目次
リボンの作り方は、Adobe Illustratorで他のシェイプを作るのと同じです。 つまり、長方形のような基本的なシェイプから始めます。 コピーをいくつか作り、シェイプを組み合わせて新しいものを作ります。 また、実際に線からねじれたリボンを作ることも可能です。
興味深そうでしょう?
リボンにはたくさんの種類があり、1つのチュートリアルですべてをカバーすることはできません。 そこで、このチュートリアルでは、クラシックなリボンバナーの作り方とスタイリングのコツを紹介します。 さらに、3Dツイストリボンの作り方も学びます。
注:このチュートリアルのスクリーンショットは、Adobe Illustrator CC 2022 Mac版から引用しています。 Windowsやその他のバージョンでは、異なる表示となる場合があります。
Adobe Illustratorでリボンを作る方法
Adobe Illustratorの矩形ツールやシェイプビルダーツールなどのシェイプツールを使って、リボンを描くことができます。
以下の手順で、ベクターリボンを作成します。
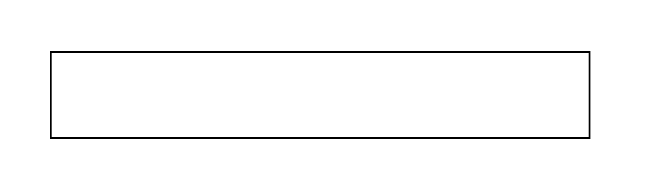
ステップ1. を選んでください。 長方形ツール (キーボードショートカット M をクリックすると、長い矩形が描画されます。

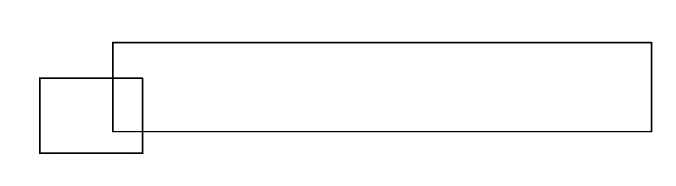
ステップ2. もう一つ短い長方形を描き、長い方の長方形と交差する位置に移動させます。

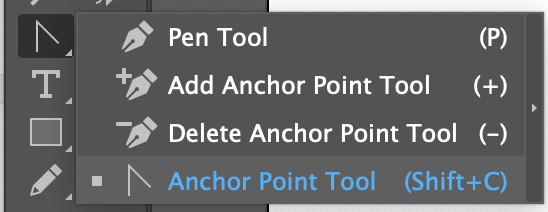
ステップ3. を選んでください。 アンカーポイントツール (キーボードショートカット シフト + C ) をツールバーから選択します。

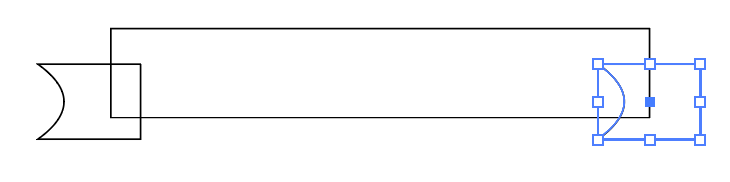
小さい方の矩形の左端をクリックし、右へドラッグします。

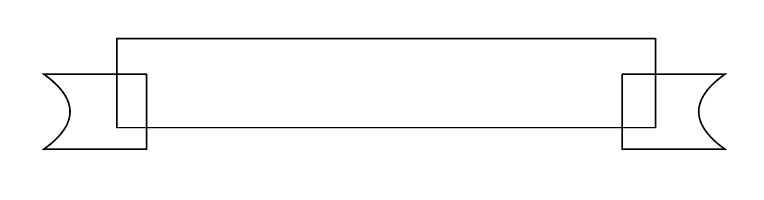
ステップ4. シェイプを複製し、長方形の右側に移動させます。

シェイプを反転させると、リボンバナーのシェイプが表示されます。

いや、まだ終わってはいない。
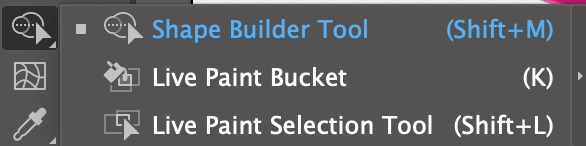
ステップ5. すべての図形を選択し シェイプビルダーツール (キーボードショートカット シフト + M ) をツールバーから選択します。

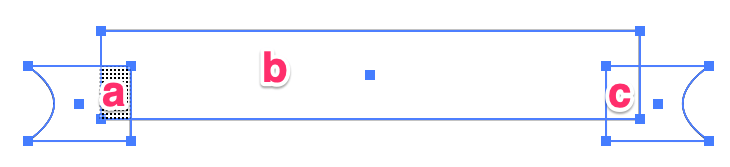
組み合わせたい図形をクリックしてドラッグします。 今回は、a、b、cのパーツを組み合わせています。

図形を合成すると、このような画像になります。

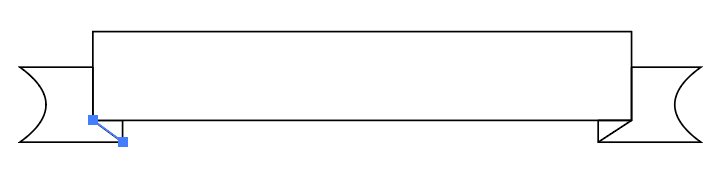
ラインツールを使って、リボンに小さなディテールを加えることができます。

色を変えたり、文字を入れたりして、リボンバナーを作ることができます。 そこにある小さな三角形に違う色をつけるつもりなら、シェイプビルダーツールでそこに形を作ることができます。
Adobe Illustratorでリボンバナーを作る方法
リボンの形ができたので、次はリボンのスタイルとテキストを追加してリボンバナーを作ります。 リボンの作り方はすでに上で説明したので、ここでは省略します。
さて、ここからはスタイリング編ですが、スタイリングといえば、まずはカラー。
ステップ1. リボンを色で埋め尽くす。
ヒント:色を塗った後、誤って部品を動かしてしまったときのために、とりあえずオブジェクトをグループ化しておくとよいでしょう。

ステップ2. タイプツールを使ってテキストを追加し、フォント、サイズ、テキストの色を選択し、リボンの上にテキストを移動させます。

見た目がよければ、ここでやめてもいいのですが、以下に曲線リボンを作るコツを紹介します。
Adobe Illustratorで曲線リボンを作る方法
リボンを一から描くのではなく、上で作成したベクターリボンをEnvelop Distortで歪ませてカーブさせるのです。
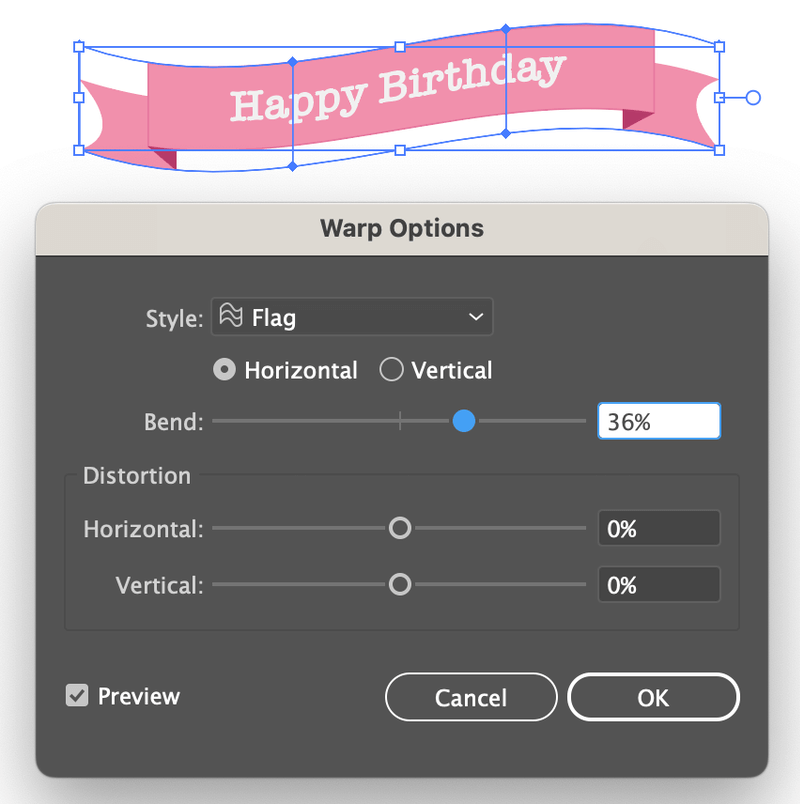
単純に リボンを選択し、オーバーヘッドメニューに移動する 対象物 > エンベロープディストート > ワープで作る ワープオプションウィンドウが表示されます。

デフォルトのスタイルは、50%曲げの水平アークです。 スライダーを動かすことで、曲げ具合を調整できます。 例えば、25%に変更すると、かなりいい感じになりますね。

クリック よっしゃー これで、カーブしたリボンができました。
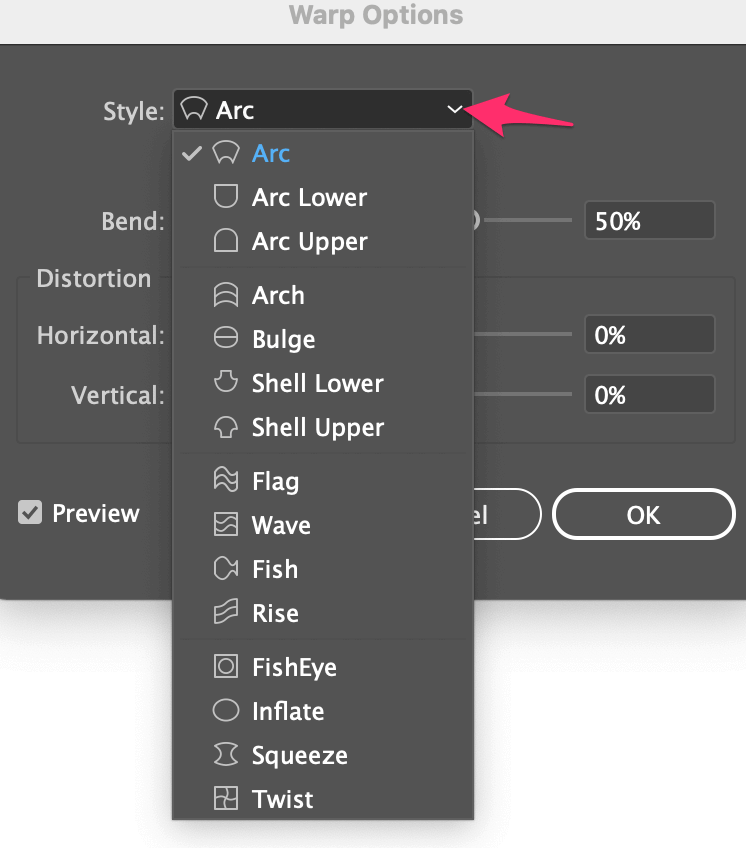
また、「スタイル」のドロップダウンメニューをクリックすると、さらに多くのスタイルオプションが表示されます。

例えば、Flagのスタイルはこんな感じです。

Adobe Illustratorでねじりリボンを作る方法
Adobe Illustratorでツイストリボンを作るには、線を引いて、その線に3D効果を適用するという2ステップしかありません。 そして実は、この方法で3Dリボンも作ることができるのです。
ステップ1. 曲線や波線を描く ここでは、ブラシツールを使って線を描いています。

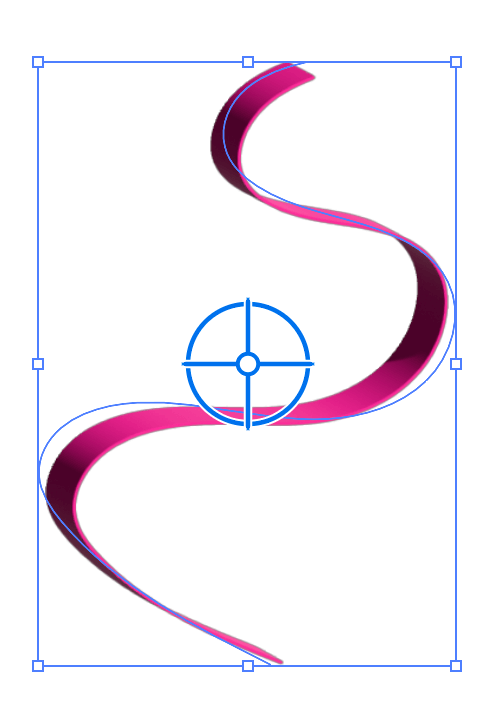
ステップ2. ラインを選択し、オーバーヘッドメニューに移動する 効果 > 3Dと素材 > エクストルーダー&ベベル .

黒一色なのであまり効果がわからないと思いますが、線の色を変えて見てください。

照明や素材を調整したり、リボンを回転させたりして、好みの外観にすることができます。

それだけです。 つまり、リボンの形は、引いた線によって決まるのです。 形によって、ライティングを調整すれば、最高の仕上がりになります。

まとめ
リボンバナーやツイストリボンの作り方がわかりましたね。 リボンバナーを作るときは、シェイプビルダーツールできちんと形を作らないと、各パーツの色付けがうまくいかないかもしれません。
3Dリボンの作り方はとても簡単で、ライティングやパースをどうするかというのが唯一の「問題点」です。 まあ、問題点というより、忍耐力といったほうがいいかもしれません。
Adobe Illustratorでのリボンの作り方でわからないことがあれば教えてください。

