Оглавление
Текст, будучи одним из самых важных элементов графического дизайна, может быть использован в самых разных целях. Много раз, когда вы видите (хороший) безумный дизайн на основе текста, вы можете подумать, что его так сложно сделать.
Я был в таком же замешательстве, как и вы, когда только начинал изучать Illustrator. Сегодня у меня для вас хорошие новости! Если вы используете правильный инструмент и найдете хитрость, вы сможете сделать потрясающий текстовый эффект даже без инструмента перо! Я не учу вас лениться, просто хочу поднять вашу уверенность 😉.
В этом уроке вы узнаете, как заставить текст следовать по контуру и как редактировать текст на контуре в Adobe Illustrator. Вам понадобится один важный инструмент, а именно Введите инструмент "Контур .
Не видели? Сегодня вы познакомитесь с этим потрясающим инструментом!
Примечание: все скриншоты сделаны из версии Adobe Illustrator CC 2021 Mac. Windows или другие версии могут выглядеть иначе.
Введите инструмент "Контур
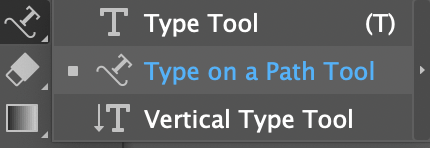
Если вы еще не знали, в Adobe Illustrator есть инструмент "Тип по контуру", который находится в том же меню, что и обычный инструмент "Тип".

Основная идея заключается в том, чтобы использовать этот инструмент вместо инструмента Type Tool, чтобы текст следовал по созданному пути. Итак, первое, что вам нужно сделать, это создать путь. Давайте начнем с примера обводки текста вокруг круга.
Шаг 1: Выберите Инструмент "Эллипс ( L ) на панели инструментов. Удерживайте кнопку Смена клавишу, чтобы получился идеальный круг.

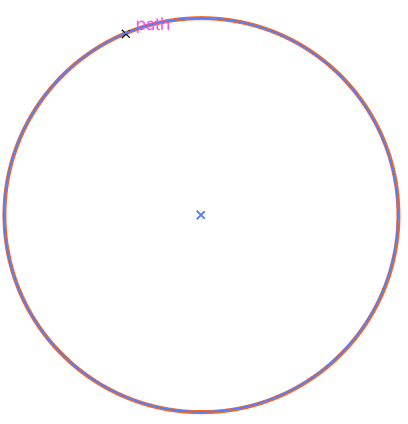
Шаг 2: Выберите Введите инструмент "Контур Вы заметите, что при наведении курсора на круг, он будет выделен цветом слоя.

Щелкните на контуре окружности в том месте, где должен начинаться текст. После щелчка появится Lorem Ipsum вокруг окружности, а обводка контура исчезнет.

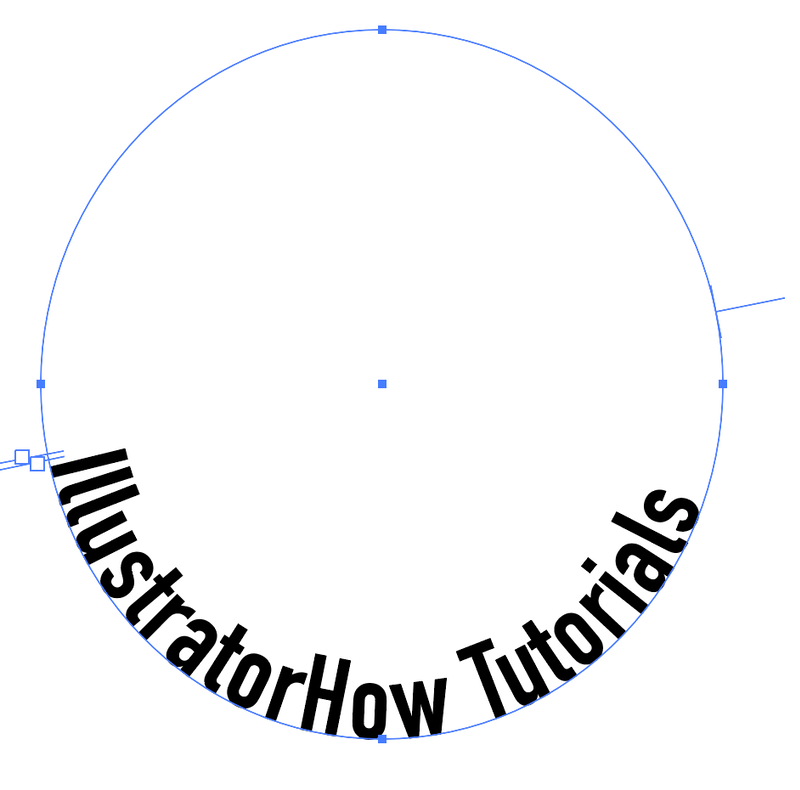
Шаг 3: Замените Lorem Ipsum на свой собственный текст. Например, я собираюсь написать IllustratorHow Учебники Вы можете настроить стиль и размер шрифта сейчас или позже. Я предпочитаю делать это с самого начала, чтобы получить лучшее представление об интервалах.

Как видите, текст движется по траектории, но не в центре. Вы можете отрегулировать начальную точку, перемещая скобку, пока не достигнете положения, которое вас устраивает.

Например, если вы хотите, чтобы текст следовал по контуру прямоугольника, создайте прямоугольник и напечатайте на нем текст, если вы хотите сделать кривой текст, воспользуйтесь инструментом Перо.

Что еще можно сделать, чтобы улучшить текст на контуре? Помимо изменения стиля и цвета шрифта, есть несколько эффектов, которые вы можете применить к тексту из Ввод по контуру Параметры .
Ввод по контуру Параметры
Если текст находится в нижней части контура, его можно перевернуть для удобства чтения. Возможно, вы хотите, чтобы текст следовал по контуру внутреннего круга, а не оставался наверху. Иногда вы просто хотите применить к тексту классный эффект, чтобы сделать его более выразительным.
Вы можете перевернуть, изменить положение текста, изменить интервал и добавить эффекты к тексту на контуре с помощью опций Type on a Path. Я покажу вам несколько трюков на примере текста на круге.
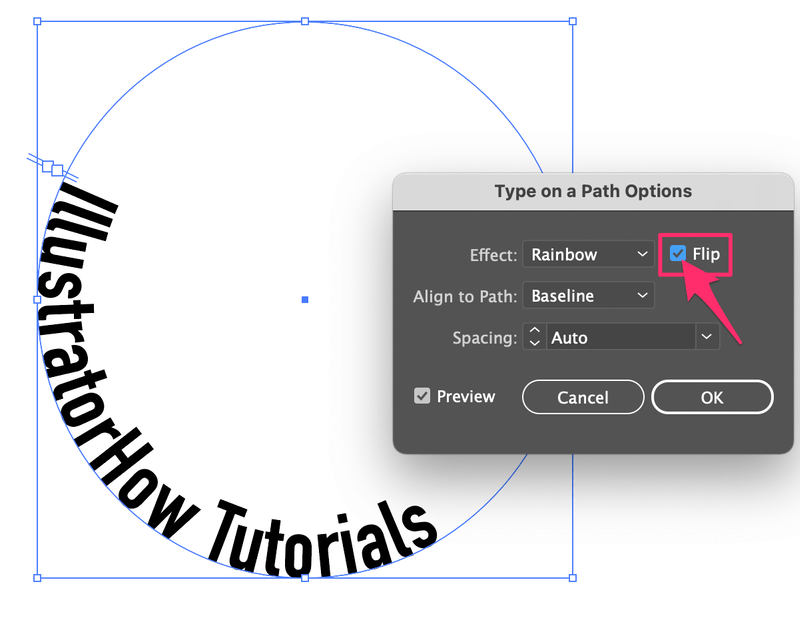
Выделите текст и перейдите в верхнее меню Тип > Тип на контуре > Ввод по контуру Параметры .

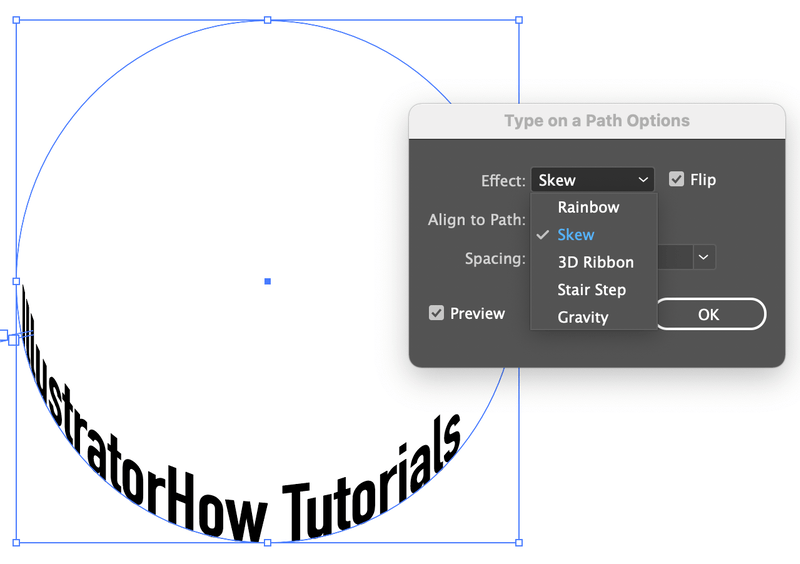
Вы увидите это диалоговое окно. Если вы хотите перевернуть текст, вы можете установить флажок Флип и нажмите OK. Проверьте Предварительный просмотр чтобы вы могли видеть результат в процессе настройки.

Если по какой-то причине положение изменится, вы можете просто передвинуть кронштейн, чтобы привести его в нужное положение.

Теперь как насчет добавления эффекта к тексту? По умолчанию используется эффект Rainbow, но я просто изменил его на Перекос и вот как это будет выглядеть.

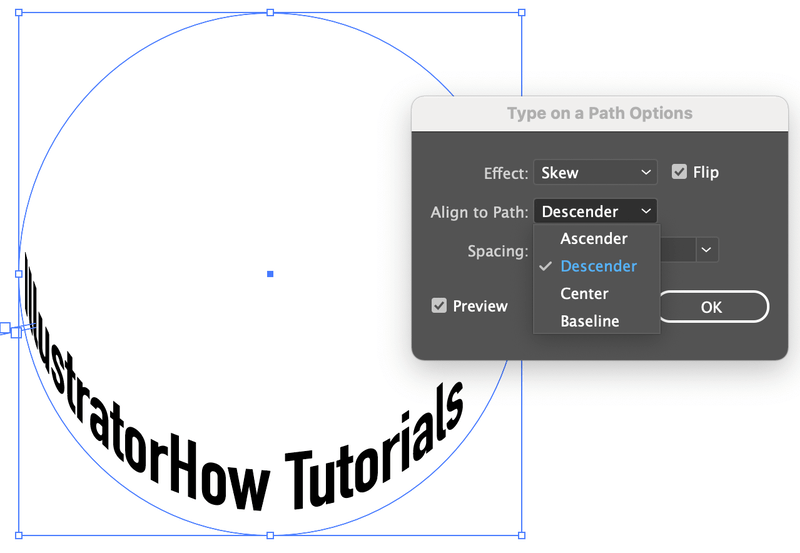
Выравнивание по контуру контролирует расстояние текста до контура. По умолчанию установлено значение Базовый уровень Асцендент выводит текст на внешний круг (путь), а Descender переводит его во внутренний круг (контур). Если выбрать "Центр", текст будет находиться в центре контура.

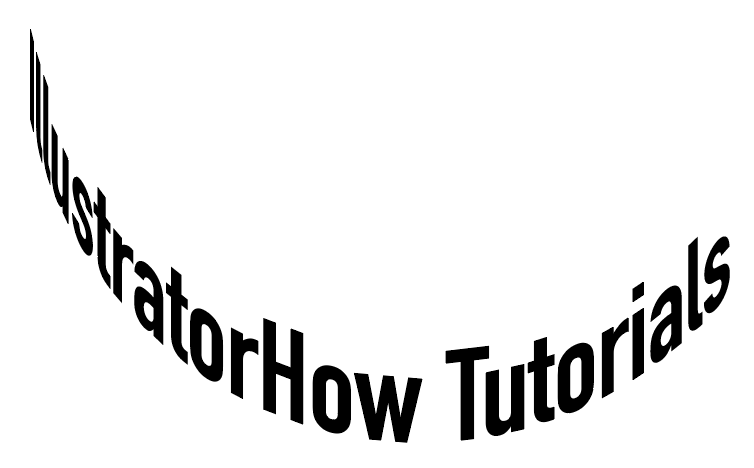
Последним пунктом в меню опций является Расстояния Здесь вы можете настроить расстояние между буквами, если вам нравится, как это выглядит, то все готово.

Видите, выглядит неплохо, правда? И мне не пришлось использовать инструмент перо, как я "обещал" ранее 😉.
Подведение итогов
Если вам нужно изогнуть текст, чтобы он выглядел волнистым, или нужно, чтобы текст повторял круглую форму логотипа, инструмент "Тип по контуру" - это то, что вам нужно.

