Cuprins
Textul, fiind unul dintre cele mai importante elemente ale designului grafic, poate fi manipulat în atât de multe feluri. De multe ori, când vezi un design (bun) nebunesc bazat pe text, s-ar putea să te gândești că este atât de complex de realizat.
Am fost la fel de confuză ca și tine când am început să învăț Illustrator. Ei bine, astăzi am vești bune pentru tine! Dacă folosești instrumentul potrivit și găsești trucul, poți face un efect de text minunat chiar și fără instrumentul creion! Nu te învăț să fii leneș, vreau doar să-ți sporesc încrederea 😉
În acest tutorial, veți învăța cum să faceți ca textul să urmeze o traiectorie și cum să editați textul pe o traiectorie în Adobe Illustrator. Există un instrument esențial de care veți avea nevoie, și anume instrumentul Tastați pe un instrument de traseu .
Nu l-ați văzut? Astăzi veți face cunoștință cu acest instrument minunat!
Notă: toate capturile de ecran sunt preluate din Adobe Illustrator CC 2021 versiunea Mac. Versiunile Windows sau alte versiuni pot arăta diferit.
Tastați pe un instrument de traseu
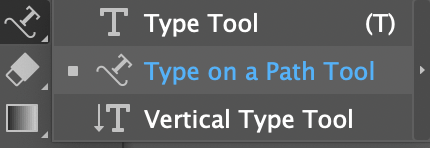
Dacă nu știați deja, Adobe Illustrator are de fapt un instrument de tipărire pe o cale pe care îl puteți găsi în același meniu ca și instrumentul de tipărire obișnuit.

Funcționează așa cum sună, tastați pe o traiectorie. Ideea de bază este de a folosi acest instrument în locul instrumentului Type Tool pentru a face ca textul să urmeze traiectoria creată. Deci, primul lucru pe care trebuie să-l faceți este să creați o traiectorie. Să începem cu un exemplu de înfășurare a textului în jurul unui cerc.
Pasul 1: Selectați Instrumentul elipsă ( L ) din bara de instrumente. Țineți apăsat butonul Schimbul pentru a realiza un cerc perfect.

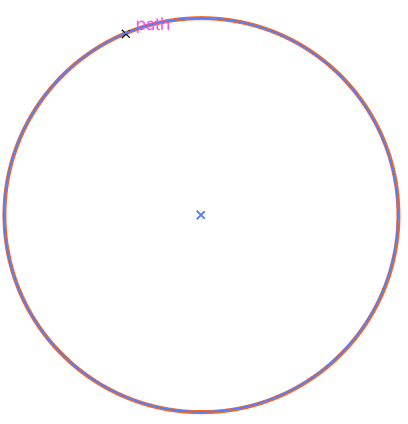
Pasul 2: Selectați Tastați pe un instrument de traseu Veți observa că, atunci când treceți pe cerc, acesta va fi evidențiat cu culoarea stratului.

Faceți clic pe traiectoria cercului în care doriți să înceapă textul. Când faceți clic, veți vedea Lorem Ipsum în jurul cercului și cursa traiectoriei a dispărut.

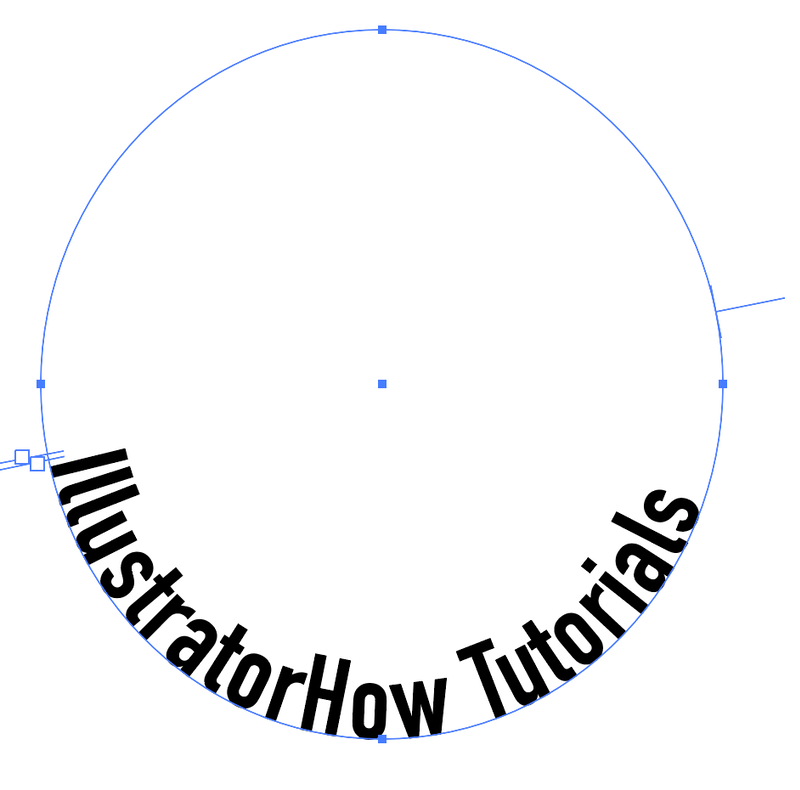
Pasul 3: Înlocuiți Lorem Ipsum cu propriul text. De exemplu, eu voi scrie IllustratorHow Tutoriale Puteți ajusta stilul și dimensiunea fontului acum sau mai târziu. Eu prefer să o fac de la început pentru a avea o idee mai bună despre spațiere.

După cum puteți vedea, textul urmează o traiectorie, dar nu se află în centru. Puteți ajusta punctul de pornire prin deplasarea suportului până când ajungeți la poziția care vă mulțumește.

Poftim! Puteți folosi aceeași metodă pentru a face ca textul să urmeze orice altă formă de traiectorie. De exemplu, dacă doriți ca textul să urmeze o traiectorie dreptunghiulară, creați un dreptunghi și tastați pe el, iar dacă doriți să faceți un text curbat, puteți folosi instrumentul creion.

Deci, ce altceva puteți face pentru a îmbunătăți textul de pe o traiectorie? În afară de schimbarea stilului și culorii fontului, există câteva efecte pe care le puteți aplica textului de la Scrieți pe o cale Opțiuni de traseu .
Scrieți pe o cale Opțiuni de traseu
Atunci când aveți text în partea de jos a traseului, poate doriți să le întoarceți pentru o citire mai ușoară. Poate doriți ca textul să urmeze traseul cercului interior în loc să rămână în partea de sus. Uneori doriți doar să aplicați un efect interesant textului pentru a-l face să iasă în evidență.
Ei bine, aici este locul unde puteți face acest lucru. Puteți întoarce, repoziționa textul, modifica spațierea și adăuga efecte textului pe o traiectorie din Opțiuni de tipărire pe o traiectorie. Vă voi arăta câteva trucuri cu exemplul textului pe un cerc.
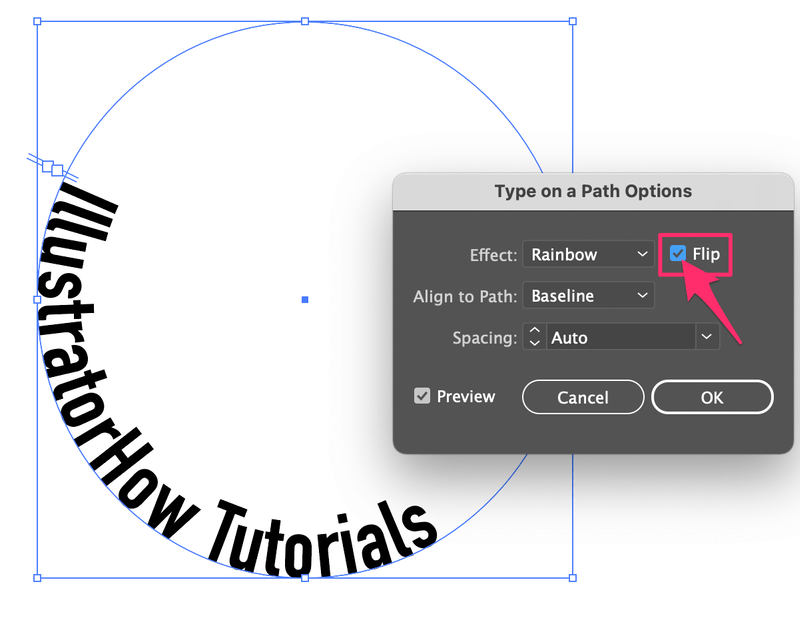
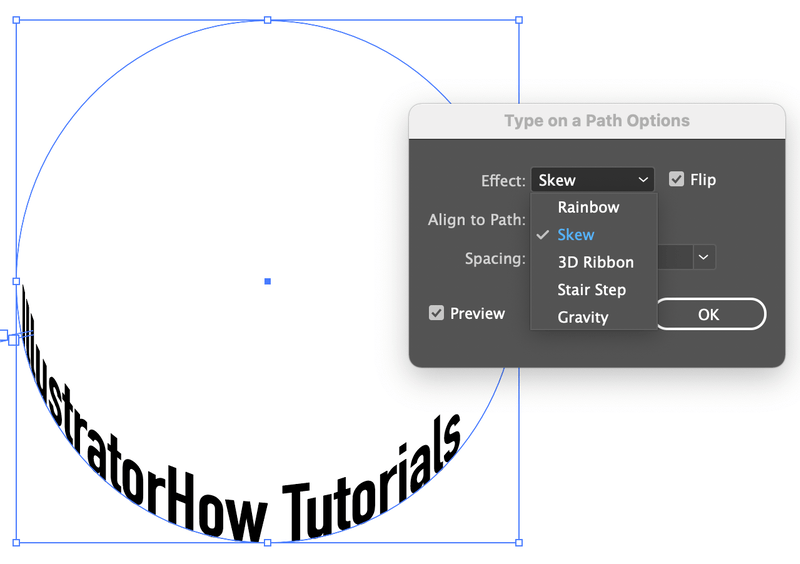
Selectați textul și mergeți la meniul de deasupra capului Tip > Tastați pe o cale > Scrieți pe o cale Opțiuni de traseu .

Veți vedea această casetă de dialog. Dacă doriți să întoarceți textul, puteți bifa Flip și faceți clic pe OK. Verificați Previzualizare astfel încât să puteți vedea rezultatul pe măsură ce efectuați ajustările.

Dacă, din anumite motive, poziția se schimbă, puteți muta suportul pentru a-l aduce în poziția preferată.

Acum, ce-ar fi să adăugăm un efect textului? Efectul implicit este Rainbow, dar eu tocmai l-am schimbat pe al meu în Înclinare și iată cum ar arăta.

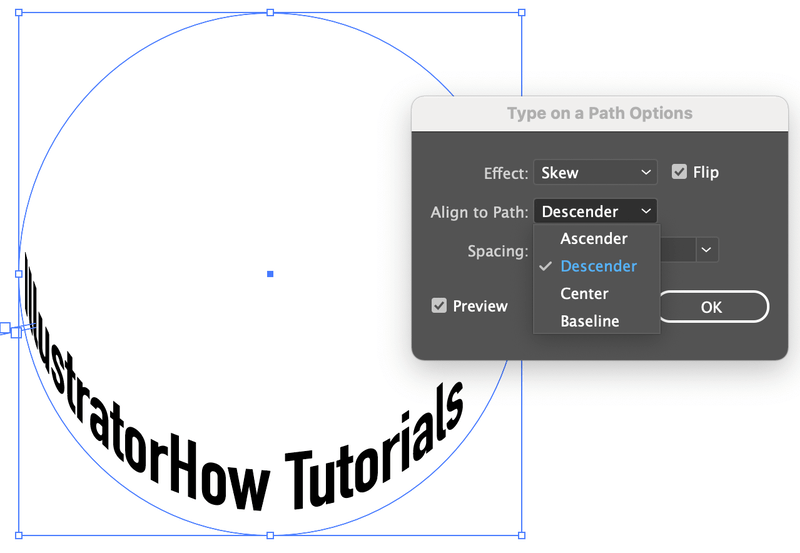
Alinierea la traseu controlează distanța dintre text și traseu. Setarea implicită este Linia de bază care este calea. Ascender aduce textul în cercul exterior (calea), iar Descender îl aduce în cercul interior (traseu). Dacă alegeți Center, textul va fi în centrul traseului.

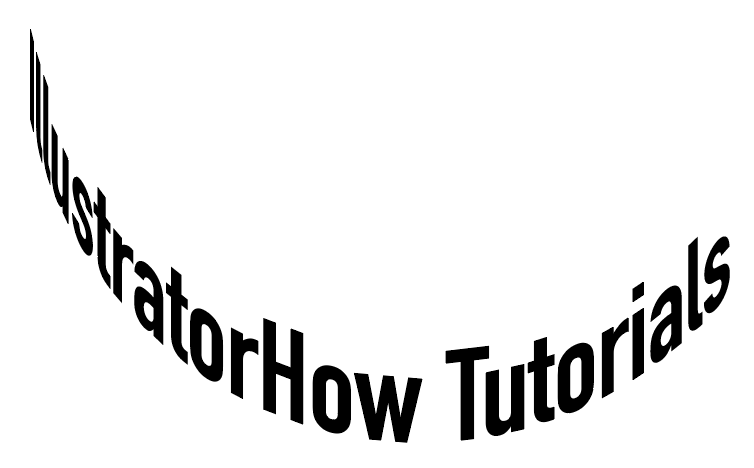
Ultimul lucru din meniul de opțiuni este Spațiere Puteți ajusta distanța dintre litere aici, dacă vă place cum arată, atunci sunteți gata.

Vedeți, nu arată rău, nu? Și nici nu a fost nevoie să folosesc instrumentul creion, așa cum am "promis" mai devreme 😉
Încheiere
Există atât de multe lucruri pe care le puteți face pentru a vă face textul minunat. Fie că doriți să curbați textul pentru a-l face să pară ondulat, fie că trebuie să faceți ca textul să urmeze un logo de formă rotundă, instrumentul Type on a Path (Tastează pe o traiectorie) este instrumentul pe care îl puteți folosi.

