Talaan ng nilalaman
Ang paggawa ng ribbon ay katulad lang ng paggawa ng iba pang hugis sa Adobe Illustrator. Ibig sabihin, nagsisimula ito sa mga pangunahing hugis tulad ng isang parihaba. Gumawa ng ilang kopya, at pagsamahin ang mga hugis upang lumikha ng bago. O maaari kang gumawa ng isang baluktot na laso mula sa isang linya.
Mukhang nakakaintriga, tama ba?
Napakaraming iba't ibang uri ng mga ribbon, na imposibleng masakop ang lahat sa isang tutorial. Kaya sa tutorial na ito, ipapakita ko sa iyo kung paano gumawa ng isang klasikong ribbon banner at ilang mga trick sa istilo nito. Bukod pa rito, matututunan mo rin kung paano gumawa ng 3D twisted ribbon.
Tandaan: ang mga screenshot mula sa tutorial na ito ay kinuha mula sa bersyon ng Adobe Illustrator CC 2022 Mac. Maaaring iba ang hitsura ng Windows o iba pang mga bersyon.
Paano Gumawa ng Ribbon sa Adobe Illustrator
Maaari kang gumuhit ng ribbon gamit ang mga shape tool sa Adobe Illustrator, gaya ng Rectangle Tool at ang Shape Builder Tool.
Sundin ang mga hakbang sa ibaba para gumawa ng vector ribbon.
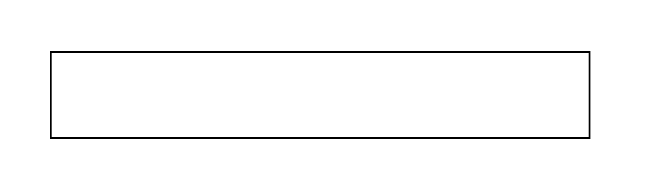
Hakbang 1: Piliin ang Rectangle Tool (keyboard shortcut M ) mula sa toolbar upang gumuhit ng mahabang parihaba.

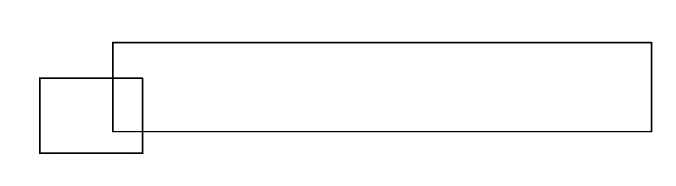
Hakbang 2: Gumuhit ng isa pang mas maikling parihaba at ilipat ito sa kung saan ito nagsa-intersect sa mas mahabang parihaba.

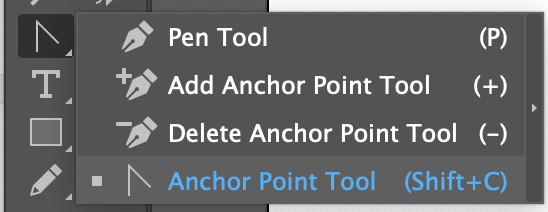
Hakbang 3: Piliin ang Anchor Point Tool (keyboard shortcut Shift + C ) mula sa toolbar.

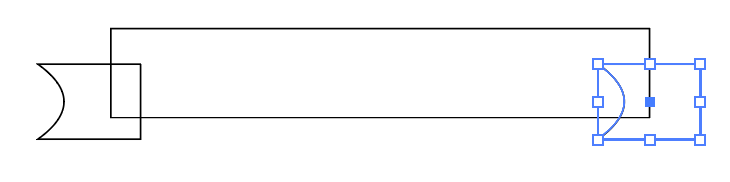
Mag-click sa kaliwang gilid ng mas maliit na parihaba at i-drag ito pakanan.

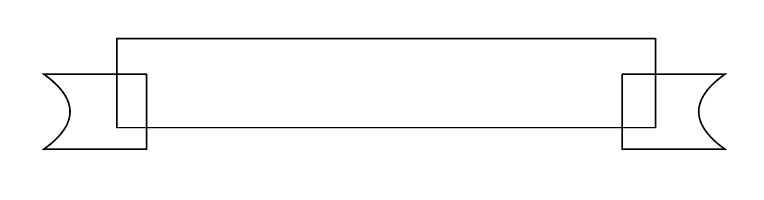
Hakbang 4: I-duplicate ang hugis at ilipat ito sa kanang bahagi ng rectangle.

I-flip ang hugis at makakakita ka ng ribbon banner na hugis.

Hindi, hindi pa tayo tapos.
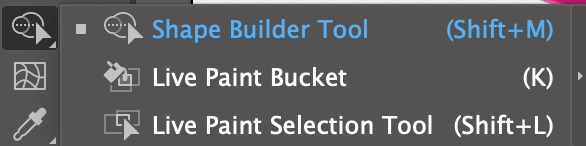
Hakbang 5: Piliin ang lahat ng hugis at piliin ang Shape Builder Tool (keyboard shortcut Shift + M ) mula sa ang toolbar.

I-click at i-drag ang mga hugis na gusto mong pagsamahin. Sa kasong ito, pinagsasama namin ang mga bahagi a, b, at c.

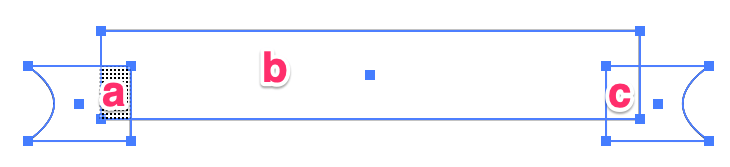
Pagkatapos mong pagsamahin ang mga hugis, dapat ganito ang hitsura ng iyong larawan.

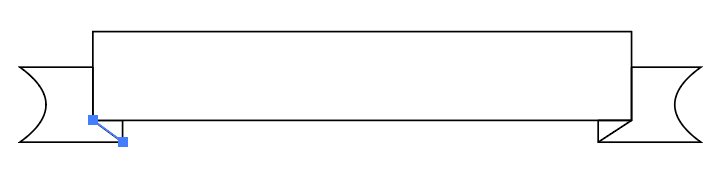
Maaari mong gamitin ang line tool upang magdagdag ng maliit na detalye sa ribbon.

Maaari mong baguhin ang kulay, o magdagdag ng text dito at gumawa ng ribbon banner. Kung plano mong magdagdag ng ibang kulay sa maliit na tatsulok na iyon, maaari mong gamitin ang Shape Builder Tool upang lumikha ng hugis doon.
Paano gumawa ng ribbon banner sa Adobe Illustrator
Ngayong nagawa mo na ang ribbon shape, ang susunod na hakbang ay ang pag-istilo ng ribbon at magdagdag ng text para makagawa ng ribbon banner. Laktawan ko ang mga hakbang sa paggawa ng laso dito dahil natakpan ko na ito sa itaas.
Ngayon magsimula tayo sa bahagi ng pag-istilo. Speaking of styling, nauuna ang kulay.
Hakbang 1: Punan ang ribbon ng mga kulay.
Tip: Pagkatapos punan ang kulay, maaari mong ipangkat ang mga bagay sa ngayon kung sakaling hindi mo sinasadyang ilipat ang ilang bahagi.

Hakbang 2: Gamitin ang Type Tool para magdagdag ng text. Pumili ng font, laki, tekstokulay, at ilipat ang teksto sa ibabaw ng laso.

Kung masaya ka sa hitsura, maaari kang huminto dito, ngunit magpapakita ako sa iyo ng ilang mga trick sa ibaba upang gumawa ng mga curved ribbons.
Paano gumawa ng mga curved ribbon sa Adobe Illustrator
Hindi kami gagawa ng ribbon mula sa simula, sa halip, maaari naming i-distort ang vector ribbon na ginawa namin sa itaas para gawin itong curve gamit ang Envelop Distort .
Piliin lang ang ribbon, pumunta sa overhead na menu Object > Envelop Distort > Make with Warp . Lilitaw ang isang window ng Warp Options.

Ang default na istilo ay isang pahalang na Arc na may 50% na baluktot. Maaari mong ayusin kung gaano ito baluktot sa pamamagitan ng paggalaw ng slider. Halimbawa, binago ko ito sa 25% at mukhang maganda ito.

I-click ang OK , at iyon na. Nakagawa ka ng curved ribbon.
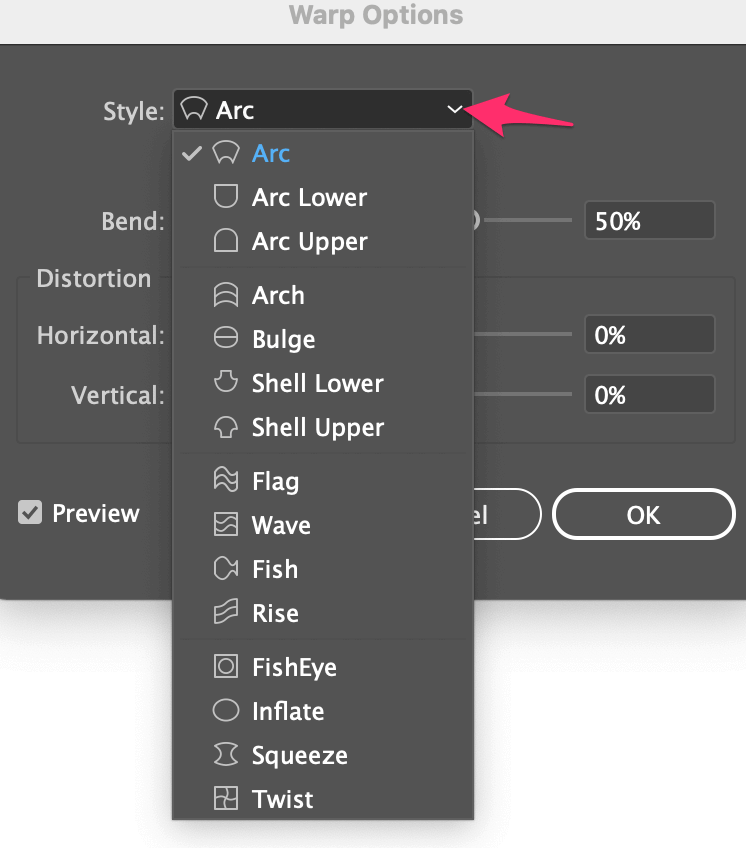
Maaari ka ring mag-click sa drop-down na menu ng Estilo upang makakita ng higit pang mga pagpipilian sa istilo.

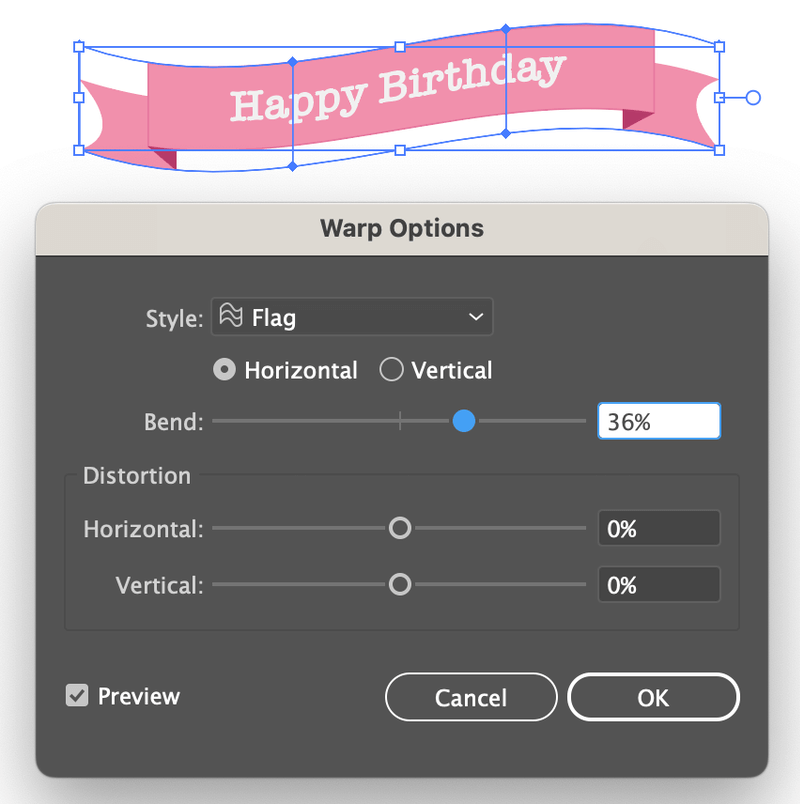
Halimbawa, ganito ang hitsura ng istilong Flag.

Paano Gumawa ng Twisted Ribbon sa Adobe Illustrator
Dalawang hakbang lang ang kailangan para gumawa ng twisted ribbon sa Adobe Illustrator. Ang kailangan mo lang gawin ay gumuhit ng linya at maglapat ng 3D effect sa linya. At sa totoo lang, maaari mong gamitin ang paraang ito para makagawa din ng 3D ribbon.
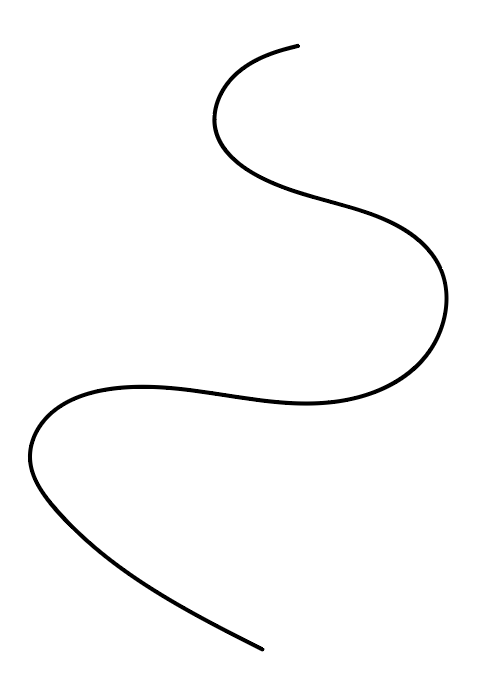
Hakbang 1: gumuhit ng hubog/kulot na linya. Dito ko ginamit ang brush tool upang gumuhit ng isang linya.

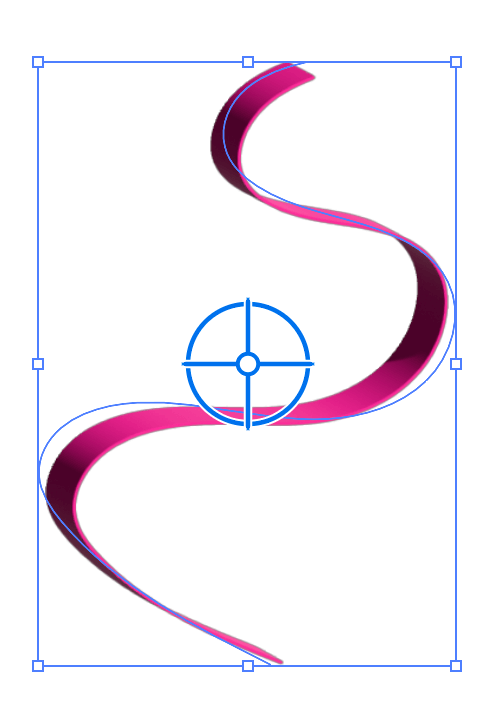
Hakbang 2: Piliin ang linya, pumunta sa overhead na menu Epekto > 3D atMateryal > I-extrude & Bevel .

Hindi mo masyadong makikita ang epekto dahil ito ay nasa itim. Baguhin ang kulay ng linya upang makita kung ano ang hitsura nito.

Maaari mong ayusin ang liwanag at materyal, o i-rotate ang ribbon sa mas gustong hitsura.

Iyon lang. Kaya ang hugis ng laso ay depende sa linya na iyong iginuhit. Depende sa hugis, maaari mong ayusin ang pag-iilaw upang makuha ang pinakamahusay na resulta.

Pagbabalot
Ngayon ay dapat mong malaman kung paano gumawa ng iba't ibang uri ng ribbon banner at twisted ribbons. Kapag gumawa ka ng ribbon banner, tiyaking maayos ang pagkakagawa ng iyong mga hugis gamit ang Shape Builder Tool, kung hindi, maaari kang magkaroon ng mga problema sa pagkulay ng iba't ibang bahagi.
Ang paggawa ng mga 3D na ribbon ay medyo diretso, ang tanging "isyu" na maaari mong maranasan ay ang pag-alam sa liwanag at pananaw. Well, hindi ko rin ito tatawaging problema. Ito ay mas katulad ng pagiging matiyaga.
Ipaalam sa akin kung mayroon kang anumang mga tanong tungkol sa paggawa ng ribbon sa Adobe Illustrator.

