Mục lục
Văn bản, là một trong những yếu tố quan trọng nhất của thiết kế đồ họa, có thể được thao tác theo nhiều cách. Nhiều khi bạn nhìn thấy một thiết kế dựa trên văn bản điên rồ (tốt), bạn có thể nghĩ rằng nó quá phức tạp để tạo ra.
Tôi cũng bối rối như bạn khi mới bắt đầu học Illustrator. Vâng, hôm nay tôi có một tin tốt cho bạn! Nếu bạn sử dụng đúng công cụ và tìm ra thủ thuật, bạn có thể tạo hiệu ứng văn bản tuyệt vời ngay cả khi không có công cụ bút! Không dạy bạn lười biếng, chỉ muốn tăng cường sự tự tin của bạn 😉
Trong hướng dẫn này, bạn sẽ học cách tạo văn bản theo một đường dẫn và cách chỉnh sửa văn bản trên một đường dẫn trong Adobe Illustrator. Có một công cụ thiết yếu mà bạn sẽ cần, đó là Công cụ nhập trên đường dẫn .
Bạn chưa xem? Bạn sẽ gặp công cụ tuyệt vời này ngay hôm nay!
Lưu ý: tất cả ảnh chụp màn hình đều được lấy từ Adobe Illustrator CC 2021 phiên bản Mac. Windows hoặc các phiên bản khác có thể trông khác.
Type on a Path Tool
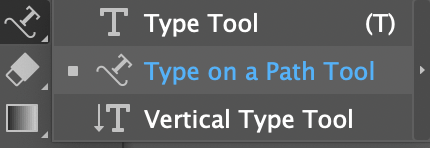
Nếu bạn chưa biết, Adobe Illustrator thực sự có Type on a Path Tool mà bạn có thể tìm thấy trong cùng menu với Type thông thường Dụng cụ.

Nó hoạt động như âm thanh của nó, gõ vào một đường dẫn. Ý tưởng cơ bản là sử dụng công cụ này thay vì Type Tool để làm cho văn bản đi theo đường dẫn bạn tạo. Vì vậy, điều đầu tiên bạn cần làm là tạo một đường dẫn. Hãy bắt đầu với một ví dụ về cách bao văn bản quanh một hình tròn.
Bước 1: Chọn Công cụ hình elip ( L )từ thanh công cụ. Giữ phím Shift để tạo một hình tròn hoàn hảo.

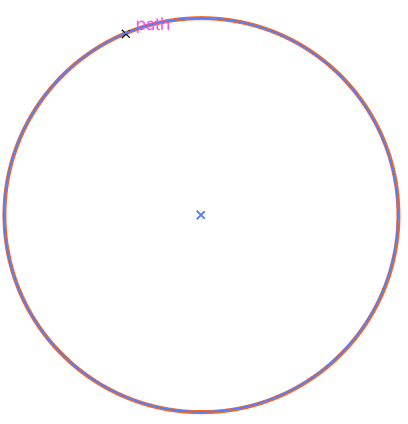
Bước 2: Chọn Công cụ nhập trên đường dẫn . Bạn sẽ nhận thấy rằng khi di chuột vào vòng tròn, nó sẽ được đánh dấu bằng màu của lớp.

Nhấp vào đường dẫn vòng tròn nơi bạn muốn văn bản bắt đầu. Khi bạn nhấp vào, bạn sẽ thấy Lorem Ipsum xung quanh vòng tròn và nét vẽ đường dẫn biến mất.

Bước 3: Thay thế Lorem Ipsum bằng văn bản của riêng bạn. Ví dụ: tôi sẽ viết Hướng dẫn về cách sử dụng Illustrator . Bạn có thể điều chỉnh kiểu phông chữ và kích thước bây giờ hoặc sau này. Tôi thích làm điều đó ngay từ đầu để tôi hiểu rõ hơn về khoảng cách.

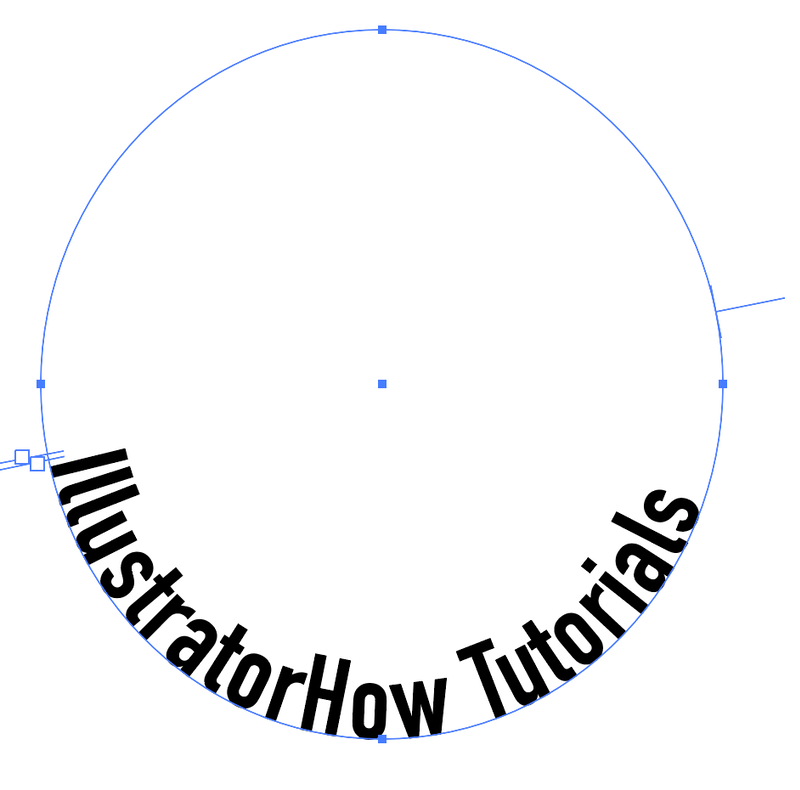
Như bạn có thể thấy văn bản đang đi theo một đường dẫn nhưng không ở giữa. Bạn có thể điều chỉnh điểm bắt đầu bằng cách di chuyển giá đỡ cho đến khi đạt đến vị trí mà bạn hài lòng.

Đây rồi! Bạn có thể sử dụng phương pháp tương tự để làm cho văn bản đi theo bất kỳ đường dẫn hình dạng nào khác. Ví dụ: nếu bạn muốn tạo văn bản theo đường hình chữ nhật, hãy tạo một hình chữ nhật và gõ vào đó, nếu bạn muốn tạo văn bản theo đường cong, bạn có thể sử dụng công cụ bút.

Vậy bạn có thể làm gì khác để cải thiện văn bản trên đường dẫn? Bên cạnh việc thay đổi kiểu phông chữ và màu sắc, bạn có thể áp dụng một vài hiệu ứng cho văn bản từ Tùy chọn nhập trên đường dẫn .
Tùy chọn nhập trên đường dẫn
Khi nào bạn có văn bản ở cuối đường dẫn, bạn có thể muốn lật chúng để dễ đọc. Có lẽbạn muốn văn bản đi theo đường dẫn vòng tròn bên trong thay vì ở trên cùng. Đôi khi bạn chỉ muốn áp dụng một hiệu ứng thú vị cho văn bản để làm cho nó nổi bật.
Chà, đây là nơi bạn biến nó thành hiện thực. Bạn có thể lật, định vị lại văn bản, thay đổi giãn cách và thêm hiệu ứng vào văn bản trên đường dẫn từ Tùy chọn Nhập trên đường dẫn. Tôi sẽ chỉ cho bạn một vài thủ thuật với văn bản trên một ví dụ về vòng tròn.
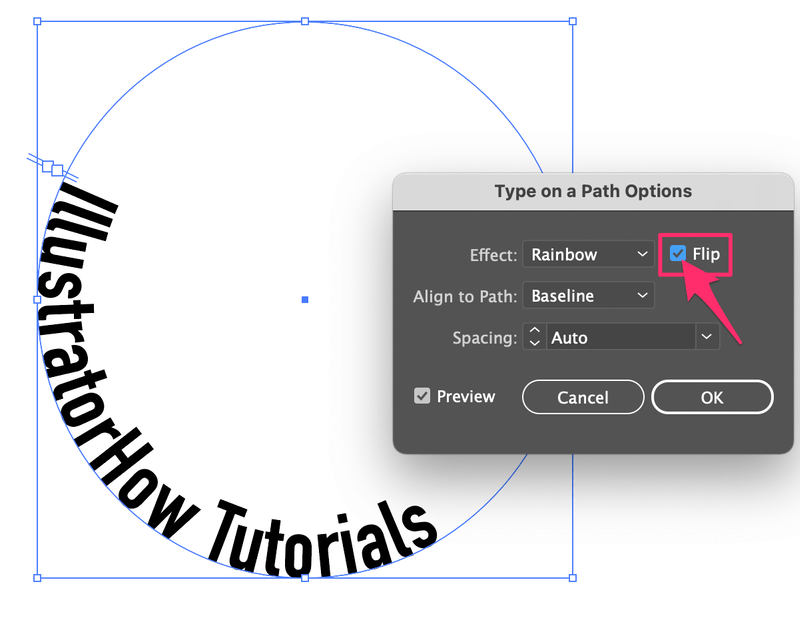
Chọn văn bản và chuyển đến menu trên cao Nhập > Nhập vào Đường dẫn > Nhập vào Tùy chọn Đường dẫn .

Bạn sẽ thấy hộp thoại này. Nếu bạn muốn lật văn bản, bạn có thể chọn Lật và nhấp vào OK. Chọn hộp Xem trước để bạn có thể xem kết quả khi điều chỉnh.

Nếu vì lý do nào đó vị trí thay đổi, bạn chỉ cần di chuyển giá đỡ để đưa giá đỡ về vị trí ưu tiên Chức vụ.

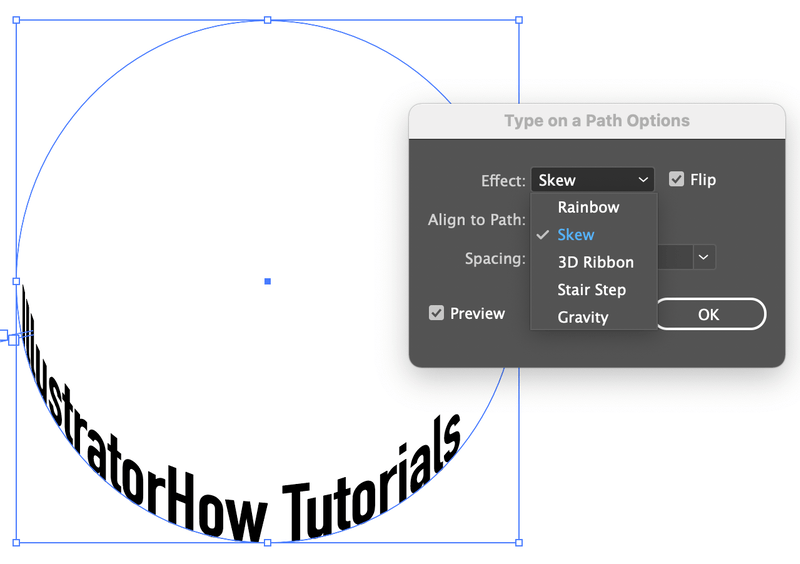
Bây giờ, bạn muốn thêm một số hiệu ứng vào văn bản thì sao? Hiệu ứng mặc định là Rainbow nhưng tôi vừa thay đổi hiệu ứng của mình thành Skew và đây là hiệu ứng sẽ trông như thế này.

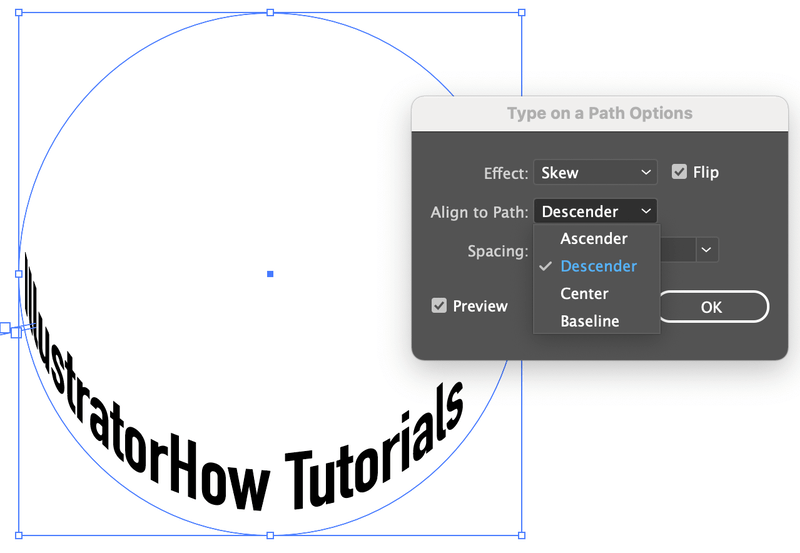
Align to Path kiểm soát khoảng cách của văn bản vào đường dẫn. Cài đặt mặc định là Baseline , là đường dẫn. Ascender đưa văn bản vào vòng tròn bên ngoài (đường dẫn) và Descender đưa văn bản vào vòng tròn bên trong (đường dẫn). Nếu bạn chọn Căn giữa, văn bản sẽ nằm ở giữa đường dẫn.

Điều cuối cùng trên menu tùy chọn là Dãn cách . Bạn có thể điều chỉnh khoảng cách giữa các chữ cái ở đây, nếu bạn thích giao diện của nó thìbạn đã sẵn sàng.

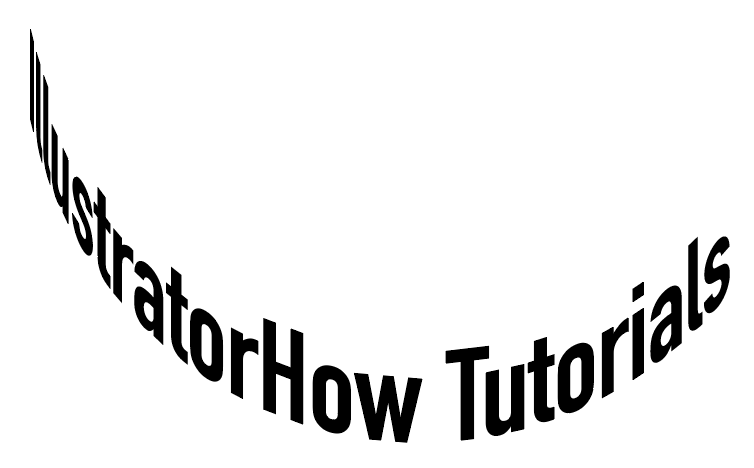
Thấy chưa, trông không tệ phải không? Và tôi không cần sử dụng công cụ bút như tôi đã “hứa” trước đó 😉
Kết thúc
Có rất nhiều điều bạn có thể làm để làm cho văn bản của mình trở nên tuyệt vời. Cho dù bạn muốn uốn cong văn bản để làm cho nó trông gợn sóng hay cần làm cho văn bản theo logo hình tròn, thì Công cụ Type on a Path Tool là lựa chọn phù hợp của bạn.

