목차
대부분 텍스트 기반 프로젝트를 받았을 때 텍스트로 무엇을 해야할지 모르겠습니까? 여기 내 트릭이 있습니다. 화려한 배경을 사용하여 키워드를 채우고 주요 디자인 요소로 만드십시오.
제 이름은 준입니다. 저는 4년 동안 이벤트 회사에서 일했고 일일 디자인에는 많은 텍스트 콘텐츠가 포함되어 있어 결국 텍스트에 초점을 맞춰야 하기 때문에 그래픽을 만드는 것이 복잡했습니다. 그래서 실제로 거기에서 텍스트 포스터 디자인 "기술"을 개발했습니다.
이 튜토리얼에서는 텍스트를 보기 좋게 만드는 몇 가지 팁과 함께 이미지 배경으로 텍스트를 채우는 방법을 보여드리겠습니다.
기본 아이디어는 클리핑 마스크를 만드는 것입니다. 아래 단계를 따르십시오!
참고: 이 튜토리얼의 스크린샷은 Adobe Illustrator CC 2022 Mac 버전에서 가져온 것입니다. Windows 사용자는 Command 키를 Ctrl . <1로 변경합니다>
1단계: Adobe Illustrator에 텍스트를 추가합니다. 채울 때 텍스트에 이미지가 더 잘 나타나기 때문에 두꺼운 글꼴이나 굵은 텍스트를 사용하는 것이 좋습니다.

2단계: 이미지로 채울 텍스트를 선택하고 키보드 단축키 Command + Shift + <를 사용합니다. 4>O 아웃라인을 만듭니다.

참고: 텍스트 윤곽선을 만들면 텍스트가 경로가 되므로 윤곽선 텍스트의 문자 스타일을 변경할 수 있습니다. 사용 중인 글꼴에 대해 100% 확신할 수 없는 경우변경하려는 경우를 대비하여 개요를 만들기 전에 텍스트를 복제 할 수 있습니다.
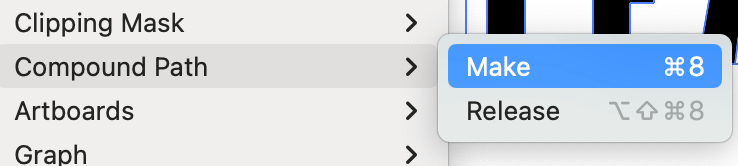
3단계: 오버헤드 메뉴로 이동하여 Object > Compound Path > Make<5를 선택합니다> 또는 키보드 단축키 Command + 8 를 사용하세요.


원본 텍스트 채우기 색상이 사라집니다. 지금은 경로가 어디에 있는지 추적하기 위해 채우기를 추가할 수 있습니다. 나중에 이미지로 텍스트를 채우면 채우기 색상이 사라집니다.

4단계: 텍스트를 채울 이미지를 배치하고 포함합니다.

팁: 올바른 이미지를 선택하는 것이 중요합니다. 모든 이미지가 잘 보이도록 만드는 것은 아닙니다. 예를 들어 빈 공간이 많지 않은 이미지를 찾으세요. 내 경험상 90%는 패턴 배경 이미지가 텍스트 채우기에 가장 적합하다고 생각합니다.
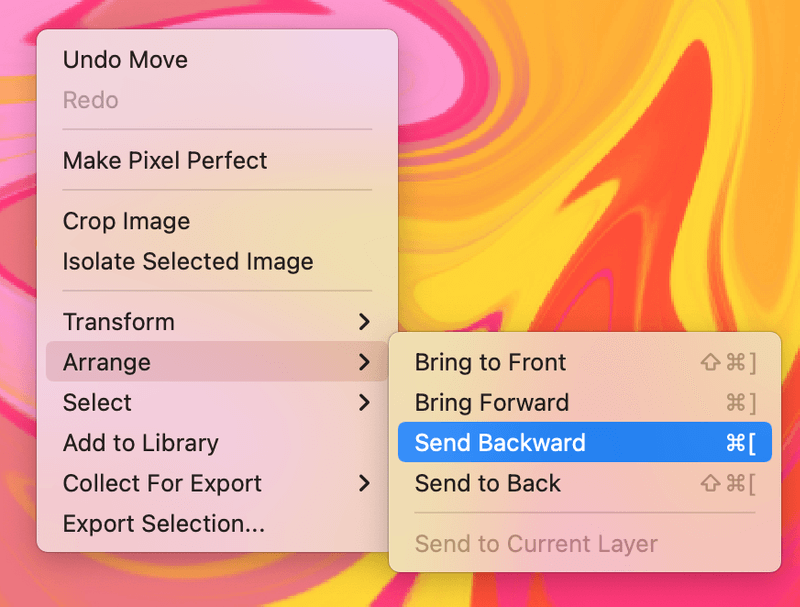
5단계: 이미지를 선택하고 마우스 오른쪽 버튼을 클릭한 다음 뒤로 보내기 를 선택합니다. 텍스트.

6단계: 채우려는 이미지 영역으로 텍스트를 이동합니다. 필요한 경우 텍스트 크기를 조정합니다.

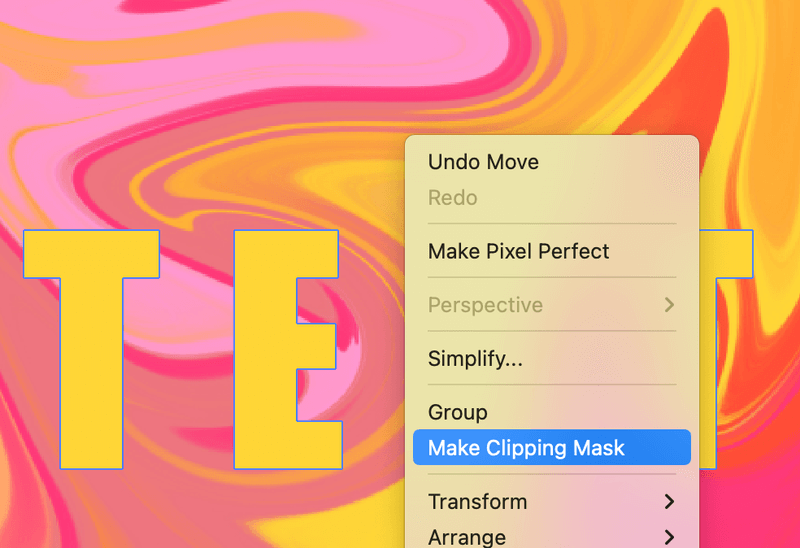
7단계: 텍스트와 이미지를 모두 선택하고 마우스 오른쪽 버튼을 클릭한 다음 클리핑 마스크 만들기 를 선택합니다.

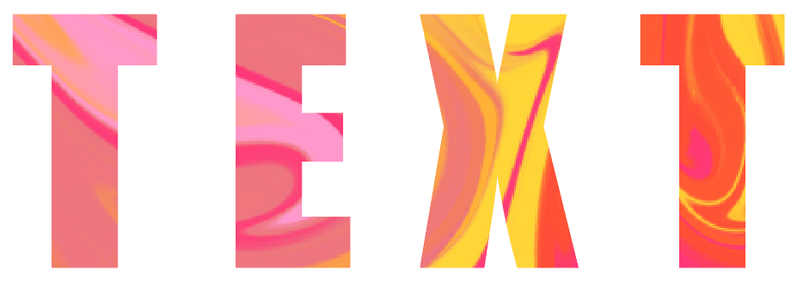
자!

결론
적절한 이미지와 글꼴을 선택하는 것이 멋진 텍스트 효과를 만드는 열쇠입니다. 일반적으로 텍스트가 두꺼울수록 이미지를 표시하는 데 더 좋습니다. 기억하세요클리핑 마스크를 만들 때 텍스트는 항상 맨 위에 있어야 합니다. 그렇지 않으면 이미지 배경이 표시되지 않습니다.

