Sisukord
Ei tea, mida teha tekstiga, kui saad projekti, mis on tugevalt tekstipõhine? Siin on minu nipp. Kasuta väljamõeldud tausta, et täita märksõna ja muuta see peamiseks kujunduselemendiks.
Minu nimi on June. Töötasin neli aastat ürituste korraldamisega tegelevates ettevõtetes ja igapäevane kujundus hõlmas palju tekstisisu, mis tegi graafika loomise keeruliseks, sest lõppkokkuvõttes peaks fookus olema tekstil. Nii et tegelikult arendasin oma tekstiplakatite kujundamise "oskuse" sealt välja.
Selles õpetuses näitan teile, kuidas täita teksti pilditaustaga koos mõnede nõuannetega, mis muudavad teie teksti paremaks.
Põhiidee on luua lõikemask. Järgige alljärgnevaid samme!
Märkus: selle õpetuse ekraanipildid on võetud Adobe Illustrator CC 2022 Mac-versioonist. Windowsi kasutajad muudavad Käsk võti Ctrl .
1. samm: Lisage tekst Adobe Illustratorisse. Väga soovitatav on kasutada paksemat kirjastiili või paksemat teksti, sest see näitab teksti täitmisel paremini pilti.

2. samm: Valige tekst, mida soovite pildiga täita, kasutage klaviatuuri otsetee Käsk + Vahetus + O kontuuri loomiseks.

Märkus: te saate muuta kontuuritud teksti märgistiili, sest kui te loote teksti kontuuri, muutub tekst teeks. Kui te ei ole 100% kindel, millist kirjastiili te kasutate, võite te duplikaat teksti enne kontuuri loomist, juhuks kui soovite seda muuta.
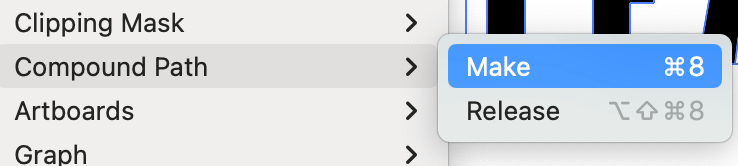
3. samm: Minge ülalnimetatud menüüsse ja valige Objekt > Ühendatud tee > Tee või kasutada klahvikombinatsiooni Käsk + 8 .


Esialgne teksti täitevärv kaob. Täitevärvi võite esialgu lisada, lihtsalt selleks, et jälgida, kus rada on. Kui täidate teksti hiljem pildiga, kaob täitevärv ära.

4. samm: Paigutage ja põimige pilt, millega soovite teksti täita.

Näpunäited: Õige pildi valimine on väga oluline, kõik pildid ei saa täita hästi. Näiteks proovige leida pilt, millel ei ole palju tühja ruumi. Minu kogemuse põhjal arvan, et 90% ajast on mustrilised taustapildid teksti täitmiseks kõige paremad.
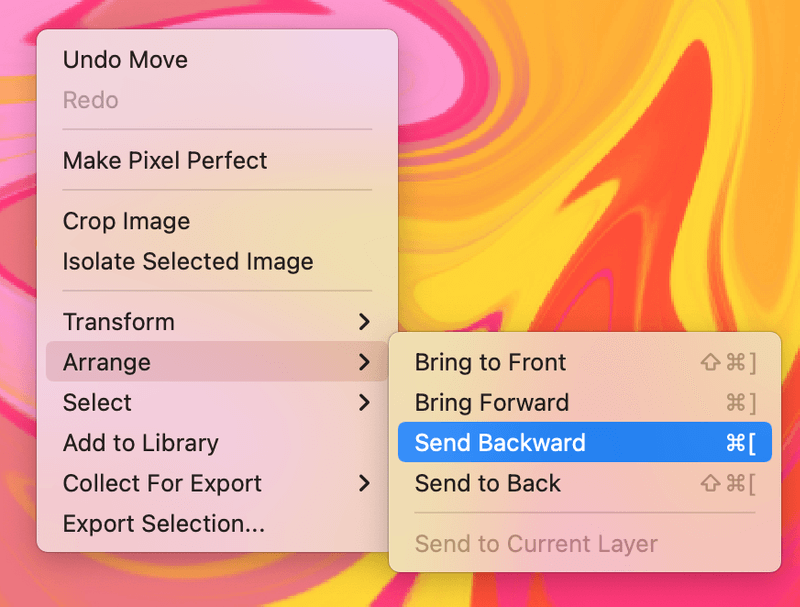
5. samm: Valige pilt, tehke paremklõps ja valige Saada tagasi sest te ei saa luua kontuuri, kui pilt on teksti peal.

6. samm: Liigutage tekst pildi sellesse piirkonda, mida soovite täita. Muutke vajaduse korral teksti suurust.

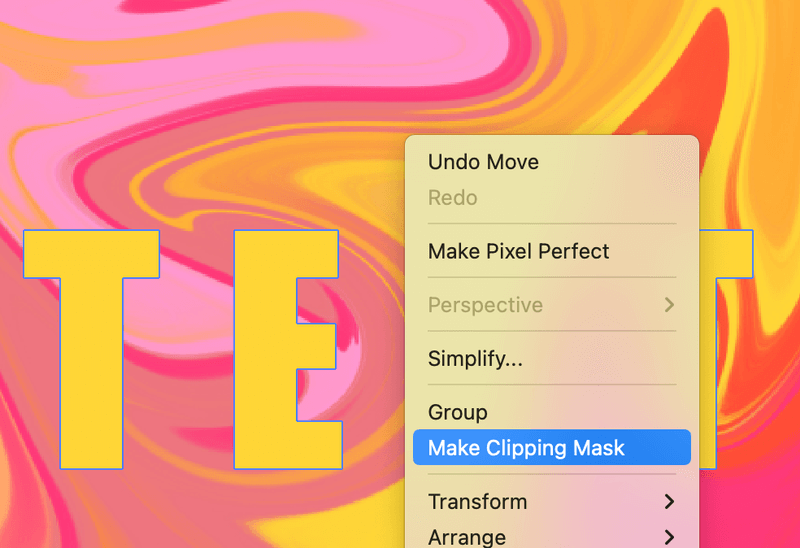
7. samm: Valige nii tekst kui ka pilt, tehke paremklõps ja valige Tee lõikemask .

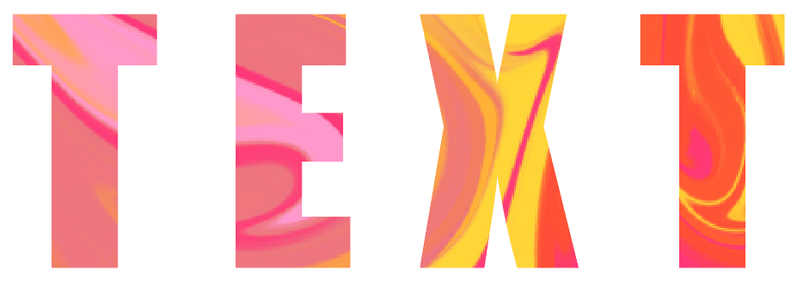
Nii ongi!

Kokkuvõte
Õige pildi ja kirjastiili valimine on võtmeteks ilusa tekstiefekti tegemisel. Üldiselt on paksem tekst parem pildi näitamiseks. Pea meeles, et tekst peaks alati olema üleval, kui teed lõikemaski, muidu ei paista pildi taust välja.

