Talaan ng nilalaman
Walang ideya kung ano ang gagawin sa text kapag nakakuha ka ng isang proyekto na labis na nakabatay sa text? Narito ang aking pakulo. Gumamit ng magarbong background upang punan ang isang keyword at gawin itong pangunahing elemento ng disenyo.
Ang pangalan ko ay June. Nagtrabaho ako para sa mga kumpanya ng kaganapan sa loob ng apat na taon at ang pang-araw-araw na disenyo ay nagsasangkot ng maraming nilalaman ng teksto, na naging kumplikado upang lumikha ng mga graphics dahil sa kalaunan, ang focus ay dapat na ang teksto. Kaya talagang binuo ko ang aking text poster na disenyo ng "kasanayan" mula doon.
Sa tutorial na ito, ipapakita ko sa iyo kung paano punan ang teksto ng background ng larawan kasama ng ilang tip na magpapaganda ng iyong text.
Ang pangunahing ideya ay gumawa ng clipping mask. Sundin ang mga hakbang sa ibaba!
Tandaan: ang mga screenshot mula sa tutorial na ito ay kinuha mula sa bersyon ng Adobe Illustrator CC 2022 Mac. Binago ng mga user ng Windows ang Command key sa Ctrl .
Hakbang 1: Magdagdag ng teksto sa Adobe Illustrator. Lubos na inirerekomendang gumamit ng mas makapal na font o bold na text dahil mas maipapakita nito ang larawan sa text kapag pinunan mo.

Hakbang 2: Piliin ang text na gusto mong punan ng larawan, gamitin ang keyboard shortcut Command + Shift + O para gumawa ng outline.

Tandaan: maaari mong baguhin ang istilo ng character ng nakabalangkas na teksto dahil kapag gumawa ka ng outline ng teksto, ang teksto ay nagiging isang landas. Kung hindi ka 100% sigurado sa font na ginagamit mo, ikawmaaaring duplicate ang text bago gumawa ng outline kung sakaling gusto mo itong baguhin.
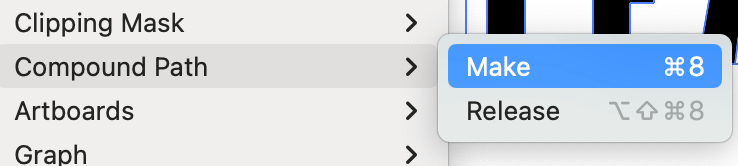
Hakbang 3: Pumunta sa overhead na menu at piliin ang Object > Compound Path > Gumawa o gamitin ang keyboard shortcut Command + 8 .


Mawawala ang orihinal na kulay ng text fill. Maaari kang magdagdag ng punan, sa ngayon, para lang masubaybayan kung nasaan ang landas. Kapag pinunan mo ang teksto ng isang imahe sa ibang pagkakataon, mawawala ang kulay ng fill.

Hakbang 4: Ilagay at i-embed ang larawang gusto mong punan ang text.

Mga Tip: Mahalaga ang pagpili ng tamang larawan, hindi lahat ng larawan ay maaaring gawing maganda ang fill. Halimbawa, subukang maghanap ng larawang walang maraming bakanteng espasyo. Mula sa aking karanasan, sa tingin ko 90% ng oras, ang mga pattern na larawan sa background ay ang pinakamahusay para sa pagpuno ng teksto.
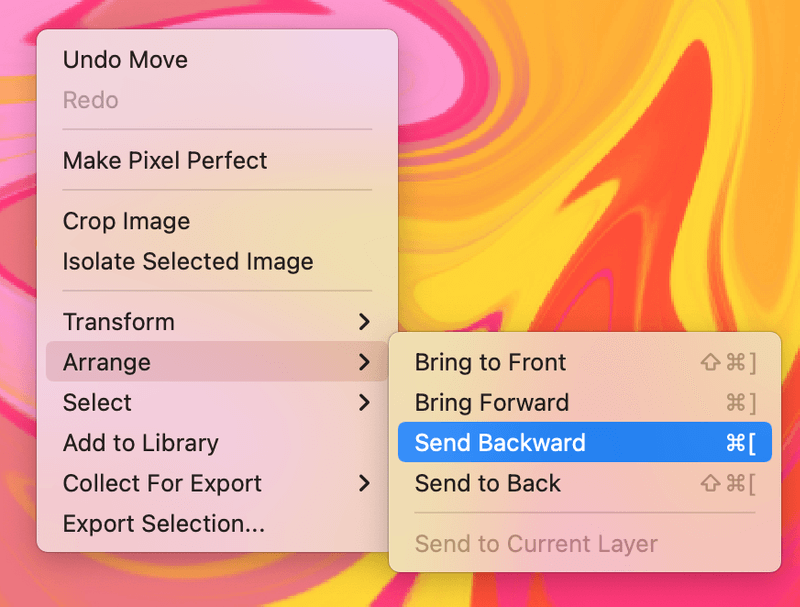
Hakbang 5: Piliin ang larawan, i-right click at piliin ang Ipadala Paatras dahil hindi ka makakagawa ng outline kung ang larawan ay nasa itaas ng ang teksto.

Hakbang 6: Ilipat ang text sa lugar ng larawan na gusto mong punan. Baguhin ang laki ng teksto kung kinakailangan.

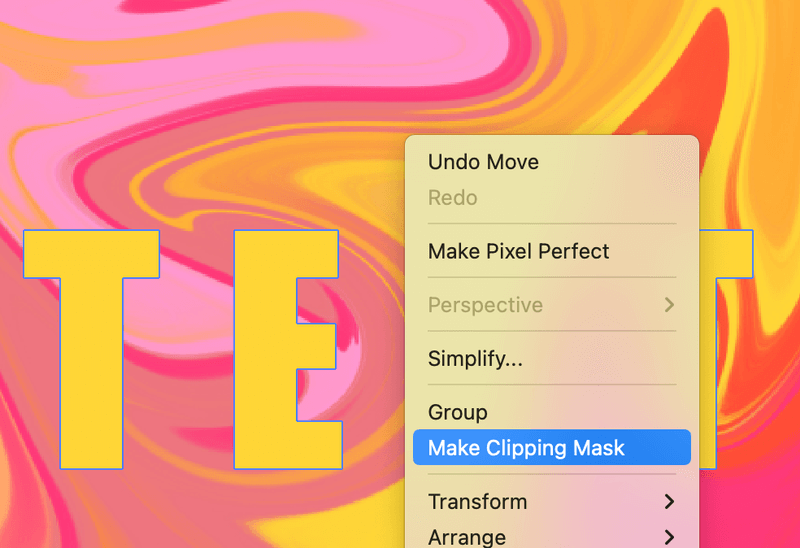
Hakbang 7: Piliin ang parehong teksto at larawan, i-right-click at piliin ang Gumawa ng Clipping Mask .

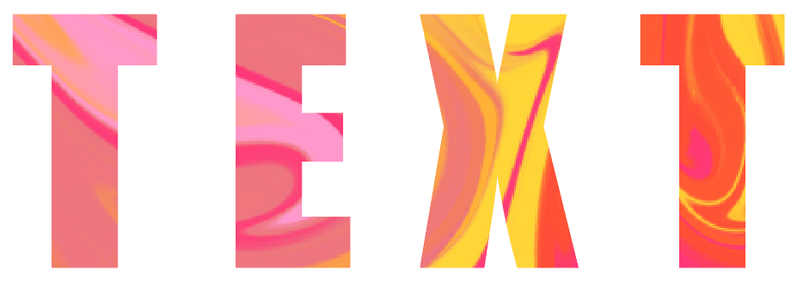
Ayan na!

Konklusyon
Ang pagpili ng tamang larawan at font ang mga susi sa paggawa ng magandang text effect. Sa pangkalahatan, ang mas makapal na teksto ay mas mahusay para sa pagpapakita ng larawan. Tandaan angdapat palaging nasa itaas ang text kapag gumagawa ka ng clipping mask, kung hindi, hindi lalabas ang background ng larawan.

