Tartalomjegyzék
A hagyományos logó két fő elemből áll: szövegből és formából. Ezt a fajta logót kombinált logónak is nevezik, és a két elemet együtt vagy külön-külön is lehet használni. Sok vállalat használ betűtípus alapú logót, mert az jobban felismerhető.
Attól függően, hogy hogyan kategorizálod és nevezed el, három-hétféle logó létezik. Nem fogom itt mindegyiket végigvenni, mert a tervezési koncepció alapvetően ugyanaz. Ha megtanulod, hogyan kell létrehozni a szöveget és a logójelet, bármilyen formájú logót készíthetsz.
Ebben a cikkben megtanulhatod, hogyan készíthetsz egy kombinált logót és egy szöveges logót a semmiből Adobe Illustratorban. A bemutató mentén megosztok néhány hasznos tippet is a logótervezéshez, személyes tapasztalataim alapján.
Mielőtt belekezdenénk, gyorsan elmagyarázom, hogy mi a szöveges logó és a kombinált logó.
Mi az a kombinált logó?
A kombinált logó olyan logó, amely szóvédjegyből (szöveg) és logójelből (alakzat) is áll. A szöveg és az ikon gyakran együtt vagy külön-külön is használható.
Néhány példa a kombinált logókra: Microsoft, Adidas, Adobe, Airbnb stb.

Mi az a szöveges logó?
Nem, a szöveges logó nem egy betűtípus. Többről van szó.
A szöveges logót nevezhetjük szóvédjegynek vagy betűjelnek. Alapvetően egy olyan logóról van szó, amelyen a cég neve vagy kezdőbetűi szerepelnek.
Az olyan logók, mint a Google, eBay, Coca-Cola, Calvin Klein stb., amelyeken a vállalat neve szerepel, szóvédjegy logók. A betűjeles logók általában a vállalat kezdőbetűi vagy más rövid betűk, például P&G, CNN, NASA stb.

Ezt szeretné létrehozni? Az alábbi lépésekben megmutatom, hogyan módosíthat egy meglévő betűtípust, hogy szöveges logót készítsen.
Megjegyzés: A bemutató képernyőképek az Adobe Illustrator CC 2022 Mac verziójából származnak. A Windows vagy más verziók másképp nézhetnek ki.
Hogyan készítsünk szöveges logót Adobe Illustratorban
Kiválaszthat egy betűtípust, vagy létrehozhat saját betűtípust egy szöveges logóhoz. A saját betűtípus létrehozása egy szöveges logóhoz rengeteg munkát igényel, ötletelést, vázlatkészítést, a betűtípus digitalizálását stb. - a nulláról kezdve.
Őszintén szólva, attól függően, hogy mennyire eredeti a logó, ha gyors használatra készül, egy meglévő betűtípus módosítása sokkal egyszerűbb, és valami klasszat készíthetsz.
A technikai lépések előtt át kell gondolnod, hogy milyen arculatot szeretnél kialakítani a márka számára. Ezt nagyon fontos átgondolni, mert ez befolyásolja a betűtípus, a formák és a színek kiválasztását.
Tegyük fel, hogy egy szöveges logót szeretne készíteni egy This Holiday nevű ünnepi divatmárka számára.
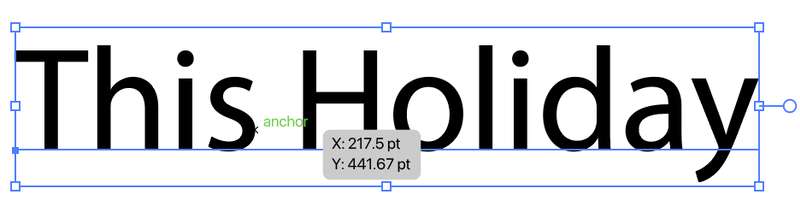
1. lépés: Használja a Típus Szerszám (billentyűkombináció T ), hogy szöveget adjon hozzá egy új dokumentumhoz az Adobe Illustratorban. A szöveg legyen a logó neve. Én a "This Holiday" márkanevet teszem ide.

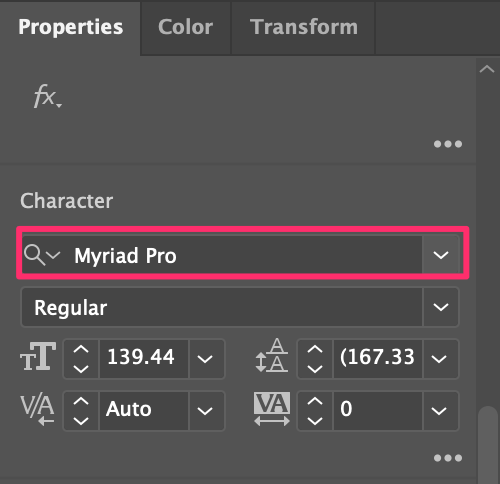
2. lépés: Válassza ki a szöveget, lépjen a Tulajdonságok > Karakter panelt, és válasszon egy betűtípust.

Mielőtt egy betűtípust kereskedelmi célokra használna, mindenképpen ellenőrizze a betűtípusok licencelését.Azt mondanám, hogy az Adobe Fonts a legbiztosabb megoldás, mivel a Creative Cloud előfizetéssel ingyenesen használhatja a betűtípusokat.
Például ezt a Dejanire Headline nevű betűtípust választottam.

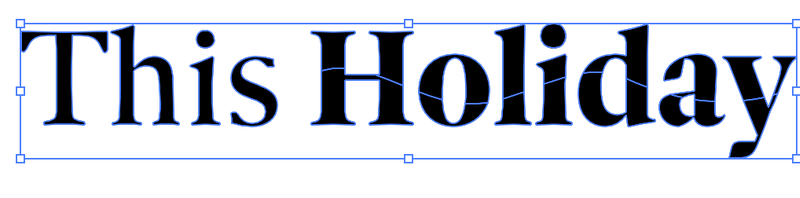
3. lépés: Használja a billentyűkombinációt Parancs + Műszak + O a szöveg körvonalának létrehozásához. Ez a lépés a szöveget útvonallá alakítja, hogy szerkeszthesse az alakzatokat.

Megjegyzés: Ha egyszer már körvonalazta a szöveget, a betűtípust már nem tudja megváltoztatni, ezért ha nem 100%-ig biztos a betűtípusban, duplikálja a szöveget néhányszor, arra az esetre, ha meggondolná magát.
4. lépés: A körvonalazott szöveg csoportosítását szüntesse meg, hogy minden egyes betűt külön-külön szerkeszthessen, és kezdje el a szöveg módosítását.

Őszintén szólva, nincs szabály arra, hogyan kell módosítani a szöveget. Bármilyen eszközt használhatsz. Én például a Radír és az Iránykijelölő eszközzel fogom a betűtípus széleinek javítását és a szöveg egy részének levágását elvégezni.

5. lépés: Adjon színt a logójához, vagy tartsa meg fekete-fehéren.
Egy gyors tipp: Fontos a megfelelő szín kiválasztása, mert a szín(ek)nek reprezentálnia kell a márkát, és vonzónak kell lennie a célcsoport számára. Statisztikák azt mutatják, hogy a színek akár 80%-kal javítják a márka felismerhetőségét.
Ha például egy gyermekmárkának készít logót, a csak fekete-fehér nem biztos, hogy jól fog működni. Másrészt, ha elegáns ruházathoz tervez logót, az egyszerű fekete-fehér remek választás lehet.
Mivel egy nyaralási divatmárka számára készítek szöveges logót, olyan színeket használnék, amelyek a nyaralást jelképezik - a tenger színét.

A szöveget torzíthatod is. Például az Envelop Distort használatával torzítom a szöveget, hogy a szöveget elferdítsem, és lazábbá tegyem.

Ez egy lusta megoldás, de őszintén szólva, amíg megkapod a kívánt eredményt, miért ne?
Ha úgy érzed, hogy hiányzik belőle valami, és szeretnél egy formát adni a logódnak, olvass tovább.
Hogyan készítsünk kombinált logót Adobe Illustratorban?
A kombinált logó szöveges és márkajelzéseket tartalmaz. A fenti módszerrel létrehozhatsz egy szöveges logót, ebben a részben pedig megmutatom, hogyan hozhatsz létre egy vektoros alakzatot logójelzésként.
A logójel megalkotása alapvetően egy forma létrehozását jelenti, de nem csak egy jól kinéző forma elkészítéséről van szó, hanem arról is, hogy a forma hogyan tud hatni az üzletre vagy a márkára.
A logótervezés technikai lépései helyett az alábbi lépésekben megosztom veled, hogyan jöhetsz elő egy logótervezési ötlettel.
1. lépés: Brainstorming. Gondoljuk át, hogy mire szolgál a logó? És mi képviselheti az iparágat? Például készítsünk egy logót egy koktélbárnak. Tehát a márkához kapcsolódó elemek lehetnek koktélpoharak, gyümölcsök, koktélszórók stb.
2. lépés: Vázolja fel az ötleteit papíron, vagy közvetlenül az Adobe Illustrator programban. Ha nem tudja, hol kezdje, kezdheti a képek elemekkel való lekövetésével.
3. lépés: Alakzatok létrehozása Adobe Illustratorban. Az alakzati eszközökkel alapalakzatokat hozhat létre, majd a Pathfinder eszközökkel vagy a Shape Builder eszközzel kombinálhatja az alakzatokat, és új alakzatot hozhat létre.
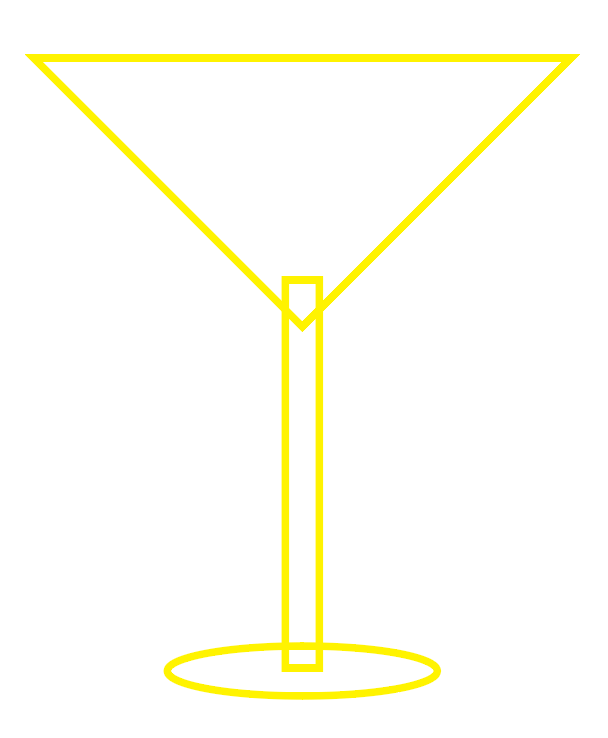
Például a Téglalap eszközzel és az Ellipszis eszközzel egy martinis pohár körvonalát készítettem el.

A Pathfinder Unite eszközével egyesítem az alakzatokat.

Látod, most már van egy alapformánk. Annyi részletet adhatsz hozzá, amennyit csak akarsz.
A toll eszközzel is nyomon követheti a vázlatát, vagy ha úgy döntött, hogy képet használ, akkor kövesse nyomon a képet.
Minden attól függ, hogy milyen stílusú logót készítesz. Vagy akár egy fotóból is csinálhatsz illusztrációt, és abból készíthetsz logót.
Tipp: A logó tervezésénél nagyon ajánlott a rácsok és útmutatók használata.
4. lépés: Készítsd el a szöveges logórészt a fenti módszer szerint. Például a bár nevét "sip n chill". Ne feledd, hogy a betűtípus megválasztásának összhangban kell lennie a formával. Ha vonalas logót készítesz, próbáld meg elkerülni a nagyon vastag betűtípusok használatát.

5. lépés: Válassza ki a logó színeit. Ha vonalas logóként szeretné megtartani, egyszerűen változtassa meg a kitöltés színét vonalkázásra.

6. lépés: Határozza meg a szöveg és az alakzat helyét. Általában egy kombinált logónak két változata van, a szöveg feletti alakzat és a szöveg melletti alakzat. De mint mondtam, nincs szigorú szabály.

7. lépés: Mentsd meg a logót!
GYIK
A logótervezéssel kapcsolatban rengeteg kérdés merül fel. Ha még mindig kétségei vannak, vagy szeretne többet megtudni, ebben a részben a logótervezéssel kapcsolatos kérdések segíthetnek.
Jó az Adobe Illustrator logók készítésére?
Igen, az Adobe Illustrator a legjobb tervezőszoftver logótervezéshez. Nem mondhatom, hogy a legkönnyebben használható szoftver, mert meredek a tanulási görbe, de ha tudod, hogyan kell használni, akkor határozottan nagyszerű logók készítésére.
Miért használják a tervezők a Photoshop helyett az Illustratort a logók készítéséhez?
A tervezők általában az Adobe Illustratort használják logók készítéséhez, mivel az Adobe Illustrator egy vektoralapú program, ami azt jelenti, hogy a logót könnyen szerkesztheti. A Photoshop egy raszteralapú szoftver, ami miatt a vektoros alakzatok szerkesztése bonyolultabb.
Milyen méretű logót tervezzek Illustratorban?
Nincs "legjobb méret" egy logóhoz. Attól függően, hogy mire használja a logót, a logó mérete eltérő lehet. Az Adobe Illustratorban történő logótervezés jó tulajdonsága, hogy a logó méretét a minőségének elvesztése nélkül átméretezheti.
Hogyan készítsünk logót átlátszó háttérrel?
Amikor az Adobe Illustratorban logót hoz létre, a háttér már eleve átlátszó. Az alapértelmezett beállítás miatt egy fehér rajzlapot lát. A kulcs az, hogy válasszon egy Átlátszó háttér, amikor a logót png-ként menti/exportálja.
Végső gondolatok
Sokan azt gondolják, hogy a logótervezés nehéz. De azt mondanám, hogy a lépések valójában nem olyan nehezek, ha tudod, hogyan kell használni az eszközöket, a logótervezés legnehezebb része az ötletelés.
Órákig vagy akár napokig is eltarthat, amíg kitalálsz egy koncepciót, de csak órákba telik, amíg ténylegesen elkészíted a grafikát az Adobe Illustratorban.
Ha többet szeretnél megtudni a logótervezésről, akkor olvasd el a logó statisztikák cikkemet is, ahol összegyűjtöttem néhány logó statisztikát és tényt 🙂 .

