Table des matières
Vous ne savez pas quoi faire du texte lorsque vous avez un projet qui en comporte beaucoup ? Voici mon astuce : utilisez un fond fantaisie pour remplir un mot-clé et en faire l'élément principal du design.
Je m'appelle June. J'ai travaillé pour des sociétés d'événementiel pendant quatre ans et la conception quotidienne impliquait beaucoup de contenu textuel, ce qui compliquait la création de graphiques car, en fin de compte, l'accent devait être mis sur le texte. C'est donc à partir de là que j'ai développé mes "compétences" en matière de conception d'affiches textuelles.
Dans ce tutoriel, je vais vous montrer comment remplir le texte avec un arrière-plan d'image, ainsi que quelques astuces qui amélioreront l'apparence de votre texte.
L'idée de base est de créer un masque d'écrêtage. Suivez les étapes ci-dessous !
Remarque : les captures d'écran de ce tutoriel sont tirées de la version Mac d'Adobe Illustrator CC 2022. Les utilisateurs de Windows modifient l'adresse de l'écran. Commande pour Ctrl .
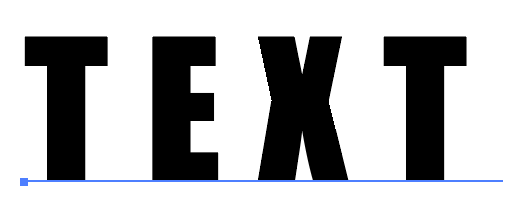
Étape 1 : Ajoutez du texte dans Adobe Illustrator. Il est fortement recommandé d'utiliser une police plus épaisse ou un texte en gras car l'image apparaîtra mieux sur le texte lors du remplissage.

Étape 2 : Sélectionnez le texte que vous voulez remplir avec une image, utilisez le raccourci clavier Commande + Équipe + O pour créer un plan.

Remarque : vous pouvez modifier le style de caractères du texte contourné car lorsque vous créez un contour de texte, le texte devient un chemin. Si vous n'êtes pas sûr à 100% de la police que vous utilisez, vous pouvez duplicate le texte avant de créer un contour, au cas où vous voudriez le modifier.
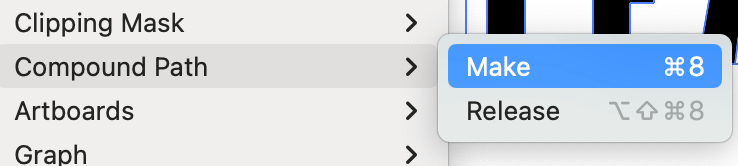
Étape 3 : Allez dans le menu général et sélectionnez Objet > ; Chemin du composé > ; Faire ou utilisez le raccourci clavier Commande + 8 .


La couleur de remplissage du texte d'origine disparaîtra. Vous pouvez ajouter du remplissage, pour l'instant, juste pour garder une trace de l'emplacement du chemin. Lorsque vous remplirez le texte avec une image plus tard, la couleur de remplissage disparaîtra.

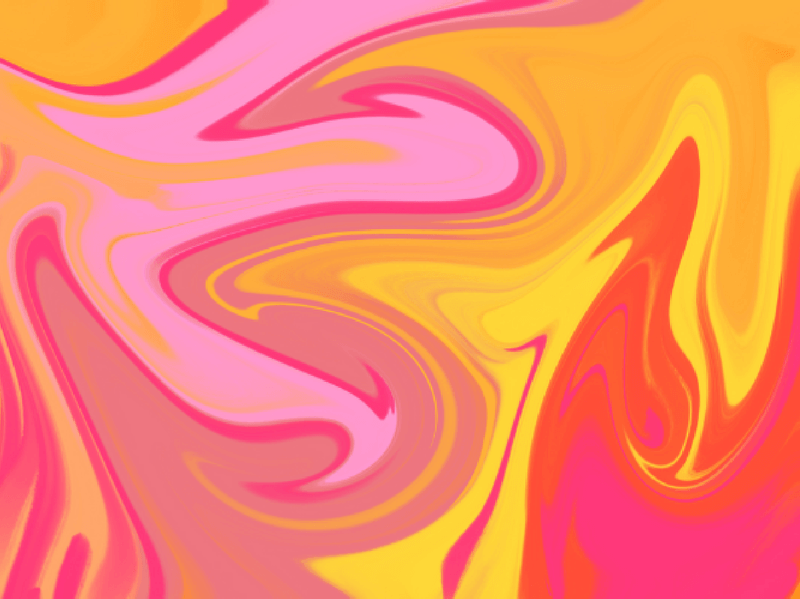
Étape 4 : Placez et intégrez l'image avec laquelle vous souhaitez remplir le texte.

Conseils : Le choix de la bonne image est essentiel, toutes les images ne peuvent pas rendre le remplissage agréable. Par exemple, essayez de trouver une image qui n'a pas beaucoup d'espace vide. D'après mon expérience, je pense que 90% du temps, les images de fond à motifs sont les meilleures pour le remplissage de texte.
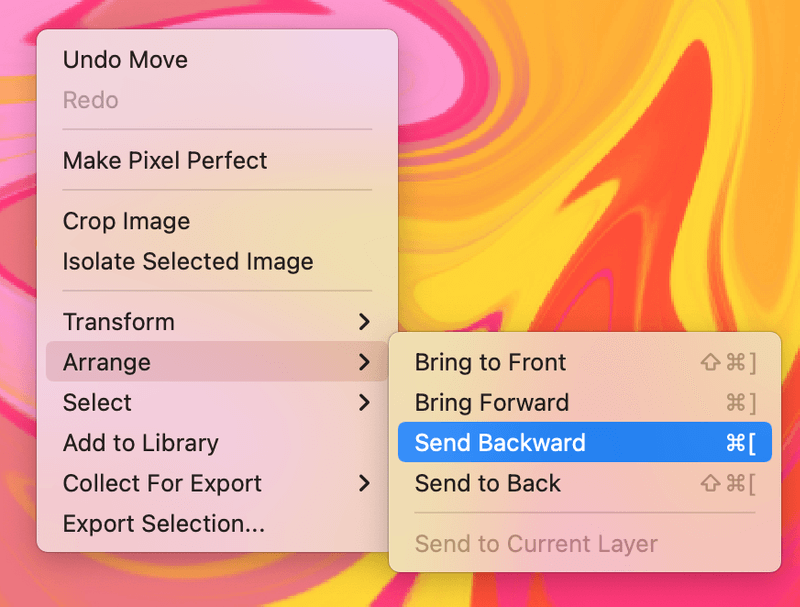
Étape 5 : Sélectionnez l'image, cliquez avec le bouton droit de la souris et choisissez Envoyer en arrière parce que vous ne pouvez pas créer un contour si l'image se trouve au-dessus du texte.

Étape 6 : Déplacez le texte sur la zone de l'image que vous souhaitez remplir. Redimensionnez le texte si nécessaire.

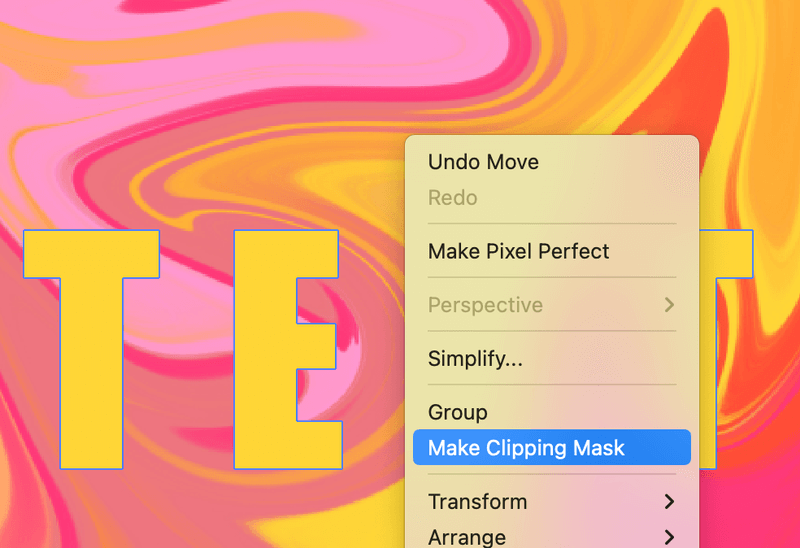
Étape 7 : Sélectionnez à la fois le texte et l'image, cliquez avec le bouton droit de la souris et choisissez Créer un masque d'écrêtage .

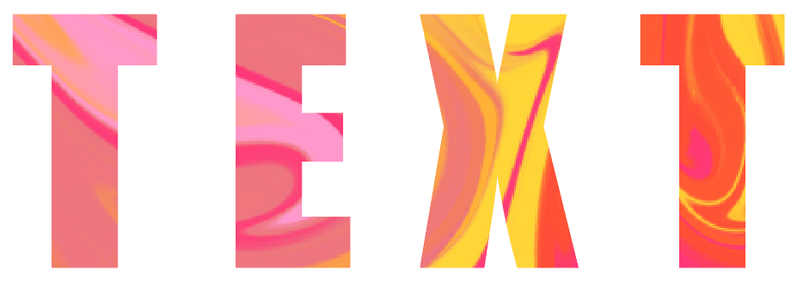
Et voilà !

Conclusion
Le choix d'une image et d'une police de caractères appropriées est la clé d'un bel effet de texte. En général, un texte plus épais permet de mieux faire ressortir l'image. N'oubliez pas que le texte doit toujours être au dessus lorsque vous créez un masque d'écrêtage, sinon l'arrière-plan de l'image n'apparaîtra pas.

