Innehållsförteckning
Vet du inte vad du ska göra med texten när du får ett projekt som är mycket textbaserat? Här är mitt knep: Använd en snygg bakgrund för att fylla ut ett nyckelord och göra det till det viktigaste designelementet.
Mitt namn är June. Jag arbetade för eventföretag i fyra år och den dagliga utformningen innehöll mycket textinnehåll, vilket gjorde det komplicerat att skapa grafik, eftersom det i slutändan är texten som ska stå i fokus. Så jag utvecklade faktiskt min förmåga att utforma affischer med text därifrån.
I den här handledningen visar jag hur du fyller texten med en bildbakgrund och ger dig några tips för att få din text att se bättre ut.
Den grundläggande idén är att skapa en klippmask. Följ stegen nedan!
Observera: skärmdumparna i den här handledningen är tagna från Adobe Illustrator CC 2022 Mac-versionen. Windows-användare ändrar Kommando för att Ctrl .
Steg 1: Lägg till text i Adobe Illustrator. Det är starkt rekommenderat att använda ett tjockare typsnitt eller fet text eftersom det bättre visar bilden på texten när du fyller.

Steg 2: Välj den text som du vill fylla med en bild, använd kortkommandot Kommando + Skift + O för att skapa en översikt.

Observera: du kan ändra teckenstilen för omskriven text eftersom texten blir en bana när du skapar en textomfattning. Om du inte är 100 % säker på vilket typsnitt du använder kan du duplikat texten innan du skapar en kontur, ifall du vill ändra den.
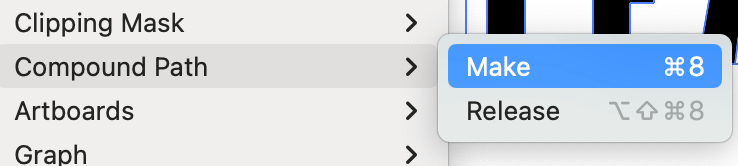
Steg 3: Gå till overhead-menyn och välj Objekt > Sammansatt väg > Gör eller använda tangentbordsgenvägen Kommando + 8 .


Den ursprungliga textfyllningsfärgen försvinner. Du kan lägga till fyllning för tillfället, bara för att hålla reda på var stigen är. När du fyller texten med en bild senare kommer fyllningsfärgen att försvinna.

Steg 4: Placera och bädda in den bild som du vill fylla texten med.

Tips: Det är viktigt att välja rätt bild, alla bilder kan inte få fyllningen att se bra ut. Försök till exempel att hitta en bild som inte har mycket tomt utrymme. Enligt min erfarenhet tror jag att mönsterbakgrundsbilder i 90 % av fallen är de bästa för att fylla ut text.
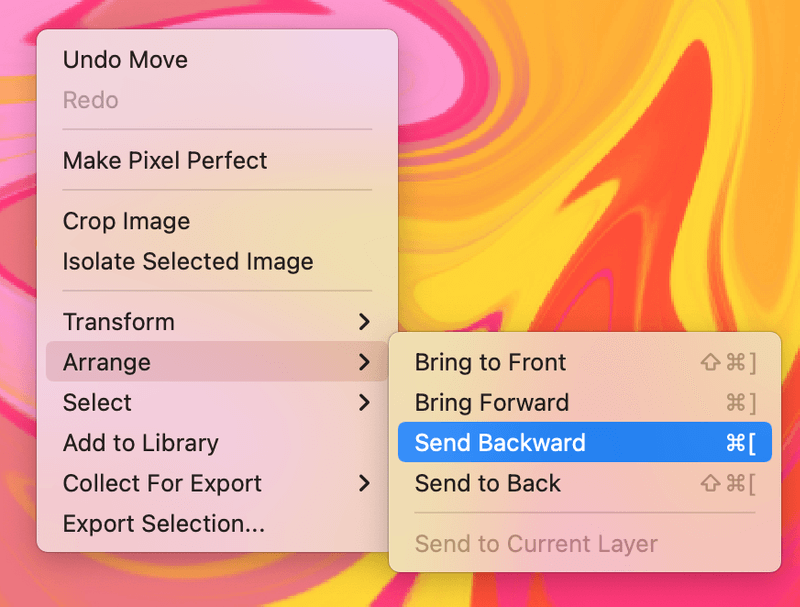
Steg 5: Välj bilden, högerklicka och välj Skicka bakåt eftersom du inte kan skapa en kontur om bilden ligger ovanpå texten.

Steg 6: Flytta texten till det område av bilden som du vill fylla ut. Ändra storleken på texten om det behövs.

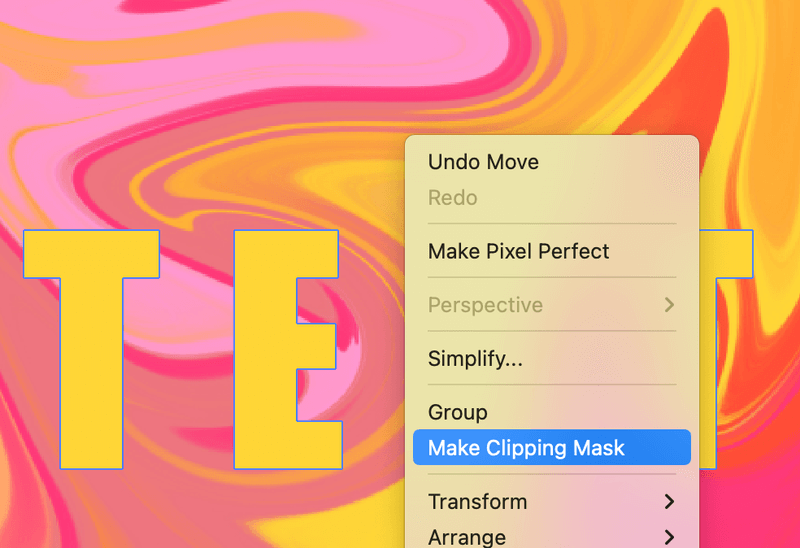
Steg 7: Markera både text och bild, högerklicka och välj Skapa en klippmask .

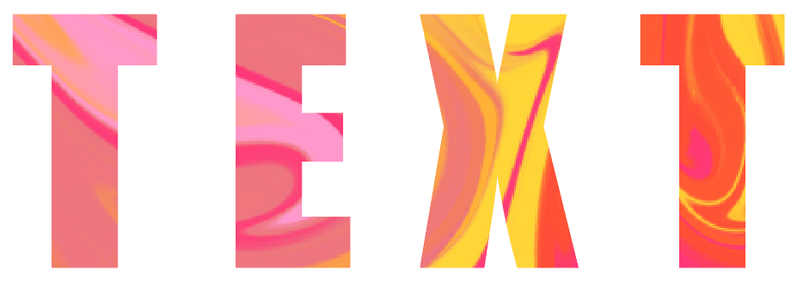
Så där, ja!

Slutsats
Att välja rätt bild och typsnitt är nyckeln till en snygg texteffekt. Generellt sett är tjockare text bättre för att visa bilden. Kom ihåg att texten alltid ska vara överst när du gör en klippmask, annars syns inte bildens bakgrund.

