Táboa de contidos
A idea de resaltar o texto é dar un punto de atención, pero tamén é útil noutras formas. Por exemplo, cando tes un fondo complexo, é difícil decidir unha cor de texto que coincida e sexa lexible, a solución é engadir un resaltado.
Destacar o texto tamén pode facer que o texto pareza máis elegante en moitos deseños. Sempre que fago un póster baseado en texto, sempre me gusta xogar cos estilos de texto, engadir reflexos, sombras e distorsionar o texto, etc.
A diferenza de traballar con documentos de Word, non hai un texto destacado. opción de cor en Adobe Illustrator. Se queres resaltar o texto, terás que engadir o resaltado manualmente e hai algunhas formas diferentes de facelo.
Neste tutorial mostrarei tres formas de resaltar texto en Adobe Illustrator. Podes engadir unha cor de fondo de texto editándoa no panel Apariencia, creando un efecto de texto destacado usando Ruta de desplazamento ou simplemente engadindo un rectángulo de cores detrás do texto.
Empecemos polo xeito máis sinxelo.
Nota: as capturas de pantalla deste titorial están tomadas da versión para Mac de Adobe Illustrator CC 2022. Windows e outras versións poden ter un aspecto diferente.
Método 1: Resaltar texto cun rectángulo
Esta é a forma máis rápida e sinxela de resaltar texto en Adobe Illustrator. Todo o que tes que facer é crear un rectángulo e organizalo detrás do texto.
Por exemplo, nesta imaxe, o texto é duropara ler sobre este fondo, polo que sería unha boa idea destacar o texto para facelo máis lexible.

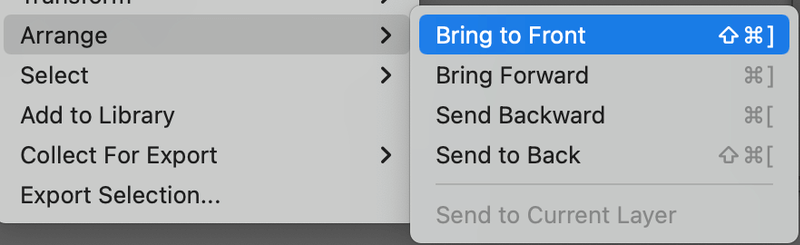
Paso 1: Fai clic co botón dereito do rato no texto e selecciona Organizar > Traer á fronte .

Paso 2: Escolle a Ferramenta Rectángulo (M) na barra de ferramentas e crea un rectángulo lixeiramente maior que a túa caixa de texto.

Paso 3: Escolla unha cor de resaltado e enche o rectángulo.

Consello: se non estás seguro da coincidencia, bótalle un ollo á guía de cores 😉
Se queres cambiar a cor de resaltado, simplemente cambia a cor do rectángulo.
Un punto negativo deste método é que o texto e o resaltado están separados. Recomendo que agrupes o texto e o rectángulo para poder movelos e escalalos xuntos.
Método 2: Engade un fondo de cor de texto
Aínda que non hai un estilo de texto destacado, podes facelo editando o seu aspecto.
Paso 1: Abre o panel Aparencia desde o menú superior Xanela > Aparencia .
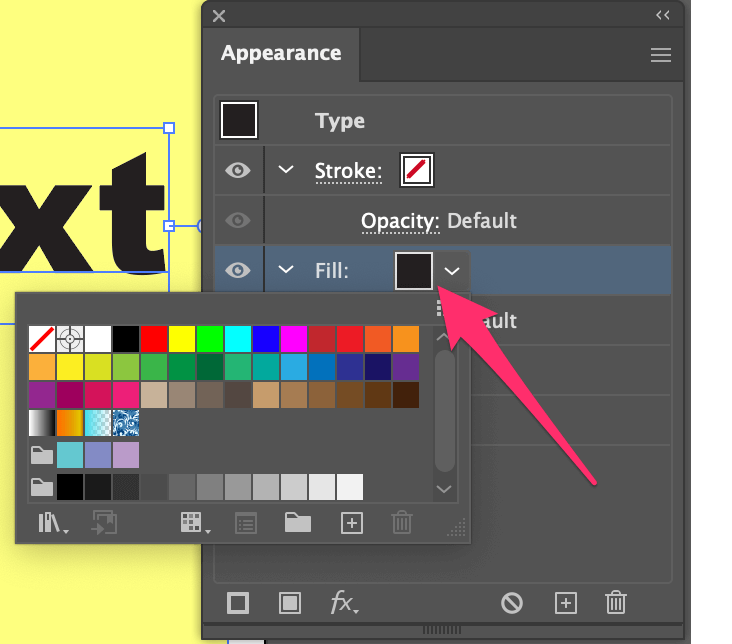
Paso 2: Seleccione o texto e prema no botón Engadir novo recheo .

Verás unha copia do teu texto e podes facer clic en Encher para escoller unha cor.

Cambiei a cor de recheo a violeta.

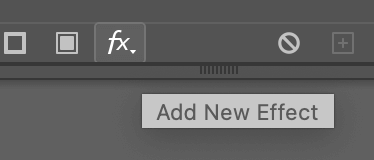
Paso 3: Fai clic no botón Engadir novo efecto ( fx ).

Escolla Converter en forma > Rectángulo .

Paso 4: Axuste Altura extra e Peso extra na caixa de diálogo dependendo do tamaño da caixa de resaltado que desexe e prema en Aceptar . Podes ver a caixa delimitadora do tipo como referencia.

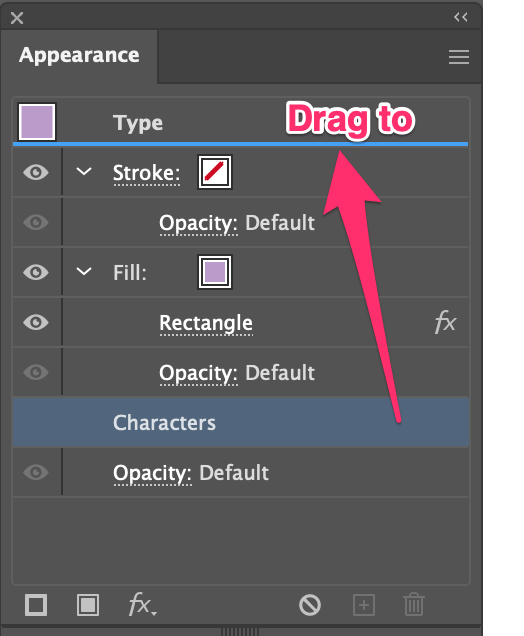
Paso 5: Vaia ao panel Aparencia, fai clic no Carácter con recheo de rectángulo e arrástrao baixo Tipo.

Agora deberías ver o texto resaltado na nova cor de recheo que escolleches.

O efecto de resaltado parece similar ao método do rectángulo, pero o punto positivo deste método é que pode mover o texto co seu resaltado libremente, porque están nun só, en lugar de dous obxectos separados. .
Método 3: crear un efecto de texto destacado
Fagamos algo diferente para este método. Que tal se engadimos elementos destacados dentro do texto en lugar de no fondo? Soa ben? Siga os pasos seguintes.
Paso 1: Deseña o texto, vai ao menú superior e selecciona Obxecto > Ruta composta > Facer ou use o atallo de teclado Comando / Ctrl + 8 .

Paso 2: Escolla unha cor de recheo.

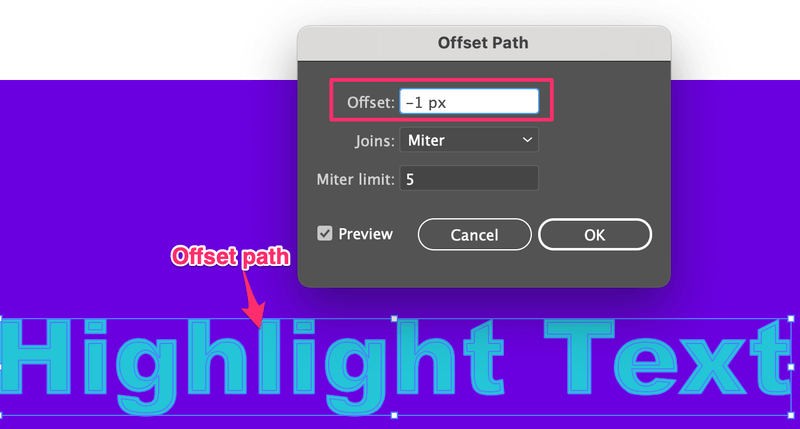
Paso 3: Vaia de novo ao menú superior e seleccione Obxecto > Ruta > Ruta de compensación .

Introduza un valor de compensación negativo para que o camiño de desprazamento se cree dentro do texto orixinal.

Paso 4: Escolla unha cor da ruta de desprazamento e prema Comando / Ctrl + 8 para facelo acamiño composto. Aquí escollín un azul máis claro.

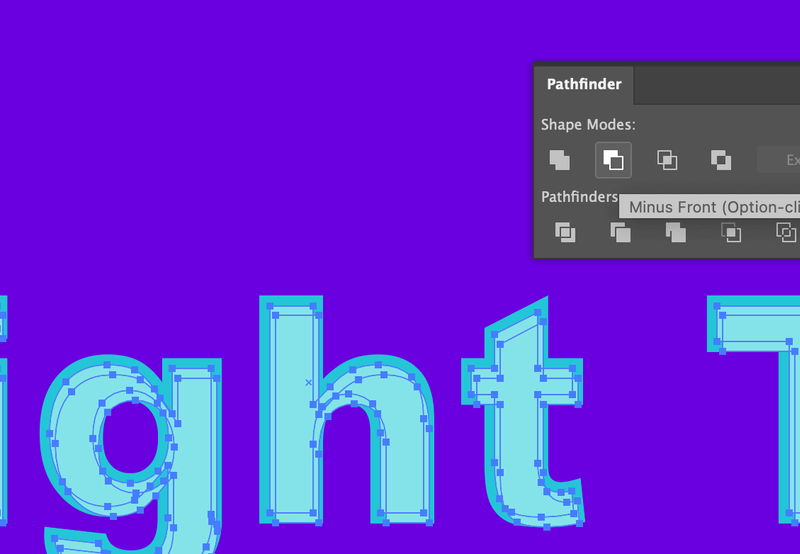
Paso 5: Mantén premida a tecla Opción / Alt e arrástraa para duplicar a nova ruta de desprazamento e afástaa lixeiramente o camiño orixinal.

Selecciona ambos e fai clic en Menos Fronte no panel Pathfinder . Verás o azul máis claro como elemento destacado no texto.

Se queres facer un efecto de resaltado máis dramático, cando dupliques o camiño de desprazamento, podes movelo máis lonxe do orixinal e podes escoller unha cor máis clara para o camiño de desprazamento.

Palabras finais
Ten en conta que cando engades un rectángulo ou un camiño compensado para resaltar texto, debes agrupar os obxectos para mover o texto e resaltar o efecto xuntos. . O único xeito de non ter que agrupar obxectos para resaltar o texto é engadindo un novo recheo desde o panel Aparencia.

