Innholdsfortegnelse
Vent litt, vil du vise rutenettet eller lage et rutenett? Hvis du snakker om å vise rutenettet som en guide, kan du gjøre det på et par sekunder. Bare gå til overheadmenyen Vis > Vis rutenett .
Er det det? Nei, vi går dypere enn det.
I denne opplæringen går jeg til hvordan du lager et redigerbart vektornett i Adobe Illustrator. Du kan lage et polart rutenett og et rektangulært rutenett ved å bruke Polart rutenettverktøy og Rektangulært rutenettverktøy . Jeg skal også vise deg hva du kan lage med begge typer rutenett.
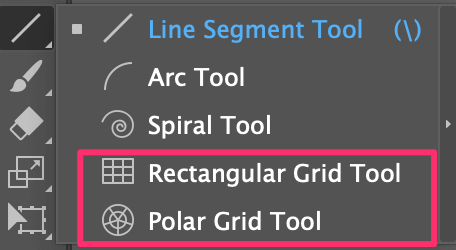
Hvis du ikke har sett rutenettverktøyene før, kan du finne begge rutenettverktøyene i samme meny som linjesegmentet Verktøy (hurtigtast \ ).

Merk: Skjermbildene fra denne opplæringen er hentet fra Adobe Illustrator CC 2022 Mac-versjon. Windows eller andre versjoner kan være forskjellige.
Hvordan bruke verktøyet rektangulært rutenett
Det tar bokstavelig talt to trinn for å lage et rektangulært rutenett. I trinn 2 kan du enten lage et frihåndsrutenett eller skrive inn den nøyaktige verdien hvis du allerede vet rutenettstørrelsen.
Så hva er de to trinnene?
Trinn 1: Velg Rektangulært rutenettverktøy fra verktøylinjen. Hvis du bruker den grunnleggende verktøylinjen, kan du finne verktøyet fra alternativet Rediger verktøylinje eller ganske enkelt endre verktøylinjen til Avansert verktøylinje fra overheadmenyen Vindu > Verktøylinjer > Avansert .
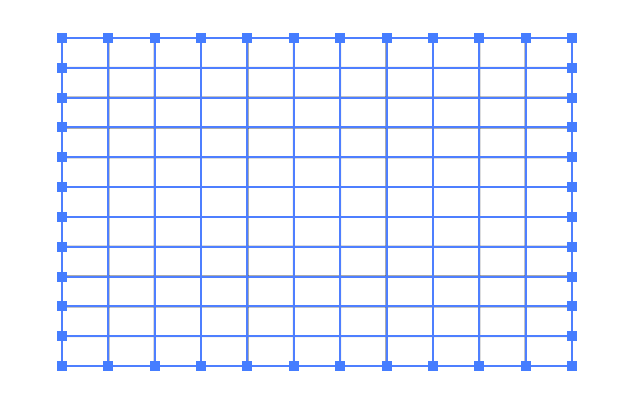
Trinn 2: Klikk og dra på tegnebrettet for å lage et rutenett.

Alternativt kan du klikke på tegnebrettet for å åpne innstillingene og angi antallet horisontale & vertikale skillelinjer og rutenettstørrelse (bredde og høyde).
Jo høyere tall, desto flere rutenett vil det lage og flere rutenett betyr at hvert rutenett er mindre enn hvis du hadde færre rutenett.

Selvfølgelig kan du legge til skjevhet for å justere et tradisjonelt rutenett også. Flytt Skew -glidebryteren til venstre eller høyre for å prøve det.

Hva kan du gjøre med rektangulært rutenett
Verktøyet er enkelt å bruke, men trikset er hva du gjør med det. Her er et par ideer. Du kan lage en tabell, bruke den som bakgrunn eller lage pikselkunst.
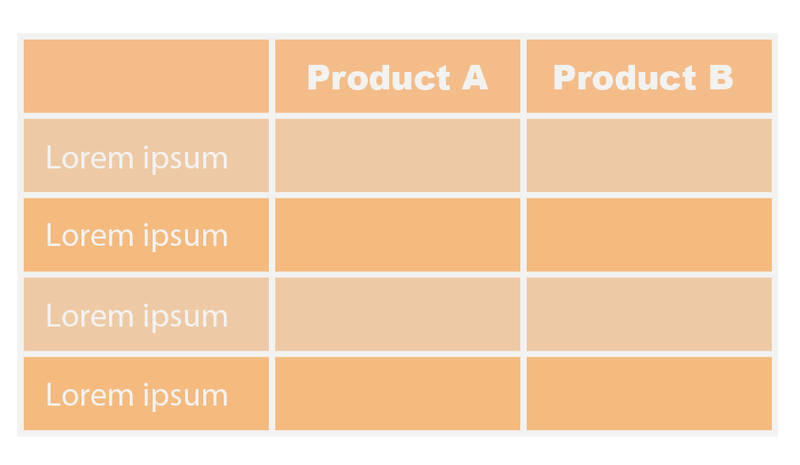
Lag en tabell
Jeg vet at det finnes andre måter å lage en tabell på, men dette er ingen dårlig idé, pluss at du kan redigere den fritt. Siden rutenettet er laget av linjer, kan du oppheve grupperingen av rutenettet for å flytte linjene eller bruke Direktevalgverktøyet (hurtigtast A ) for å flytte dem.

Lag en rutenettbakgrunn
Enkle linjer eller farger, en rutenettbakgrunn gir et retrofølelse til designet. Du kan bruke endre opasiteten og bruke den som bakgrunnsdekorasjon, eller gjøre den fet. Opp til deg og ditt kreative sinn.

Hva med en rutete bakgrunn?

Lag pikselkunst
Når du lager pikselkunst ved hjelp av det rektangulære rutenettet , sørg for å økeantall skillevegger fordi du vil ha ganske små rutenett. Da kan du bruke Live Paint Bucket til å male på ristene.

Slik bruker du Polar Grid Tool
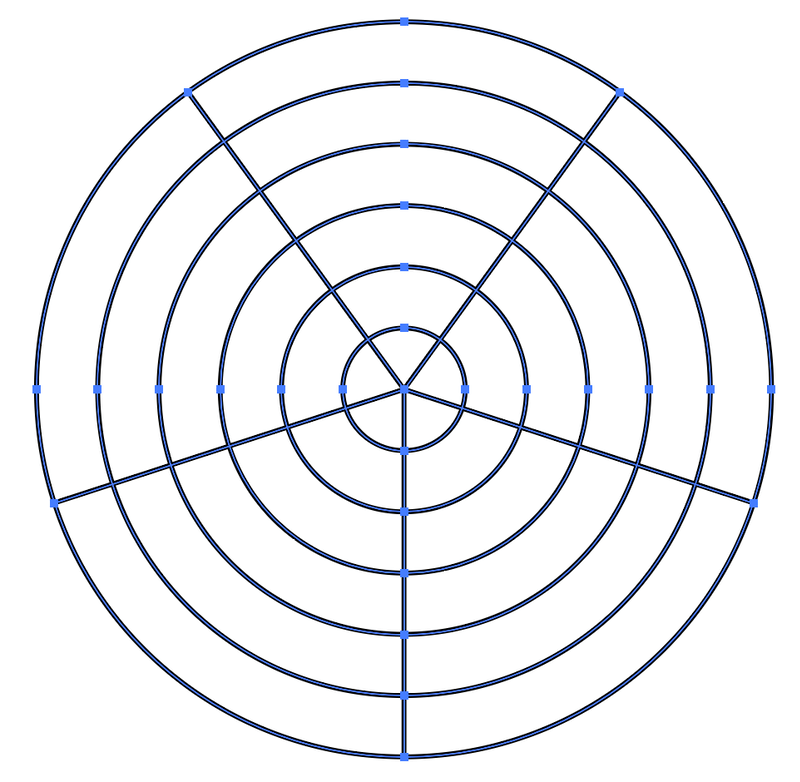
Det er i utgangspunktet på samme måte som å lage et rektangulært rutenett. Bare velg Polar Grid Tool , klikk og dra for å lage et polart rutenett.

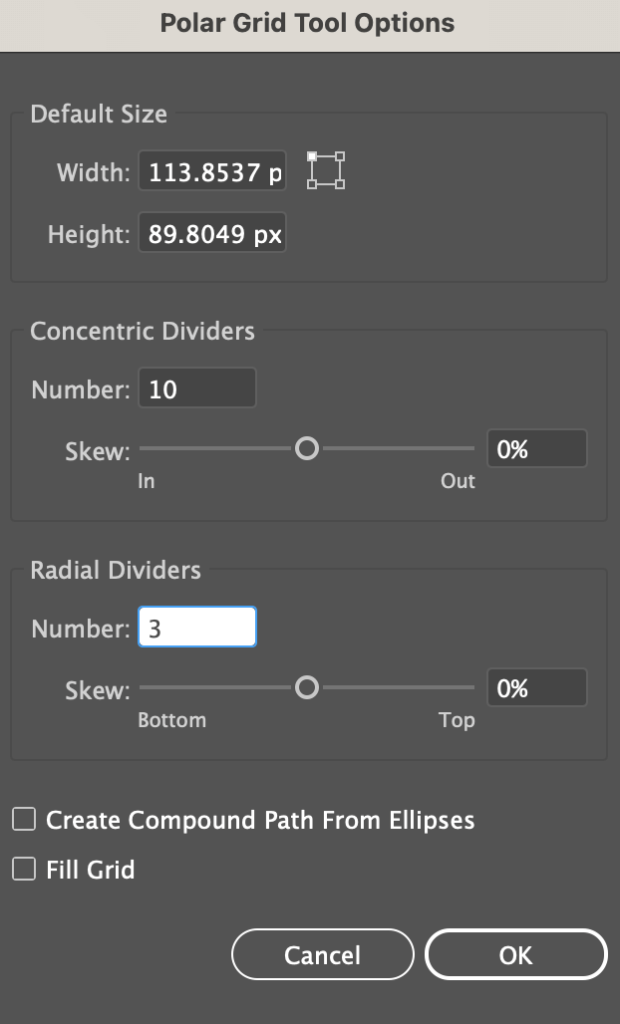
Hvis du allerede vet hvor mange linjer du vil lage, klikker du på tegnebrettet for å angi verdien i vinduet Alternativer for Polar Grid Tool. I stedet for horisontale og vertikale skillelinjer, er alternativene for det polare rutenettet konsentriske og radielle skillelinjer.

Bonustips
Her er et tastatursnarveistriks. Når du drar for å lage det polare rutenettet, før du slipper musen, kan du klikke på venstre og høyre pil for å øke eller redusere de konsentriske skillelinjene. I tillegg styrer de øverste og nederste pilene antall radialdeler.

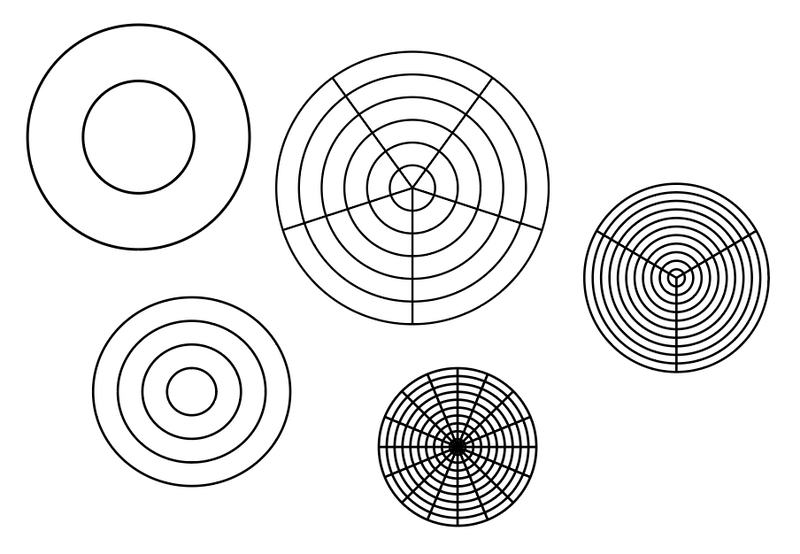
Hva kan du gjøre med Polar Grid
Helt ærlig, alt du vil. Du kan fylle den med farger for å lage noe helt annet, for eksempel et virvlet godteri, eller et annet sirkulært mønster, ikon eller bakgrunn.
Lag et virvlende godteri
Alt du trenger å gjøre er å lage et polart rutenett, legge til farge på det ved å bruke Live Paint Bucket og bruke Twist -effekten for å lage et virvlet godteri.

Ps. Jeg liker å sette den konsentriske skillelinjen til 0 fordi vrieffekten vil se bedre ut.
Lagen bakgrunn
Formbakgrunn blir aldri utdatert. Når du føler at bildebakgrunnen din er for tom, kan det å kaste et par sirkulære former gjøre designet litt moro.

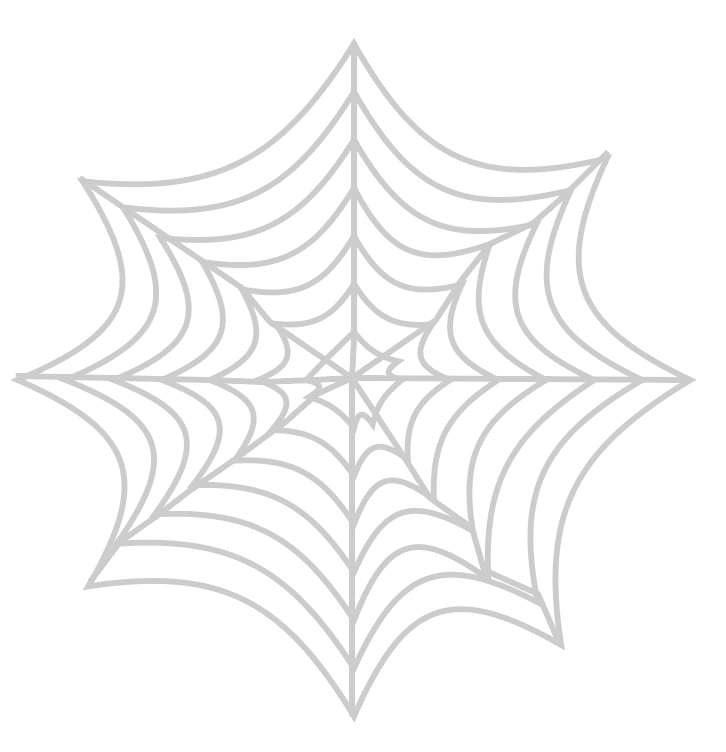
Lag et edderkoppnett
Du må legge til noen ankerpunkter til polarnettet, bruk Pucker & Bloat -effekt for å lage formen, og legg til linjer for å lage et edderkoppnett.

Det er enkelt å lage, men trinnet å legge til ankerpunkt er viktig fordi du må justere ankerpunktene på hver side for Pucker & Oppblåst effekt fungerer fint.
Siste tanker
Begge rutenettverktøyene er enkle å bruke, og du kan lage mange ting med dem. Å kjenne til snarveien for piltastene hjelper også mye. Den "vanskelige" delen er hvordan du leker med verktøyet og kommer opp med kreative ideer.

