Sisällysluettelo
Etkö tiedä, mitä tehdä tekstin kanssa, kun saat projektin, joka on vahvasti tekstipohjainen? Tässä on minun temppuni. Käytä hienoa taustaa täyttämään avainsana ja tee siitä tärkein suunnitteluelementti.
Nimeni on June. Työskentelin neljä vuotta tapahtumayrityksissä, ja päivittäiseen suunnitteluun kuului paljon tekstisisältöä, mikä teki grafiikan luomisesta hankalaa, koska loppujen lopuksi painopisteen pitäisi olla tekstissä. Niinpä kehitin itse asiassa tekstijulisteiden suunnittelun "taitoni" sieltä käsin.
Tässä opetusohjelmassa näytän, miten teksti täytetään kuvataustalla, ja annan muutamia vinkkejä, joiden avulla teksti näyttää paremmalta.
Perusidea on luoda rajausmaski. Seuraa alla olevia ohjeita!
Huomautus: tämän ohjeen kuvakaappaukset on otettu Adobe Illustrator CC 2022 Mac-versiosta. Windows-käyttäjät vaihtavat kuvakaappauksia. Komento näppäin Ctrl .
Vaihe 1: Lisää tekstiä Adobe Illustratoriin. On erittäin suositeltavaa käyttää paksumpaa fonttia tai lihavoitua tekstiä, koska se näyttää paremmin kuvan tekstin täytössä.

Vaihe 2: Valitse teksti, jonka haluat täyttää kuvalla, käytä pikanäppäintä Komento + Vuoro + O luodaksesi hahmotelman.

Huomautus: voit muuttaa hahmotellun tekstin merkkityyliä, koska kun luot tekstin hahmotelman, tekstistä tulee polku. Jos et ole 100 % varma käyttämästäsi fontista, voit kaksoiskappale tekstiä ennen ääriviivan luomista siltä varalta, että haluat muuttaa sitä.
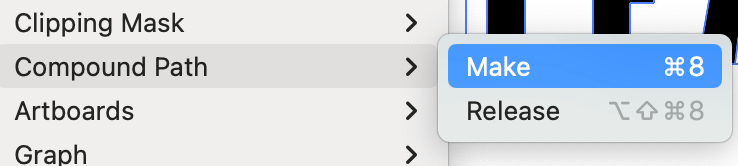
Vaihe 3: Siirry ylävalikkoon ja valitse Kohde > Yhdistetty polku > Tee tai käytä pikanäppäintä Komento + 8 .


Alkuperäinen tekstin täyttöväri katoaa. Voit lisätä täytteen toistaiseksi vain pitämään kirjaa siitä, missä polku on. Kun täytät tekstin myöhemmin kuvalla, täyttöväri katoaa.

Vaihe 4: Sijoita ja upota kuva, jolla haluat täyttää tekstin.

Vinkkejä: Oikean kuvan valinta on tärkeää, sillä kaikki kuvat eivät saa täytettä näyttämään hyvältä. Yritä esimerkiksi löytää kuva, jossa ei ole paljon tyhjää tilaa. Kokemukseni perusteella uskon, että 90 % ajasta kuviotaustaiset kuvat ovat parhaita tekstin täyttämiseen.
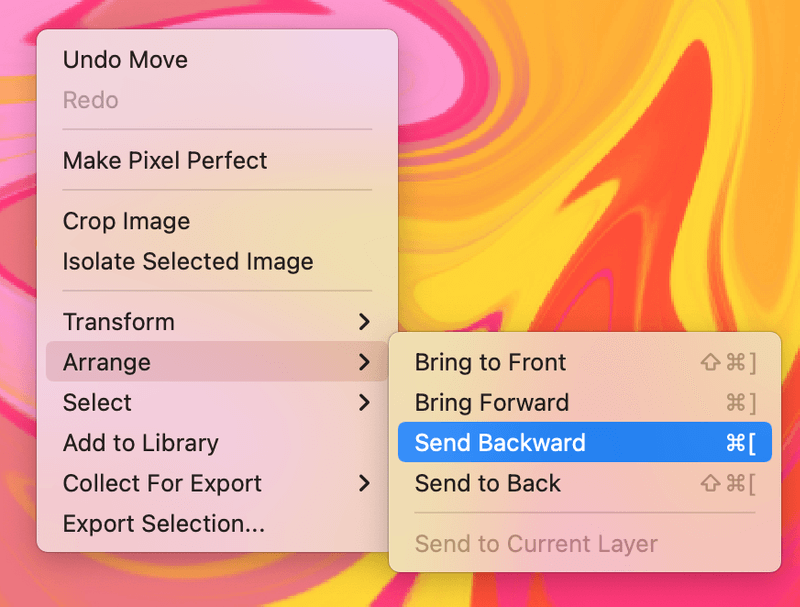
Vaihe 5: Valitse kuva, napsauta hiiren kakkospainikkeella ja valitse Lähetä taaksepäin koska et voi luoda ääriviivaa, jos kuva on tekstin päällä.

Vaihe 6: Siirrä teksti sille kuvan alueelle, jonka haluat täyttää. Muuta tekstin kokoa tarvittaessa.

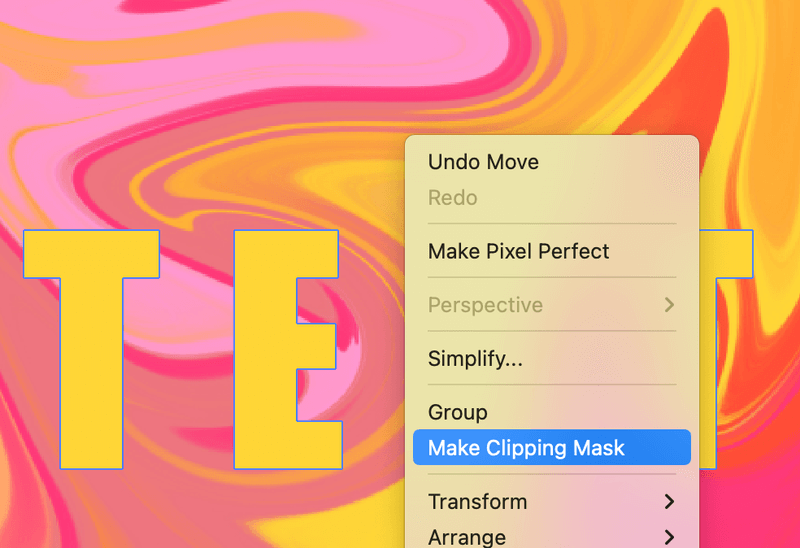
Vaihe 7: Valitse sekä teksti että kuva, napsauta hiiren kakkospainikkeella ja valitse Tee rajausmaski .

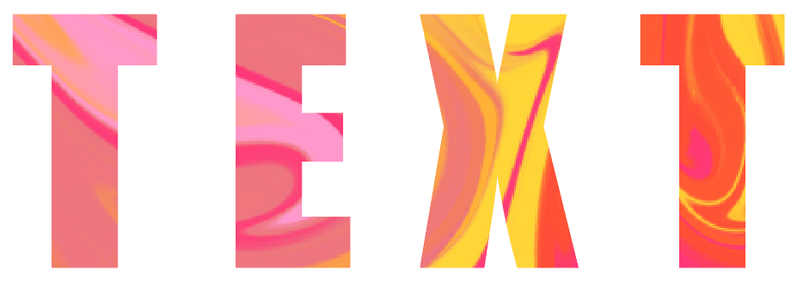
Noin sitä pitää!

Päätelmä
Oikean kuvan ja fontin valitseminen ovat avaimia kivan tekstiefektin tekemiseen. Yleensä paksumpi teksti on parempi kuvan näyttämiseksi. Muista, että tekstin on aina oltava päällimmäisenä, kun teet rajausmaskin, muuten kuvan tausta ei näy.

