ഉള്ളടക്ക പട്ടിക
ഹായ്! ഞാൻ ജൂൺ ആണ്. എന്റെ ഡിസൈനിൽ ഊർജ്ജസ്വലമായ നിറങ്ങൾ ഉപയോഗിക്കുന്നത് ഞാൻ ഇഷ്ടപ്പെടുന്നു, എന്നാൽ അടുത്തിടെ ഞാൻ ഒരു കാര്യം ശ്രദ്ധിച്ചു: ഒരു ചെറിയ ഗ്രൂപ്പ് പ്രേക്ഷകരെ ഞാൻ പരിഗണിച്ചില്ല.
നിറം ഡിസൈനിലെ ഏറ്റവും പ്രധാനപ്പെട്ട ഘടകങ്ങളിലൊന്നാണ്, അതിനാൽ ഡിസൈനർമാർ പലപ്പോഴും ശ്രദ്ധ ആകർഷിക്കാൻ നിറങ്ങൾ ഉപയോഗിക്കുന്നു. എന്നാൽ നമ്മുടെ പ്രേക്ഷകരിൽ ഒരു ഭാഗം വർണ്ണ അന്ധരായാലോ? വെബ് ഡിസൈനിനോ ഡാറ്റ വിഷ്വലൈസേഷനോ പരിഗണിക്കേണ്ട ഒരു നിർണായക ഘടകമാണിത്, കാരണം ഇത് വർണ്ണാന്ധതയുള്ള കാഴ്ചക്കാർക്ക് പ്രവേശനക്ഷമതയെയും നാവിഗേഷനെയും ബാധിക്കും.
എന്നെ തെറ്റിദ്ധരിക്കരുത്, അതിനർത്ഥം ഞങ്ങളുടെ ഡിസൈനിൽ നിറങ്ങൾ ഉപയോഗിക്കരുത് എന്നോ നിങ്ങൾ കളർ ബ്ലൈൻഡ് ആണെങ്കിൽ നിങ്ങൾക്ക് ഡിസൈനർ ആകാൻ കഴിയില്ല എന്നോ അല്ല. അടുത്തിടെ, ഞാൻ നിരവധി കളർ-ബ്ലൈൻഡ് ഡിസൈനർമാരെ കണ്ടുമുട്ടി, അവർക്ക് ഡിസൈനുകൾ കാണാനും സൃഷ്ടിക്കാനും ഇത് എങ്ങനെ പ്രവർത്തിക്കുന്നു എന്നതിൽ എനിക്ക് താൽപ്പര്യമുണ്ടായി.
ഏത് നിറങ്ങൾ മികച്ച രീതിയിൽ പ്രവർത്തിക്കുന്നു, ഏതൊക്കെ വർണ്ണ കോമ്പിനേഷനുകൾ ഉപയോഗിക്കണം, വർണ്ണാന്ധതയില്ലാത്ത പ്രേക്ഷകർക്കായി ഡിസൈനുകൾ മെച്ചപ്പെടുത്താൻ എനിക്ക് എന്തുചെയ്യാൻ കഴിയും, തുടങ്ങി നിരവധി ചോദ്യങ്ങൾ എനിക്കുണ്ടായിരുന്നു.
അതിനാൽ ഞാൻ ഗവേഷണത്തിനായി ദിവസങ്ങൾ ചെലവഴിച്ചു. വർണ്ണാന്ധതയുള്ള പ്രേക്ഷകർക്കായി അവരുടെ ഡിസൈൻ മെച്ചപ്പെടുത്താൻ കഴിയുന്ന വർണ്ണാന്ധതയുള്ള ഡിസൈനർമാർക്കും നോൺ-കളർ ബ്ലൈൻഡ് ഡിസൈനർമാർക്കുമായി ഈ ലേഖനം കൂട്ടിച്ചേർക്കുന്നു.
എന്താണ് വർണ്ണാന്ധത
ഒരു ലളിതമായ വിശദീകരണം: വർണ്ണാന്ധത അർത്ഥമാക്കുന്നത് ഒരാൾക്ക് സാധാരണ രീതിയിൽ നിറങ്ങൾ കാണാൻ കഴിയാതെ വരുമ്പോഴാണ്. വർണ്ണാന്ധത (അല്ലെങ്കിൽ വർണ്ണക്കുറവ്) ഉള്ള ആളുകൾക്ക് വേർതിരിച്ചറിയാൻ കഴിയില്ല. ചില നിറങ്ങൾ, ഏറ്റവും സാധാരണയായി, പച്ചയും ചുവപ്പും, എന്നാൽ മറ്റ് തരത്തിലുള്ള വർണ്ണാന്ധതകളും ഉണ്ട്.
3 സാധാരണ തരം വർണ്ണങ്ങൾഅന്ധത
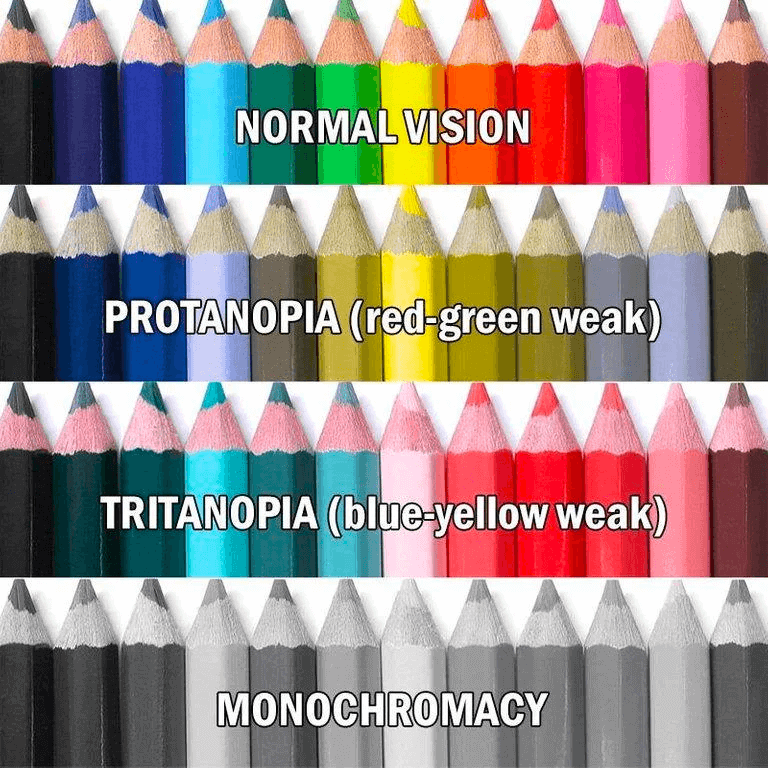
ചുവപ്പ്-പച്ച വർണ്ണാന്ധതയാണ് ഏറ്റവും സാധാരണമായ വർണ്ണാന്ധത, തുടർന്ന് നീല-മഞ്ഞ വർണ്ണാന്ധത, പൂർണ്ണമായ വർണ്ണാന്ധത. അപ്പോൾ, വർണ്ണാന്ധതയുള്ളവർ എന്താണ് കാണുന്നത്?

r/Sciences
1-ൽ നിന്നുള്ള ചിത്രം. ചുവപ്പ്-പച്ച വർണ്ണാന്ധത
പച്ചയും ചുവപ്പും തമ്മിലുള്ള വ്യത്യാസം അവർക്ക് തിരിച്ചറിയാൻ കഴിയില്ല. ചുവപ്പ്-പച്ച വർണ്ണാന്ധത നാല് തരത്തിലുമുണ്ട്.
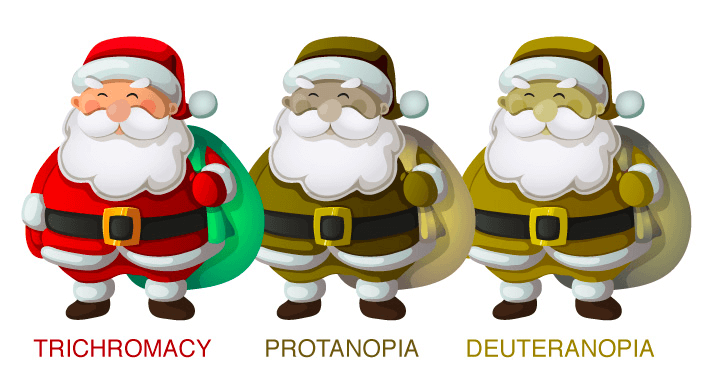
സാധാരണ വർണ്ണ ദർശനം ആദ്യ സാന്തയെ ചുവപ്പിലും പച്ചയിലും കാണണം, എന്നാൽ വർണ്ണാന്ധതയ്ക്ക് രണ്ടാമത്തെയോ മൂന്നാമത്തെയോ സാന്തയുടെ പതിപ്പ് മാത്രമേ കാണാനാകൂ.

Deuteranomaly ചുവപ്പ്-പച്ച വർണ്ണാന്ധതയുടെ ഏറ്റവും സാധാരണമായ തരം ആണ്, ഇത് പച്ചയെ കൂടുതൽ ചുവപ്പ് നിറമാക്കുന്നു. മറുവശത്ത്, പ്രോട്ടോനോമലി ചുവപ്പിനെ കൂടുതൽ പച്ചയും തിളക്കവും കുറയ്ക്കുന്നു. Protanopia , deuteranopia എന്നിവയുള്ള ഒരാൾക്ക് ചുവപ്പും പച്ചയും തമ്മിലുള്ള വ്യത്യാസം തിരിച്ചറിയാൻ കഴിയില്ല.
2. നീല-മഞ്ഞ വർണ്ണാന്ധത
നീല-മഞ്ഞ വർണ്ണാന്ധതയുള്ള ഒരാൾക്ക് സാധാരണയായി നീലയും പച്ചയും അല്ലെങ്കിൽ മഞ്ഞയും ചുവപ്പും തമ്മിൽ വേർതിരിച്ചറിയാൻ കഴിയില്ല. ഇത്തരത്തിലുള്ള നീല-മഞ്ഞ വർണ്ണാന്ധതയെ Tritanomaly എന്ന് വിളിക്കുന്നു.
മറ്റൊരു തരം നീല-മഞ്ഞ നിറമില്ലാത്ത ആളുകൾ ( ട്രിറ്റനോപിയ എന്നും അറിയപ്പെടുന്നു), നീലയും പച്ചയും കൂടാതെ, അവർക്ക് ധൂമ്രനൂലും ചുവപ്പും അല്ലെങ്കിൽ മഞ്ഞയും പിങ്കും തമ്മിലുള്ള വ്യത്യാസം തിരിച്ചറിയാൻ കഴിയില്ല.
3. സമ്പൂർണ്ണ വർണ്ണാന്ധത
പൂർണ്ണമായ വർണ്ണാന്ധത മോണോക്രോമസി എന്നും അറിയപ്പെടുന്നു. നിർഭാഗ്യവശാൽ, കൂടെയുള്ള ഒരാൾപൂർണ്ണമായ വർണ്ണാന്ധതയ്ക്ക് നിറങ്ങളൊന്നും കാണാൻ കഴിയില്ല, പക്ഷേ ഇത് വളരെ സാധാരണമല്ല.
നിങ്ങൾ കളർ അന്ധനാണോ?
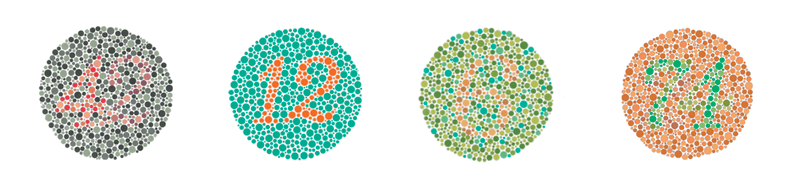
ഇഷിഹാര കളർ പ്ലേറ്റുകൾ എന്ന് വിളിക്കുന്ന ഒരു ദ്രുത വർണ്ണ അന്ധത പരിശോധന നിങ്ങൾക്ക് നടത്താം എന്നതാണ് കണ്ടെത്താനുള്ള ഒരു ദ്രുത മാർഗം, അത് നിങ്ങൾക്ക് ഓൺലൈനിൽ കണ്ടെത്താനാകും. ഇഷിഹാര പരീക്ഷയുടെ ചില ഉദാഹരണങ്ങൾ ഇതാ. ഡോട്ടുകൾക്കിടയിലുള്ള സർക്കിൾ പ്ലേറ്റിനുള്ളിൽ നിങ്ങൾക്ക് അക്കങ്ങൾ (42, 12, 6, 74) കാണാൻ കഴിയുമോ?

എന്നാൽ, വ്യത്യസ്ത ഓൺലൈൻ കളർ ബ്ലൈൻഡ് ടെസ്റ്റുകളിൽ നിന്ന് നിങ്ങൾക്ക് വർണ്ണ കാഴ്ചക്കുറവിൽ കുറഞ്ഞ സ്കോർ ലഭിക്കുന്നുണ്ടെങ്കിൽ, ഒരു നേത്രരോഗവിദഗ്ദ്ധനെ കാണുന്നത് നല്ലതാണ്, കാരണം ഓൺലൈൻ ടെസ്റ്റുകൾ എല്ലായ്പ്പോഴും 100% കൃത്യമല്ല.
വ്യത്യസ്ത തരത്തിലുള്ള വർണ്ണാന്ധതയെക്കുറിച്ച് നിങ്ങൾക്ക് കുറച്ച് അറിയാം, വർണ്ണാന്ധതയ്ക്കായി എങ്ങനെ രൂപകൽപ്പന ചെയ്യാം എന്നതാണ് അടുത്തതായി പഠിക്കേണ്ടത്.
വർണ്ണാന്ധതയ്ക്കായി എങ്ങനെ രൂപകൽപ്പന ചെയ്യാം (5 നുറുങ്ങുകൾ)
വർണ്ണാന്ധതയ്ക്ക് വേണ്ടിയുള്ള ഡിസൈൻ മെച്ചപ്പെടുത്തുന്നതിന്, വർണ്ണാന്ധതയ്ക്ക് അനുയോജ്യമായ പാലറ്റുകൾ ഉപയോഗിക്കുക, ചില വർണ്ണ കോമ്പിനേഷനുകൾ ഒഴിവാക്കുക, കൂടുതൽ ചിഹ്നങ്ങൾ ഉപയോഗിക്കുക എന്നിങ്ങനെ വിവിധ മാർഗങ്ങളുണ്ട്. മുതലായവ.
നുറുങ്ങ് #1: വർണ്ണ-അന്ധത സൗഹൃദ പാലറ്റുകൾ ഉപയോഗിക്കുക
നിങ്ങൾക്ക് മഞ്ഞ നിറം ഇഷ്ടമാണെങ്കിൽ, നിങ്ങൾ ഭാഗ്യവാന്മാർ! മഞ്ഞ നിറം-അന്ധത-സൗഹൃദ നിറമാണ്, ഇത് നീലയുമായി നല്ല സംയോജനം ഉണ്ടാക്കുന്നു. ഇല്ലെങ്കിൽ, വർണ്ണ അന്ധമായ നിറങ്ങൾ തിരഞ്ഞെടുക്കാൻ നിങ്ങളെ സഹായിക്കാൻ നിങ്ങൾക്ക് ഉപയോഗിക്കാവുന്ന കൂളറുകൾ അല്ലെങ്കിൽ കളർബ്രൂവർ പോലുള്ള വർണ്ണ ഉപകരണങ്ങൾ ഉണ്ട്.
ഉദാഹരണത്തിന്, ColorBrewer-ൽ നിങ്ങൾക്ക് എളുപ്പത്തിൽ വർണ്ണ-അന്ധത-സൗഹൃദ പാലറ്റുകൾ സൃഷ്ടിക്കാൻ കഴിയും.

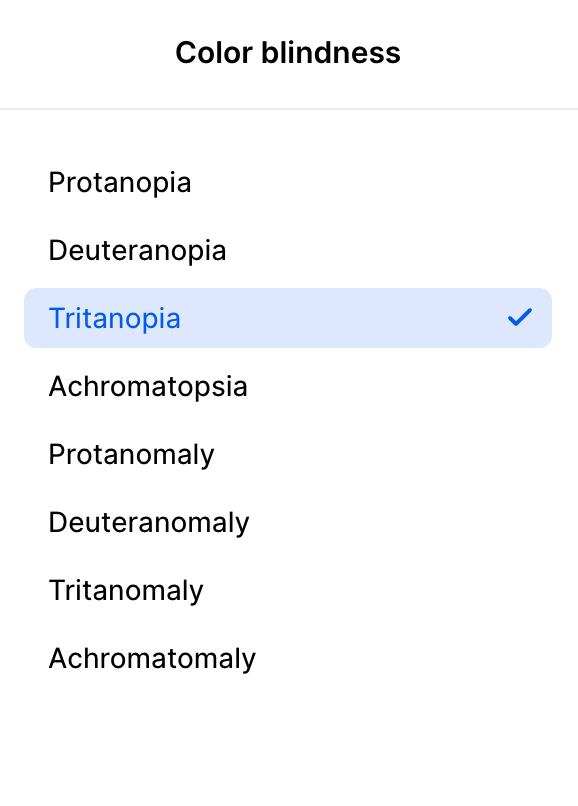
കൂളറുകളിൽ, നിങ്ങൾക്ക് വർണ്ണാന്ധതയുടെ തരം തിരഞ്ഞെടുക്കാം, കൂടാതെപാലറ്റ് അതിനനുസരിച്ച് നിറങ്ങൾ ക്രമീകരിക്കും.


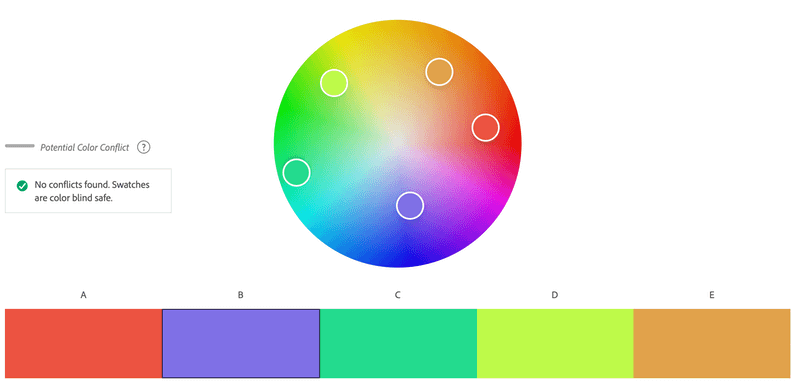
Adobe Color-ന് ഒരു കളർ-ബ്ലൈൻഡ് സിമുലേറ്ററും ഉണ്ട്, നിറങ്ങൾ തിരഞ്ഞെടുക്കുമ്പോൾ നിങ്ങൾക്ക് കളർ ബ്ലൈൻഡ് സേഫ് മോഡ് തിരഞ്ഞെടുക്കാം.

നിങ്ങൾ തിരഞ്ഞെടുക്കുന്ന നിറങ്ങൾ കളർ ബ്ലൈൻഡ് സുരക്ഷിതമാണോ എന്ന് പരിശോധിക്കാം.

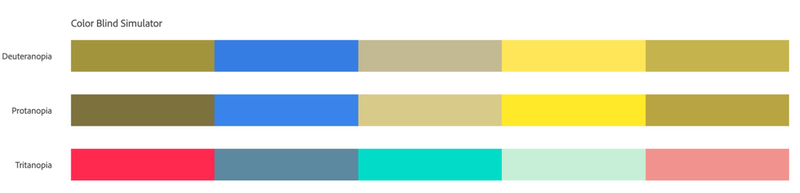
വ്യത്യസ്ത തരത്തിലുള്ള വർണ്ണാന്ധതയ്ക്കുള്ള അഡോബ് കളർ ബ്ലൈൻഡ് സിമുലേറ്റർ
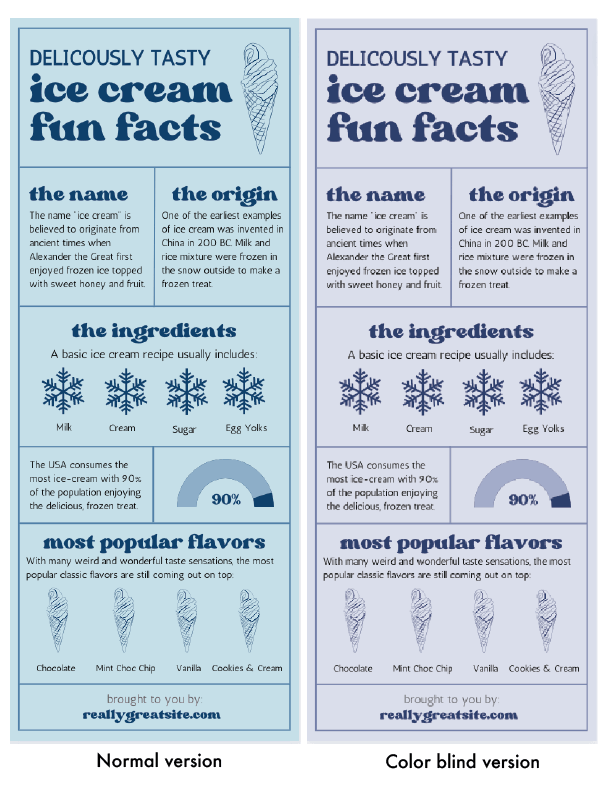
നിങ്ങൾക്ക് ഒരു ചെറിയ ടെസ്റ്റ് നടത്താം, കറുപ്പും വെളുപ്പും ഉള്ള ഡിസൈൻ പ്രിന്റ് ഔട്ട് ചെയ്യാം, നിങ്ങൾക്ക് എല്ലാ വിവരങ്ങളും വായിക്കാം, പിന്നെ ഒരു വർണ്ണാന്ധതയുള്ള ഒരാൾക്കും അത് വായിക്കാം.
നുറുങ്ങ് #2: ഒഴിവാക്കാനുള്ള വർണ്ണ കോമ്പിനേഷനുകൾ
നിങ്ങളുടെ പ്രേക്ഷകർ വർണ്ണാന്ധതയുള്ളവരാണെങ്കിൽ ശരിയായ നിറം തിരഞ്ഞെടുക്കേണ്ടത് അത്യാവശ്യമാണ്. ചില വർണ്ണ കോമ്പിനേഷനുകൾ പ്രവർത്തിക്കില്ല.
വർണ്ണാന്ധതയ്ക്കായി രൂപകൽപ്പന ചെയ്യുമ്പോൾ ഒഴിവാക്കേണ്ട ആറ് വർണ്ണ കോമ്പിനേഷനുകൾ ഇതാ:
- ചുവപ്പ് & പച്ച
- പച്ച & ബ്രൗൺ
- പച്ച & നീല
- നീല & ഗ്രേ
- നീല & പർപ്പിൾ
- ചുവപ്പ് & കറുപ്പ്
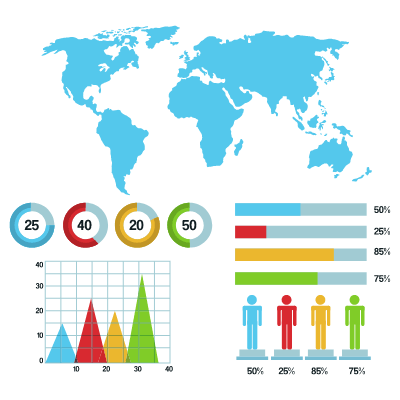
ഗ്രാഫുകളിൽ നിന്നും ചാർട്ടുകളിൽ നിന്നും ധാരാളം അസൗകര്യങ്ങൾ ഉണ്ടാകുന്നതായി ഞാൻ പറയും. വർണ്ണാഭമായ സ്റ്റാറ്റിസ്റ്റിക് ചാർട്ടുകളും ഗ്രാഫുകളും വർണ്ണ അന്ധമായ കാഴ്ചക്കാർക്ക് പ്രശ്നകരമാണ്, കാരണം അവർ ഡാറ്റയ്ക്ക് അനുയോജ്യമായ നിറങ്ങൾ കാണാനിടയില്ല.

വെബ് ഡിസൈൻ, കൂടുതൽ വ്യക്തമായി പറഞ്ഞാൽ, ബട്ടണുകളും ലിങ്കുകളും മറ്റൊരു കാര്യമാണ്. പല ബട്ടണുകളും ഒന്നുകിൽ ചുവപ്പോ പച്ചയോ ആണ്, ലിങ്കുകൾ നീലയാണ്, അല്ലെങ്കിൽ ക്ലിക്ക് ചെയ്ത ലിങ്കുകൾ പർപ്പിൾ ആണ്. ആങ്കർ ടെക്സ്റ്റിന് താഴെ അടിവരയില്ലെങ്കിൽ, വർണ്ണ അന്ധതയുള്ള ഉപയോക്താക്കൾ ലിങ്ക് കാണില്ല.
ഉദാഹരണത്തിന്, ചുവപ്പ്-ഗ്രീൻ അന്ധതയാണ് ഏറ്റവും സാധാരണമായ വർണ്ണാന്ധത, അതിനാൽ രണ്ട് നിറങ്ങൾ ഒരുമിച്ച് ഉപയോഗിക്കുന്നത് പ്രശ്നമാണ്.
എന്നാൽ നിങ്ങൾക്ക് രണ്ട് നിറങ്ങളും ഒരുമിച്ച് ഉപയോഗിക്കാൻ കഴിയില്ലെന്ന് ഇതിനർത്ഥമില്ല, കാരണം നിങ്ങൾക്ക് ഘടന, ആകൃതികൾ അല്ലെങ്കിൽ ടെക്സ്റ്റ് പോലെയുള്ള ഡിസൈൻ വേർതിരിക്കുന്നതിന് മറ്റ് ഘടകങ്ങൾ ഉപയോഗിക്കാം.
നുറുങ്ങ് #3: ശക്തമായ കോൺട്രാസ്റ്റ് ഉപയോഗിക്കുക
നിങ്ങളുടെ ഡിസൈനിൽ ഉയർന്ന കോൺട്രാസ്റ്റ് നിറങ്ങൾ ഉപയോഗിക്കുന്നത് വർണ്ണാന്ധതയുള്ള കാഴ്ചക്കാരെ സന്ദർഭം വേർതിരിച്ചറിയാൻ സഹായിക്കും.
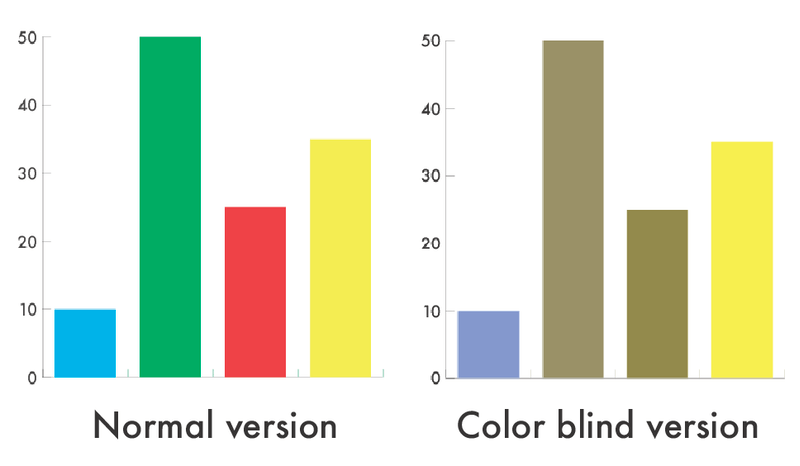
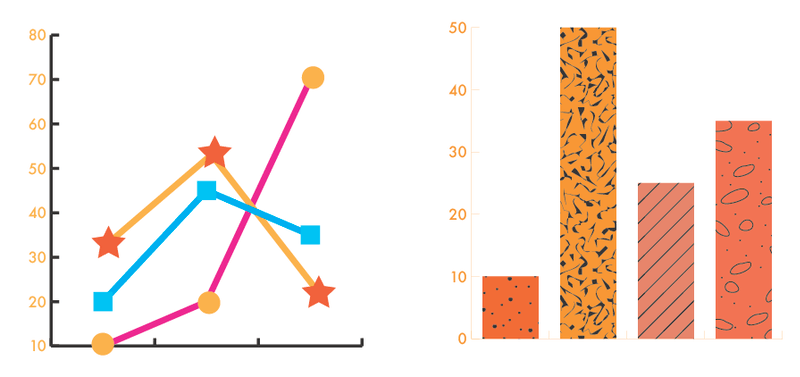
നിങ്ങൾ വ്യത്യസ്ത നിറങ്ങളുള്ള ഒരു ഗ്രാഫ് നിർമ്മിക്കുകയാണെന്ന് പറയാം. നിങ്ങൾ ഉയർന്ന ദൃശ്യതീവ്രത ഉപയോഗിക്കുമ്പോൾ, വർണ്ണാന്ധതയുള്ള കാഴ്ചക്കാരന് കൃത്യമായ അതേ നിറം കാണാൻ കഴിയുന്നില്ലെങ്കിൽപ്പോലും, ഡാറ്റ വ്യത്യസ്തമാണെന്ന് അയാൾക്ക്/അവൾക്കെങ്കിലും മനസ്സിലാക്കാൻ കഴിയും.

നിങ്ങൾ സമാന നിറങ്ങൾ ഉപയോഗിക്കുമ്പോൾ, അത് ആശയക്കുഴപ്പമുണ്ടാക്കുന്നതായി തോന്നാം.
നുറുങ്ങ് #4: ഗ്രാഫുകൾക്കും ചാർട്ടുകൾക്കുമായി ടെക്സ്ചറുകളോ ആകൃതികളോ ഉപയോഗിക്കുക
ഡാറ്റ കാണിക്കാൻ വ്യത്യസ്ത നിറങ്ങൾ ഉപയോഗിക്കുന്നതിനുപകരം, തീയതി അടയാളപ്പെടുത്താൻ നിങ്ങൾക്ക് ആകൃതികൾ ഉപയോഗിക്കാം. വ്യത്യസ്ത ഡാറ്റയെ പ്രതിനിധീകരിക്കുന്നതിന് വ്യത്യസ്ത തരം ലൈനുകൾ ഉപയോഗിക്കുന്നതും ഒരു നല്ല ആശയമാണ്.

നുറുങ്ങ് #5: കൂടുതൽ ടെക്സ്റ്റും ഐക്കണുകളും ഉപയോഗിക്കുക
നിങ്ങൾ ഇൻഫോഗ്രാഫിക്സ് സൃഷ്ടിക്കുമ്പോൾ ഇത് ഉപയോഗപ്രദമാണ്. ഇൻഫോഗ്രാഫിക്സ് എപ്പോഴും വർണ്ണാഭമായിരിക്കണമെന്ന് ആരാണ് പറയുന്നത്? ദൃശ്യങ്ങളെ സഹായിക്കാൻ നിങ്ങൾക്ക് ഗ്രാഫിക്സ് ഉപയോഗിക്കാം. ബോൾഡ് ടെക്സ്റ്റ് ഉപയോഗിക്കുന്നതിലൂടെ ഫോക്കസ് പോയിന്റ് കാണിക്കാനും ശ്രദ്ധ ആകർഷിക്കാനും കഴിയും.

Adobe Illustrator-ലെ നിങ്ങളുടെ കലാസൃഷ്ടിയുടെ കളർ ബ്ലൈൻഡ് പതിപ്പ് എങ്ങനെ പരിശോധിക്കുമെന്ന് ഉറപ്പില്ലേ? വായന തുടരുക.
അഡോബ് ഇല്ലസ്ട്രേറ്ററിൽ വർണ്ണാന്ധത എങ്ങനെ ഉത്തേജിപ്പിക്കാം
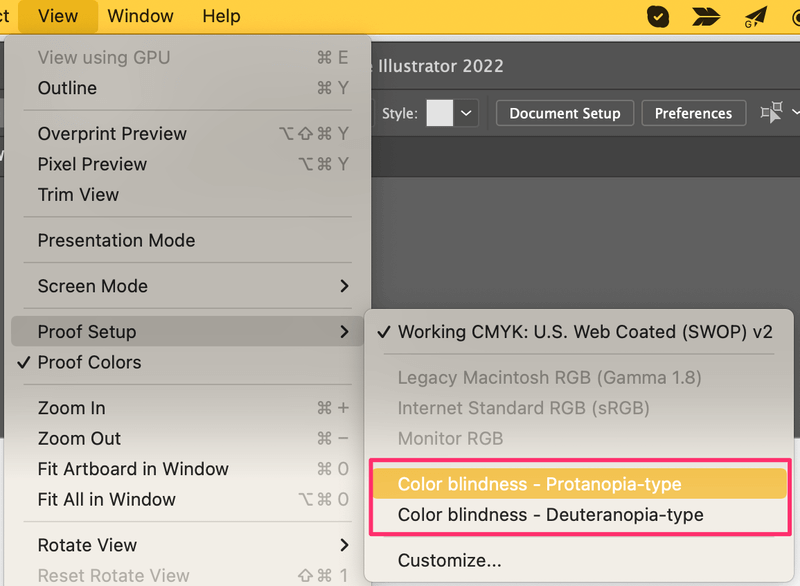
അഡോബ് ഇല്ലസ്ട്രേറ്ററിൽ ഒരു ഡിസൈൻ സൃഷ്ടിച്ചുഇത് വർണ്ണാന്ധതയില്ലാത്തതാണോ എന്ന് രണ്ടുതവണ പരിശോധിക്കണോ? ഓവർഹെഡ് മെനുവിൽ നിന്ന് നിങ്ങൾക്ക് വേഗത്തിൽ വ്യൂ മോഡ് മാറാനാകും.
ഓവർഹെഡ് മെനുവിലേക്ക് പോകുക കാണുക > പ്രൂഫ് സജ്ജീകരണം , നിങ്ങൾക്ക് രണ്ട് വർണ്ണാന്ധത മോഡുകൾക്കിടയിൽ തിരഞ്ഞെടുക്കാം: വർണ്ണാന്ധത - പ്രോട്ടാനോപിയ-തരം അല്ലെങ്കിൽ വർണ്ണാന്ധത - ഡ്യൂറ്ററനോപിയ-തരം .

നിങ്ങളുടെ കലാസൃഷ്ടിയിൽ വർണ്ണാന്ധതയുള്ളവർ എന്താണ് കാണുന്നതെന്ന് ഇപ്പോൾ നിങ്ങൾക്ക് കാണാൻ കഴിയും.
ഉപസംഹാരം
നോക്കൂ, വർണ്ണാന്ധതയ്ക്കായി രൂപകൽപ്പന ചെയ്യുന്നത് അത്ര ബുദ്ധിമുട്ടുള്ള കാര്യമല്ല, മാത്രമല്ല വർണ്ണാന്ധതയില്ലാത്തവർക്കും വർണ്ണാന്ധതയില്ലാത്തവർക്കും പ്രവർത്തിക്കുന്ന ഒരു ആകർഷണീയമായ ഡിസൈൻ നിങ്ങൾക്ക് തീർച്ചയായും സൃഷ്ടിക്കാനാകും. നിറം പ്രധാനമാണ്, എന്നാൽ മറ്റ് ഘടകങ്ങളും. വിഷ്വൽ മെച്ചപ്പെടുത്താൻ ടെക്സ്റ്റും ഗ്രാഫിക്സും ഉപയോഗിക്കുന്നത് മികച്ച പരിഹാരമാണ്.
ഉറവിടങ്ങൾ:
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color -blindness/types-color-blindness
- //www.aao.org/eye-health/diseases/what-is-color-blindness
- //www.colourblindawareness.org/

