目次
テキストを多用するプロジェクトを受注したとき、テキストをどうしたらいいかわからない? そんなあなたに、私のコツをご紹介します。 キーワードを埋める派手な背景を使い、それをデザインのメイン要素にするのです。
ジュンと申します。 私は4年間イベント会社で働いていたのですが、日々のデザインはテキストコンテンツが多く、結局はテキストが中心であるべきなので、グラフィック制作は複雑でした。 そこで、実はそこからテキストポスターのデザインの「技」を身につけたのです。
このチュートリアルでは、テキストを画像背景で塗りつぶす方法を、テキストをより美しく見せるヒントと一緒にご紹介します。
基本はクリッピングマスクの作成です。 以下の手順に従ってください!
注:このチュートリアルのスクリーンショットは、Adobe Illustrator CC 2022 Mac版から引用しています。 Windowsユーザーは、以下のように変更します。 コマンド キーポイント Ctrl .
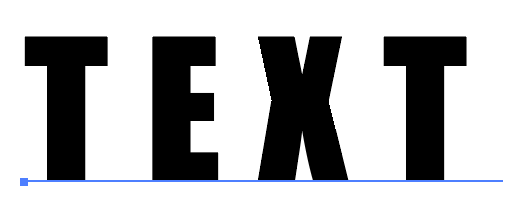
ステップ1. Adobe Illustratorにテキストを追加します。 太いフォントや太いテキストを使用すると、塗りつぶしの際にテキスト上の画像がよく見えるので、非常にお勧めです。

ステップ2. 画像で埋めたいテキストを選択し、キーボードショートカット コマンド + シフト + O をクリックして、アウトラインを作成します。

注:テキストのアウトラインを作成すると、テキストがパスになるため、アウトライン化されたテキストの文字スタイルを変更することができます。 使用するフォントについて100%の確信が持てない場合は、以下の方法があります。 デュプリケート をクリックすると、アウトラインを作成する前に、テキストを変更することができます。
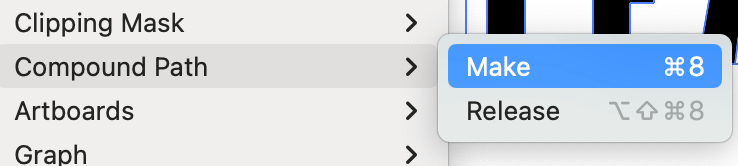
ステップ3. オーバーヘッドメニューで 対象物 > コンパウンドパス > 作る またはキーボードショートカット コマンド + 8 .


元のテキストの塗りつぶしの色は消えます。 塗りつぶしを追加するのは、とりあえずパスの位置を把握するためです。 後でテキストを画像で塗りつぶすと、塗りつぶしの色は消えます。

ステップ4. テキストを埋めたい画像を配置し、埋め込みます。

ヒント:画像選びは重要で、どんな画像でも塗りつぶしがきれいにできるわけではありません。 例えば、余白があまりない画像を探してみてください。 私の経験では、90%の確率で、パターン背景画像がテキストの塗りつぶしには最適だと考えています。
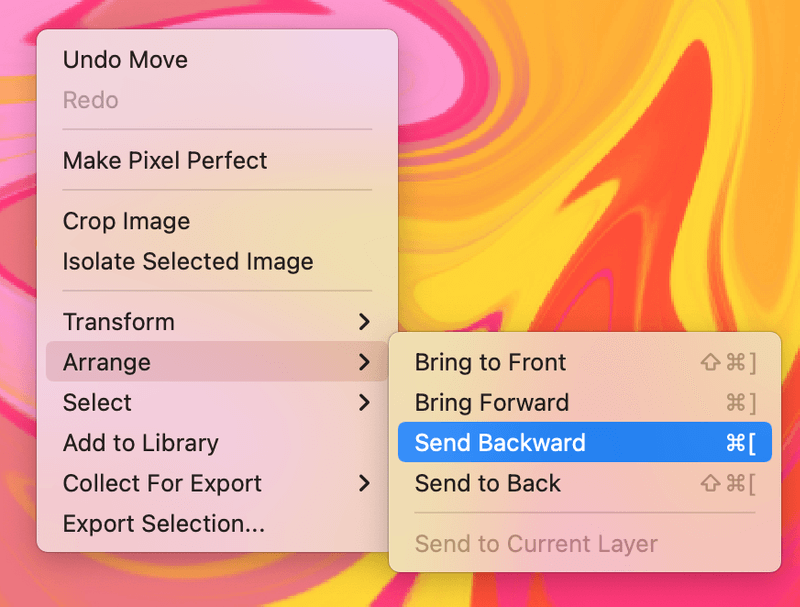
ステップ5. 画像を選択し、右クリックで バックワード送信 というのも、画像がテキストの上にあるとアウトラインが作れないからです。

ステップ6. テキストを画像の塗りつぶしたい部分に移動します。 必要に応じて、テキストのサイズを変更します。

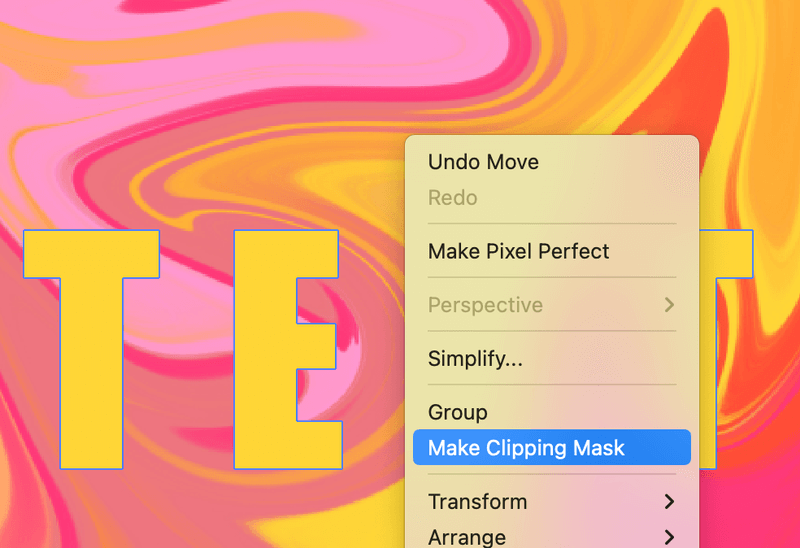
ステップ7. テキストと画像の両方を選択し、右クリックで クリッピングマスクの作成 .

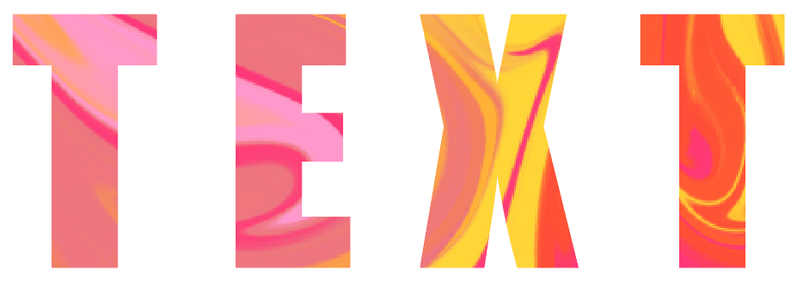
ほらね!

結論
画像とフォントを正しく選択することが、美しいテキスト効果を作る鍵です。 一般的に、テキストは太い方が画像が映えます。 クリッピングマスクを作るときは、テキストが常に上になるようにすることを忘れないでください。そうしないと、画像の背景が表示されません。

