Daftar Isi
Teks, sebagai salah satu elemen terpenting dalam desain grafis, dapat dimanipulasi dengan banyak cara. Sering kali ketika Anda melihat desain berbasis teks (yang bagus) yang gila, Anda mungkin berpikir bahwa pembuatannya sangat rumit.
Nah, hari ini saya punya kabar baik untuk Anda! Jika Anda menggunakan alat yang tepat dan menemukan triknya, Anda dapat membuat efek teks yang luar biasa bahkan tanpa alat pena! Tidak mengajari Anda untuk malas, hanya ingin meningkatkan kepercayaan diri Anda 😉
Dalam tutorial ini, Anda akan belajar cara membuat teks mengikuti jalur dan cara mengedit teks pada jalur di Adobe Illustrator. Ketik pada Alat Bantu Jalur .
Belum pernah melihatnya? Anda akan bertemu dengan alat yang mengagumkan ini hari ini!
Catatan: semua tangkapan layar diambil dari Adobe Illustrator CC 2021 versi Mac. Windows atau versi lain bisa terlihat berbeda.
Ketik pada Alat Bantu Jalur
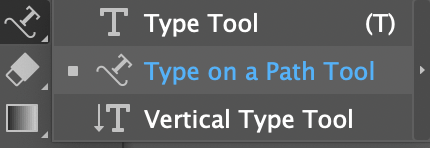
Jika Anda belum tahu, Adobe Illustrator sebenarnya memiliki Type on a Path Tool yang dapat Anda temukan di menu yang sama dengan Type Tool biasa.

Cara kerjanya seperti kedengarannya, mengetik pada jalur. Ide dasarnya adalah menggunakan alat ini sebagai pengganti Type Tool untuk membuat teks mengikuti jalur yang Anda buat. Jadi hal pertama yang perlu Anda lakukan adalah membuat jalur. Mari kita mulai dengan contoh membungkus teks di sekitar lingkaran.
Langkah 1: Pilih Alat Elips ( L ) dari bilah alat. Pergeseran kunci untuk membuat lingkaran yang sempurna.

Langkah 2: Pilih Ketik pada Alat Bantu Jalur Anda akan melihat bahwa saat Anda mengarahkan kursor pada lingkaran, lingkaran itu akan disorot dengan warna layer.

Klik pada jalur lingkaran di mana Anda ingin teks dimulai. Ketika Anda mengklik, Anda akan melihat Lorem Ipsum di sekitar lingkaran dan goresan jalur menghilang.

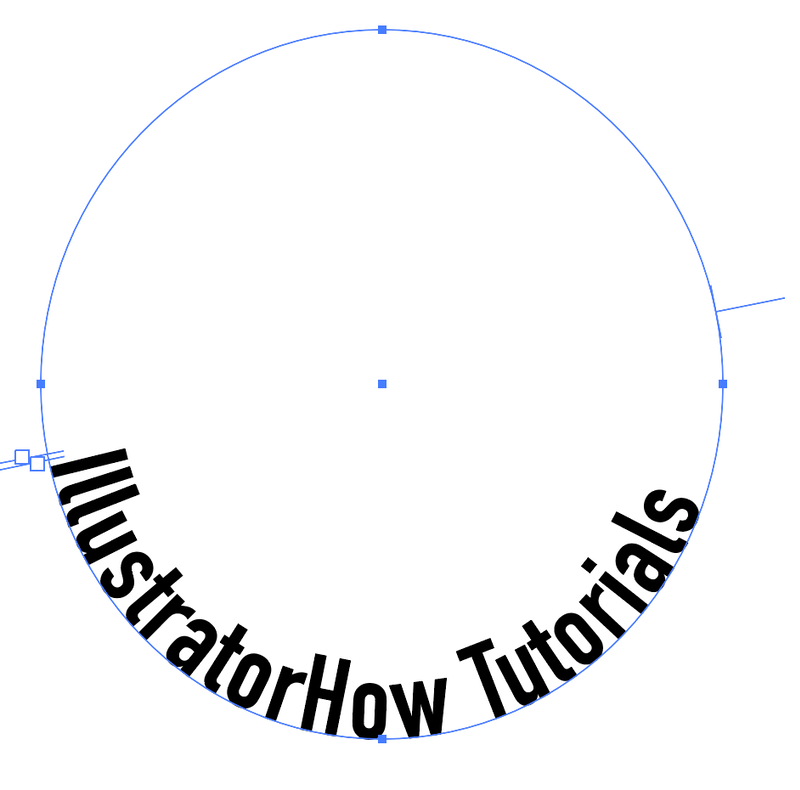
Langkah 3: Ganti Lorem Ipsum dengan teks Anda sendiri. Misalnya, saya akan menulis IllustratorBagaimana Tutorial Anda bisa menyesuaikan gaya dan ukuran huruf sekarang atau nanti. Saya lebih suka melakukannya dari awal, supaya saya mendapatkan gambaran yang lebih baik mengenai jarak spasi.

Seperti yang Anda lihat, teks mengikuti jalur tetapi tidak berada di tengah. Anda dapat menyesuaikan titik awal dengan menggerakkan braket sampai Anda mencapai posisi yang Anda sukai.

Anda dapat menggunakan metode yang sama untuk membuat teks mengikuti jalur bentuk lainnya. Misalnya, jika Anda ingin membuat teks mengikuti jalur persegi panjang, buat persegi panjang dan ketik di atasnya, jika Anda ingin membuat teks kurva, Anda dapat menggunakan pen tool.

Jadi, apa lagi yang bisa Anda lakukan untuk menyempurnakan teks pada path? Di samping mengubah gaya dan warna huruf, ada beberapa efek yang bisa Anda terapkan ke teks dari Ketik pada Opsi Jalur .
Ketik pada Opsi Jalur
Ketika Anda memiliki teks di bagian bawah jalur, Anda mungkin ingin membaliknya agar mudah dibaca. Mungkin Anda ingin teks mengikuti jalur lingkaran dalam alih-alih tetap di atas. Terkadang Anda hanya ingin menerapkan efek keren pada teks untuk membuatnya menonjol.
Nah, di sinilah Anda mewujudkannya. Anda dapat membalik, memposisikan ulang teks, mengubah spasi, dan menambahkan efek ke teks pada path dari Type on a Path Options. Saya akan menunjukkan beberapa trik dengan teks pada contoh lingkaran.
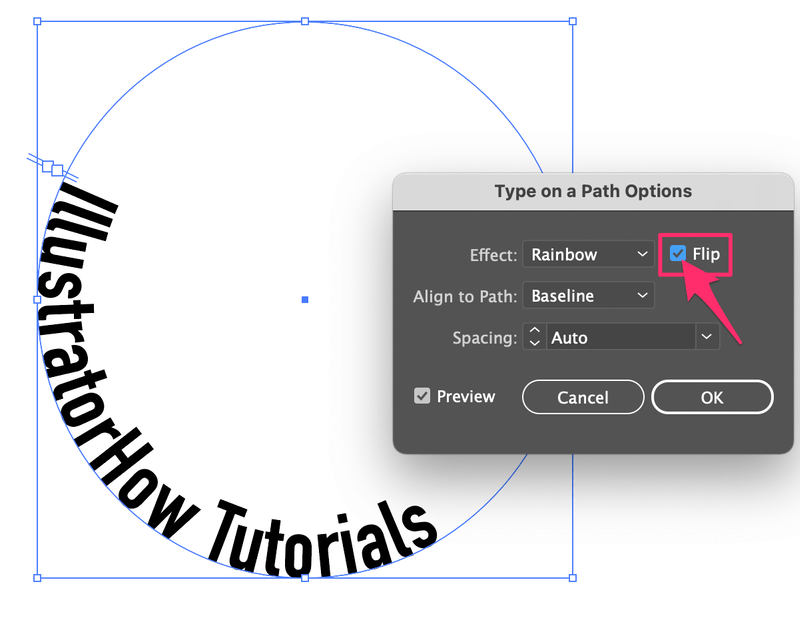
Pilih teks dan buka menu overhead Jenis > Ketik pada Jalur > Ketik pada Opsi Jalur .

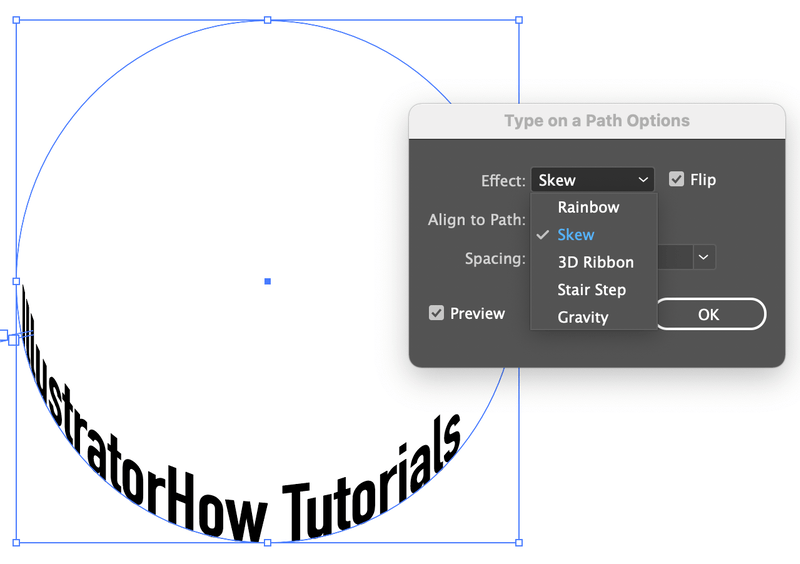
Anda akan melihat kotak dialog ini. Jika Anda ingin membalik teks, Anda bisa mencentang Balik dan klik OK. Periksa Pratinjau kotak sehingga Anda bisa melihat hasilnya saat Anda menyesuaikan.

Jika karena alasan tertentu posisinya berubah, Anda tinggal memindahkan braket untuk membawanya ke posisi yang diinginkan.

Sekarang, bagaimana kalau menambahkan beberapa efek ke teks? Efek defaultnya adalah Rainbow, tetapi saya baru saja mengubahnya menjadi Kemiringan dan seperti inilah tampilannya.

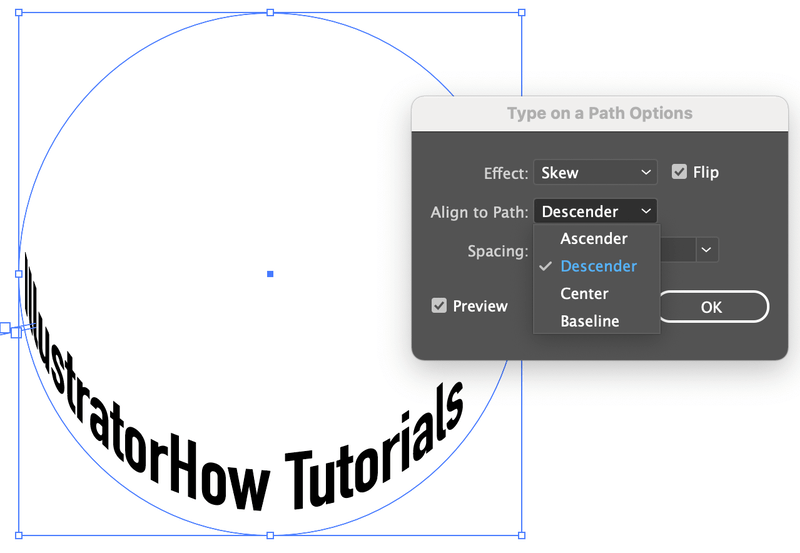
Sejajarkan dengan Jalur mengontrol jarak teks ke jalur. Pengaturan default adalah Garis Dasar Ascender membawa teks ke lingkaran luar (jalur), dan Descender membawanya ke lingkaran dalam (jalur). Jika Anda memilih Center, teks akan berada di tengah jalur.

Hal terakhir pada menu opsi adalah Jarak Anda dapat menyesuaikan jarak antar huruf di sini, jika Anda menyukai tampilannya, maka Anda sudah siap.

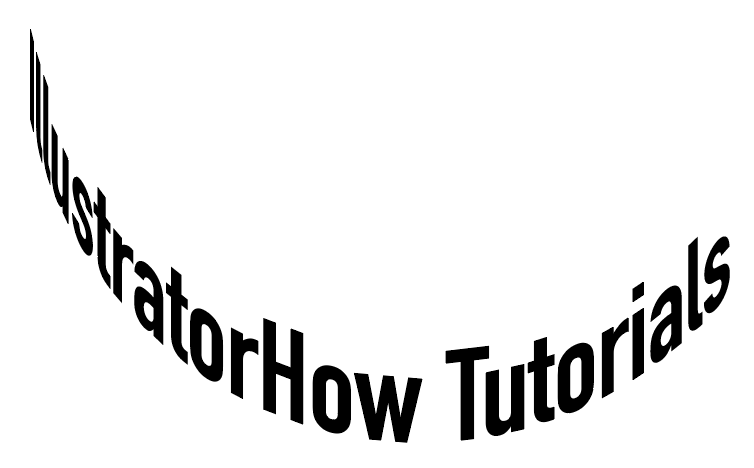
Lihat, tidak terlihat buruk, kan? Dan saya tidak perlu menggunakan pen tool seperti yang saya "janjikan" sebelumnya 😉
Pembungkusan
Ada begitu banyak hal yang dapat Anda lakukan untuk membuat teks Anda mengagumkan. Apakah Anda ingin melengkungkan teks agar terlihat bergelombang atau perlu membuat teks mengikuti logo bentuk bulat, Type on a Path Tool adalah pilihan Anda.

