Mục lục
Chờ một chút, bạn muốn hiển thị lưới hay tạo lưới? Nếu bạn đang nói về việc hiển thị lưới dưới dạng hướng dẫn, bạn có thể thực hiện trong vài giây. Chỉ cần vào menu trên cao Chế độ xem > Hiển thị lưới .
Có phải thế không? Không, chúng ta đang đi sâu hơn thế.
Trong hướng dẫn này, tôi sẽ hướng dẫn cách tạo lưới vectơ có thể chỉnh sửa trong Adobe Illustrator. Bạn có thể tạo lưới cực và lưới hình chữ nhật bằng cách sử dụng Công cụ lưới cực và Công cụ lưới hình chữ nhật . Tôi cũng sẽ cho bạn thấy những gì bạn có thể làm với cả hai loại lưới.
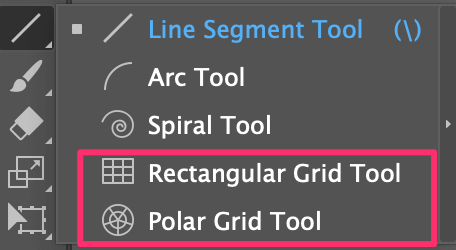
Nếu bạn chưa từng thấy các công cụ lưới trước đây, bạn có thể tìm thấy cả hai công cụ lưới trong cùng một menu với Phân đoạn đường Công cụ (phím tắt \ ).

Lưu ý: ảnh chụp màn hình từ hướng dẫn này được lấy từ Adobe Illustrator CC 2022 phiên bản Mac. Windows hoặc các phiên bản khác có thể khác nhau.
Cách sử dụng Công cụ lưới hình chữ nhật
Thực sự cần hai bước để tạo lưới hình chữ nhật. Ở Bước 2, bạn có thể tạo lưới tự do hoặc nhập giá trị chính xác nếu bạn đã biết kích thước lưới.
Vậy hai bước là gì?
Bước 1: Chọn Công cụ lưới hình chữ nhật từ thanh công cụ. Nếu bạn đang sử dụng thanh công cụ cơ bản, bạn có thể tìm thấy công cụ này từ tùy chọn Chỉnh sửa Thanh công cụ hoặc chỉ cần thay đổi thanh công cụ thành Thanh công cụ nâng cao từ trình đơn trên cao Cửa sổ > Thanh công cụ > Nâng cao .
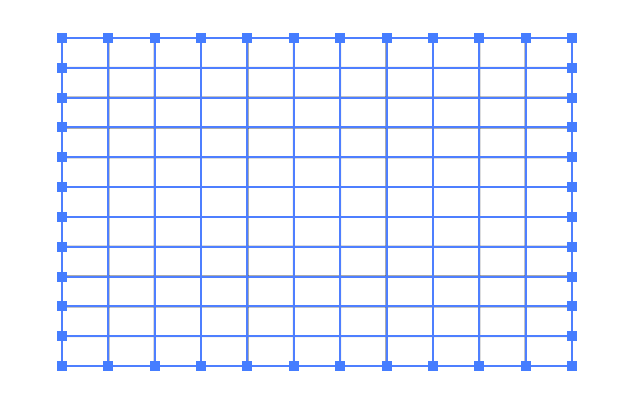
Bước 2: Nhấp và kéo trên bảng vẽ để tạo lưới.

Ngoài ra, bạn có thể nhấp vào bảng vẽ để mở cài đặt và nhập số lượng & ngăn dọc và kích thước lưới (chiều rộng và chiều cao).
Số càng cao thì càng tạo ra nhiều lưới hơn và nhiều lưới hơn có nghĩa là mỗi lưới sẽ nhỏ hơn nếu bạn có ít lưới hơn.

Rõ ràng là bạn cũng có thể thêm độ nghiêng để điều chỉnh lưới truyền thống. Di chuyển thanh trượt Skew sang trái hoặc phải để dùng thử.

Bạn có thể làm gì với lưới hình chữ nhật
Công cụ này rất dễ sử dụng, nhưng điều quan trọng là bạn làm gì với nó. Dưới đây là một vài ý tưởng. Bạn có thể tạo một bảng, sử dụng nó làm nền hoặc tạo ảnh nghệ thuật pixel.
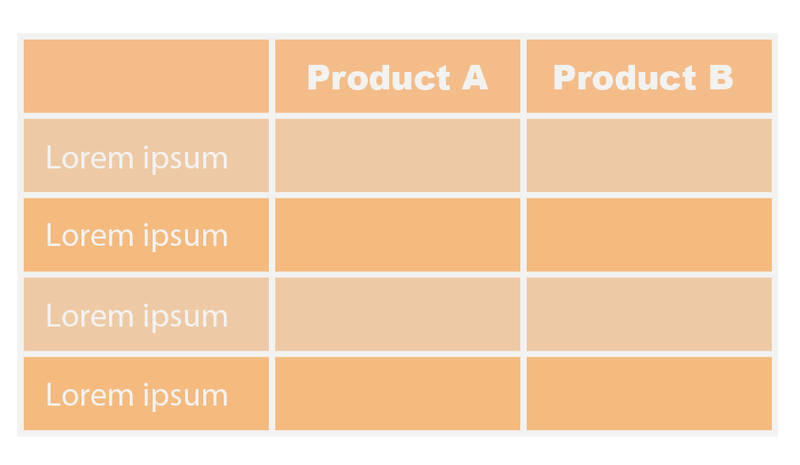
Tạo bảng
Tôi biết có nhiều cách khác để tạo bảng nhưng đây không phải là ý tưởng tồi, ngoài ra bạn có thể chỉnh sửa tùy ý. Vì lưới được tạo thành từ các đường nên bạn có thể tách nhóm lưới để di chuyển các đường hoặc sử dụng Công cụ chọn trực tiếp (phím tắt A ) để di chuyển chúng.

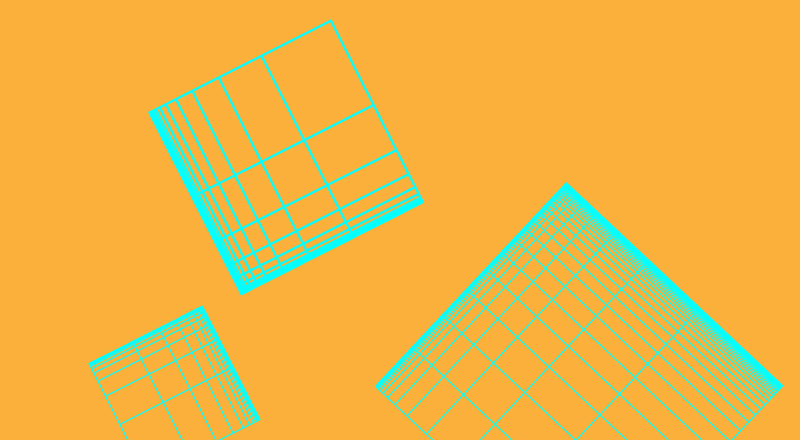
Tạo nền dạng lưới
Các đường thẳng hoặc màu, nền dạng lưới mang lại cảm giác cổ điển cho thiết kế. Bạn có thể sử dụng thay đổi độ mờ và sử dụng nó làm trang trí nền hoặc làm đậm. Tùy thuộc vào bạn và óc sáng tạo của bạn.

Còn nền kẻ sọc thì sao?

Tạo ảnh nghệ thuật pixel
Khi bạn tạo ảnh nghệ thuật pixel bằng cách sử dụng lưới hình chữ nhật , đảm bảo tăngsố lượng dải phân cách vì bạn muốn có những ô lưới nhỏ xinh. Sau đó, bạn có thể sử dụng Live Paint Bucket để vẽ trên lưới.

Cách sử dụng Công cụ Polar Grid
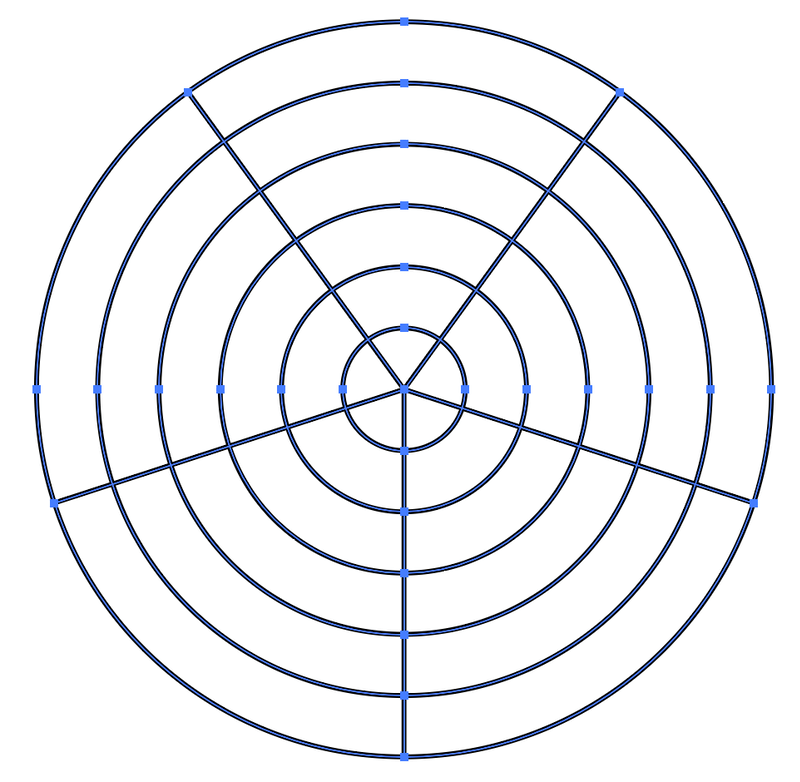
Về cơ bản, nó giống như cách tạo lưới hình chữ nhật. Chỉ cần chọn Công cụ lưới phân cực , nhấp và kéo để tạo lưới phân cực.

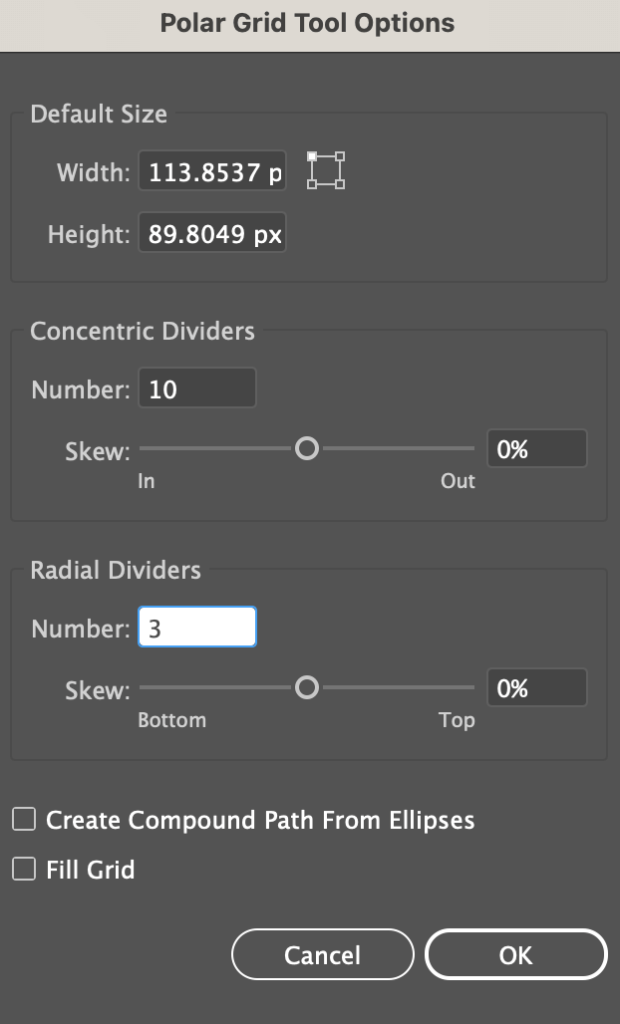
Nếu bạn đã biết số lượng dòng mình muốn tạo, hãy tiếp tục và nhấp vào bảng vẽ để nhập giá trị trong cửa sổ Tùy chọn Công cụ Lưới Lưới. Thay vì các vạch chia ngang và dọc, các tùy chọn cho lưới cực là các vạch chia đồng tâm và hướng tâm.

Mẹo bổ sung
Đây là một thủ thuật phím tắt. Khi bạn kéo để tạo lưới cực, trước khi thả chuột, bạn có thể nhấp vào mũi tên trái và phải để tăng hoặc giảm Concentric Dividers. Bên cạnh đó, các mũi tên trên và dưới kiểm soát số lượng Bộ chia xuyên tâm.

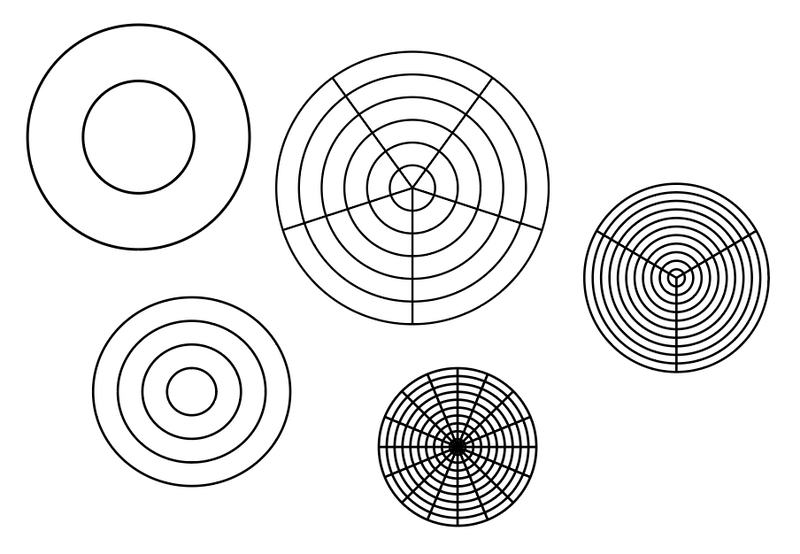
Bạn có thể làm gì với Polar Grid
Thành thật mà nói, bất cứ thứ gì bạn muốn. Bạn có thể tô màu cho nó để tạo ra thứ gì đó hoàn toàn khác biệt, chẳng hạn như kẹo xoáy hoặc bất kỳ hình tròn, biểu tượng hoặc hình nền nào khác.
Tạo kẹo xoáy
Tất cả những gì bạn cần làm là tạo lưới cực, thêm màu cho lưới bằng Live Paint Bucket và sử dụng hiệu ứng Twist để tạo một viên kẹo xoáy.

Ps. Tôi thích đặt dải phân cách đồng tâm thành 0 vì hiệu ứng xoắn trông sẽ đẹp hơn.
Thực hiệnnền
Nền hình dạng không bao giờ lỗi thời. Bất cứ khi nào bạn cảm thấy nền hình ảnh của mình quá trống, hãy thêm một vài hình tròn có thể tạo thêm sự thú vị cho thiết kế.

Tạo lưới nhện
Bạn sẽ cần thêm một số điểm neo vào lưới cực, sử dụng Pucker & Bloat để tạo hình và thêm các đường kẻ để tạo lưới nhện.

Việc này rất dễ thực hiện nhưng bước thêm điểm neo là cần thiết vì bạn cần căn chỉnh các điểm neo ở mỗi bên cho Pucker & Hiệu ứng phình to hoạt động tốt.
Lời kết
Cả hai công cụ lưới đều dễ sử dụng và bạn có thể tạo ra nhiều thứ với chúng. Biết phím tắt mũi tên cũng giúp ích rất nhiều. Phần “khó” là cách bạn chơi với công cụ và nảy ra những ý tưởng sáng tạo.

