ສາລະບານ
ບໍ່ມີຄວາມຄິດທີ່ຈະເຮັດແນວໃດກັບຂໍ້ຄວາມໃນເວລາທີ່ທ່ານໄດ້ຮັບໂຄງການທີ່ມີຂໍ້ຄວາມຫຼາຍ? ນີ້ແມ່ນເຄັດລັບຂອງຂ້ອຍ. ໃຊ້ພື້ນຫລັງທີ່ສວຍງາມເພື່ອຕື່ມໃສ່ຄໍາສໍາຄັນແລະເຮັດໃຫ້ມັນເປັນອົງປະກອບອອກແບບຕົ້ນຕໍ.
ຂ້ອຍຊື່ເດືອນມິຖຸນາ. ຂ້າພະເຈົ້າໄດ້ເຮັດວຽກສໍາລັບບໍລິສັດເຫດການສໍາລັບສີ່ປີແລະການອອກແບບປະຈໍາວັນກ່ຽວຂ້ອງກັບເນື້ອໃນຂໍ້ຄວາມຫຼາຍ, ເຊິ່ງເຮັດໃຫ້ມັນສັບສົນໃນການສ້າງຮູບພາບເພາະວ່າໃນທີ່ສຸດ, ຈຸດສຸມຄວນຈະເປັນຂໍ້ຄວາມ. ສະນັ້ນຂ້ອຍໄດ້ພັດທະນາການອອກແບບໂປສເຕີຂໍ້ຄວາມຂອງຂ້ອຍ "ທັກສະ" ຈາກບ່ອນນັ້ນ.
ໃນບົດເຝິກຫັດນີ້, ຂ້າພະເຈົ້າຈະສະແດງໃຫ້ທ່ານເຫັນວິທີການຕື່ມຂໍ້ຄວາມໃສ່ພື້ນຫຼັງຮູບພາບພ້ອມກັບຄໍາແນະນໍາບາງຢ່າງທີ່ຈະເຮັດໃຫ້ຂໍ້ຄວາມຂອງທ່ານເບິ່ງດີຂຶ້ນ.
ແນວຄວາມຄິດພື້ນຖານແມ່ນເພື່ອສ້າງຫນ້າກາກ clipping. ປະຕິບັດຕາມຂັ້ນຕອນຂ້າງລຸ່ມນີ້!
ໝາຍເຫດ: ພາບໜ້າຈໍຈາກການສອນນີ້ແມ່ນຖ່າຍຈາກ Adobe Illustrator CC 2022 ລຸ້ນ Mac. ຜູ້ໃຊ້ Windows ປ່ຽນປຸ່ມ ຄໍາສັ່ງ ເປັນ Ctrl .
ຂັ້ນຕອນ 1: ເພີ່ມຂໍ້ຄວາມໃສ່ Adobe Illustrator. ມັນແນະນໍາໃຫ້ໃຊ້ຕົວອັກສອນທີ່ຫນາກວ່າຫຼືຕົວຫນັງສືຫນາເພາະວ່າມັນຈະສະແດງຮູບພາບໃນຂໍ້ຄວາມໄດ້ດີກວ່າເມື່ອທ່ານຕື່ມຂໍ້ມູນໃສ່.

ຂັ້ນຕອນທີ 2: ເລືອກຂໍ້ຄວາມທີ່ທ່ານຕ້ອງການຕື່ມຂໍ້ມູນໃສ່ຮູບພາບ, ໃຊ້ທາງລັດແປ້ນພິມ ຄໍາສັ່ງ + Shift + O ເພື່ອສ້າງໂຄງຮ່າງ.

ໝາຍເຫດ: ທ່ານສາມາດປ່ຽນຮູບແບບຕົວອັກສອນຂອງຂໍ້ຄວາມທີ່ລະບຸໄວ້ໄດ້ ເພາະວ່າເມື່ອທ່ານສ້າງໂຄງຮ່າງຂໍ້ຄວາມ, ຂໍ້ຄວາມຈະກາຍເປັນເສັ້ນທາງ. ຖ້າທ່ານບໍ່ແນ່ໃຈວ່າ 100% ກ່ຽວກັບຕົວອັກສອນທີ່ທ່ານກໍາລັງໃຊ້, ທ່ານສາມາດ ຊໍ້າກັນ ຂໍ້ຄວາມກ່ອນທີ່ຈະສ້າງໂຄງຮ່າງພຽງແຕ່ໃນກໍລະນີທີ່ທ່ານຕ້ອງການປ່ຽນມັນ.
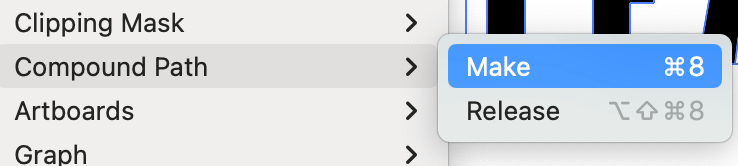
ຂັ້ນຕອນ 3: ໄປທີ່ເມນູ overhead ແລະເລືອກ Object > Compound Path > Make ຫຼືໃຊ້ທາງລັດແປ້ນພິມ ຄໍາສັ່ງ + 8 .


ສີການຕື່ມຂໍ້ຄວາມຕົ້ນສະບັບຈະຫາຍໄປ. ທ່ານສາມາດຕື່ມການຕື່ມ, ສໍາລັບໃນປັດຈຸບັນ, ພຽງແຕ່ຕິດຕາມບ່ອນທີ່ເສັ້ນທາງແມ່ນ. ເມື່ອທ່ານຕື່ມຂໍ້ຄວາມດ້ວຍຮູບພາບຕໍ່ມາ, ສີຕື່ມຂໍ້ມູນໃສ່ຈະຫາຍໄປ.

ຂັ້ນຕອນ 4: ວາງ ແລະຝັງຮູບພາບທີ່ທ່ານຕ້ອງການຕື່ມໃສ່ຂໍ້ຄວາມ.

ຄຳແນະນຳ: ການເລືອກຮູບທີ່ຖືກຕ້ອງແມ່ນຈຳເປັນ, ບໍ່ແມ່ນທຸກຮູບສາມາດເຮັດໃຫ້ການຕື່ມຂໍ້ມູນອອກມາດີ. ຕົວຢ່າງ, ພະຍາຍາມຊອກຫາຮູບພາບທີ່ບໍ່ມີພື້ນທີ່ຫວ່າງຫຼາຍ. ຈາກປະສົບການຂອງຂ້ອຍ, ຂ້ອຍຄິດວ່າ 90% ຂອງເວລາ, ຮູບພາບພື້ນຫລັງຮູບແບບແມ່ນດີທີ່ສຸດສໍາລັບການຕື່ມຂໍ້ຄວາມ.
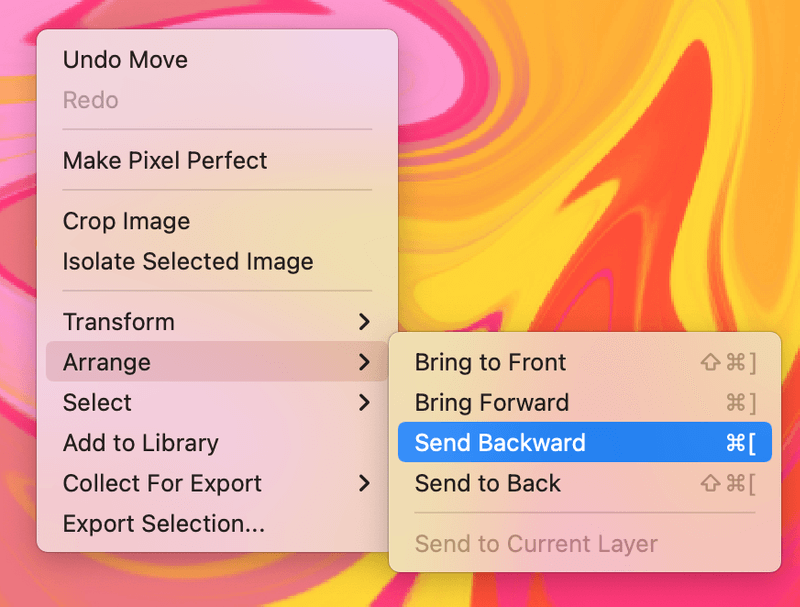
ຂັ້ນຕອນທີ 5: ເລືອກຮູບ, ຄລິກຂວາແລ້ວເລືອກ ສົ່ງກັບຫຼັງ ເພາະວ່າທ່ານບໍ່ສາມາດສ້າງໂຄງຮ່າງໄດ້ຖ້າຮູບພາບຢູ່ເທິງສຸດຂອງ ຂໍ້ຄວາມ.

ຂັ້ນຕອນ 6: ຍ້າຍຂໍ້ຄວາມໄປໃສ່ພື້ນທີ່ຂອງຮູບທີ່ທ່ານຕ້ອງການຕື່ມ. ປັບຂະໜາດຂໍ້ຄວາມຖ້າຕ້ອງການ.

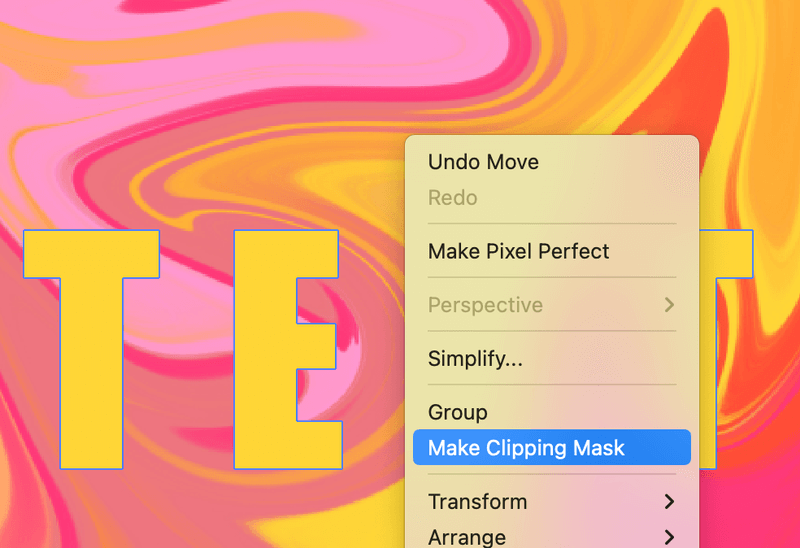
ຂັ້ນຕອນທີ 7: ເລືອກທັງຂໍ້ຄວາມແລະຮູບພາບ, ຄລິກຂວາແລະເລືອກ ເຮັດໃຫ້ Clipping Mask .

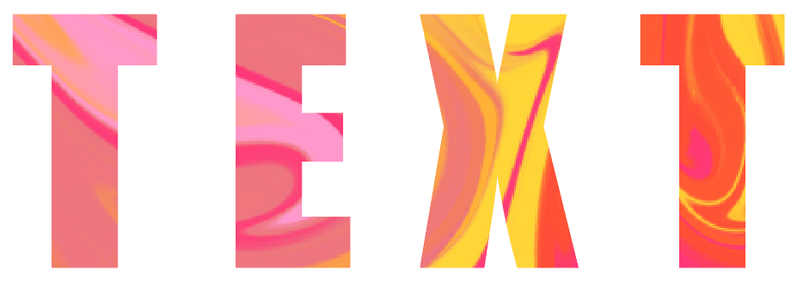
ເຈົ້າໄປເລີຍ!

ບົດສະຫຼຸບ
ການເລືອກຮູບ ແລະຕົວອັກສອນທີ່ຖືກຕ້ອງແມ່ນກະແຈໃນການສ້າງເອັບເຟັກຂໍ້ຄວາມທີ່ສວຍງາມ. ໂດຍທົ່ວໄປແລ້ວ, ຂໍ້ຄວາມທີ່ຫນາກວ່າແມ່ນດີກວ່າສໍາລັບການສະແດງຮູບພາບ. ຈືຂໍ້ມູນການຂໍ້ຄວາມຄວນຢູ່ເທິງສຸດສະເໝີເມື່ອທ່ານເຮັດໜ້າກາກ clipping, ຖ້າບໍ່ດັ່ງນັ້ນ, ພື້ນຫຼັງຂອງຮູບພາບຈະບໍ່ສະແດງ.

