فہرست کا خانہ
کوئی اندازہ نہیں ہے کہ جب آپ کو کوئی ایسا پروجیکٹ ملتا ہے جو ٹیکسٹ پر مبنی ہو تو اس کا کیا کرنا ہے؟ یہ ہے میری چال۔ مطلوبہ الفاظ کو بھرنے اور اسے مرکزی ڈیزائن کا عنصر بنانے کے لیے فینسی پس منظر کا استعمال کریں۔
میرا نام جون ہے۔ میں نے ایونٹ کمپنیوں کے لیے چار سال تک کام کیا اور روزانہ کے ڈیزائن میں متن کا بہت سا مواد شامل تھا، جس نے گرافکس بنانا پیچیدہ بنا دیا کیونکہ آخر کار، توجہ کا مرکز متن ہونا چاہیے۔ لہذا میں نے اصل میں وہاں سے اپنا ٹیکسٹ پوسٹر ڈیزائن "مہارت" تیار کیا۔
اس ٹیوٹوریل میں، میں آپ کو یہ بتانے جا رہا ہوں کہ تصویری پس منظر کے ساتھ متن کو کیسے پُر کیا جائے اور ساتھ ہی کچھ نکات جو آپ کے متن کو بہتر بنائیں گے۔
بنیادی خیال کلپنگ ماسک بنانا ہے۔ ذیل کے مراحل پر عمل کریں!
نوٹ: اس ٹیوٹوریل کے اسکرین شاٹس Adobe Illustrator CC 2022 Mac ورژن سے لیے گئے ہیں۔ ونڈوز صارفین کمانڈ کلید کو Ctrl میں تبدیل کرتے ہیں۔
مرحلہ 1: ایڈوب السٹریٹر میں متن شامل کریں۔ موٹا فونٹ یا بولڈ ٹیکسٹ استعمال کرنے کی انتہائی سفارش کی جاتی ہے کیونکہ جب آپ بھریں گے تو یہ متن پر تصویر کو بہتر طور پر دکھائے گا۔

مرحلہ 2: وہ متن منتخب کریں جسے آپ تصویر کے ساتھ بھرنا چاہتے ہیں، کی بورڈ شارٹ کٹ استعمال کریں Command + Shift + O ایک خاکہ بنانے کے لیے۔

نوٹ: آپ آؤٹ لائن شدہ ٹیکسٹ کے کریکٹر اسٹائل کو تبدیل کر سکتے ہیں کیونکہ جب آپ ٹیکسٹ آؤٹ لائن بناتے ہیں تو ٹیکسٹ ایک پاتھ بن جاتا ہے۔ اگر آپ اس فونٹ کے بارے میں 100% یقین نہیں رکھتے جو آپ استعمال کر رہے ہیں، تو آپآؤٹ لائن بنانے سے پہلے ٹیکسٹ کو ڈپلیکیٹ کر سکتے ہیں اگر آپ اسے تبدیل کرنا چاہتے ہیں۔
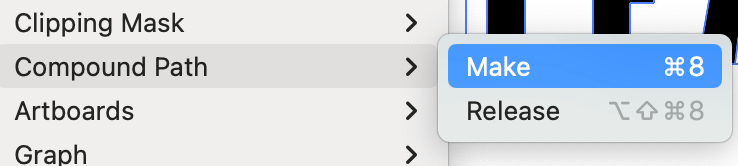
مرحلہ 3: اوور ہیڈ مینو پر جائیں اور منتخب کریں آبجیکٹ > کمپاؤنڈ پاتھ > Make یا کی بورڈ شارٹ کٹ کمانڈ + 8 استعمال کریں۔


اصل متن بھرنے کا رنگ غائب ہو جائے گا۔ آپ ابھی کے لیے فل کو شامل کر سکتے ہیں، بس یہ معلوم کرنے کے لیے کہ راستہ کہاں ہے۔ جب آپ بعد میں کسی تصویر کے ساتھ متن بھریں گے، تو بھرنے کا رنگ غائب ہو جائے گا۔

مرحلہ 4: اس تصویر کو رکھیں اور ایمبیڈ کریں جس کے ساتھ آپ متن بھرنا چاہتے ہیں۔

تجاویز: صحیح تصویر کا انتخاب ضروری ہے، تمام تصاویر فل کو اچھی نہیں بنا سکتیں۔ مثال کے طور پر، ایسی تصویر تلاش کرنے کی کوشش کریں جس میں زیادہ جگہ خالی نہ ہو۔ میرے تجربے سے، مجھے لگتا ہے کہ 90% وقت، پیٹرن کے پس منظر کی تصاویر متن کو بھرنے کے لیے بہترین ہوتی ہیں۔
5 متن

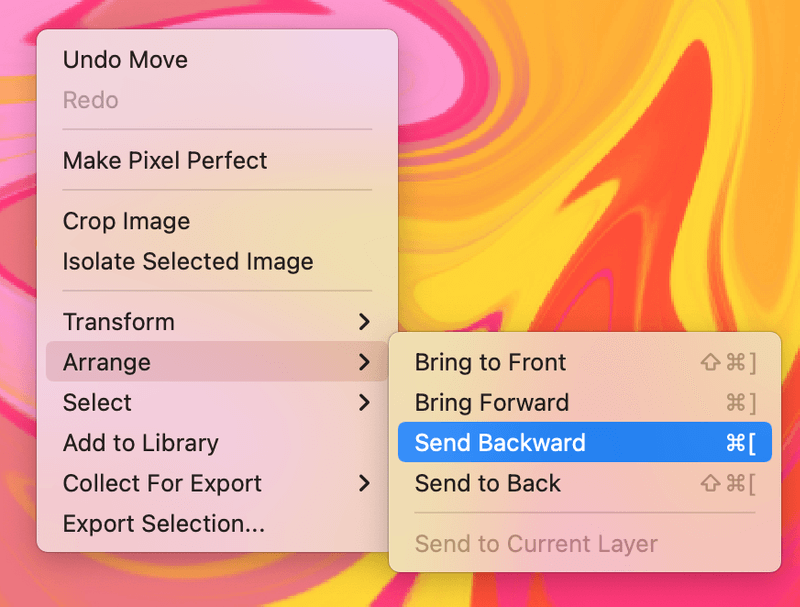
مرحلہ 6: متن کو تصویر کے اس حصے میں منتقل کریں جسے آپ بھرنا چاہتے ہیں۔ اگر ضرورت ہو تو متن کا سائز تبدیل کریں۔

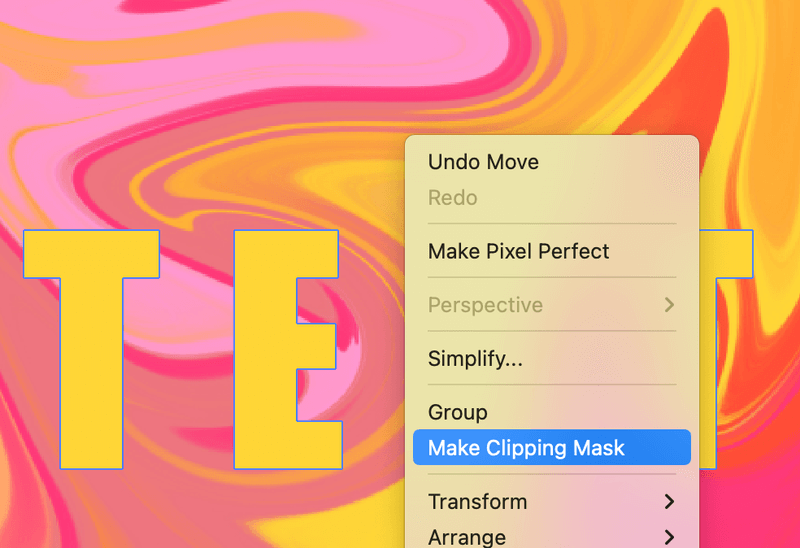
مرحلہ 7: متن اور تصویر دونوں کو منتخب کریں، دائیں کلک کریں اور میک کلپنگ ماسک کو منتخب کریں۔

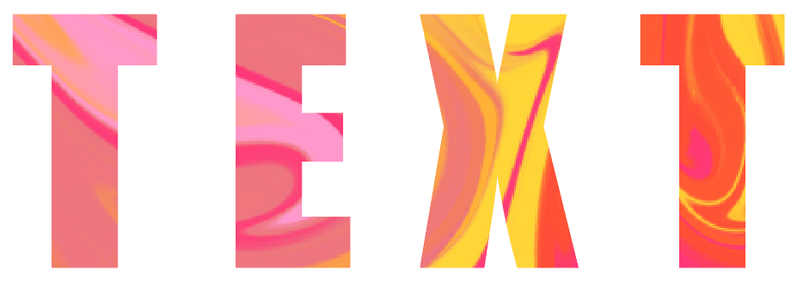
وہاں جاؤ!

نتیجہ
صحیح تصویر اور فونٹ کا انتخاب ایک اچھا ٹیکسٹ اثر بنانے کی کلید ہیں۔ عام طور پر، تصویر دکھانے کے لیے موٹا متن بہتر ہوتا ہے۔ یاد رکھیںجب آپ کلپنگ ماسک بناتے ہیں تو متن ہمیشہ سب سے اوپر ہونا چاہئے، بصورت دیگر، تصویر کا پس منظر نہیں دکھائے گا۔

