Innholdsfortegnelse
Tekst, som er et av de viktigste elementene i grafisk design, kan manipuleres på så mange måter. Mange ganger når du ser et (godt) sprøtt tekstbasert design, tror du kanskje at det er så komplisert å lage.
Jeg var like forvirret som deg da jeg begynte å lære Illustrator. Vel, i dag har jeg gode nyheter til deg! Hvis du bruker det riktige verktøyet og finner trikset, kan du lage en fantastisk teksteffekt selv uten penneverktøyet! Ikke lære deg å være lat, vil bare øke selvtilliten din 😉
I denne opplæringen lærer du hvordan du får tekst til å følge en sti og hvordan du redigerer tekst på en bane i Adobe Illustrator. Det er ett viktig verktøy du trenger, som er Type on a Path Tool .
Har du ikke sett den? Du vil møte dette fantastiske verktøyet i dag!
Merk: alle skjermbilder er hentet fra Adobe Illustrator CC 2021 Mac-versjon. Windows eller andre versjoner kan se annerledes ut.
Type on a Path Tool
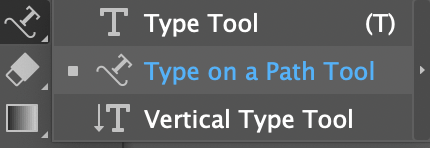
Hvis du ikke visste det allerede, har Adobe Illustrator faktisk et Type on a Path Tool som du finner i samme meny som den vanlige Type Verktøy.

Det fungerer som det høres ut, skriv på en bane. Den grunnleggende ideen er å bruke dette verktøyet i stedet for tekstverktøyet for å få teksten til å følge banen du oppretter. Så det første du må gjøre er å lage en sti. La oss begynne med et eksempel på å pakke tekst rundt en sirkel.
Trinn 1: Velg Ellipseverktøyet ( L )fra verktøylinjen. Hold Shift -tasten for å lage en perfekt sirkel.

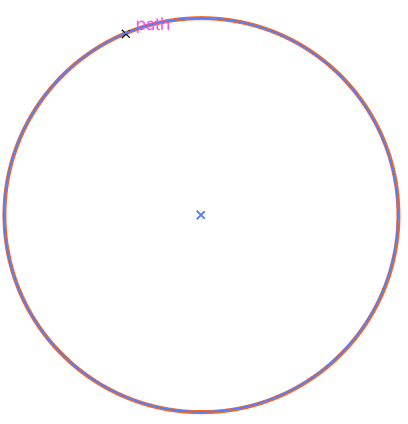
Trinn 2: Velg verktøyet Type på en bane . Du vil legge merke til at når du holder musepekeren på sirkelen, vil den bli uthevet med lagfargen.

Klikk på sirkelbanen der du vil at teksten skal begynne. Når du klikker, vil du se Lorem Ipsum rundt sirkelen og banestreken forsvant.

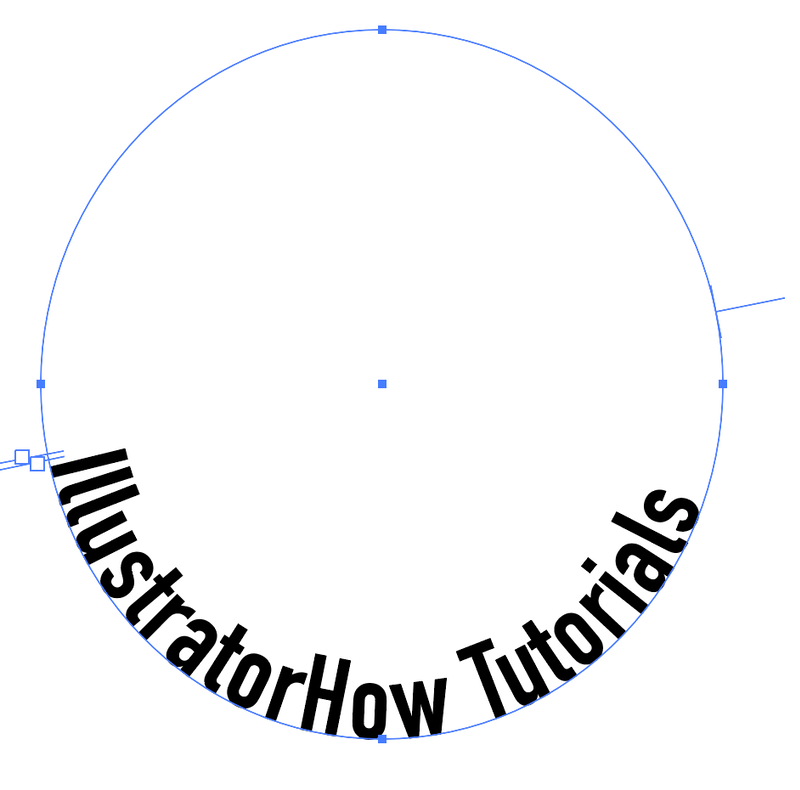
Trinn 3: Erstatt Lorem Ipsum med din egen tekst. For eksempel skal jeg skrive IllustratorHow Tutorials . Du kan justere skriftstilen og størrelsen nå eller senere. Jeg foretrekker å gjøre det fra begynnelsen, slik at jeg får en bedre ide om avstanden.

Som du kan se følger teksten en sti, men er ikke i sentrum. Du kan justere startpunktet ved å flytte braketten til du når posisjonen du er fornøyd med.

Der går du! Du kan bruke samme metode for å få tekst til å følge en hvilken som helst annen formbane. For eksempel, hvis du vil få tekst til å følge en rektangelbane, lag et rektangel og skriv på det, hvis du vil lage kurvetekst, kan du bruke pennverktøyet.

Så hva annet kan du gjøre for å forbedre teksten på en sti? I tillegg til å endre skriftstil og farge, er det noen få effekter du kan bruke på tekst fra Type on a Path-alternativene .
Type on a Path-alternativene
Når du har tekst nederst på banen, kan det være lurt å snu den for enkel lesing. Kan væredu vil at teksten skal følge den indre sirkelbanen i stedet for å holde seg på toppen. Noen ganger vil du bare bruke en kul effekt på tekst for å få den til å poppe.
Vel, her er hvor du får det til. Du kan snu, flytte tekst, endre mellomrom og legge til effekter i tekst på en bane fra Alternativer for Skriv på en bane. Jeg skal vise deg noen triks med teksten på et sirkeleksempel.
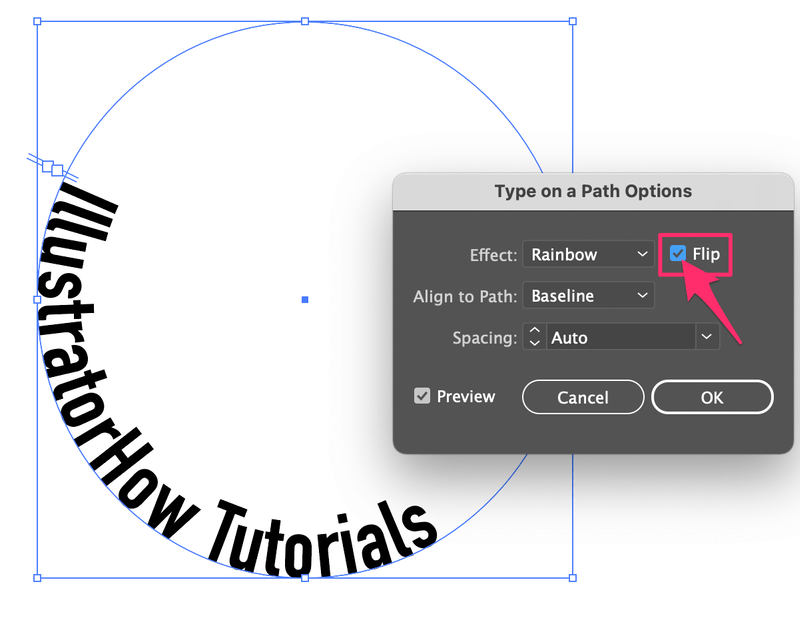
Velg teksten og gå til overheadmenyen Type > Type on a Path > Type on a Path Options .

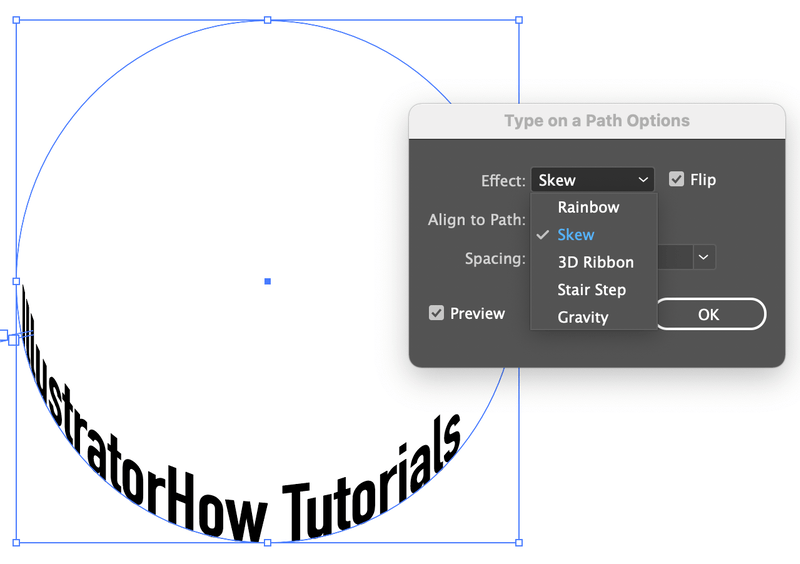
Du vil se denne dialogboksen. Hvis du vil snu tekst, kan du krysse av for Vend og klikk OK. Merk av for Forhåndsvisning slik at du kan se resultatet mens du justerer.

Hvis posisjonen av en eller annen grunn endres, kan du bare flytte braketten for å bringe den til den foretrukne stilling.

Hva med å legge til litt effekt til teksten? Standardeffekten er Rainbow, men jeg har nettopp endret min til Skew og slik vil den se ut.

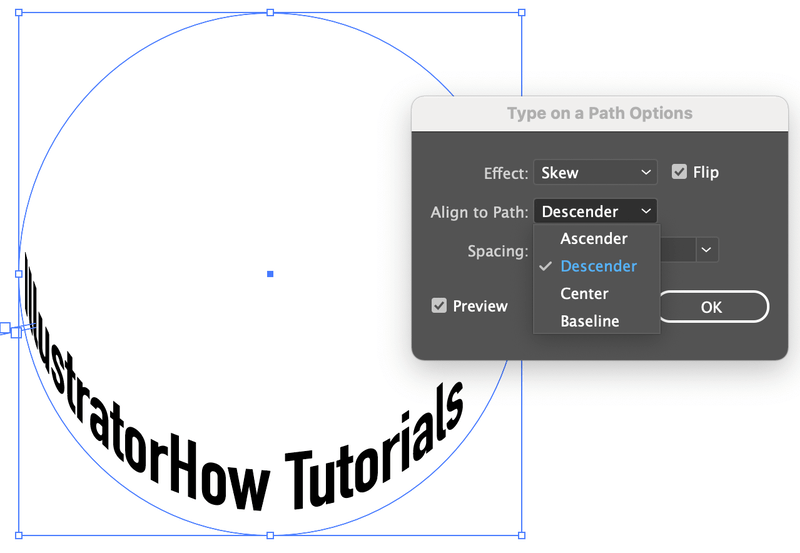
Align to Path kontrollerer avstanden til teksten til stien. Standardinnstillingen er Baseline , som er banen. Ascender bringer teksten til den ytre sirkelen (sti), og Descender bringer den til den indre sirkelen (sti). Hvis du velger Senter, vil teksten være i midten av banen.

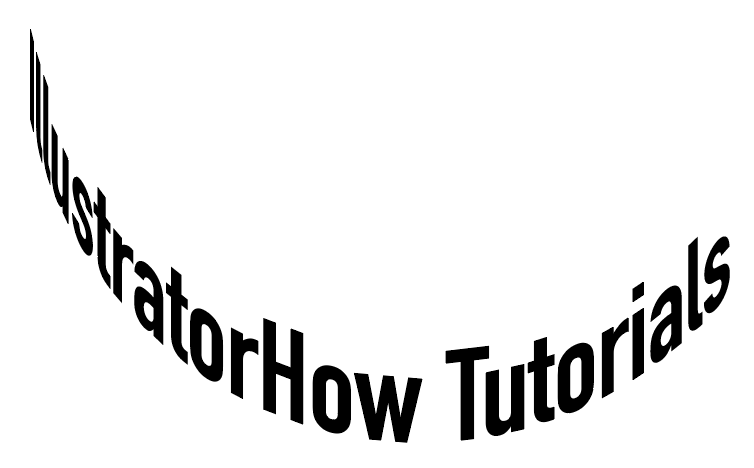
Det siste på alternativmenyen er Avstand . Du kan justere avstanden mellom bokstavene her, hvis du liker hvordan det ser ut dadu er klar.

Ser du, det ser ikke dårlig ut, ikke sant? Og jeg trengte ikke å bruke pennverktøyet som jeg "lovet" tidligere 😉
Avslutte
Det er så mange ting du kan gjøre for å gjøre teksten din fantastisk. Enten du vil bue tekst for å få den til å se bølget ut eller trenger å få tekst til å følge en rund logo, er Type on a Path-verktøyet du bør gå til.

