Talaan ng nilalaman
Ang ideya ng pag-highlight ng text ay upang magbigay ng focus point, ngunit ito ay kapaki-pakinabang din sa iba pang mga paraan. Halimbawa, kapag mayroon kang kumplikadong background, mahirap magpasya sa isang kulay ng teksto na tumutugma at nababasa, ang pagdaragdag ng highlight ay isang solusyon!
Ang pag-highlight ng text ay maaari ding gawing mas naka-istilo ang text sa maraming disenyo. Sa tuwing gagawa ako ng poster na nakabatay sa text, gusto kong laruin ang mga istilo ng text, magdagdag ng mga highlight, anino, at i-distort ang text, atbp.
Hindi tulad ng paggawa sa Word doc, walang highlight na text pagpipilian ng kulay sa Adobe Illustrator. Kung gusto mong i-highlight ang text, kailangan mong manu-manong idagdag ang highlight at may ilang iba't ibang paraan para gawin ito.
Sa tutorial na ito, ipapakita ko sa iyo ang tatlong paraan upang i-highlight ang teksto sa Adobe Illustrator. Maaari kang magdagdag ng kulay ng background ng text sa pamamagitan ng pag-edit nito sa Appearance panel, paggawa ng highlight na text effect gamit ang Offset Path, o pagdaragdag lang ng may kulay na parihaba sa likod ng iyong text.
Magsimula tayo sa pinakamadaling paraan.
Tandaan: ang mga screenshot mula sa tutorial na ito ay kinuha mula sa bersyon ng Adobe Illustrator CC 2022 Mac. Maaaring iba ang hitsura ng Windows at iba pang mga bersyon.
Paraan 1: I-highlight ang Teksto gamit ang isang Parihaba
Ito ang pinakamabilis at pinakamadaling paraan upang i-highlight ang teksto sa Adobe Illustrator. Ang kailangan mo lang gawin ay lumikha ng isang parihaba at ayusin ito sa likod ng teksto.
Halimbawa, sa larawang ito, mahirap ang textna basahin sa background na ito, kaya magandang ideya na i-highlight ang teksto upang gawin itong mas nababasa.

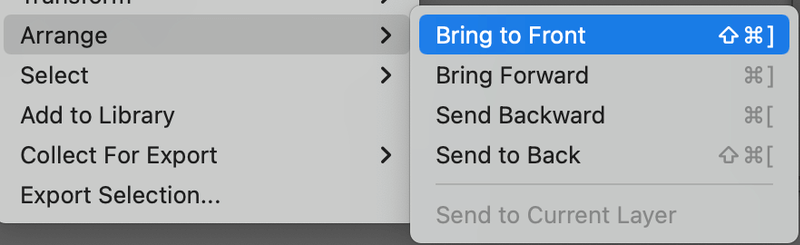
Hakbang 1: I-right click sa text at piliin ang Ayusin ang > Dalhin sa Harap .

Hakbang 2: Piliin ang Rectangle Tool (M) mula sa toolbar at lumikha ng rectangle na bahagyang mas malaki kaysa sa iyong text box.

Hakbang 3: Pumili ng kulay ng highlight at punan ang parihaba.

Tip: Kung hindi ka sigurado tungkol sa tugma, tingnan ang gabay sa kulay 😉
Kung gusto mong baguhin ang kulay ng highlight, baguhin lang ang kulay ng parihaba.
Ang isang down point ng paraang ito ay ang text at highlight ay pinaghihiwalay. Inirerekumenda kong ipangkat mo ang teksto at parihaba para mailipat at sukatin mo ang mga ito nang magkasama.
Paraan 2: Magdagdag ng Background ng Kulay ng Teksto
Kahit na walang highlight na istilo ng text, magagawa mo ito sa pamamagitan ng pag-edit ng hitsura nito.
Hakbang 1: Buksan ang panel na Appearance mula sa overhead menu Window > Appearance .
Hakbang 2: Piliin ang text at i-click ang button na Magdagdag ng Bagong Punan .

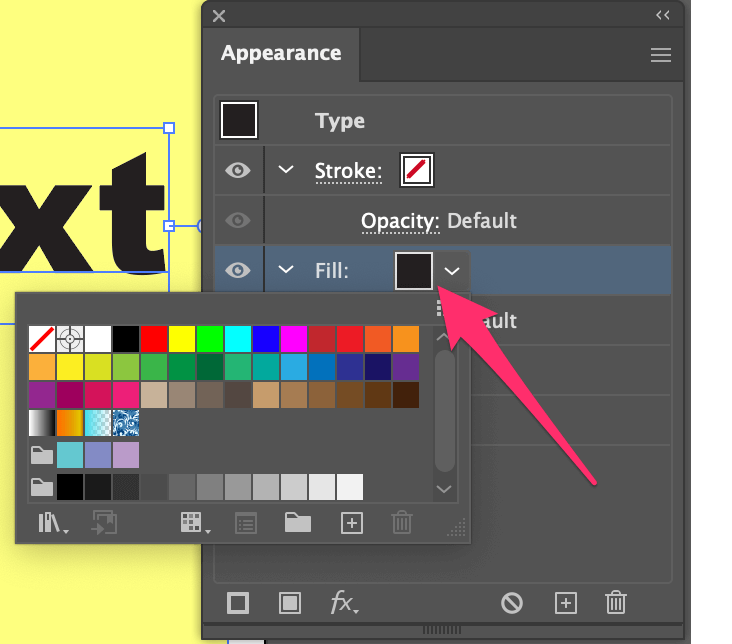
Makakakita ka ng kopya ng iyong text at maaari kang mag-click sa Punan para pumili ng kulay.

Pinalitan ko ang kulay ng fill sa purple.

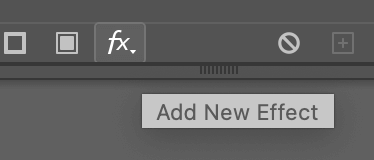
Hakbang 3: Mag-click sa button na Magdagdag ng Bagong Epekto ( fx ).

Piliin ang I-convert sa Hugis > Rectangle .

Hakbang 4: Isaayos ang Extra Height at Extra Weight sa dialog box depende sa laki ng highlight box na gusto mo at i-click ang OK . Maaari mong makita ang uri ng bounding box bilang isang sanggunian.

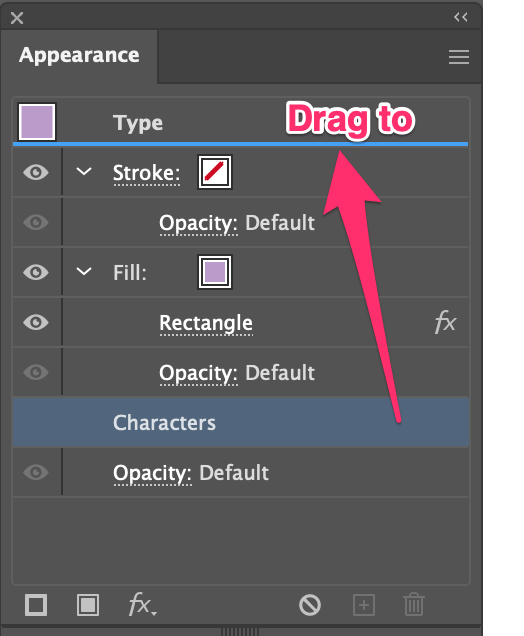
Hakbang 5: Pumunta sa Appearance panel i-click ang Character na may rectangle fill, at i-drag ito sa ilalim ng Uri.

Ngayon ay dapat mong makita ang text na naka-highlight sa bagong fill color na iyong pinili.

Ang highlight effect ay mukhang katulad ng rectangle method, ngunit ang magandang punto ng paraang ito ay na maaari mong ilipat ang text kasama ang highlight nito nang magkasama, dahil ang mga ito ay nasa isa, sa halip na dalawang magkahiwalay na bagay. .
Paraan 3: Gumawa ng Highlight Text effect
Gumawa tayo ng ibang bagay para sa paraang ito. Paano kung magdagdag tayo ng mga highlight sa loob ng teksto sa halip na sa background? Mukhang maganda? Sundin ang mga hakbang sa ibaba.
Hakbang 1: Balangkasin ang text, pumunta sa overhead na menu at piliin ang Object > Compound Path > Gumawa o gamitin ang keyboard shortcut Command / Ctrl + 8 .

Hakbang 2: Piliin isang kulay ng pagpuno.

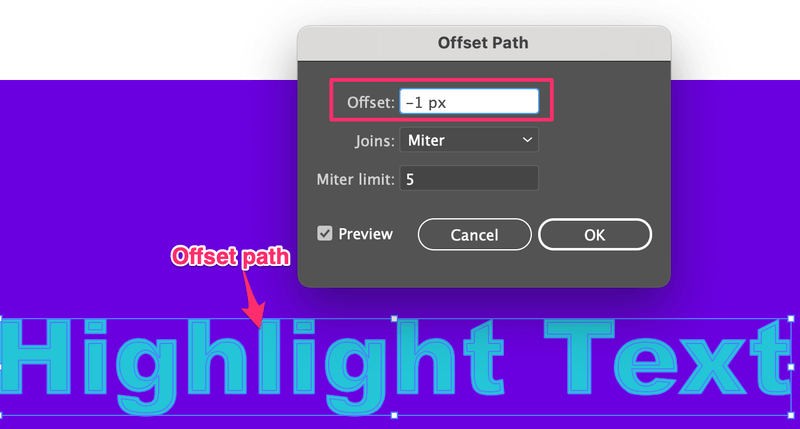
Hakbang 3: Pumunta muli sa overhead na menu at piliin ang Bagay > Path > Offset Path .

Maglagay ng negatibong Offset na value para magawa ang offset path sa loob ng orihinal na text.

Hakbang 4: Pumili ng kulay ng offset path at pindutin ang Command / Ctrl + 8 upang gawin ito atambalang landas. Dito pumili ako ng mas magaan na asul.

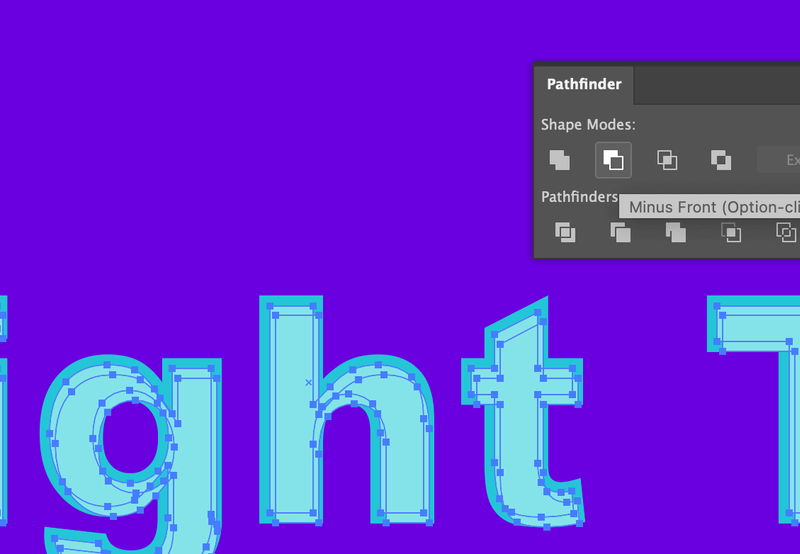
Hakbang 5: Hawakan ang Option / Alt na key at i-drag upang i-duplicate ang bagong offset na landas at bahagyang ilipat ito palayo sa ang orihinal na landas.

Piliin ang pareho at i-click ang Minus Front mula sa panel na Pathfinder . Makikita mo ang mas mapusyaw na asul bilang highlight sa loob ng text.

Kung gusto mong gumawa ng mas dramatic na highlight effect, kapag na-duplicate mo ang offset path, maaari mo itong ilipat nang higit pa mula sa orihinal, at maaari kang pumili ng mas maliwanag na kulay para sa offset path.

Mga Pangwakas na Salita
Tandaan na kapag nagdagdag ka ng parihaba o offset na landas upang i-highlight ang teksto, kailangan mong pagsama-samahin ang mga bagay upang ilipat ang teksto at i-highlight ang epekto nang magkasama . Ang tanging paraan na hindi mo kailangang igrupo ang mga bagay para i-highlight ang text ay sa pamamagitan ng pagdaragdag ng bagong fill mula sa Appearance panel.

