목차
그래픽 디자인의 가장 중요한 요소 중 하나인 텍스트는 다양한 방법으로 조작할 수 있습니다. (훌륭한) 미친 텍스트 기반 디자인을 보면 만들기가 너무 복잡하다고 생각할 수 있습니다.
Illustrator를 처음 배우기 시작했을 때 저도 당신만큼 혼란스러웠습니다. 자, 오늘은 좋은 소식이 있습니다! 올바른 도구를 사용하고 트릭을 찾으면 펜 도구 없이도 멋진 텍스트 효과를 만들 수 있습니다! 게으름을 가르치는 것이 아니라 자신감을 키우고 싶을 뿐입니다 😉
이 튜토리얼에서는 경로를 따라 텍스트를 만드는 방법과 Adobe Illustrator에서 경로의 텍스트를 편집하는 방법을 배웁니다. 필요한 필수 도구는 경로 도구에 입력 입니다.
못 보셨나요? 오늘 이 멋진 도구를 만나게 될 것입니다!
참고: 모든 스크린샷은 Adobe Illustrator CC 2021 Mac 버전에서 가져왔습니다. Windows 또는 다른 버전은 다르게 보일 수 있습니다.
경로에 입력 도구
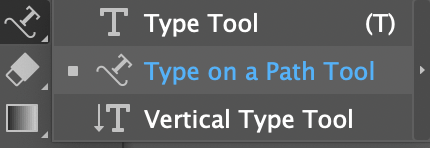
아직도 몰랐다면 Adobe Illustrator에는 실제로 일반 유형과 동일한 메뉴에서 찾을 수 있는 경로에 입력 도구가 있습니다. 도구.

경로를 입력하면 들리는 대로 작동합니다. 기본 아이디어는 문자 도구 대신 이 도구를 사용하여 텍스트가 사용자가 만든 경로를 따르도록 하는 것입니다. 따라서 가장 먼저 해야 할 일은 경로를 만드는 것입니다. 원 주위에 텍스트를 배치하는 예부터 시작해 보겠습니다.
1단계: 타원 도구 ( L )를 선택합니다.도구 모음에서. 완벽한 원을 그리려면 Shift 키를 누르십시오.

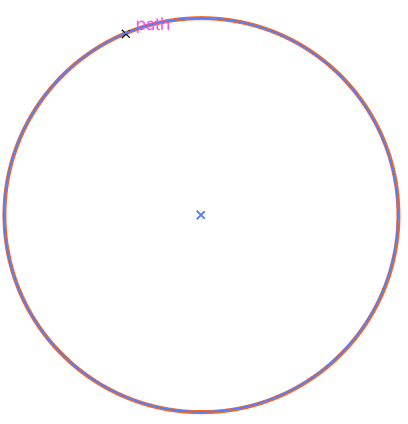
2단계: 경로 도구 유형 을 선택합니다. 원 위로 마우스를 가져가면 레이어 색상으로 강조 표시됩니다.

텍스트를 시작하려는 원 경로를 클릭합니다. 클릭하면 원 주위에 Lorem Ipsum이 표시되고 경로 선이 사라집니다.

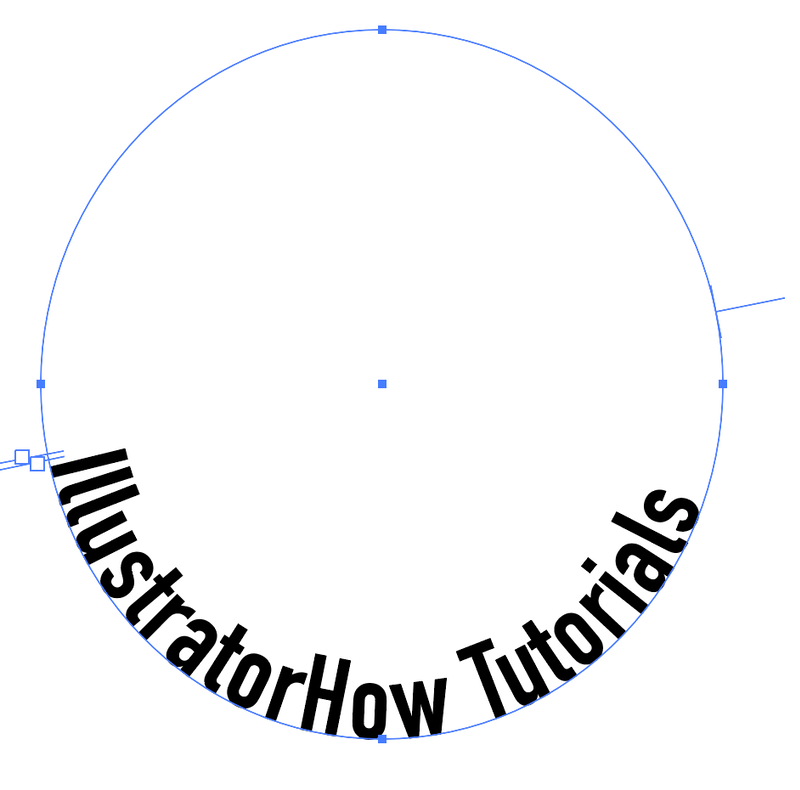
3단계: Lorem Ipsum을 자신의 텍스트로 바꿉니다. 예를 들어 IllustratorHow 자습서 를 작성하겠습니다. 지금 또는 나중에 글꼴 스타일과 크기를 조정할 수 있습니다. 나는 간격을 더 잘 이해할 수 있도록 처음부터하는 것을 선호합니다.

보시다시피 텍스트는 경로를 따라가지만 중앙에 있지 않습니다. 원하는 위치에 도달할 때까지 브래킷을 이동하여 시작점을 조정할 수 있습니다.

자! 동일한 방법을 사용하여 텍스트가 다른 모양 경로를 따르도록 할 수 있습니다. 예를 들어 텍스트가 사각형 경로를 따르도록 하려면 사각형을 만들고 그 위에 입력하고 곡선 텍스트를 만들려면 펜 도구를 사용할 수 있습니다.

그래서 경로의 텍스트를 개선하기 위해 무엇을 할 수 있습니까? 글꼴 스타일과 색상을 변경하는 것 외에도 경로에 입력 옵션 에서 텍스트에 적용할 수 있는 몇 가지 효과가 있습니다.
경로에 입력 옵션
언제 경로 맨 아래에 텍스트가 있는 경우 쉽게 읽을 수 있도록 텍스트를 뒤집을 수 있습니다. 아마도텍스트가 맨 위에 머무르지 않고 내부 원 경로를 따르기를 원합니다. 때로는 멋진 효과를 텍스트에 적용하여 눈에 띄게 만들고 싶을 때가 있습니다.
음, 여기가 당신이 그것을 실현하는 곳입니다. 패스 옵션의 입력에서 패스의 텍스트에 뒤집기, 위치 변경, 간격 변경 및 효과 추가를 수행할 수 있습니다. 원 예의 텍스트로 몇 가지 요령을 보여 드리겠습니다.
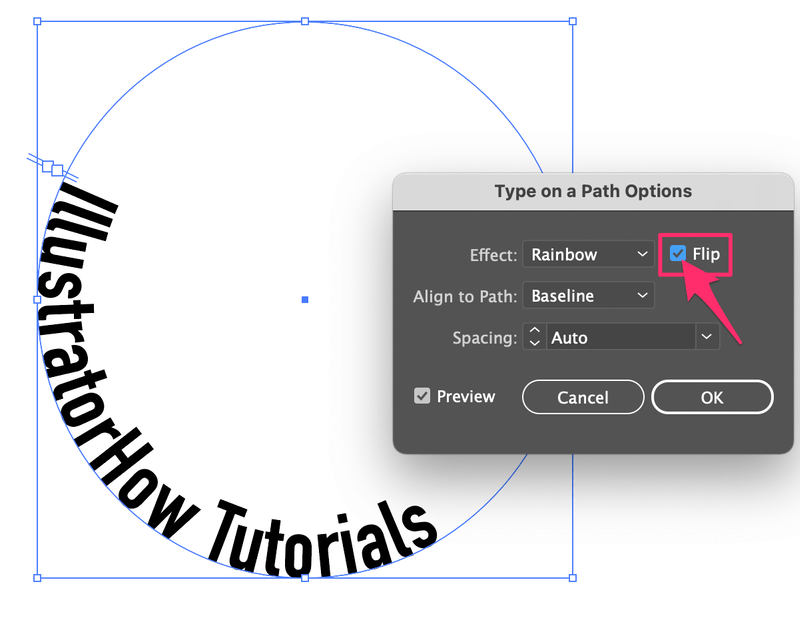
텍스트를 선택하고 오버헤드 메뉴 유형 > 경로 입력 > 경로 옵션 입력 으로 이동합니다.

이 대화 상자가 표시됩니다. 텍스트를 뒤집으려면 뒤집기 를 선택하고 확인을 클릭합니다. 조정하면서 결과를 볼 수 있도록 미리보기 상자를 선택합니다.

어떤 이유로 위치가 변경되면 브래킷을 이동하여 선호하는 위치로 가져올 수 있습니다. 위치.

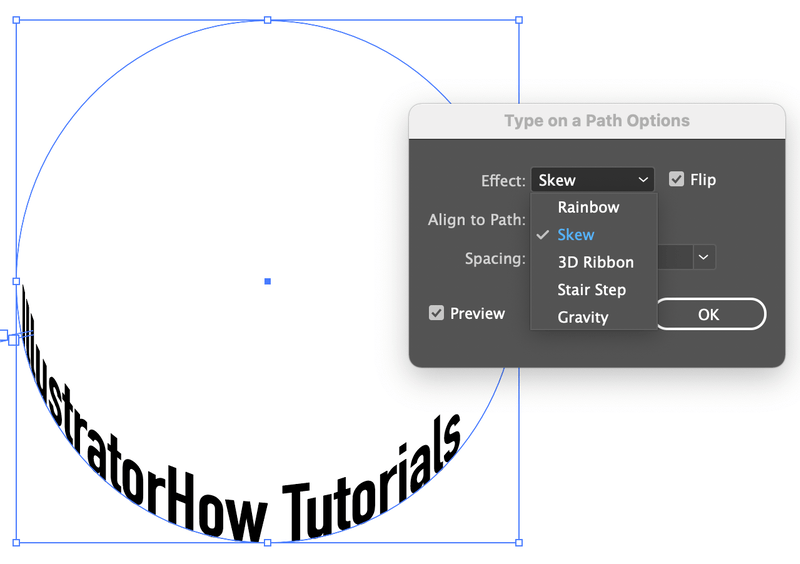
이제 텍스트에 효과를 추가해 볼까요? 기본 효과는 Rainbow이지만 방금 Skew 로 변경했는데 이렇게 생겼습니다.

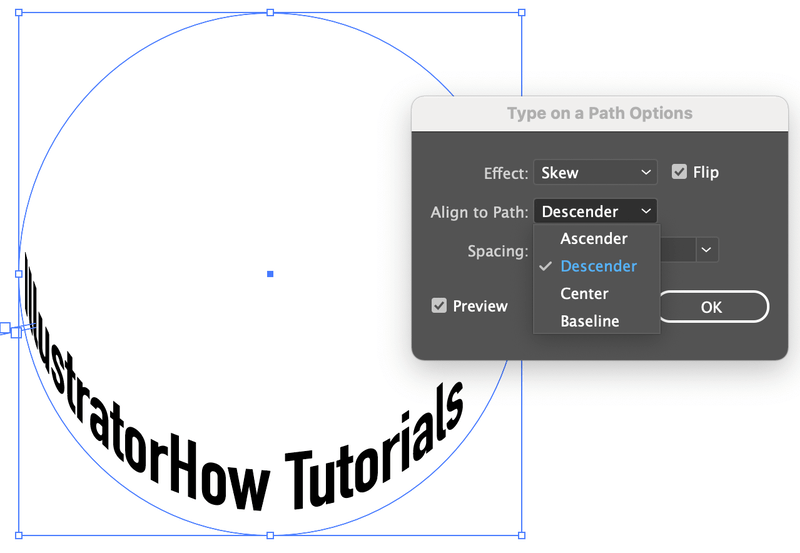
Align to Path 는 거리를 제어합니다. 경로에 대한 텍스트. 기본 설정은 경로인 기준선 입니다. Ascender는 텍스트를 외부 원(경로)으로 가져오고 Descender 는 텍스트를 내부 원(경로)으로 가져옵니다. 가운데를 선택하면 텍스트가 경로의 중앙에 위치합니다.

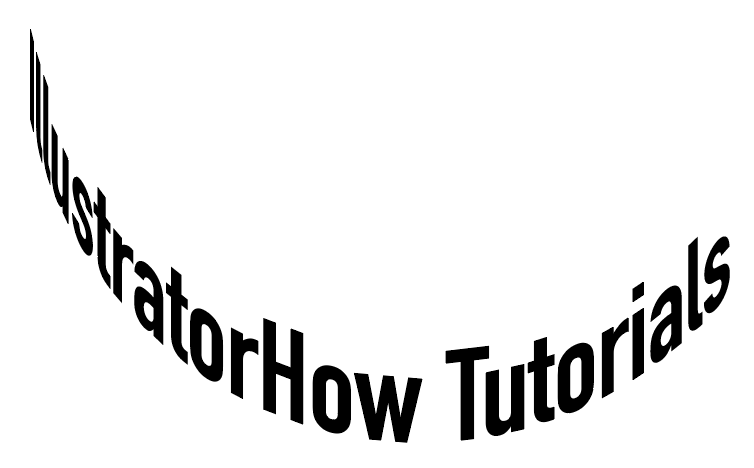
옵션 메뉴의 마지막 항목은 간격 입니다. 모양이 마음에 들면 여기에서 문자 사이의 거리를 조정할 수 있습니다.모든 준비가 완료되었습니다.

보이시죠? 그리고 앞서 "약속"한 대로 펜 도구를 사용할 필요가 없었습니다 😉
마무리
텍스트를 멋지게 만들기 위해 할 수 있는 일이 너무 많습니다. 물결 모양으로 보이도록 텍스트를 구부리거나 둥근 모양의 로고를 따라 텍스트를 만들어야 하는 경우 경로에 입력 도구를 사용하면 됩니다.

