Innholdsfortegnelse
Hei! jeg er juni. Jeg elsker å bruke livlige farger i designet mitt, men nylig la jeg merke til én ting: Jeg vurderte ikke nok et lite gruppepublikum.
Farge er et av de viktigste elementene i design, så designere bruker ofte farger for å tiltrekke seg oppmerksomhet. Men hva om en del av publikummet vårt er fargeblind? Det er en avgjørende faktor å vurdere for webdesign eller datavisualisering fordi det kan påvirke tilgjengeligheten og navigasjonen for fargeblinde seere.
Ikke misforstå, det betyr ikke at vi ikke skal bruke farger i designet vårt, eller du kan ikke være designer hvis du er fargeblind. Nylig kom jeg over flere fargeblinde designere, og jeg ble veldig interessert i hvordan det fungerer for dem å se og lage design.
Jeg hadde så mange spørsmål som hvilke farger som fungerer best, hvilke fargekombinasjoner jeg skal bruke, hva kan jeg gjøre for å forbedre design for fargeblinde publikum, osv.
Så jeg brukte dager på å gjøre research og sette sammen denne artikkelen for både fargeblinde designere og ikke-fargeblinde designere som kan forbedre designet sitt for fargeblinde publikum.
Hva er fargeblindhet
En enkel forklaring: Fargeblindhet betyr når noen ikke kan se farger på vanlig måte. Personer med fargeblindhet (eller fargemangel) kan ikke skille visse farger, oftest grønn og rød, men det finnes også andre typer fargeblindhet.
3 vanlige fargetyperBlindhet
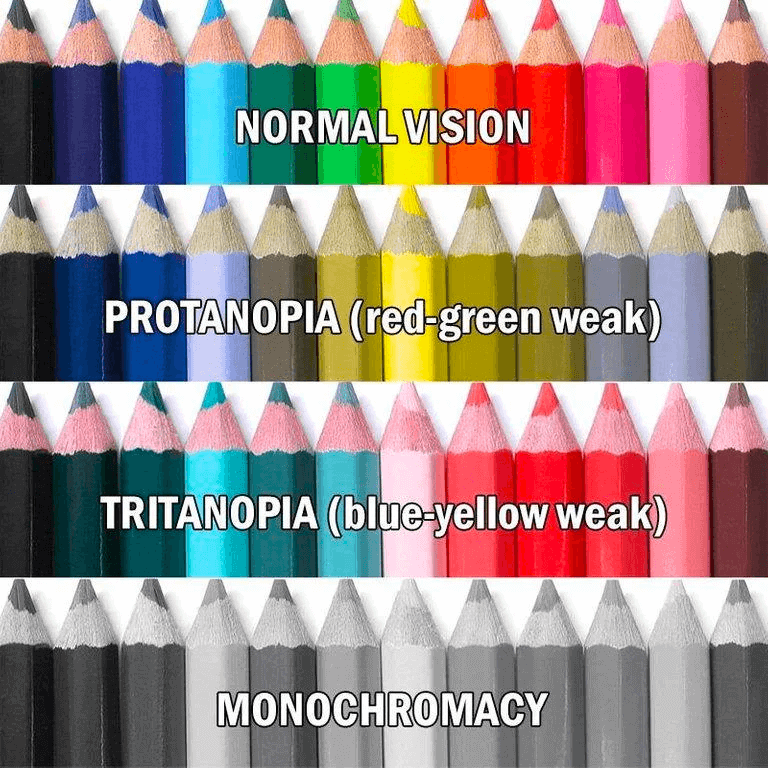
Rød-grønn fargeblindhet er den vanligste typen fargeblindhet, etterfulgt av blå-gul fargeblindhet og fullstendig fargeblindhet. Så, hva ser fargeblinde mennesker?

Bilde fra r/Sciences
1. Rød-grønn fargeblindhet
De kan ikke se forskjell på grønt og rødt. Det finnes også fire typer rød-grønn fargeblindhet.
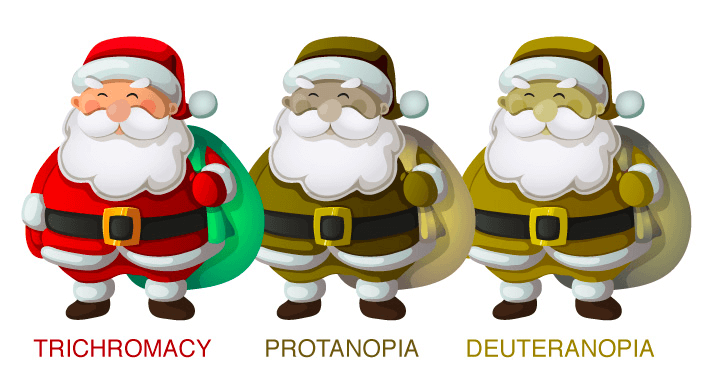
Vanlig fargesyn bør se den første nissen i rødt og grønt, men fargeblindhet kan bare se versjonen av den andre eller tredje nissen.

Deuteranomaly er den vanligste typen rød-grønn fargeblindhet, og den får grønt til å se rødere ut. På den annen side får Protanomaly rødt til å se mer grønt og mindre lyst ut. Noen med Protanopia og deuteranopia kan ikke se forskjell på rødt og grønt i det hele tatt.
2. Blå-gul fargeblindhet
Noen med blå-gul fargeblindhet kan vanligvis ikke skille mellom blått og grønt, eller gult og rødt. Denne typen blå-gul fargeblinde er kjent som Tritanomaly .
En annen type blå-gule fargeblinde mennesker (også kalt Tritanopia ), foruten blått og grønt, kan de heller ikke se forskjell på lilla og rødt, eller gult og rosa.
3. Fullstendig fargeblindhet
Fullstendig fargeblindhet er også kjent som monokromati . Dessverre noen medfullstendig fargeblindhet er ikke i stand til å se noen farger, men det er ikke veldig vanlig.
Er du fargeblind?
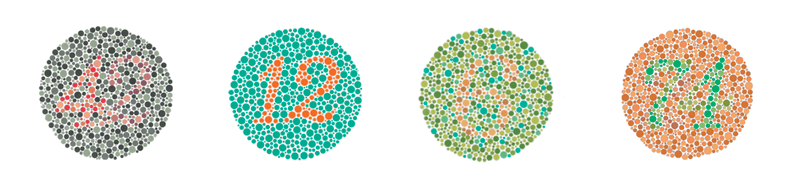
En rask måte å finne ut av det på er at du kan gjøre en rask fargeblindhetstest kalt Ishihara-fargeplater, som du kan finne på nettet. Her er noen eksempler på Ishihara-testen. Kan du se tallene (42, 12, 6 og 74) innenfor sirkelplatene mellom prikkene?

Men hvis du virkelig får lav poengsum på fargesynsmangel fra forskjellige fargeblindtester på nettet, er det en god idé å oppsøke øyelege fordi onlinetester ikke alltid er 100 % nøyaktige.
Nå som du vet litt om forskjellige typer fargeblindhet, er det neste du må lære hvordan du designer for fargeblindhet.
Hvordan designe for fargeblindhet (5 tips)
Det er forskjellige måter å forbedre design for fargeblindhet på, som å bruke fargeblindvennlige paletter, unngå visse fargekombinasjoner, bruke flere symboler, osv.
Tips #1: Bruk fargeblindevennlige paletter
Hvis du liker den gule fargen, er du heldig! Gult er en fargeblind-vennlig farge og den er en god kombinasjon med blått. Hvis ikke, er det fargeverktøy som Coolers eller ColorBrewer som du kan bruke for å hjelpe deg med å velge fargeblinde farger.
Du kan for eksempel enkelt generere fargeblindevennlige paletter på ColorBrewer.

På Coolers kan du velge type fargeblindhet, ogpaletten vil justere fargene deretter.


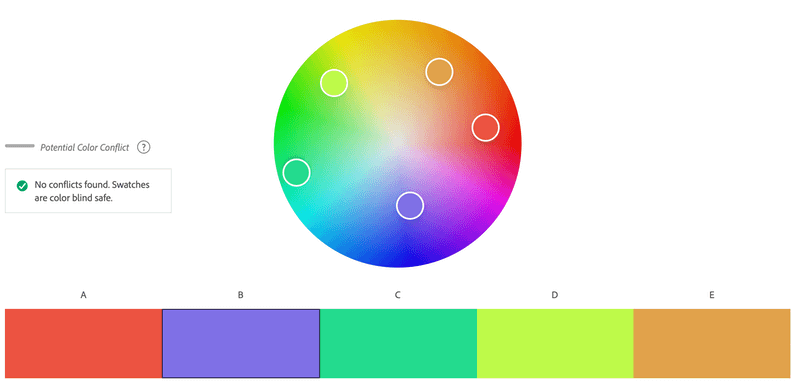
Adobe Color har også en fargeblind-simulator, og du kan velge fargeblind-sikker modus når du velger farger.

Du kan sjekke om fargene du velger er fargeblindsikre.

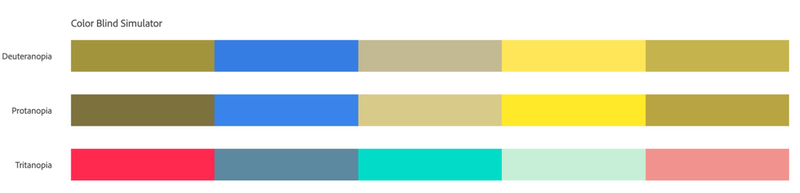
Adobe Color Blind Simulator for ulike typer fargeblindhet
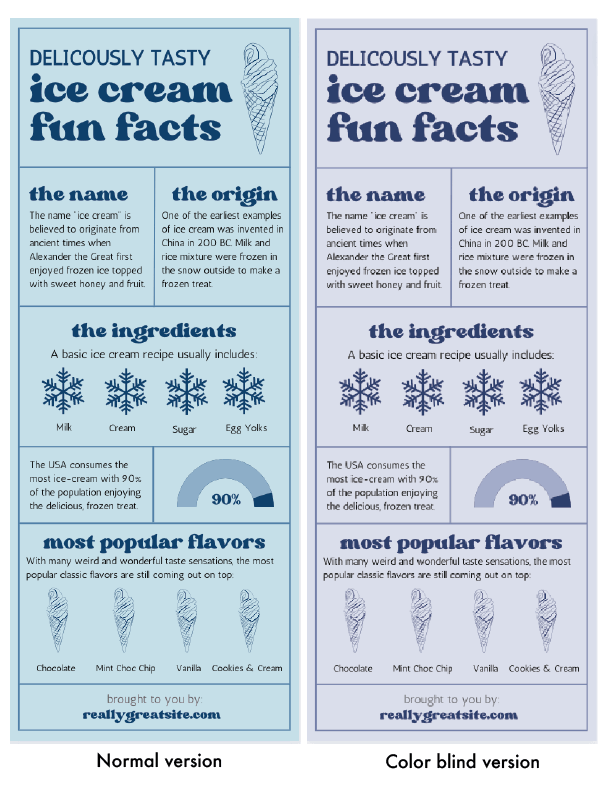
Du kan gjøre en liten test, skrive ut motivet i svart-hvitt, du kan lese all informasjonen, så kan en fargeblind person lese den også.
Tips #2: fargekombinasjoner for å unngå
Velge riktig farge er viktig når publikum er fargeblind. Noen fargekombinasjoner ville bare ikke fungere.
Her er seks fargekombinasjoner du bør unngå når du designer for fargeblindhet:
- Rød & Grønn
- Grønn & Brun
- Grønn & Blå
- Blå & Grå
- Blå & Lilla
- Rød & Svart
Jeg vil si at mange ulemper kommer fra grafer og diagrammer. Fargerike statistikkdiagrammer og grafer er problematiske for fargeblinde seere fordi de kanskje ikke ser de tilsvarende fargene for dataene.

Webdesign, mer spesifikt, knapper og lenker er en annen ting. Mange knapper er enten røde eller grønne, koblinger er blå, eller lenker som klikkes er lilla. Hvis det ikke er noen understreking under ankerteksten, vil fargeblinde brukere ikke se koblingen.
For eksempel rød-Grønn fargeblindhet er den vanligste typen fargeblindhet, så det kan være problematisk å bruke de to fargene sammen.
Men det betyr ikke at du ikke kan bruke de to fargene sammen, fordi du kan bruke andre elementer for å skille designet, for eksempel tekstur, former eller tekst.
Tips #3: Bruk sterk kontrast
Bruk av høykontrastfarger i designet kan hjelpe fargeblinde seere med å skille konteksten.
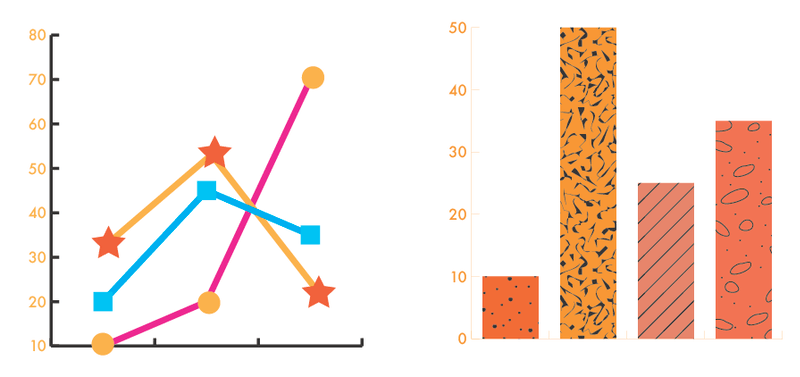
La oss si at du lager en graf med forskjellige farger. Når du bruker høy kontrast, selv om en fargeblind seer ikke kan se nøyaktig samme farge, kan han/hun i det minste forstå at dataene er forskjellige.

Når du bruker lignende farger, kan det virke forvirrende.
Tips #4: Bruk teksturer eller former for grafer og diagrammer
I stedet for å bruke forskjellige farger for å vise data, kan du alternativt bruke former for å markere datoen. Å bruke forskjellige typer linjer for å representere forskjellige data er også en god idé.

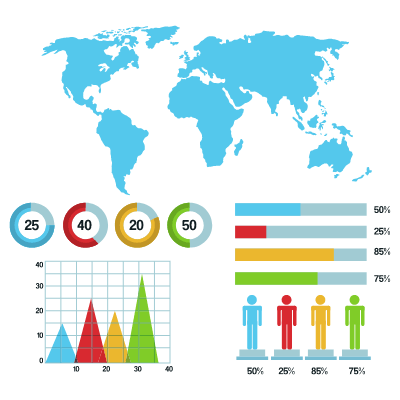
Tips #5: Bruk mer tekst og ikoner
Dette er nyttig når du lager infografikk. Hvem sier at infografikk alltid må være fargerik? Du kan bruke grafikk for å hjelpe bilder. Å bruke fet tekst kan også vise fokuspunktet og fange oppmerksomhet.

Er du usikker på hvordan du sjekker fargeblindversjonen av kunstverket ditt i Adobe Illustrator? Fortsett å lese.
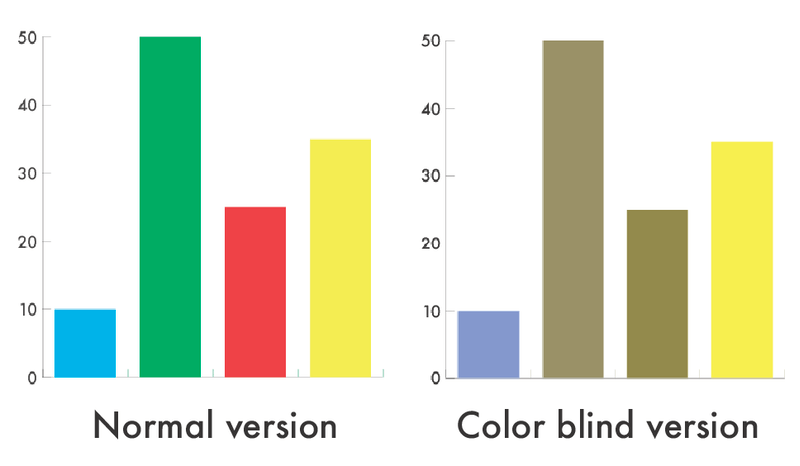
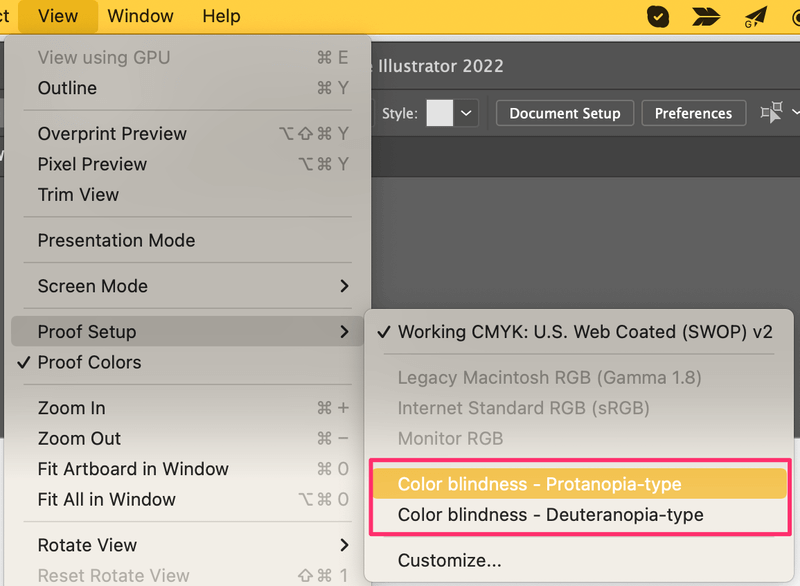
Hvordan stimulere fargeblindhet i Adobe Illustrator
Laget et design i Adobe Illustrator ogvil du dobbeltsjekke om den er fargeblindvennlig? Du kan raskt bytte visningsmodus fra overheadmenyen.
Gå til overheadmenyen View > Proof Setup og du kan velge mellom to fargeblindhetsmoduser: Fargeblindhet – Protanopia-type eller Fargeblindhet – Deuteranopia-type .

Nå kan du se hva fargeblinde ser i kunstverket ditt.
Konklusjon
Se, det er ikke så vanskelig å designe for fargeblindhet, og du kan definitivt lage et fantastisk design som fungerer for ikke-fargeblinde og fargeblinde. Farge er viktig, men andre elementer også. Å bruke tekst og grafikk for å forbedre det visuelle er den beste løsningen.
Kilder:
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color -blindhet/typer-fargeblindhet
- //www.aao.org/eye-health/diseases/what-is-color-blindness
- //www.colourblindawareness.org/

