Содржина
Текстот, кој е еден од најважните елементи на графичкиот дизајн, може да се манипулира на многу начини. Многу пати кога ќе видите (добар) луд дизајн базиран на текст, можеби ќе помислите дека е толку сложено да се направи.
Бев исто толку збунет како тебе кога првпат почнав да учам Illustrator. Па, денес имам добри вести за вас! Ако ја користите вистинската алатка и го пронајдете трикот, можете да направите извонреден текстуален ефект дури и без алатката за пенкало! Не ве учиме да бидете мрзливи, само сакам да ја зголемите вашата самодоверба 😉
Во ова упатство, ќе научите како да го натерате текстот да следи патека и како да уредувате текст на патека во Adobe Illustrator. Има една суштинска алатка што ќе ви треба, а тоа е Тип по патека алатката .
Не сте го виделе? Ќе ја запознаете оваа прекрасна алатка денес!
Забелешка: сите слики од екранот се преземени од верзијата на Adobe Illustrator CC 2021 за Mac. Windows или други верзии може да изгледаат поинаку.
Type on a Path Tool
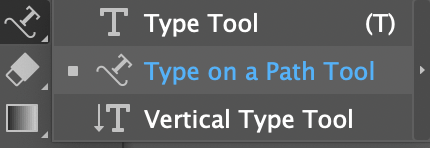
Ако веќе не сте знаеле, Adobe Illustrator всушност има алатка Type on a Path што можете да ја најдете во истото мени како и обичниот Type Алатка.

Работи како што звучи, напишете на патека. Основната идеја е да се користи оваа алатка наместо алатката Type Tool за текстот да ја следи патеката што ја креирате. Значи, првото нешто што треба да направите е да креирате патека. Да започнеме со пример за завиткување текст околу круг.
Чекор 1: Изберете ја Алатка за елипса ( L )од лентата со алатки. Држете го копчето Shift за да направите совршен круг.

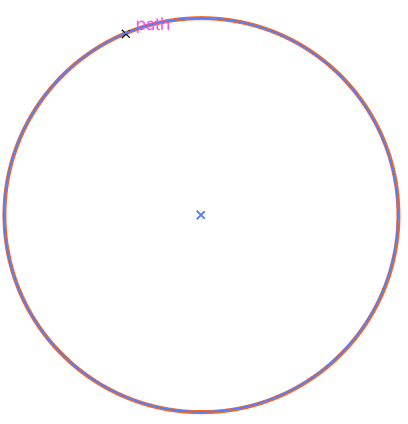
Чекор 2: Изберете ја алатката Type on a Path Tool . Ќе забележите дека додека лебдите на кругот, тој ќе биде означен со бојата на слојот.

Кликнете на кружната патека каде што сакате да започне текстот. Кога ќе кликнете, ќе видите Lorem Ipsum околу кругот и ударот на патеката исчезна.

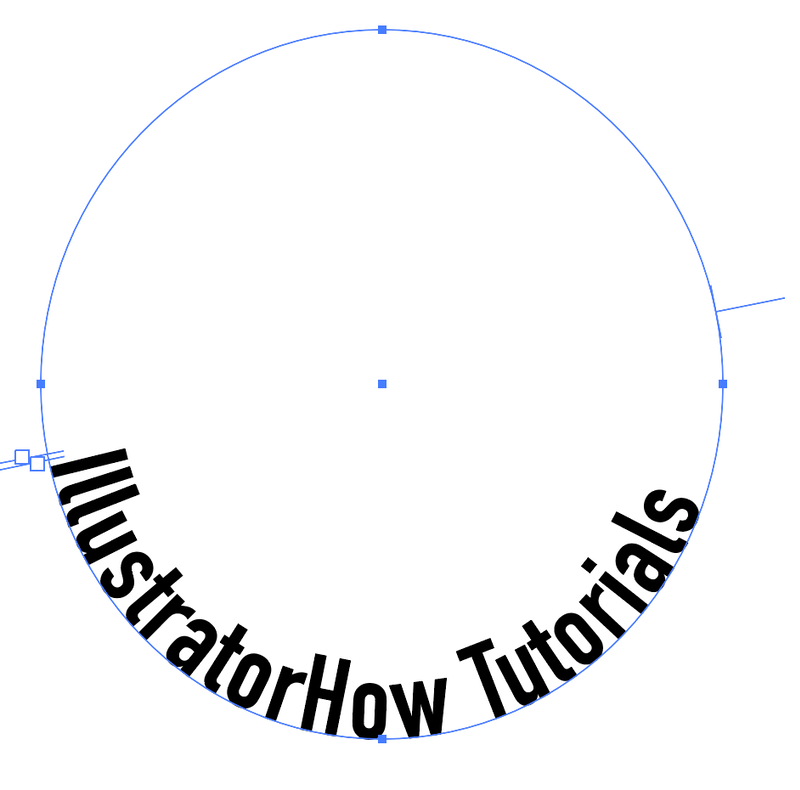
Чекор 3: Заменете го Lorem Ipsum со свој текст. На пример, ќе напишам IllustratorHow Tutorials . Можете да ги прилагодите стилот и големината на фонтот сега или подоцна. Претпочитам да го правам тоа од почеток за да добијам подобра идеја за растојанието.

Како што можете да видите, текстот следи патека, но не е во центарот. Можете да ја прилагодите почетната точка со поместување на држачот додека не стигнете до позицијата со која сте задоволни.

Еве ти! Можете да го користите истиот метод за да го натерате текстот да следи која било друга патека на обликот. На пример, ако сакате да направите текст да следи патека на правоаголник, да креирате правоаголник и да напишете на него, ако сакате да направите текст со крива, можете да ја користите алатката за пенкало.

Значи, што друго можете да направите за да го подобрите текстот на патеката? Покрај промената на стилот и бојата на фонтот, има неколку ефекти што можете да ги примените на текстот од Опциите за тип на патека .
Опции за пишување на патека
Кога имате текст на дното на патеката, можеби ќе сакате да ги превртите за лесно читање. Можебисакате текстот да ја следи патеката на внатрешниот круг наместо да остане на врвот. Понекогаш само сакате да примените кул ефект на текстот за да го направите да се појавува.
Па, еве каде ќе го остварите тоа. Можете да го превртувате, репозиционирате текстот, да го менувате растојанието и да додавате ефекти на текстот на патека од Опции за тип на патека. Ќе ви покажам неколку трикови со текстот на пример за круг.
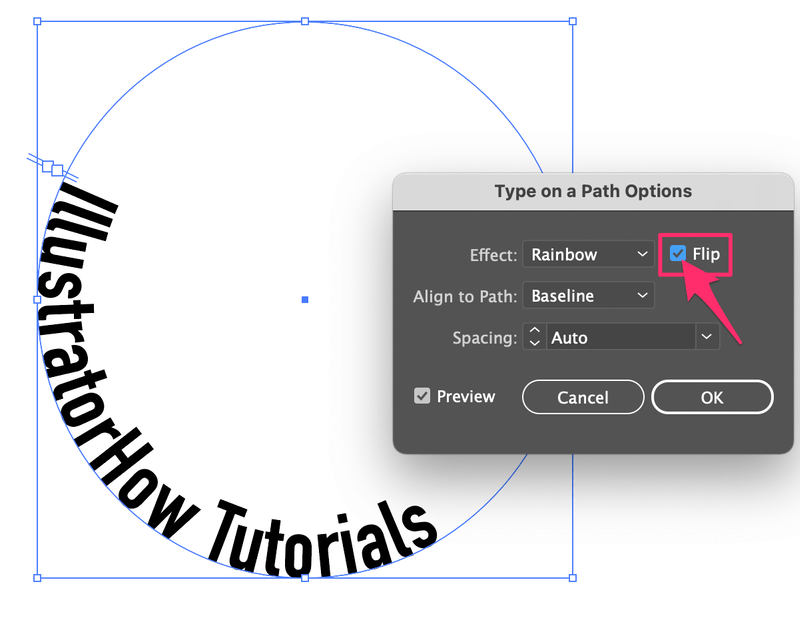
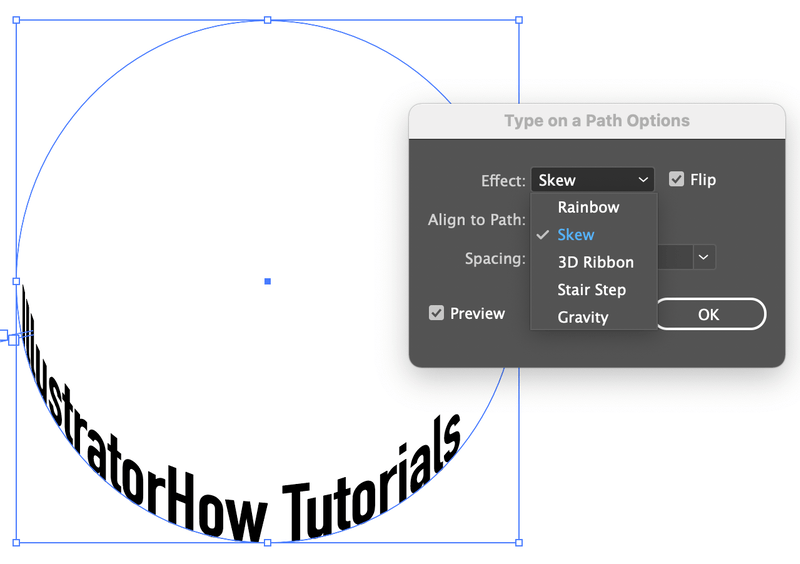
Изберете го текстот и одете во надземното мени Впишете > Впишете на патека > Опции за пишување на патека .

Ќе го видите овој дијалог прозорец. Ако сакате да превртите текст, можете да проверите Преврти и кликнете ОК. Проверете го полето Преглед за да можете да го видите резултатот додека се прилагодувате.

Ако поради некоја причина се смени позицијата, можете само да ја преместите заградата за да ја доведете до претпочитаната позиција.

Сега како да додадете некој ефект во текстот? Стандардниот ефект е Виножито, но јас штотуку го сменив мојот во Skew и вака би изгледал.

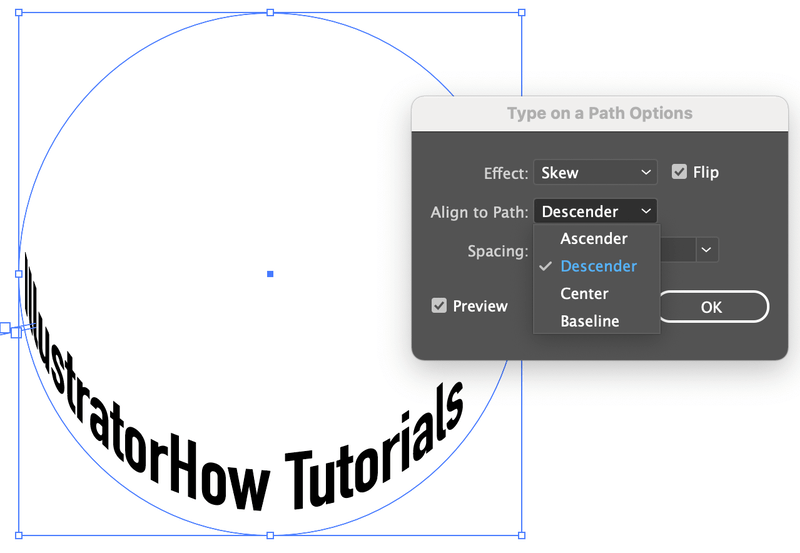
Порамни до патека го контролира растојанието од текстот до патеката. Стандардната поставка е Основна линија , што е патеката. Ascender го носи текстот до надворешниот круг (патека), а Descender го носи во внатрешниот круг (патека). Ако изберете Центар, текстот ќе биде во центарот на патеката.

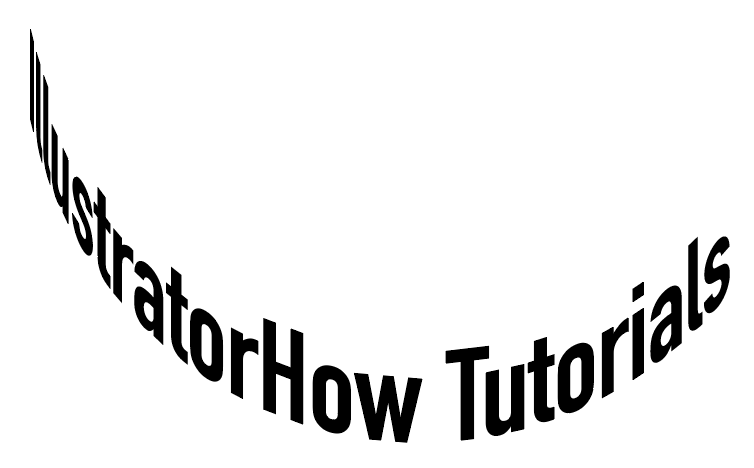
Последната работа во менито со опции е Проред . Можете да го прилагодите растојанието помеѓу буквите овде, ако ви се допаѓа како изгледа тогашсè е подготвено.

Видете, не изгледа лошо, нели? И не требаше да ја користам алатката за пенкало како што „ветував“ претходно 😉
Завршување
Има толку многу работи што можете да ги направите за да го направите вашиот текст прекрасен. Без разлика дали сакате да го искривите текстот за да изгледа брановидно или треба текстот да следи лого со тркалезна форма, алатката Type on a Path е вашата опција.

