کرنا بھی ایک اچھا خیال ہے۔

ٹپ #5: مزید متن اور شبیہیں استعمال کریں
جب آپ انفوگرافکس بناتے ہیں تو یہ مفید ہے۔ کون کہتا ہے کہ انفوگرافکس کو ہمیشہ رنگین ہونا چاہئے؟ آپ بصری کی مدد کے لیے گرافکس استعمال کر سکتے ہیں۔ بولڈ ٹیکسٹ کا استعمال فوکس پوائنٹ کو بھی دکھا سکتا ہے اور توجہ حاصل کر سکتا ہے۔

یقینی نہیں ہے کہ ایڈوب السٹریٹر میں اپنے آرٹ ورک کے کلر بلائنڈ ورژن کو کیسے چیک کیا جائے؟ پڑھتے رہیں۔
Adobe Illustrator میں رنگین اندھے پن کو کیسے متحرک کریں
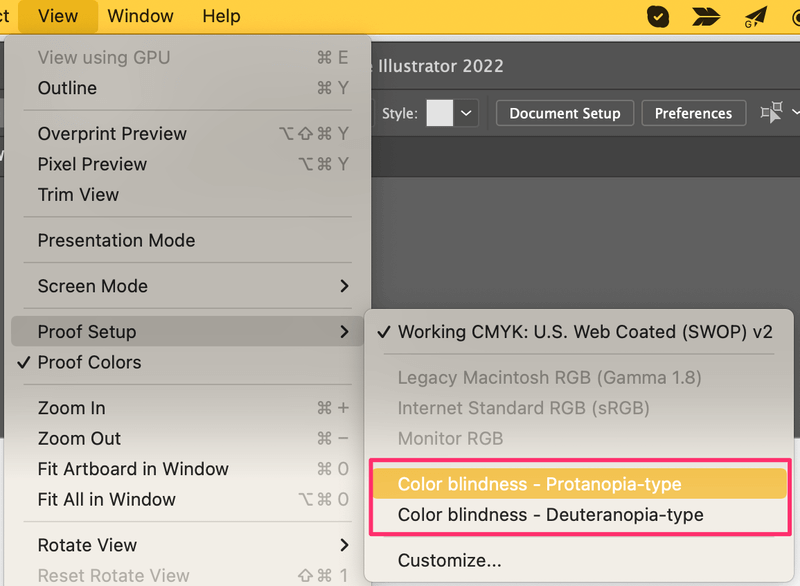
Adobe Illustrator میں ایک ڈیزائن بنایا اوردو بار چیک کرنا چاہتے ہیں کہ آیا یہ کلر بلائنڈ دوستانہ ہے؟ آپ اوور ہیڈ مینو سے ویو موڈ کو تیزی سے تبدیل کر سکتے ہیں۔
اوور ہیڈ مینو پر جائیں دیکھیں > پروف سیٹ اپ اور آپ رنگین اندھے پن کے دو طریقوں میں سے انتخاب کرسکتے ہیں: رنگ اندھا پن – پروٹانوپیا قسم یا رنگ اندھا پن – ڈیوٹرانوپیا قسم ۔

اب آپ دیکھ سکتے ہیں کہ رنگین اندھے لوگ آپ کے آرٹ ورک میں کیا دیکھتے ہیں۔
نتیجہ
دیکھیں، رنگین اندھے پن کے لیے ڈیزائن کرنا اتنا مشکل نہیں ہے اور آپ یقینی طور پر ایک ایسا شاندار ڈیزائن بنا سکتے ہیں جو نان کلر بلائنڈ اور کلر بلائنڈ کے لیے کام کرے۔ رنگ اہم ہے، لیکن دوسرے عناصر بھی۔ بصری کو بہتر بنانے کے لیے ٹیکسٹ اور گرافکس کا استعمال بہترین حل ہے۔
ذرائع:
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color -اندھا پن/types-color-blindness
- //www.aao.org/eye-health/diseases/what-is-color-blindness
- //www.colourblindawareness.org/

