Table des matières
Le texte, qui est l'un des éléments les plus importants de la conception graphique, peut être manipulé de très nombreuses façons. Souvent, lorsque vous voyez une (bonne) conception textuelle folle, vous pouvez penser qu'elle est si complexe à réaliser.
J'étais aussi confus que toi quand j'ai commencé à apprendre Illustrator. Eh bien, aujourd'hui, j'ai de bonnes nouvelles pour toi ! Si tu utilises le bon outil et que tu trouves l'astuce, tu peux faire un effet de texte impressionnant même sans l'outil stylo ! Je ne t'apprends pas à être paresseux, je veux juste booster ta confiance 😉.
Dans ce tutoriel, vous apprendrez à faire suivre un chemin à du texte et à modifier du texte sur un chemin dans Adobe Illustrator. Tapez sur l'outil Chemin .
Vous ne l'avez pas encore vu ? Vous allez rencontrer cet outil génial aujourd'hui !
Remarque : toutes les captures d'écran sont tirées de la version Mac d'Adobe Illustrator CC 2021. Les versions Windows ou autres peuvent être différentes.
Tapez sur l'outil Chemin
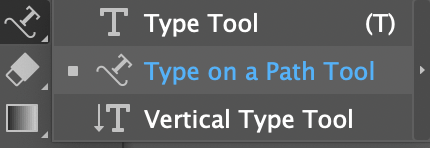
Si vous ne le saviez pas déjà, Adobe Illustrator dispose en fait d'un outil de type sur un chemin que vous pouvez trouver dans le même menu que l'outil de type ordinaire.

L'idée de base est d'utiliser cet outil au lieu de l'outil Type pour que le texte suive le chemin que vous avez créé. La première chose à faire est donc de créer un chemin. Commençons par un exemple d'enroulement de texte autour d'un cercle.
Étape 1 : Sélectionnez le Outil Ellipse ( L ) dans la barre d'outils. Maintenez le bouton Équipe pour faire un cercle parfait.

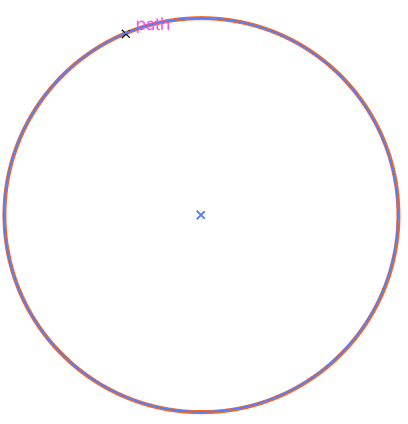
Étape 2 : Sélectionnez le Tapez sur l'outil Chemin Vous remarquerez que lorsque vous survolez le cercle, il est mis en évidence par la couleur de la couche.

Cliquez sur le tracé du cercle à l'endroit où vous voulez que le texte commence. Lorsque vous cliquez, vous verrez un Lorem Ipsum autour du cercle et le tracé du cercle a disparu.

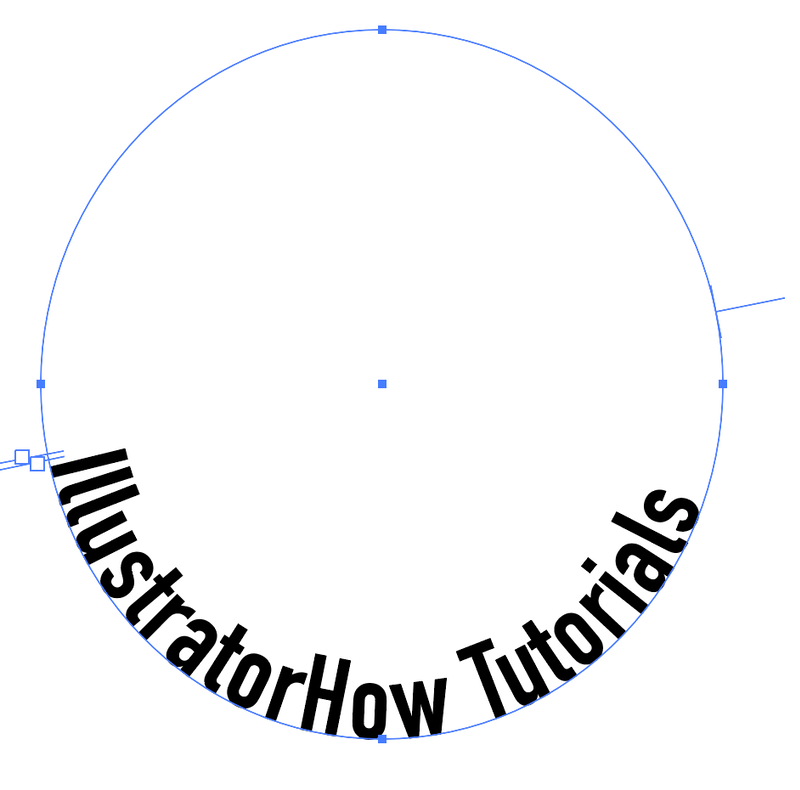
Étape 3 : Remplacer le Lorem Ipsum par votre propre texte. Par exemple, je vais écrire IllustratorComment Tutoriels Vous pouvez ajuster le style et la taille de la police maintenant ou plus tard. Je préfère le faire dès le début pour avoir une meilleure idée de l'espacement.

Comme vous pouvez le constater, le texte suit un chemin mais n'est pas au centre. Vous pouvez ajuster le point de départ en déplaçant le support jusqu'à ce que vous atteigniez la position qui vous convient.

Vous pouvez utiliser la même méthode pour que le texte suive n'importe quelle autre forme de chemin. Par exemple, si vous voulez que le texte suive le chemin d'un rectangle, créez un rectangle et tapez dessus, si vous voulez faire un texte courbe, vous pouvez utiliser l'outil stylo.

En dehors de la modification du style et de la couleur de la police, il existe quelques effets que vous pouvez appliquer au texte à partir de l'outil de gestion des chemins. Options de saisie sur un chemin .
Options de saisie sur un chemin
Lorsque le texte se trouve en bas de la trajectoire, vous pouvez le retourner pour faciliter la lecture. Vous pouvez aussi vouloir que le texte suive la trajectoire du cercle intérieur au lieu de rester en haut. Parfois, vous voulez simplement appliquer un effet sympa au texte pour le faire ressortir.
Eh bien, c'est ici que vous pouvez le faire. Vous pouvez retourner, repositionner le texte, modifier l'espacement et ajouter des effets au texte sur un chemin à partir des options de Type on a Path. Je vais vous montrer quelques astuces avec l'exemple du texte sur un cercle.
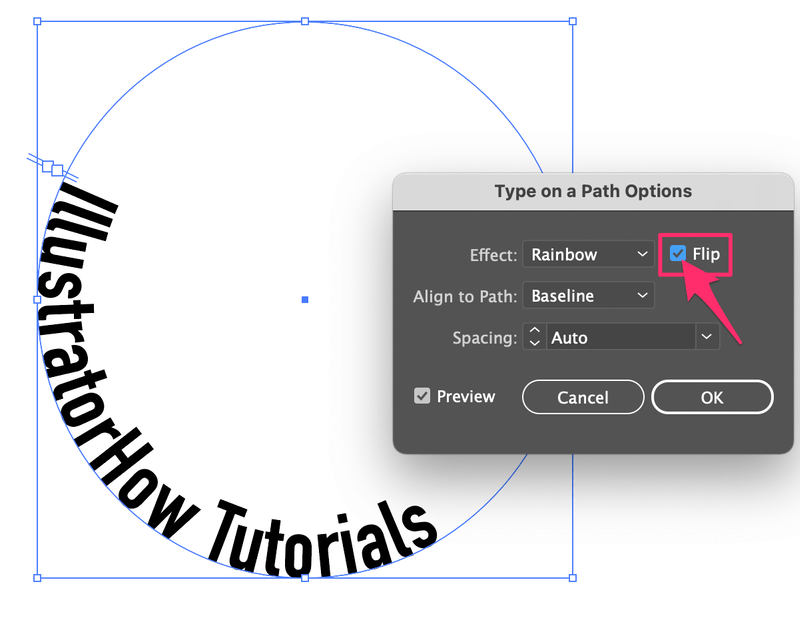
Sélectionnez le texte et allez dans le menu général. Type > ; Tapez sur un chemin > ; Options de saisie sur un chemin .

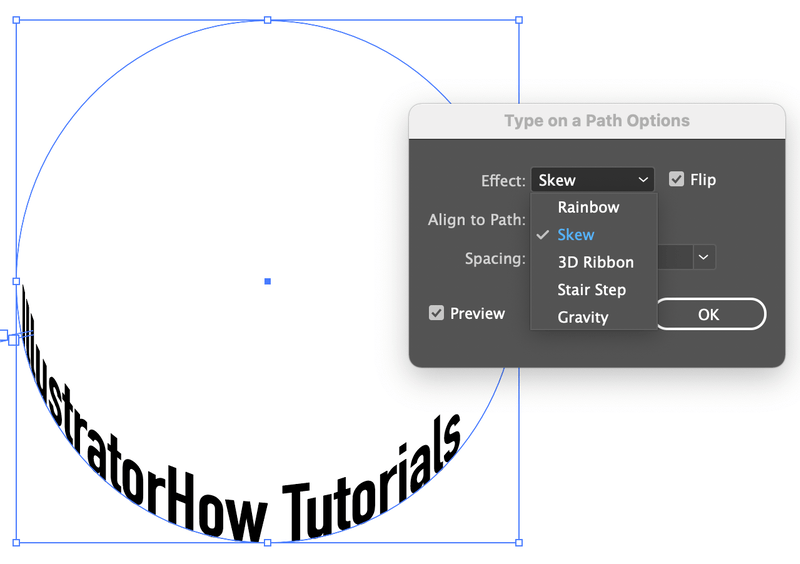
Vous verrez cette boîte de dialogue. Si vous voulez retourner le texte, vous pouvez cocher la case Flip et cliquez sur OK. Vérifiez le Prévisualisation afin que vous puissiez voir le résultat de vos ajustements.

Si, pour une raison quelconque, la position change, il vous suffit de déplacer le support pour le mettre dans la position souhaitée.

L'effet par défaut est Rainbow mais j'ai changé le mien en Skew et voilà à quoi ça ressemblerait.

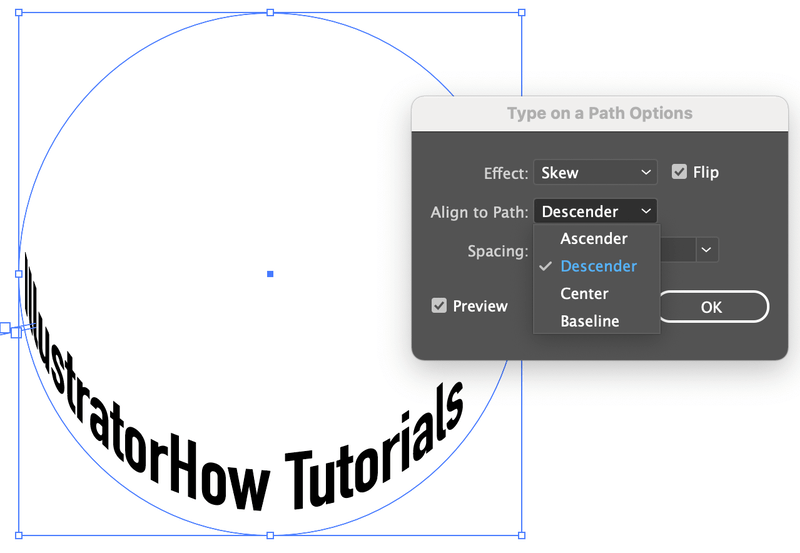
Alignement sur le chemin contrôle la distance du texte par rapport au chemin. Le paramètre par défaut est Ligne de base L'ascendant amène le texte au cercle extérieur (chemin), et l'ascendant au cercle extérieur (chemin). Descendeur l'amène au cercle intérieur (chemin). Si vous choisissez Centre, le texte sera au centre du chemin.

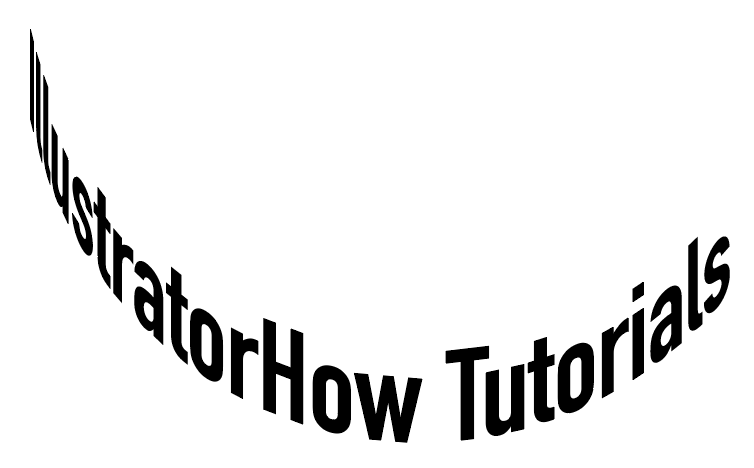
La dernière chose dans le menu des options est Espacement Vous pouvez ajuster la distance entre les lettres ici, si vous aimez ce que cela donne, vous êtes prêt.

Vous voyez, ça n'a pas l'air mal, non ? Et je n'ai pas eu besoin d'utiliser l'outil stylo comme je l'avais " promis " plus tôt 😉 .
Conclusion
Qu'il s'agisse de courber le texte pour lui donner un aspect ondulé ou de faire en sorte qu'il suive un logo de forme ronde, l'outil Type on a Path est la solution idéale.

