目次
グラフィックデザインにおいて、タイポグラフィは最も重要な要素のひとつです。 Adobe Illustratorにはすでにプリセットのフォントが用意されていますが、それらは「標準的すぎる」「目を引くものがない」と思われることがあります。
誤解を恐れずに言えば、私は仕事の90%において、特に本文のような情報コンテンツにはプリセットフォントを使用しています。 しかし、見出しや大きなタイトルには、注意を引くためにもっとユニークなフォントをいつも探しています。
もちろん、フォントをダウンロードするのが第一ですが、どうしても欲しいフォントが見つからないときは、オリジナルのフォントをカスタマイズしたり、自分でフォントを作ったりしています。
このチュートリアルでは、Adobe Illustratorでカスタムフォントを作成する2つの方法を紹介します。
注:このチュートリアルのすべてのスクリーンショットは、Adobe Illustrator CC 2022 Macバージョンから取得したものです。 Windowsや他のバージョンでは、異なる表示となる場合があります。
方法1: 既存のフォントを修正する
この方法は新しいフォントを作るのに最も簡単な方法ですが、修正する元のフォントの著作権を確認する必要があります。 Adobe Fontsを使用する場合、Creative Cloudを契約していれば、個人でも商用でも基本的にすべて無料で使用することができます。
既存のフォントを修正してフォントを作る場合、まずテキストをアウトライン化する必要があります。 また、注意点としては、作りたいものに近いフォントを選ぶことで、時間の節約になり、より良い結果を得ることができます。
例えば、太いフォントを作りたい場合は太いフォントを選んで修正し、セリフフォントを作りたい場合はセリフフォントを選びます。
太いサンセリフフォントを選んで、ステップを踏んだ例をお見せします。
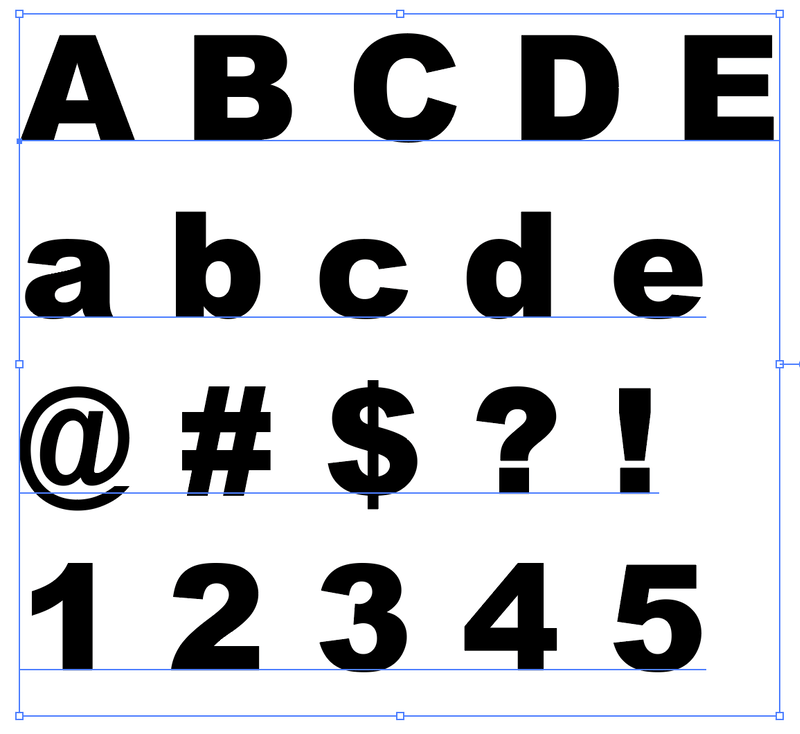
ステップ1. Adobe IllustratorにアルファベットA~Z(大文字・小文字)、数字、句読点、記号などのテキストを追加できます。

注:これはあくまで例を示すためのものなので、すべての文字、数字、句読点をリストアップしているわけではありません。 将来にわたって使えるフォントにしたいのであれば、すべてを含めるべきでしょう。
ロゴのプロジェクトでカスタムフォントが必要なだけなら、ロゴの文字だけを打ち出せばいいのです。
ステップ2. すべてのテキストを選択し、作成したいものに近いフォントを キャラクター パネルに表示されます。
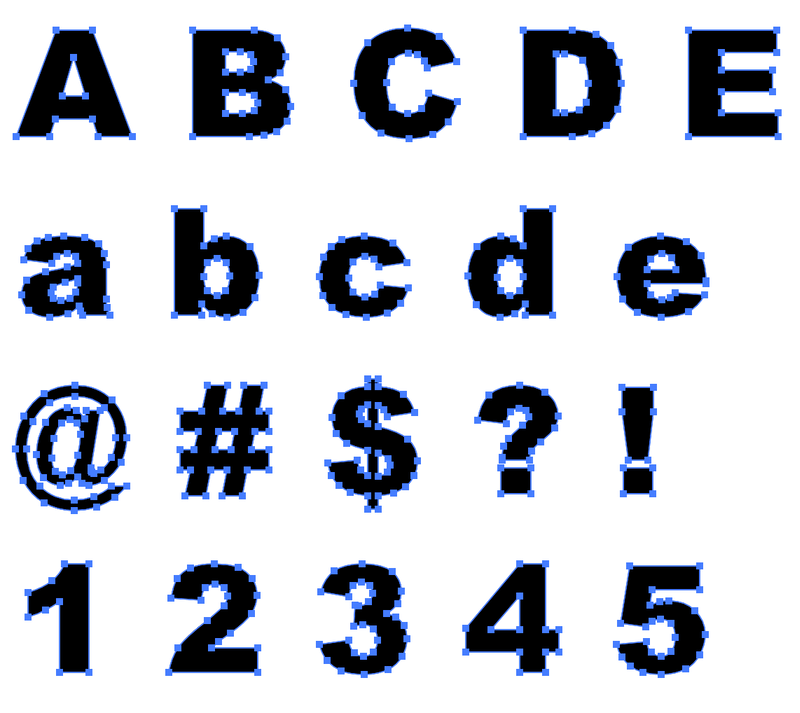
ステップ3. すべてのテキストを選択し、キーボードショートカットを使用する コマンド + O 又は Ctrl + O Windowsユーザー向け)を使って、テキストアウトラインを作成することができます。

文字がアウトライン化されたら、グループ化を解除して、文字を個別に編集できるようにします。
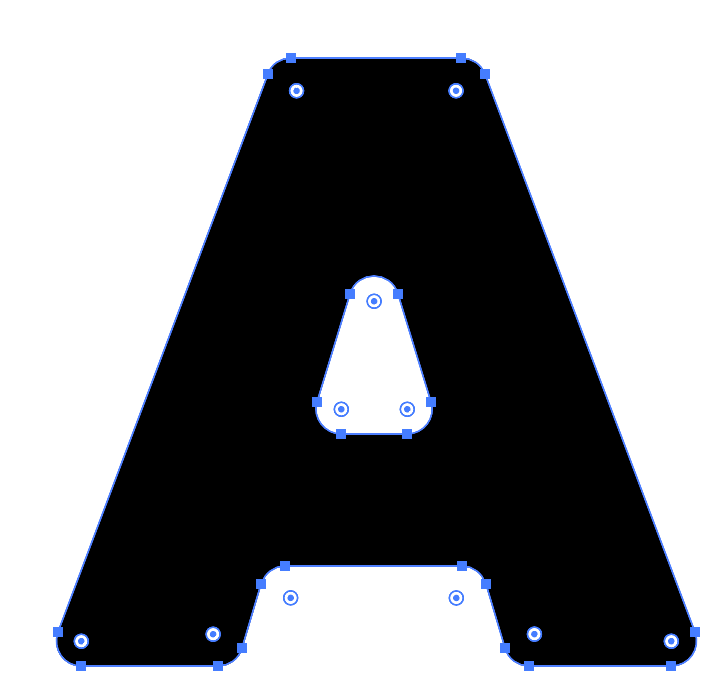
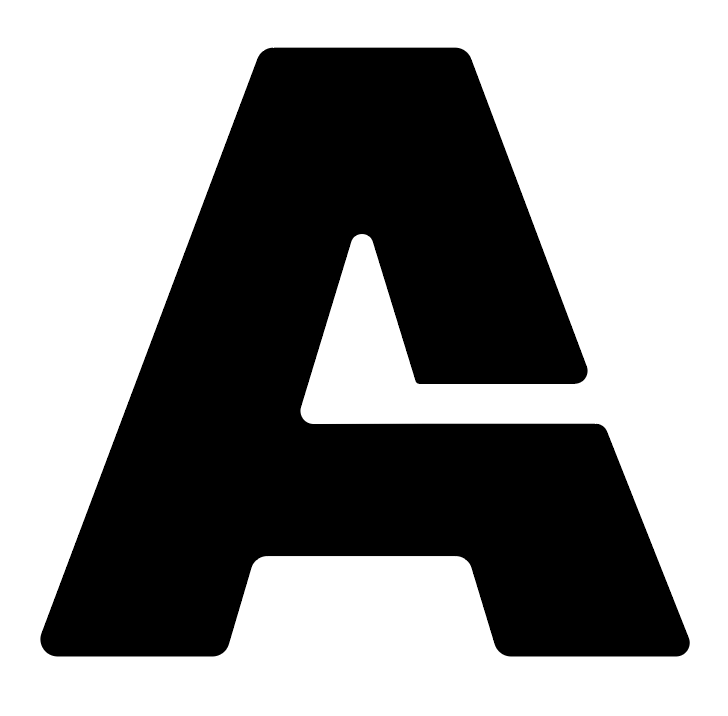
ステップ4. を使用します。 ダイレクト選択ツール (キーボードショートカット A 例えば、角を丸くすることができます。

また、消しゴムツールやダイレクト選択ツールで特定の部分を切り取るなど、さまざまな可能性を持っています。

同じ作業をすべての文字、数字、句読点について繰り返します。 フォーマットを統一するようにしてください。 フォントをフォーマットする際には、ガイドを使用することを強くお勧めします。
ステップ5. お好きなフォントクリエーターを選んで、ベクターレタリングをTTFやOTFなどのフォント形式にします。
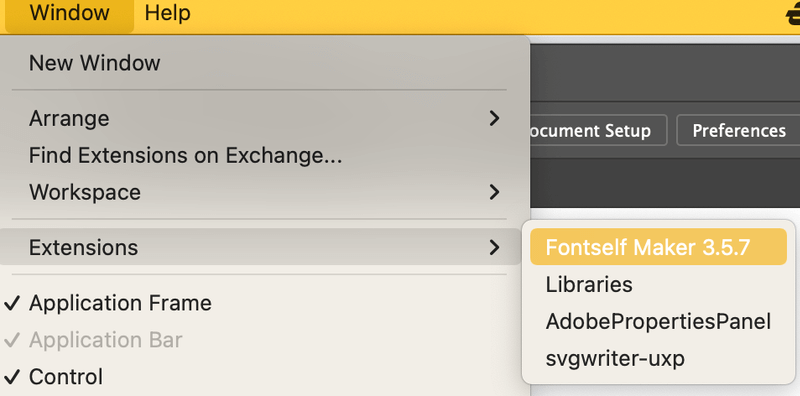
もし、おすすめのフォント作成ソフトがあれば、Fontselfは超簡単に使えるし、Adobe Illustratorの拡張機能なので、おすすめだと思います。 なので、Fontselfをインストールしたら、Adobe Illustratorの ウィンドウ > エクステンション のメニューがあります。

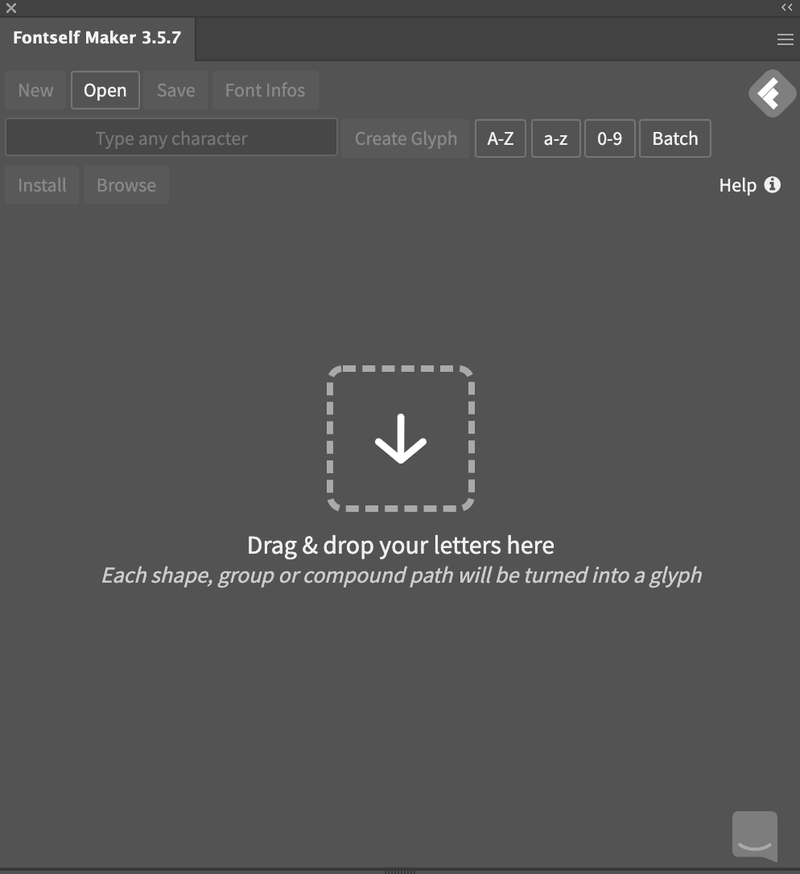
Fontselfの拡張パネルが開くので、作ったフォントをパネルにドラッグして、大文字、小文字などに分類するだけです。

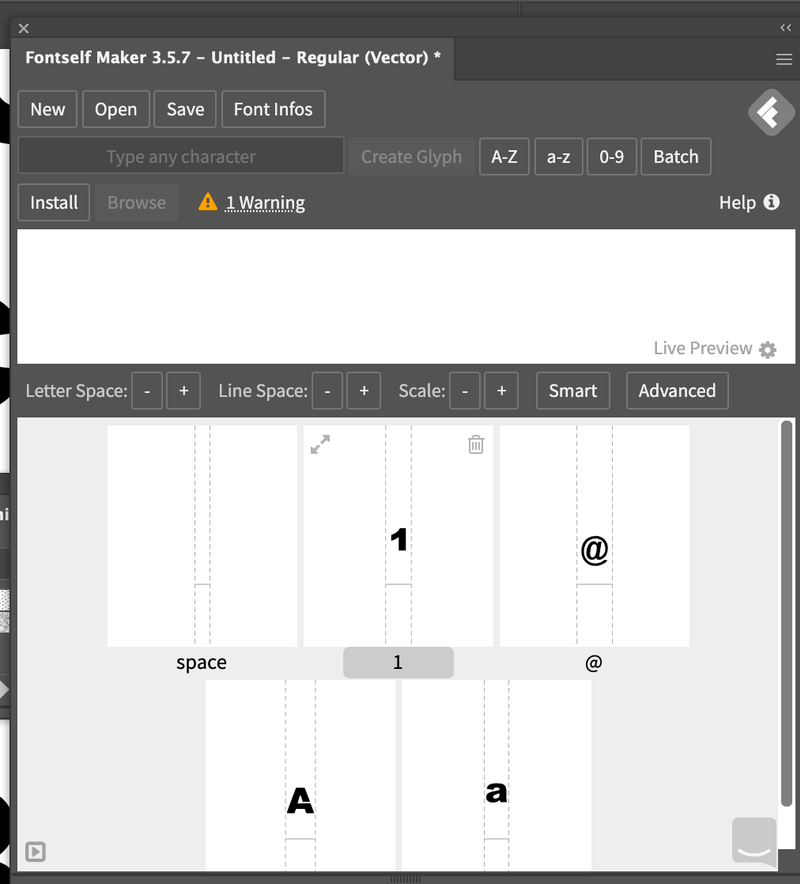
例えば、大文字、小文字、数字、記号をドラッグしてみる。

Fontselfは通常、カテゴリを識別し、カーニングとスペーシングを自動的に調整することもできます。

完了したら セーブ 単純な話ですが。
方法2:ゼロからフォントを作成する
この方法は、私が手書き文字やスクリプトフォントを作るときに使っている方法で、自分だけのオリジナルフォントを作るには最適な方法だと思います。 ただし、スケッチ、ベクター化、文字の改良が必要なので、多少時間がかかります。 以下にその手順を紹介します。
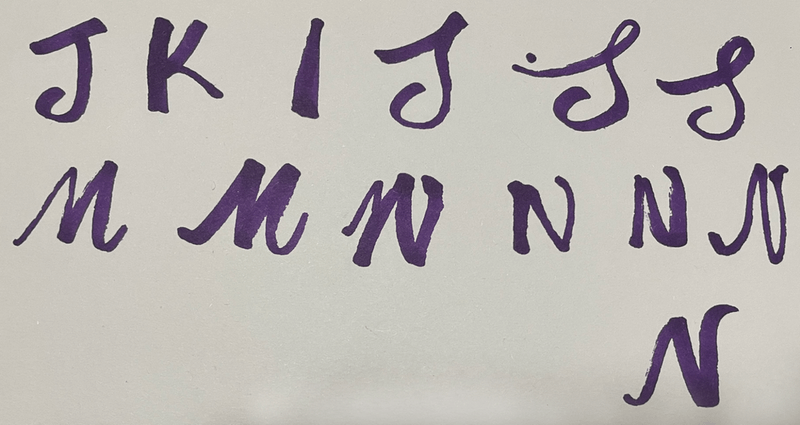
ステップ1. アイデアを紙に書き出すか、または グラフィックタブレット をAdobe Illustratorでスケッチします。 後者の場合、ベクター化(ステップ2)の手間が省けますが、特に手書き風フォントを作る場合は紙にスケッチすることをお勧めします。

これは例を示すためのランダムなスケッチに過ぎません。
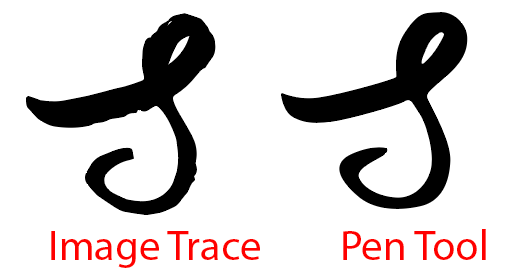
ステップ2. イメージトレースやペンツールでスケッチをベクター化します。 時間に余裕があれば、ペンツールを使うと、より正確な線とフォントのエッジが得られるので、ぜひ使ってみてください。
ペンツールとイメージトレースでベクター化した結果がこちらです。

文字、数字、記号をすべてベクター化するには、どちらかの方法を選択してください。 パスのタッチアップには、他のツールを使用する必要があるかもしれません。
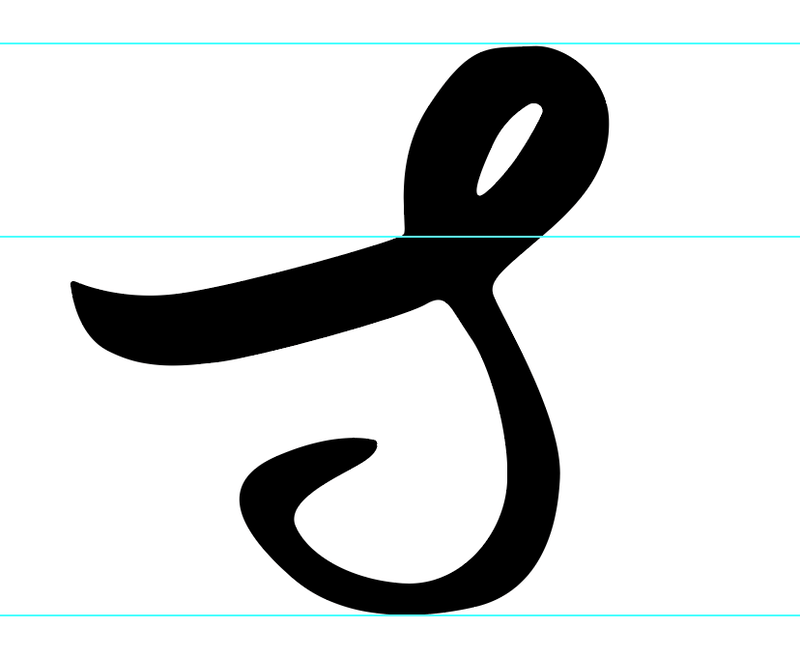
ステップ3:ガイドを使ってフォントを整理する。 このステップでは、例えば、手紙の上部が上部のガイドラインを超えないように、下部が下部のガイドラインを超えないように、手紙を整理することができます。

だから、フォントを使うときに、このような事態は起きないはずです。

ステップ4. フォントの整理ができたら、フォントクリエイターを使ってベクターフォントをフォント形式に変換します。 フォローする ステップ5 から 方法1 をご覧ください。
ステップ4は、1回限りのプロジェクトでフォントを使用する場合、任意です。
よくあるご質問
ここでは、Adobe Illustratorでのフォント作成に関連する質問を紹介します。
イラストレーターでフォントを無料で作成する方法とは?
Font Forgeなど、デザインをダウンロード可能なフォントに変換できる無料のフォントメーカーもありますが、一部のIllustratorプラグインほど便利ではありません。
Adobe Illustratorでフォントを操作するには?
Illustratorのフォント/テキストは、色の変更、ダイレクト選択ツールによる形状の編集、文字スタイルの変更、画像背景を使った文字塗りつぶしなど、できることがたくさんあります。
Illustratorで手書きフォントを作るには?
手書きフォントを作るには、他人のフォントを改造するのではなく、間違いなく自分の手で手書きするのが一番です。 次のような方法があります。 方法2 を使えば、自分だけの手書きフォントを作ることができます。
フォントをPNGで保存する方法を教えてください。
フォントをPNGで保存するには、2つの方法があります。 フォントを選択し、次に ファイル > エクスポート 背景を透明にしたい場合は、背景色を トランスペアレント .
まとめ
Adobe Illustratorは、フォントスタイルを操作するための非常に多くのベクター編集ツールがあるため、ベクターフォントの作成に最適です。 将来的に使用する、またはダウンロードするためのフォントを作成したい場合は、フォントクリエーターを使用してフォントの書式を設定する必要があります。

