Isi kandungan
Teks, sebagai salah satu elemen paling penting dalam reka bentuk grafik, boleh dimanipulasi dalam pelbagai cara. Banyak kali apabila anda melihat reka bentuk berasaskan teks (baik) gila, anda mungkin berfikir bahawa ia sangat rumit untuk dibuat.
Saya sama keliru dengan anda semasa mula-mula belajar Illustrator. Nah, hari ini saya ada berita baik untuk anda! Jika anda menggunakan alat yang betul dan mencari helah, anda boleh membuat kesan teks yang hebat walaupun tanpa alat pen! Bukan mengajar anda untuk malas, cuma mahu meningkatkan keyakinan anda 😉
Dalam tutorial ini, anda akan belajar cara membuat teks mengikut laluan dan cara mengedit teks pada laluan dalam Adobe Illustrator. Terdapat satu alat penting yang anda perlukan, iaitu Type on a Path Tool .
Belum melihatnya? Anda akan menemui alat hebat ini hari ini!
Nota: semua tangkapan skrin diambil daripada versi Mac Adobe Illustrator CC 2021. Windows atau versi lain boleh kelihatan berbeza.
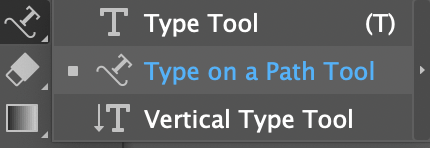
Type on a Path Tool
Jika anda belum tahu lagi, Adobe Illustrator sebenarnya mempunyai Type on a Path Tool yang boleh anda temui dalam menu yang sama seperti Type biasa alat.

Ia berfungsi seperti bunyinya, taip pada laluan. Idea asas ialah menggunakan alat ini dan bukannya Alat Jenis untuk menjadikan teks mengikut laluan yang anda buat. Jadi perkara pertama yang perlu anda lakukan ialah mencipta laluan. Mari mulakan dengan contoh membungkus teks di sekeliling bulatan.
Langkah 1: Pilih Ellipse Tool ( L )daripada bar alat. Pegang kekunci Shift untuk membuat bulatan sempurna.

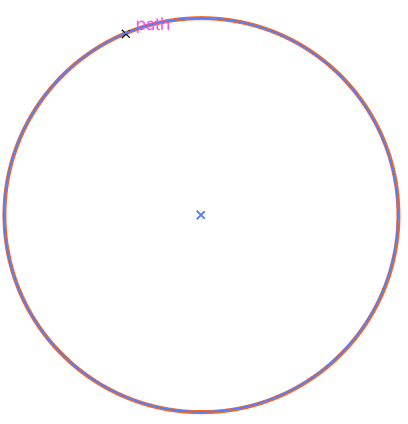
Langkah 2: Pilih Type on a Path Tool . Anda akan perasan bahawa semasa anda menuding pada bulatan, ia akan diserlahkan dengan warna lapisan.

Klik pada laluan bulatan di mana anda mahu teks bermula. Apabila anda mengklik, anda akan melihat Lorem Ipsum di sekeliling bulatan dan lejang laluan hilang.

Langkah 3: Gantikan Lorem Ipsum dengan teks anda sendiri. Sebagai contoh, saya akan menulis Tutorial IllustratorHow . Anda boleh melaraskan gaya dan saiz fon sekarang atau kemudian. Saya lebih suka melakukannya dari awal supaya saya mendapat idea yang lebih baik tentang jarak.

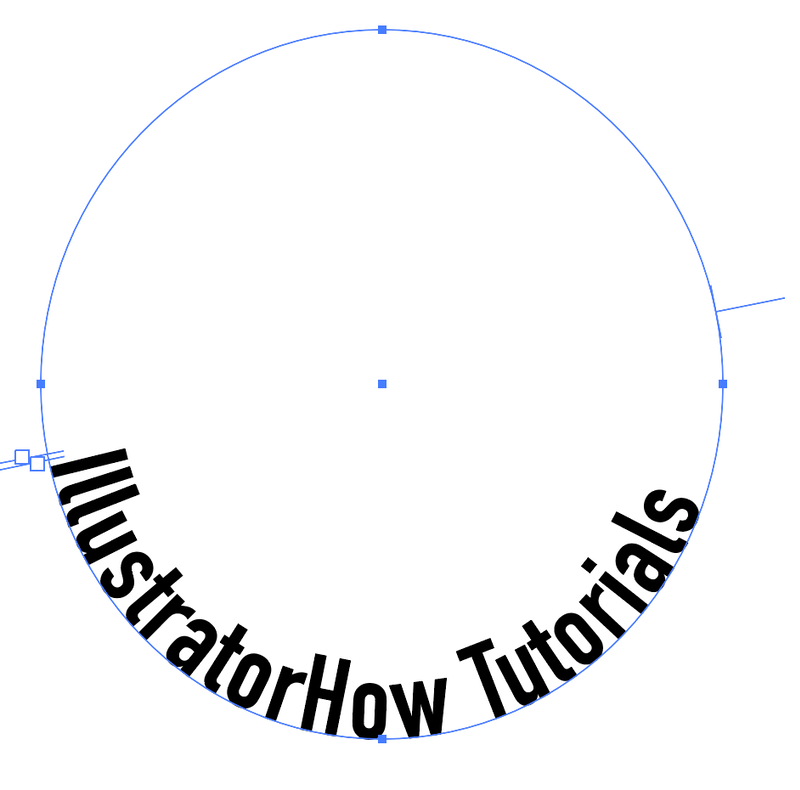
Seperti yang anda boleh lihat, teks mengikuti laluan tetapi tidak berada di tengah. Anda boleh melaraskan titik permulaan dengan menggerakkan pendakap sehingga anda mencapai kedudukan yang anda gembira.

Betul! Anda boleh menggunakan kaedah yang sama untuk membuat teks mengikut mana-mana laluan bentuk lain. Contohnya, jika anda ingin membuat teks mengikut laluan segi empat tepat, buat segi empat tepat dan taip padanya, jika anda ingin membuat teks lengkung, anda boleh menggunakan alat pen.

Jadi apa lagi yang boleh anda lakukan untuk menambah baik teks pada laluan? Selain menukar gaya dan warna fon, terdapat beberapa kesan yang boleh anda gunakan pada teks daripada Type on a Path Options .
Type on a Path Options
When anda mempunyai teks di bahagian bawah laluan, anda mungkin mahu membalikkannya untuk bacaan yang mudah. Mungkinanda mahu teks mengikuti laluan bulatan dalam dan bukannya kekal di atas. Kadangkala anda hanya mahu menggunakan kesan sejuk pada teks untuk menjadikannya pop.
Nah, di sinilah anda mewujudkannya. Anda boleh menyelak, meletakkan semula teks, menukar jarak dan menambah kesan pada teks pada laluan daripada Jenis pada Pilihan Laluan. Saya akan menunjukkan kepada anda beberapa helah dengan teks pada contoh kalangan.
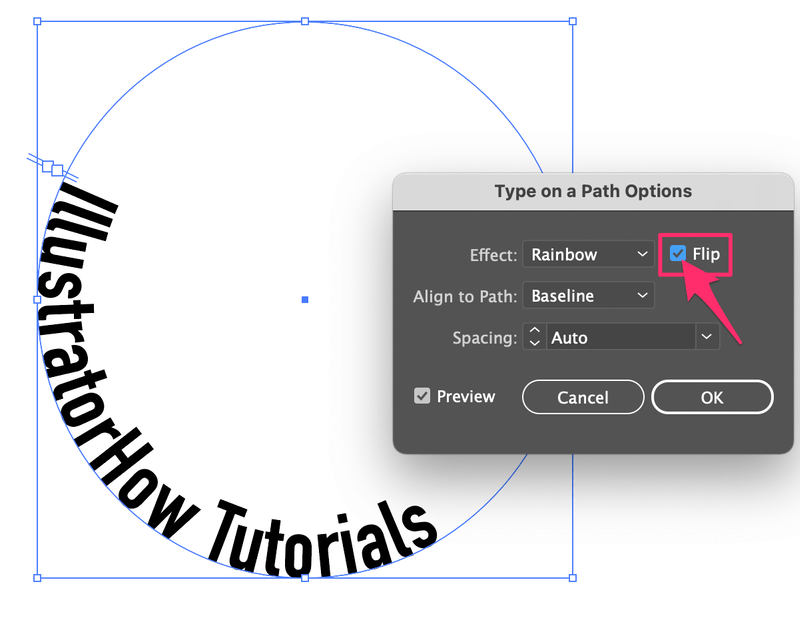
Pilih teks dan pergi ke menu atas Taip > Taip pada Laluan > Taip pada Pilihan Laluan .

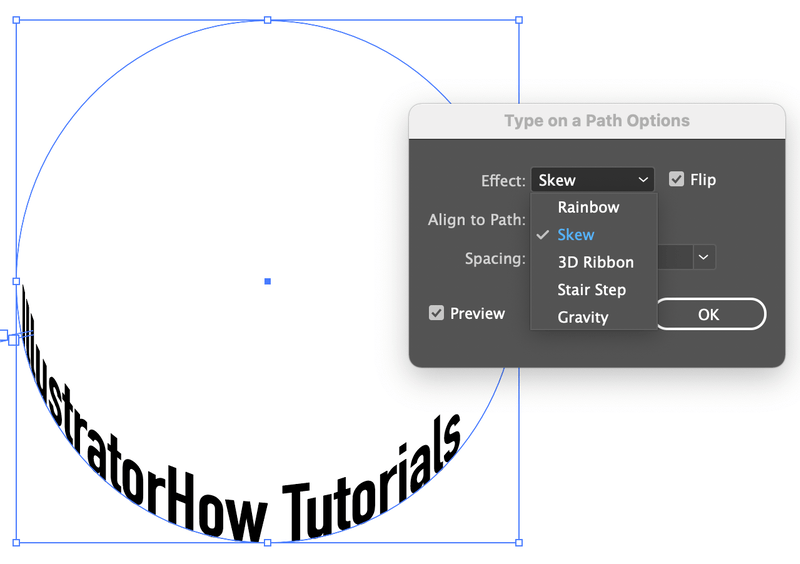
Anda akan melihat kotak dialog ini. Jika anda ingin menyelak teks, anda boleh menyemak Flip dan klik OK. Tandai kotak Pratonton supaya anda boleh melihat hasilnya semasa anda melaraskan.

Jika atas sebab tertentu kedudukan itu berubah, anda hanya boleh mengalihkan kurungan untuk membawanya ke pilihan kedudukan.

Sekarang bagaimana pula dengan menambah beberapa kesan pada teks? Kesan lalai ialah Rainbow tetapi saya baru sahaja menukar saya kepada Skew dan beginilah rupanya.

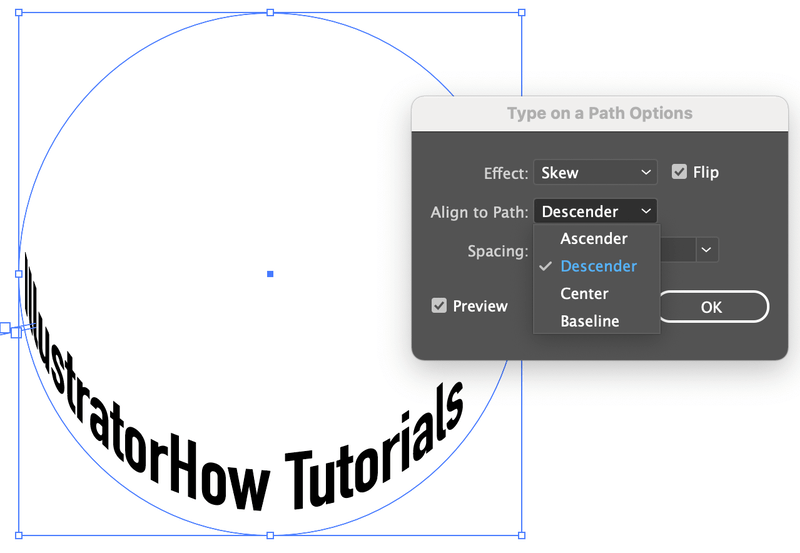
Jalur ke Laluan mengawal jarak teks ke laluan. Tetapan lalai ialah Baseline , iaitu laluan. Ascender membawa teks ke bulatan luar (laluan) dan Descender membawanya ke bulatan dalam (laluan). Jika anda memilih Pusat, teks akan berada di tengah-tengah laluan.

Perkara terakhir pada menu pilihan ialah Jarak . Anda boleh melaraskan jarak antara huruf di sini, jika anda suka rupanyaanda sudah bersedia.

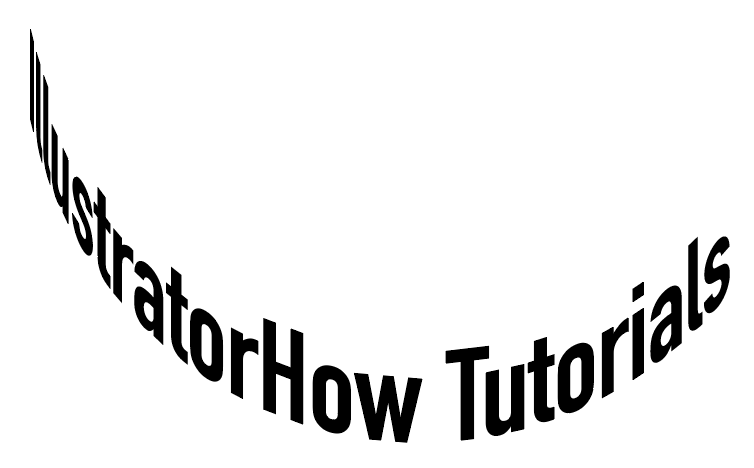
Nampak tak teruk, kan? Dan saya tidak perlu menggunakan alat pen seperti yang saya "janjikan" sebelum ini 😉
Membungkus
Terdapat banyak perkara yang boleh anda lakukan untuk menjadikan teks anda hebat. Sama ada anda ingin melengkungkan teks untuk menjadikannya kelihatan beralun atau perlu menjadikan teks mengikut logo bentuk bulat, Type on a Path Tool adalah pilihan anda.

