Inhoudsopgave
Geen idee wat je met de tekst moet doen als je een project krijgt dat veel tekst bevat? Hier is mijn truc. Gebruik een mooie achtergrond om een trefwoord te vullen en maak het het belangrijkste ontwerpelement.
Mijn naam is June. Ik heb vier jaar lang voor evenementenbedrijven gewerkt en het dagelijkse ontwerp omvatte veel tekst, wat het ingewikkeld maakte om afbeeldingen te maken, omdat uiteindelijk de nadruk op de tekst moest liggen. Dus heb ik van daaruit eigenlijk mijn "vaardigheid" in het ontwerpen van tekstposters ontwikkeld.
In deze tutorial laat ik u zien hoe u de tekst kunt vullen met een afbeeldingsachtergrond, samen met enkele tips waardoor uw tekst er beter uitziet.
Het basisidee is om een uitknipmasker te maken. Volg de onderstaande stappen!
Opmerking: de screenshots van deze tutorial zijn afkomstig van Adobe Illustrator CC 2022 Mac versie. Windows gebruikers veranderen de Commando sleutel tot Ctrl .
Stap 1: Voeg tekst toe in Adobe Illustrator. Het is sterk aanbevolen om een dikker lettertype of vetgedrukte tekst te gebruiken omdat het beeld dan beter tot zijn recht komt bij het vullen.

Stap 2: Selecteer de tekst die u wilt vullen met een afbeelding, gebruik de sneltoets Commando + Shift + O om een schets te maken.

Opmerking: u kunt de tekenstijl van omlijnde tekst veranderen, want als u een tekstomlijning maakt, wordt de tekst een pad. Als u niet 100% zeker bent van het lettertype dat u gebruikt, kunt u dubbel de tekst voordat u een overzicht maakt, voor het geval u het wilt veranderen.
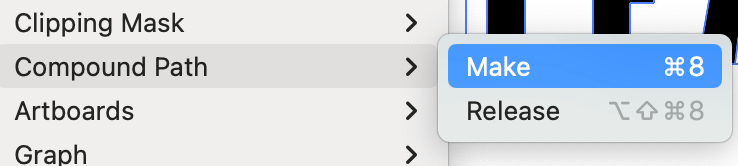
Stap 3: Ga naar het hoofdmenu en selecteer Object > Samengesteld pad > Maak of gebruik de sneltoets Commando + 8 .


De oorspronkelijke vulkleur van de tekst verdwijnt. Je kunt nu vulling toevoegen, alleen om bij te houden waar het pad is. Wanneer je de tekst later vult met een afbeelding, verdwijnt de vulkleur.

Stap 4: Plaats en insluit de afbeelding waarmee u de tekst wilt vullen.

Tips: Het kiezen van de juiste afbeelding is essentieel, niet alle afbeeldingen kunnen de vulling er goed uit laten zien. Probeer bijvoorbeeld een afbeelding te vinden die niet veel lege ruimte heeft. Uit mijn ervaring denk ik dat 90% van de tijd patroonachtergrondafbeeldingen het beste zijn voor het vullen van tekst.
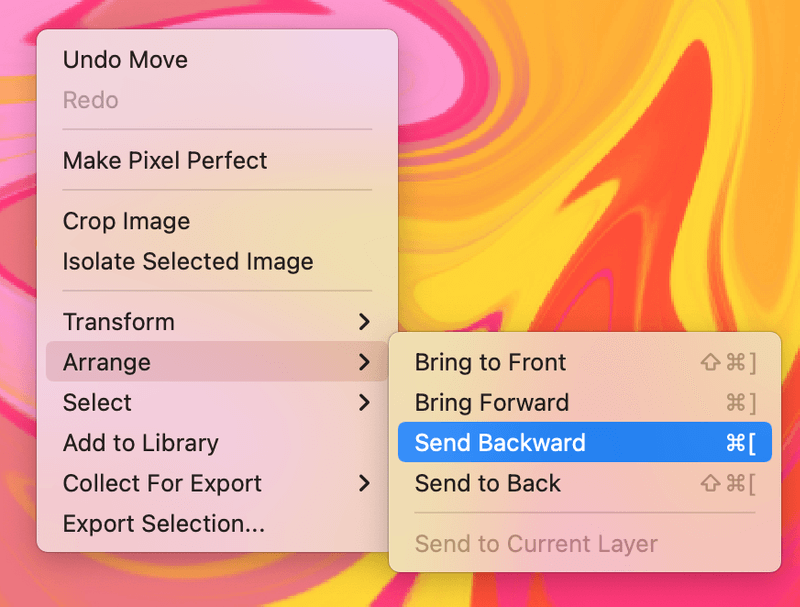
Stap 5: Selecteer de afbeelding, klik met de rechtermuisknop en kies Achteruit sturen omdat je geen contour kunt maken als de afbeelding bovenop de tekst staat.

Stap 6: Verplaats de tekst naar het gebied van de afbeelding dat u wilt vullen. Pas de grootte van de tekst aan indien nodig.

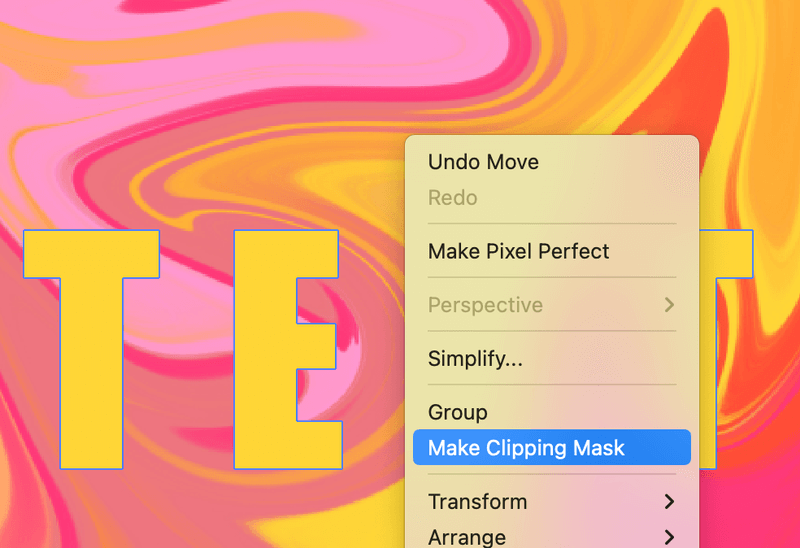
Stap 7: Selecteer zowel de tekst als de afbeelding, klik met de rechtermuisknop en kies Knipmasker maken .

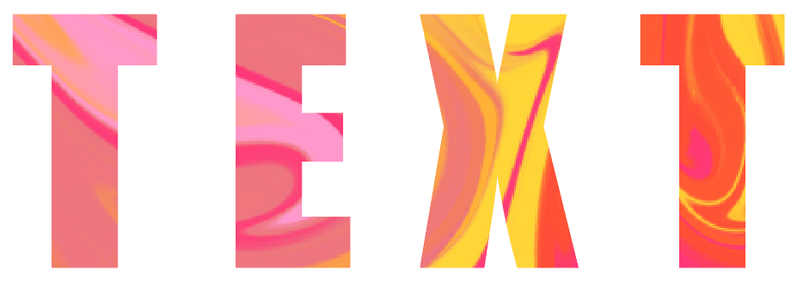
Alsjeblieft!

Conclusie
Het kiezen van de juiste afbeelding en het juiste lettertype zijn de sleutels tot het maken van een mooi teksteffect. Over het algemeen is een dikkere tekst beter om de afbeelding te tonen. Vergeet niet dat de tekst altijd bovenaan moet staan als u een uitknipmasker maakt, anders wordt de achtergrond van de afbeelding niet getoond.

