Talaan ng nilalaman
Ang teksto, bilang isa sa pinakamahalagang elemento ng graphic na disenyo, ay maaaring manipulahin sa napakaraming paraan. Maraming beses kapag nakakita ka ng isang (magandang) nakatutuwang disenyong nakabatay sa teksto, maaari mong isipin na napakasalimuot nitong gawin.
Nalilito din ako gaya mo noong una kong natutunan ang Illustrator. Well, ngayon may magandang balita ako para sa iyo! Kung gagamitin mo ang tamang tool at hanapin ang trick, makakagawa ka ng kahanga-hangang text effect kahit na wala ang pen tool! Hindi nagtuturo sa iyo na maging tamad, gusto mo lang palakasin ang iyong kumpiyansa 😉
Sa tutorial na ito, matututunan mo kung paano gawin ang text na sumunod sa isang path at kung paano mag-edit ng text sa isang path sa Adobe Illustrator. Mayroong isang mahalagang tool na kakailanganin mo, na ang Uri sa isang Path Tool .
Hindi mo ba ito nakita? Makikilala mo ang kahanga-hangang tool na ito ngayon!
Tandaan: lahat ng screenshot ay kinuha mula sa Adobe Illustrator CC 2021 na bersyon ng Mac. Maaaring iba ang hitsura ng Windows o iba pang mga bersyon.
Type on a Path Tool
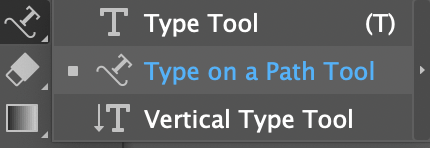
Kung hindi mo pa alam, ang Adobe Illustrator ay talagang may Type on a Path Tool na makikita mo sa parehong menu ng regular na Uri Tool.

Gumagana ito gaya ng tunog, mag-type sa isang landas. Ang pangunahing ideya ay gamitin ang tool na ito sa halip na ang Type Tool upang gawin ang teksto na sundin ang landas na iyong nilikha. Kaya ang unang bagay na kailangan mong gawin ay lumikha ng isang landas. Magsimula tayo sa isang halimbawa ng pagbabalot ng text sa paligid ng isang bilog.
Hakbang 1: Piliin ang Ellipse Tool ( L )mula sa toolbar. Pindutin ang pindutan ng Shift upang makagawa ng perpektong bilog.

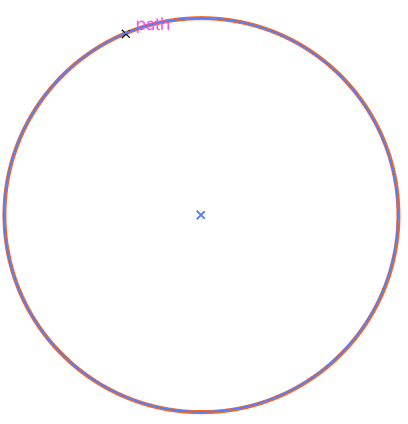
Hakbang 2: Piliin ang Uri sa isang Path Tool . Mapapansin mo na habang nagho-hover ka sa bilog, ito ay iha-highlight gamit ang kulay ng layer.

Mag-click sa circle path kung saan mo gustong magsimula ang text. Kapag nag-click ka, makikita mo ang Lorem Ipsum sa paligid ng bilog at nawala ang path stroke.

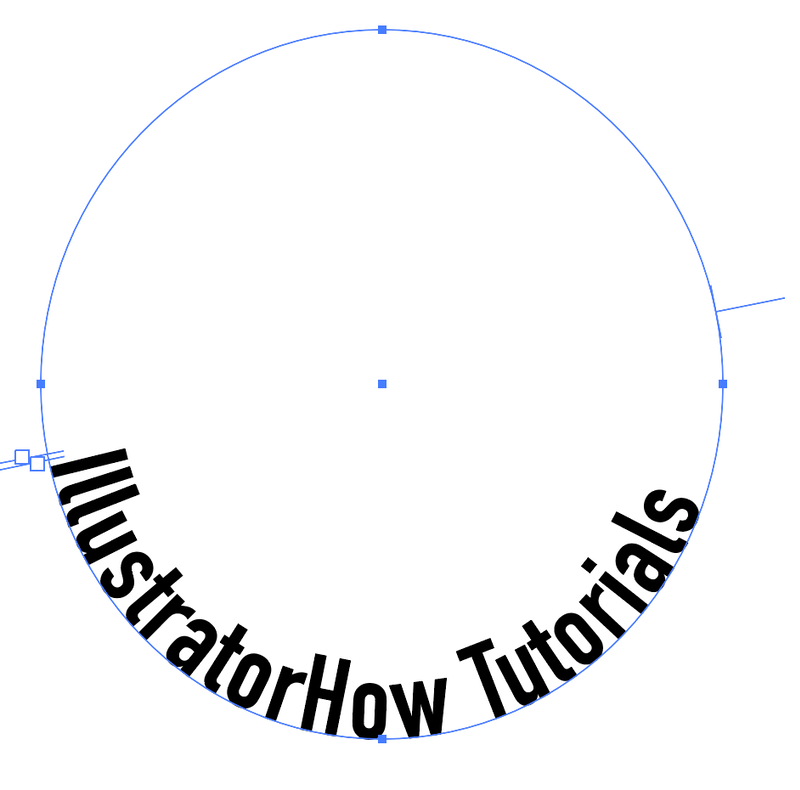
Hakbang 3: Palitan ang Lorem Ipsum ng sarili mong text. Halimbawa, magsusulat ako ng IllustratorHow Tutorials . Maaari mong ayusin ang estilo at laki ng font ngayon o mamaya. Mas gusto kong gawin ito mula sa simula upang makakuha ako ng isang mas mahusay na ideya ng spacing.

Tulad ng nakikita mo ang teksto ay sumusunod sa isang landas ngunit wala sa gitna. Maaari mong ayusin ang panimulang punto sa pamamagitan ng paggalaw ng bracket hanggang sa maabot mo ang posisyon kung saan ka masaya.

Ayan na! Maaari mong gamitin ang parehong paraan upang gawin ang teksto na sumunod sa anumang iba pang path ng hugis. Halimbawa, kung gusto mong sundan ang text sa isang rectangle path, gumawa ng rectangle at mag-type dito, kung gusto mong gumawa ng curve text, maaari mong gamitin ang pen tool.

Kaya ano pa ang maaari mong gawin upang mapabuti ang teksto sa isang landas? Bukod sa pagpapalit ng istilo at kulay ng font, may ilang mga epekto na maaari mong ilapat sa teksto mula sa Uri sa isang Path Options .
Type on a Path Options
Kapag mayroon kang teksto sa ibaba ng landas, maaaring gusto mong i-flip ang mga ito para sa madaling pagbabasa. Sigurogusto mong sundan ng text ang inner circle path sa halip na manatili sa itaas. Minsan gusto mo lang mag-apply ng cool na effect sa text para maging pop ito.
Well, dito mo ito gagawin. Maaari mong i-flip, i-reposition ang text, baguhin ang spacing, at magdagdag ng mga effect sa text sa isang path mula sa Type on a Path Options. Magpapakita ako sa iyo ng ilang mga trick sa teksto sa isang halimbawa ng bilog.
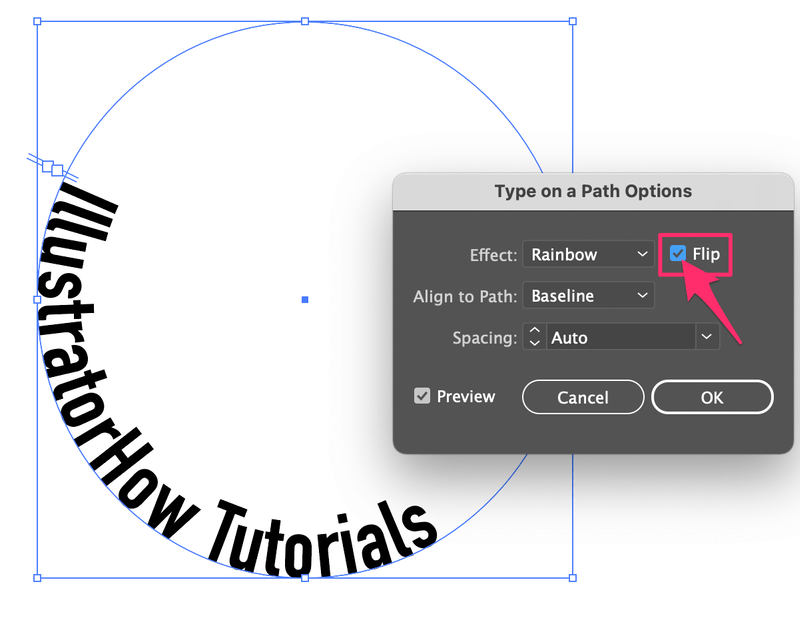
Piliin ang text at pumunta sa overhead na menu Uri > Mag-type sa isang Path > Mag-type sa isang Path Options .

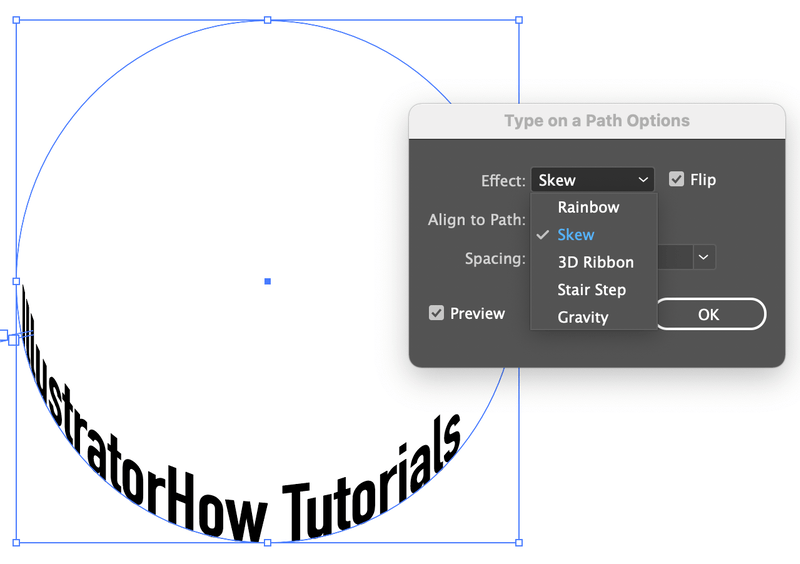
Makikita mo ang dialog box na ito. Kung gusto mong i-flip ang text, maaari mong tingnan ang Flip at i-click ang OK. Lagyan ng check ang kahon ng Preview para makita mo ang resulta habang nag-aayos ka.

Kung sa ilang kadahilanan ay nagbago ang posisyon, maaari mo lang ilipat ang bracket para dalhin ito sa gusto posisyon.

Ngayon, paano ang pagdaragdag ng ilang epekto sa teksto? Ang default na epekto ay Rainbow ngunit binago ko lang ang akin sa Skew at ito ang magiging hitsura nito.

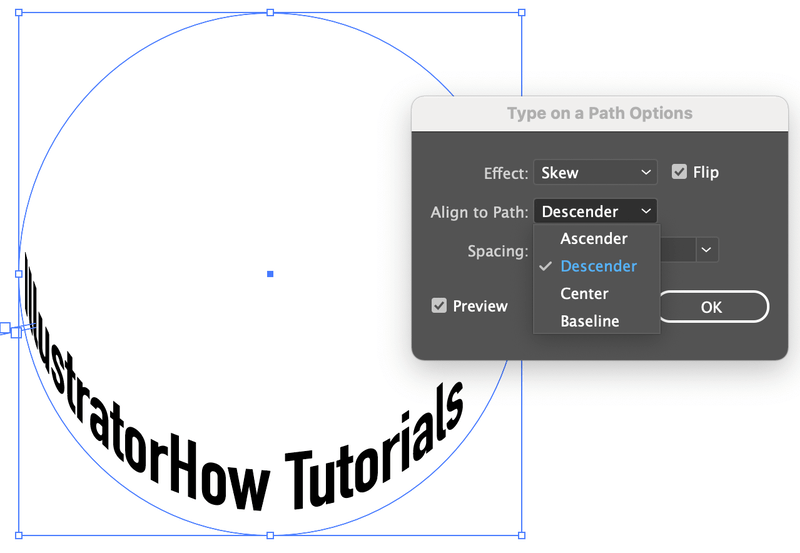
Align to Path kinokontrol ang distansya ng ang teksto sa landas. Ang default na setting ay Baseline , na siyang path. Dinadala ng Ascender ang text sa outer circle (path), at dinadala ito ng Descender sa inner circle (path). Kung pipiliin mo ang Center, ang text ay nasa gitna ng path.

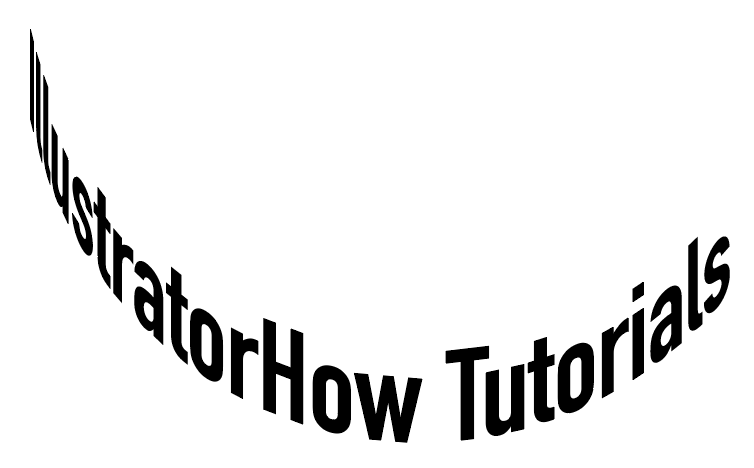
Ang huling bagay sa menu ng mga opsyon ay Spacing . Maaari mong ayusin ang distansya sa pagitan ng mga titik dito, kung gusto mo ang hitsura nito noonhanda ka na.

See, mukhang hindi masama, di ba? At hindi ko na kailangan pang gamitin ang pen tool gaya ng "nangako" ko kanina 😉
Wrapping Up
Napakaraming bagay ang magagawa mo para maging maganda ang iyong text. Gusto mo mang i-curve ang text para magmukhang kulot o kailangan mong gawin ang text na sumunod sa isang bilog na hugis na logo, ang Type on a Path Tool ang iyong pupuntahan.

