Inhaltsverzeichnis
Hallo! Ich bin June. Ich liebe es, leuchtende Farben in meinem Design zu verwenden, aber vor kurzem ist mir etwas aufgefallen: Ich habe nicht genug an ein kleines Gruppenpublikum gedacht.
Farbe ist eines der wichtigsten Designelemente, daher verwenden Designer oft Farben, um Aufmerksamkeit zu erregen. Aber was ist, wenn ein Teil unseres Publikums farbenblind ist? Dies ist ein entscheidender Faktor, der beim Webdesign oder bei der Datenvisualisierung berücksichtigt werden muss, da er die Zugänglichkeit und Navigation für farbenblinde Betrachter beeinträchtigen kann.
Verstehen Sie mich nicht falsch, das bedeutet nicht, dass wir keine Farben in unserem Design verwenden sollten oder dass man kein Designer sein kann, wenn man farbenblind ist. Kürzlich bin ich auf mehrere farbenblinde Designer gestoßen, und es hat mich sehr interessiert, wie es für sie funktioniert, Designs zu sehen und zu gestalten.
Ich hatte so viele Fragen, z. B. welche Farben am besten wirken, welche Farbkombinationen ich verwenden sollte, wie ich Designs für farbenblinde Menschen verbessern kann usw.
Also habe ich tagelang recherchiert und diesen Artikel sowohl für farbenblinde Designer als auch für nicht farbenblinde Designer zusammengestellt, die ihr Design für farbenblinde Menschen verbessern können.
Was ist Farbenblindheit?
Eine einfache Erklärung: Von Farbenblindheit spricht man, wenn jemand Farben nicht auf die übliche Weise sehen kann. Menschen mit Farbenblindheit (oder Farbfehlsichtigkeit) können bestimmte Farben nicht unterscheiden, am häufigsten Grün und Rot, aber es gibt auch andere Arten von Farbenblindheit.
3 Häufige Arten von Farbenblindheit
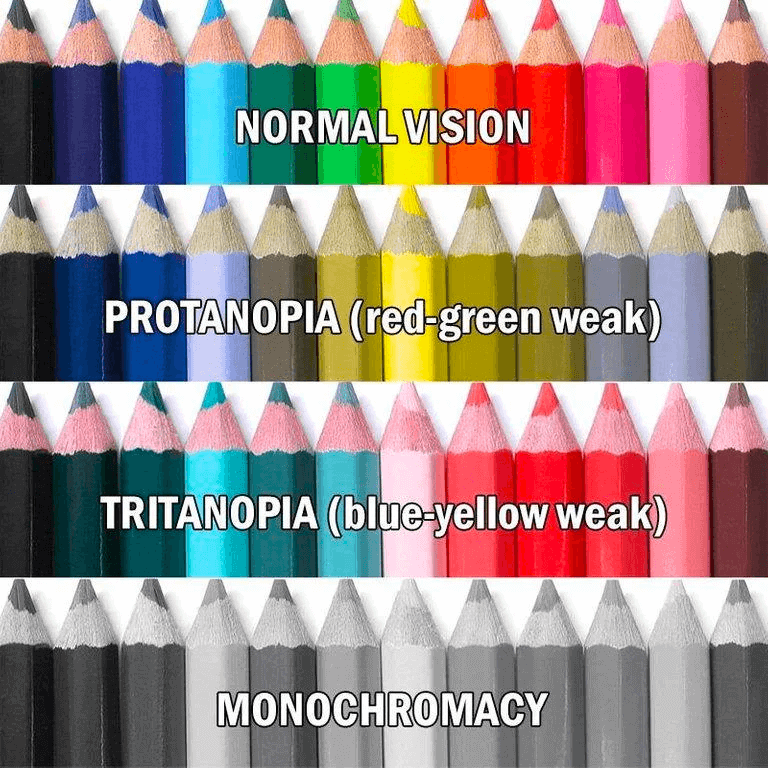
Rot-Grün-Farbenblindheit ist die häufigste Form der Farbenblindheit, gefolgt von Blau-Gelb-Farbenblindheit und vollständiger Farbenblindheit. Was sehen Farbenblinde also?

Bild aus r/Wissenschaften
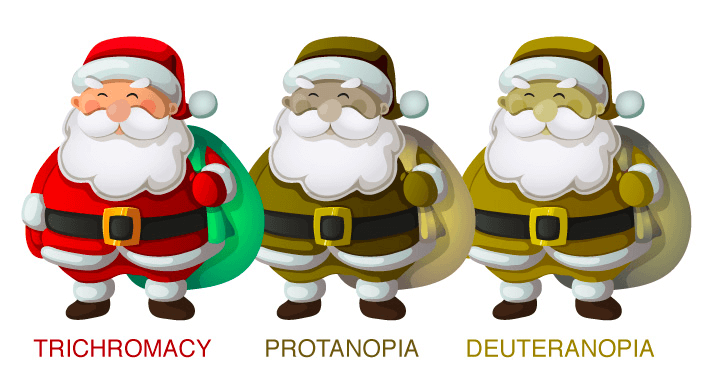
1. rot-grüne Farbenblindheit
Es gibt auch vier Arten der Rot-Grün-Farbenblindheit.
Normale Farbsehende sollten den ersten Weihnachtsmann in Rot und Grün sehen, aber Farbenblinde können nur die Version des zweiten oder dritten Weihnachtsmanns sehen.

Deuteranomalie ist die häufigste Form der Rot-Grün-Farbenblindheit und lässt Grün röter erscheinen. Andererseits Protanomalie lässt Rot grüner und weniger hell erscheinen. Jemand mit Protanopia und deuteranopia kann den Unterschied zwischen Rot und Grün überhaupt nicht erkennen.
2. blau-gelbe Farbenblindheit
Menschen mit Blau-Gelb-Farbenblindheit können typischerweise nicht zwischen Blau und Grün oder Gelb und Rot unterscheiden. Diese Art von Blau-Gelb-Farbenblindheit ist bekannt als Tritanomalie .
Eine andere Art von blau-gelben Farbenblinden (auch genannt Tritanopia ), können sie neben Blau und Grün auch nicht zwischen Lila und Rot oder Gelb und Rosa unterscheiden.
3. völlige Farbenblindheit
Vollständige Farbenblindheit ist auch bekannt als Monochromie Leider kann jemand, der völlig farbenblind ist, keine Farben sehen, aber das ist nicht sehr häufig.
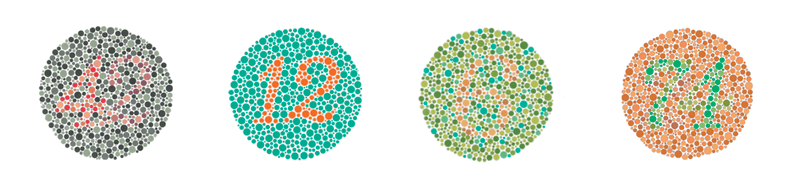
Sind Sie farbenblind?
Eine schnelle Möglichkeit, das herauszufinden, ist ein schneller Farbenblindheitstest namens Ishihara-Farbtafeln, den Sie online finden können. Hier sind einige Beispiele für den Ishihara-Test. Können Sie die Zahlen (42, 12, 6 und 74) innerhalb der Kreistafeln zwischen den Punkten erkennen?

Wenn Sie jedoch bei verschiedenen Online-Farbenblindheitstests einen niedrigen Wert für Farbsehschwäche erhalten, sollten Sie einen Augenarzt aufsuchen, da Online-Tests nicht immer zu 100 % genau sind.
Da Sie nun ein wenig über die verschiedenen Arten von Farbenblindheit wissen, müssen Sie als Nächstes lernen, wie man für Farbenblindheit gestaltet.
Design für Farbenblindheit (5 Tipps)
Es gibt verschiedene Möglichkeiten, das Design für Farbenblinde zu verbessern, z. B. die Verwendung von farbenblindenfreundlichen Paletten, die Vermeidung bestimmter Farbkombinationen, die Verwendung von mehr Symbolen usw.
Tipp Nr. 1: Verwenden Sie farbenblindheitsfreundliche Paletten
Wenn Ihnen die Farbe Gelb gefällt, haben Sie Glück! Gelb ist eine farbenblinde Farbe und lässt sich gut mit Blau kombinieren. Wenn nicht, gibt es Farbtools wie Coolers oder ColorBrewer, die Ihnen bei der Auswahl farbenblinder Farben helfen können.
Zum Beispiel können Sie mit ColorBrewer ganz einfach farbenblindfreundliche Paletten erstellen.

Bei Coolers können Sie die Art der Farbenblindheit auswählen, und die Palette wird die Farben entsprechend anpassen.


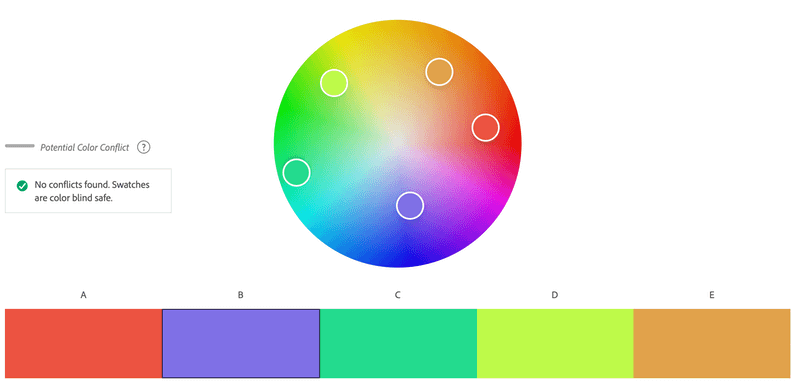
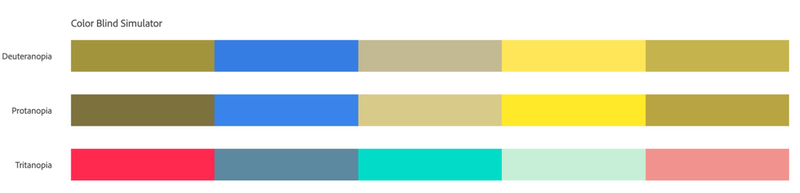
Adobe Color verfügt auch über einen Farbenblindheitssimulator, und Sie können bei der Farbauswahl den sicheren Modus für Farbenblinde wählen.

Sie können prüfen, ob die von Ihnen gewählten Farben farbecht sind.

Adobe Color Blind Simulator für verschiedene Arten von Farbenblindheit
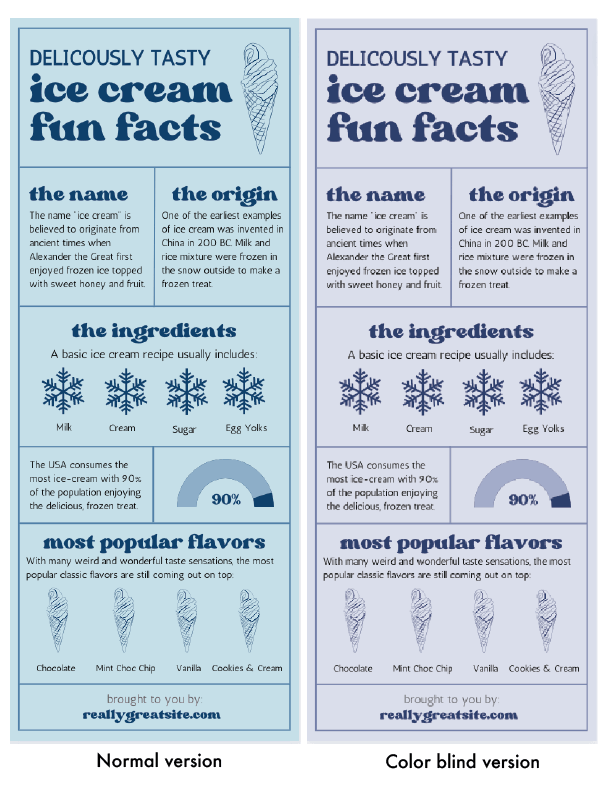
Sie können einen kleinen Test machen, indem Sie das Design in Schwarz-Weiß ausdrucken, Sie können alle Informationen lesen, dann kann auch eine farbenblinde Person es lesen.
Tipp Nr. 2: Zu vermeidende Farbkombinationen
Die Wahl der richtigen Farbe ist wichtig, wenn Ihr Publikum farbenblind ist, denn manche Farbkombinationen funktionieren einfach nicht.
Hier sind sechs Farbkombinationen, die Sie bei der Gestaltung für Farbenblinde vermeiden sollten:
- Rot & Grün
- Grün & Braun
- Grün & Blau
- Blau & Grau
- Blau & Lila
- Rot & Schwarz
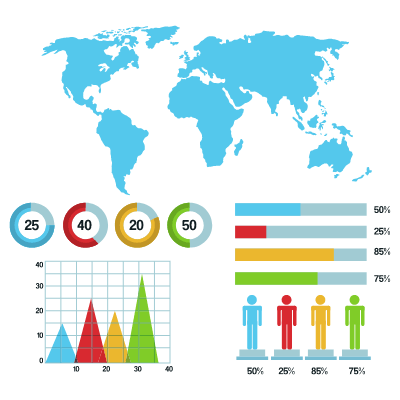
Ich würde sagen, dass viele Unannehmlichkeiten von Grafiken und Diagrammen herrühren. Farbige statistische Diagramme und Schaubilder sind für farbenblinde Betrachter problematisch, da sie die entsprechenden Farben für die Daten möglicherweise nicht sehen.

Webdesign, genauer gesagt, Schaltflächen und Links, ist eine andere Sache. Viele Schaltflächen sind entweder rot oder grün, Links sind blau oder angeklickte Links sind lila. Wenn der Ankertext nicht unterstrichen ist, können farbenblinde Benutzer den Link nicht sehen.
So ist beispielsweise die Rot-Grün-Farbenblindheit die häufigste Form der Farbenblindheit, so dass die Verwendung der beiden Farben zusammen problematisch sein kann.
Das heißt aber nicht, dass Sie die beiden Farben nicht zusammen verwenden können, denn Sie können auch andere Elemente verwenden, um das Design zu differenzieren, z. B. Textur, Formen oder Text.
Tipp Nr. 3: Verwenden Sie starke Kontraste
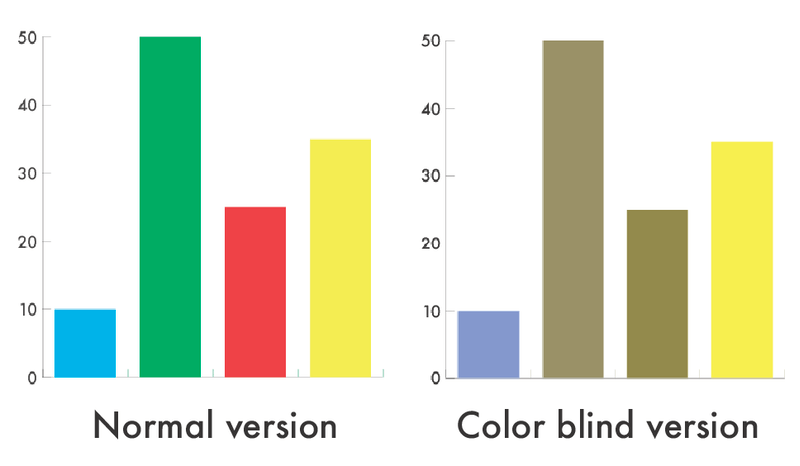
Die Verwendung kontrastreicher Farben in Ihrem Design kann farbenblinden Betrachtern helfen, den Kontext zu erkennen.
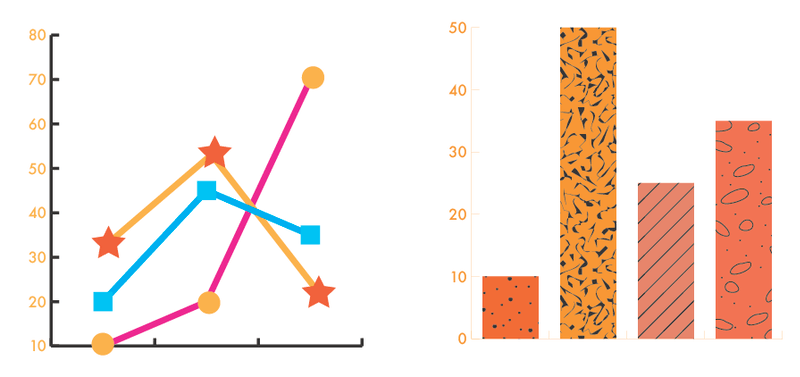
Angenommen, Sie erstellen ein Diagramm mit verschiedenen Farben. Wenn Sie einen hohen Kontrast verwenden, kann ein farbenblinder Betrachter zwar nicht genau dieselbe Farbe sehen, aber er/sie kann zumindest erkennen, dass die Daten unterschiedlich sind.

Wenn Sie ähnliche Farben verwenden, kann das verwirrend aussehen.
Tipp Nr. 4: Verwenden Sie Texturen oder Formen für Diagramme und Tabellen
Statt verschiedene Farben zur Darstellung von Daten zu verwenden, können Sie alternativ auch Formen zur Markierung des Datums verwenden. Die Verwendung verschiedener Linientypen zur Darstellung unterschiedlicher Daten ist ebenfalls eine gute Idee.

Tipp Nr. 5: Mehr Text und Icons verwenden
Dies ist nützlich, wenn Sie Infografiken erstellen. Wer sagt denn, dass Infografiken immer bunt sein müssen? Sie können Grafiken verwenden, um das Visuelle zu unterstützen. Die Verwendung von fettgedrucktem Text kann auch den Schwerpunkt setzen und die Aufmerksamkeit auf sich ziehen.

Wenn Sie nicht wissen, wie Sie die farbenblinde Version Ihrer Grafik in Adobe Illustrator überprüfen können, lesen Sie weiter.
Stimulierung der Farbenblindheit in Adobe Illustrator
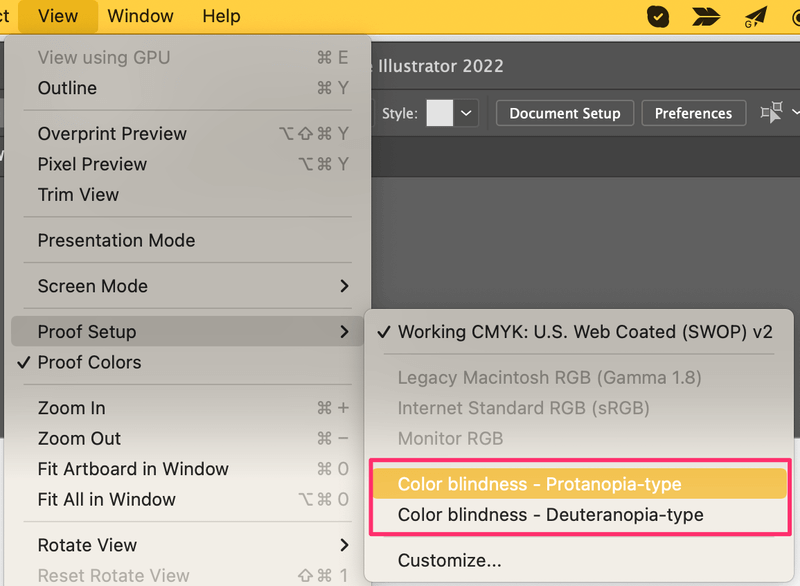
Wenn Sie einen Entwurf in Adobe Illustrator erstellt haben und überprüfen möchten, ob er für Farbenblinde geeignet ist, können Sie den Ansichtsmodus schnell über das Overhead-Menü ändern.
Zum Menü "Overhead" gehen Siehe > Proof-Einrichtung und Sie können zwischen zwei Farbenblindheitsmodi wählen: Farbenblindheit - Protanopie-Typ oder Farbenblindheit - Deuteranopia-Typ .

Jetzt können Sie sehen, was farbenblinde Menschen in Ihrem Kunstwerk sehen.
Schlussfolgerung
Sehen Sie, es ist gar nicht so schwer, ein Design für Farbenblinde zu entwerfen, und Sie können auf jeden Fall ein großartiges Design entwerfen, das sowohl für Nicht-Farbenblinde als auch für Farbenblinde funktioniert. Farbe ist wichtig, aber auch andere Elemente. Die Verwendung von Text und Grafiken zur Verbesserung des visuellen Eindrucks ist die beste Lösung.
Quellen:
- //www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color-blindness/types-color-blindness
- //www.aao.org/eye-health/diseases/what-is-color-blindness
- //www.colourblindawareness.org/

