Mục lục
Không biết phải làm gì với văn bản khi bạn nhận một dự án chủ yếu dựa trên văn bản? Đây là mẹo của tôi. Sử dụng nền ưa thích để điền từ khóa và biến nó thành yếu tố thiết kế chính.
Tôi tên là June. Tôi đã làm việc cho các công ty tổ chức sự kiện trong bốn năm và thiết kế hàng ngày liên quan đến rất nhiều nội dung văn bản, điều này khiến việc tạo đồ họa trở nên phức tạp vì cuối cùng, trọng tâm phải là văn bản. Vì vậy, tôi thực sự đã phát triển “kỹ năng” thiết kế áp phích văn bản của mình từ đó.
Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách lấp đầy văn bản bằng nền hình ảnh cùng với một số mẹo giúp văn bản của bạn trông đẹp hơn.
Ý tưởng cơ bản là tạo mặt nạ cắt. Làm theo các bước dưới đây!
Lưu ý: ảnh chụp màn hình từ hướng dẫn này được lấy từ Adobe Illustrator CC 2022 phiên bản Mac. Người dùng Windows thay đổi phím Command thành Ctrl .
Bước 1: Thêm văn bản vào Adobe Illustrator. Bạn nên sử dụng phông chữ dày hơn hoặc chữ in đậm vì nó sẽ hiển thị hình ảnh trên văn bản tốt hơn khi bạn điền.

Bước 2: Chọn văn bản bạn muốn thêm hình ảnh, sử dụng phím tắt Command + Shift + O để tạo đường viền.

Lưu ý: bạn có thể thay đổi kiểu ký tự của văn bản có đường viền vì khi bạn tạo đường viền văn bản, văn bản sẽ trở thành một đường dẫn. Nếu bạn không chắc chắn 100% về phông chữ bạn đang sử dụng, bạncó thể sao chép văn bản trước khi tạo đường viền trong trường hợp bạn muốn thay đổi nó.
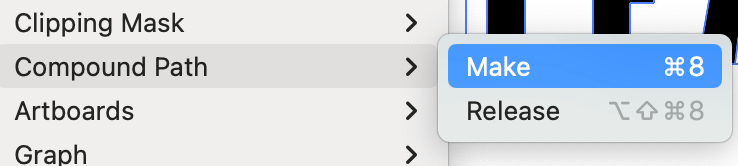
Bước 3: Chuyển đến menu trên cao và chọn Đối tượng > Đường dẫn hợp chất > Tạo hoặc sử dụng phím tắt Command + 8 .


Màu tô văn bản ban đầu sẽ biến mất. Hiện tại, bạn có thể thêm phần tô chỉ để theo dõi vị trí của đường dẫn. Khi bạn tô văn bản bằng một hình ảnh sau đó, màu tô sẽ biến mất.

Bước 4: Đặt và nhúng hình ảnh bạn muốn điền vào văn bản.

Mẹo: Chọn hình ảnh phù hợp là điều cần thiết, không phải hình ảnh nào cũng có thể làm cho phần tô trông đẹp mắt. Ví dụ: cố gắng tìm một hình ảnh không có nhiều khoảng trống. Theo kinh nghiệm của tôi, tôi nghĩ rằng 90% thời gian, hình nền mẫu là tốt nhất để điền vào văn bản.
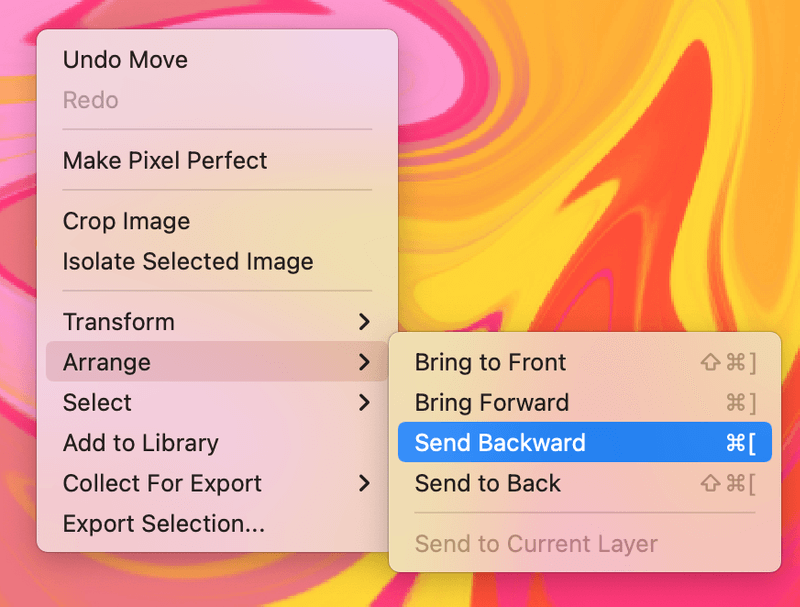
Bước 5: Chọn ảnh, nhấp chuột phải và chọn Send Backward vì bạn không thể tạo viền nếu ảnh nằm trên văn bản.

Bước 6: Di chuyển văn bản đến vùng hình ảnh mà bạn muốn tô màu. Thay đổi kích thước văn bản nếu cần.

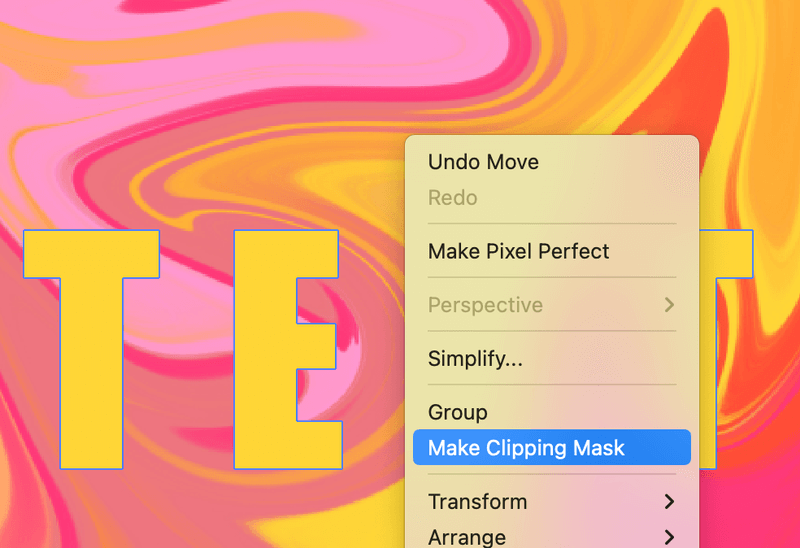
Bước 7: Chọn cả văn bản và hình ảnh, nhấp chuột phải và chọn Tạo Clipping Mask .

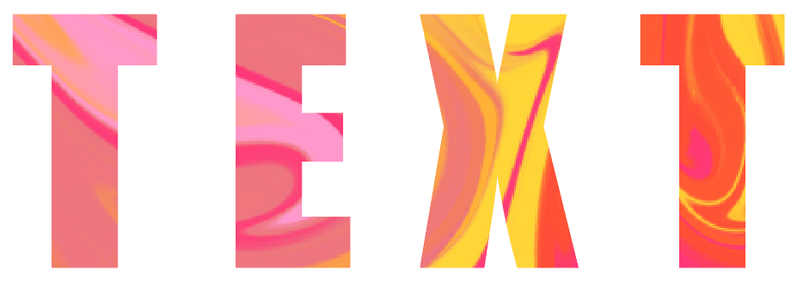
Đây rồi!

Kết luận
Chọn hình ảnh và phông chữ phù hợp là chìa khóa để tạo hiệu ứng văn bản đẹp. Nói chung, văn bản dày hơn sẽ tốt hơn để hiển thị hình ảnh. Nhớ cái gì đóvăn bản phải luôn ở trên cùng khi bạn tạo mặt nạ cắt, nếu không, nền ảnh sẽ không hiển thị.

