Talaan ng nilalaman
Ang Adobe Illustrator ay hindi sikat sa pagdidisenyo ng mga layout o page tulad ng InDesign, ngunit may paraan para gumana ito sa pamamagitan ng pagdaragdag ng mga margin at column sa Adobe Illustrator.
Sa totoo lang, kung gumagawa ako ng isang pahinang disenyo o isang simpleng brochure, minsan hindi ako nag-abala na lumipat sa pagitan ng mga programa, kaya naghahanap ako ng paraan upang gawin itong gumana sa Adobe Illustrator sa pamamagitan ng pagdaragdag ng ilang “ margin”.
Marahil ay napansin mo na na walang "mga margin" sa Adobe Illustrator. Tulad ng sa, wala kang nakikitang setting na "margin" kahit saan. Well, dahil iba ang pangalan nila sa Adobe Illustrator.
Ano ang Mga Margin sa Adobe Illustrator
Ngunit kung pag-uusapan ang functionality, maaari kang magdagdag ng mga margin sa Adobe Illustrator at sigurado akong karamihan sa inyo ay alam na kung ano ang mga ito. Kilala ang mga margin bilang mga gabay sa Adobe Illustrator dahil halos gumagana ang mga ito bilang mga gabay.
Karaniwan, ang mga designer ay gumagawa ng mga margin upang matiyak ang mga posisyon ng artwork at maiwasan ang pagputol ng mahalagang impormasyon kapag ipinapadala ang artwork upang i-print. Sa maraming pagkakataon, gumagawa din kami ng mga gabay sa column kapag gumagawa kami ng text content sa Adobe Illustrator.
Malinaw ang lahat? Pumunta tayo sa tutorial.
Paano Magdagdag ng Mga Margin sa Adobe Illustrator
Hindi ka makakapag-set up ng mga margin kapag ginawa mo ang dokumento, sa halip, gagawa ka ng isang parihaba, at gagawin itong gabay. Mukhang napakadali, ngunit may ilang bagay na dapat mong bigyang pansin. gagawin kotakpan ang mga ito sa hakbang sa ibaba.
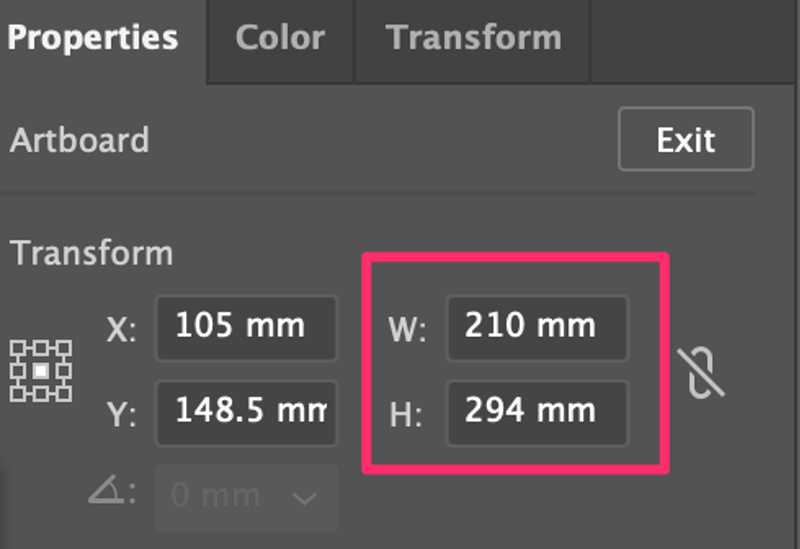
Hakbang 1: Alamin ang laki ng artboard. Ang isang mabilis na paraan upang malaman ang laki ng artboard ay sa pamamagitan ng pagpili sa Artboard Tool at makikita mo ang impormasyon ng laki sa panel ng Properties .
Halimbawa, ang laki ng artboard ko ay 210 x 294 mm.

Ang dahilan para malaman ang laki ng artboard ay kailangan mong gumawa ng rectangle na kapareho ng laki ng artboard sa susunod na hakbang.
Hakbang 2: Gumawa ng rectangle na kapareho ng laki ng artboard. Piliin ang Rectangle Tool (keyboard shortcut M ) i-click sa artboard , at ipasok ang halaga ng Lapad at Taas.
Sa kasong ito, gagawa ako ng isang parihaba na 210 x 294 mm.

I-click ang OK at gagawa ka ng rectangle na kapareho ng laki ng iyong artboard.
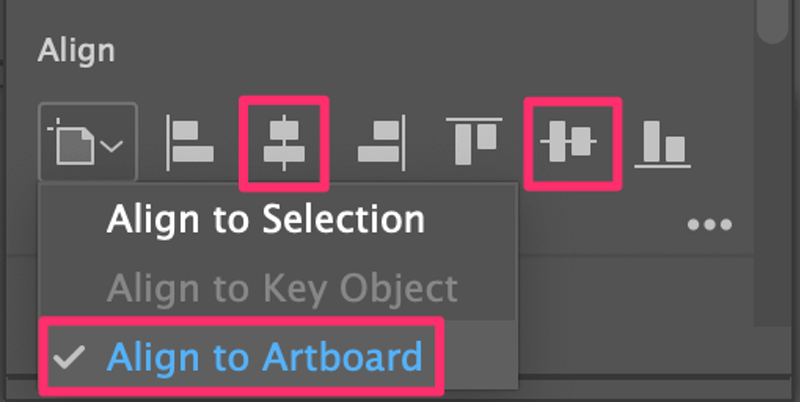
Hakbang 3: I-align ang rectangle sa gitna ng artboard. Piliin ang Horizontal Align Center at Vertical Align Center sa panel na Align . Tiyaking may check ang opsyong I-align sa Artboard .

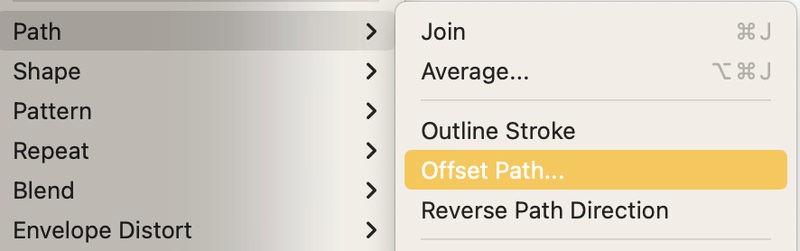
Hakbang 4: Gumawa ng offset path mula sa rectangle. Piliin ang rectangle, pumunta sa overhead na menu at piliin ang Object > Path > Offset Path.

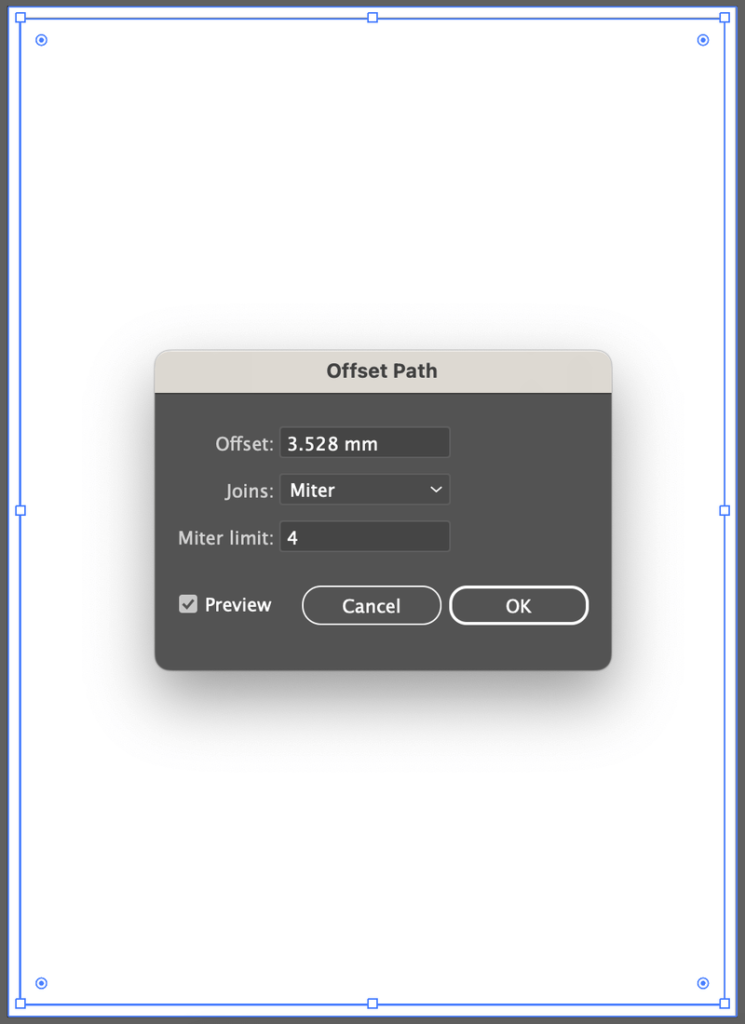
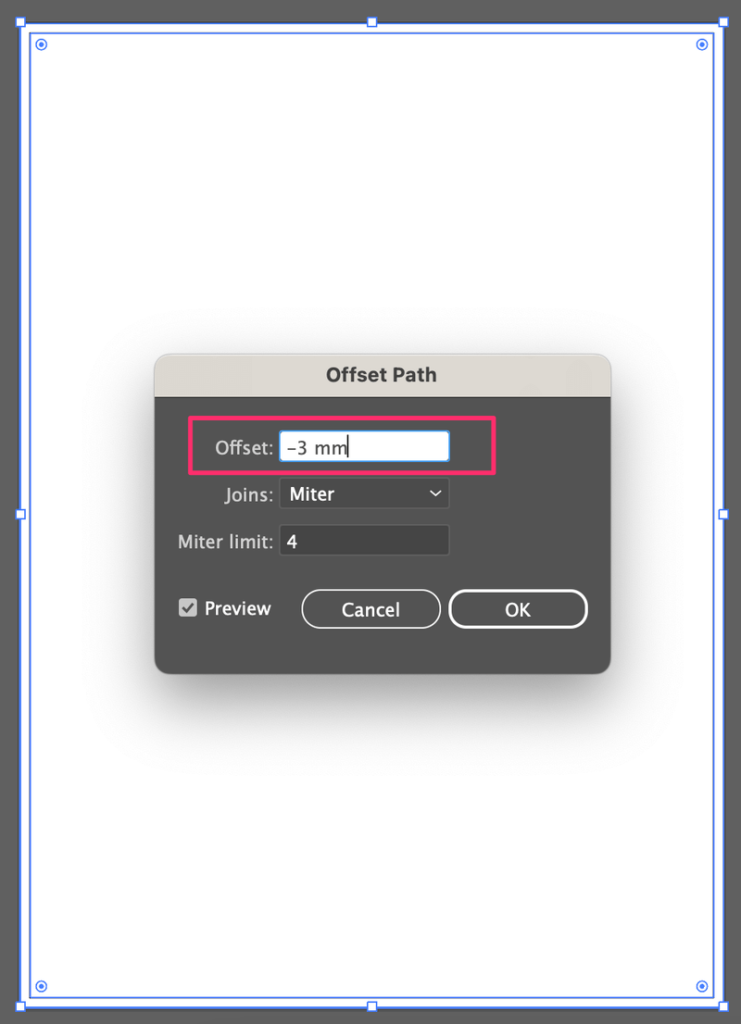
Magbubukas ito ng dialog box kung saan maaari mong baguhin ang mga setting ng offset path. Karaniwan, ang tanging setting na kailangan mong baguhin ay ang halaga ng Offset .

Kapag positibo ang value, magiging mas malaki ang path kaysa saorihinal na bagay (tulad ng nakikita mo mula sa larawan sa itaas), at kapag negatibo ang halaga, magiging mas maliit ang landas kaysa sa orihinal na bagay.
Gumagawa kami ng mga margin sa loob ng artboard, kaya kailangan naming maglagay ng negatibong halaga. Halimbawa, binago ko ang offset value sa -3mm at ngayon ang offset path ay nasa orihinal na hugis.

I-click ang OK at gagawa ito ng bagong parihaba (offset path) sa ibabaw ng orihinal na parihaba. Maaari mong tanggalin ang orihinal na parihaba kung gusto mo.
Ang offset path ay magiging mga margin, kaya ang susunod na hakbang ay gawing gabay ang parihaba sa halip na isang hugis.
Hakbang 5: I-convert ang rectangle sa mga gabay. Piliin ang rectangle (offset path), at pumunta sa overhead na menu Tingnan > Mga Gabay > Gumawa ng Mga Gabay . Karaniwang ginagamit ko ang keyboard shortcut Command + 5 para gumawa ng mga gabay.
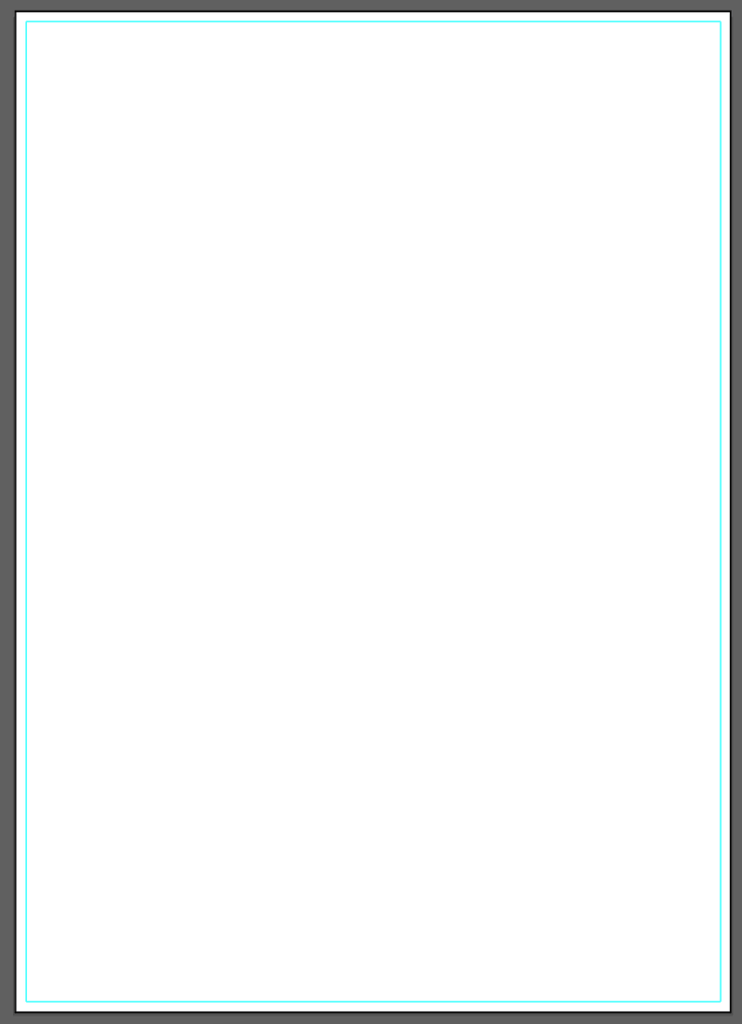
Lalabas ang mga default na gabay sa isang mapusyaw na asul na kulay tulad nito. Maaari mong i-lock ang mga gabay mula sa Tingnan > Mga Gabay > Mga Gabay sa I-lock upang hindi mo sila malipat nang hindi sinasadya.

Kaya ganyan ka mag-set up ng mga margin sa Adobe Illustrator. Kung gusto mong magdagdag ng mga gabay sa hanay bilang mga margin para sa iyong layout ng teksto, ipagpatuloy ang pagbabasa.
Paano Magdagdag ng Mga Gabay sa Column sa Adobe Illustrator
Ang pagdaragdag ng mga gabay sa hanay ay gumagana katulad ng pagdaragdag ng mga margin, ngunit may isang karagdagang hakbang, na hinahati ang parihaba sa ilang grids.
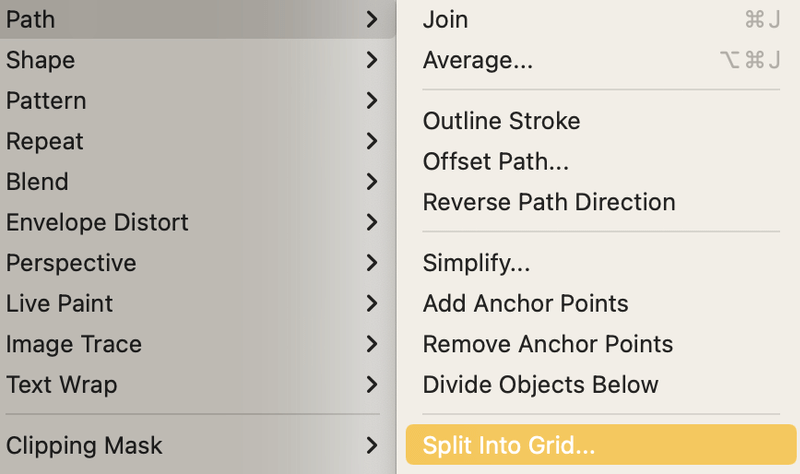
Maaari kang sumunodhakbang 1 hanggang 4 sa itaas para gumawa ng offset path sa gitna ng artboard. Bago i-convert ang rectangle sa mga gabay, piliin ang offset path at pumunta sa Object > Path > Split Into Grid .

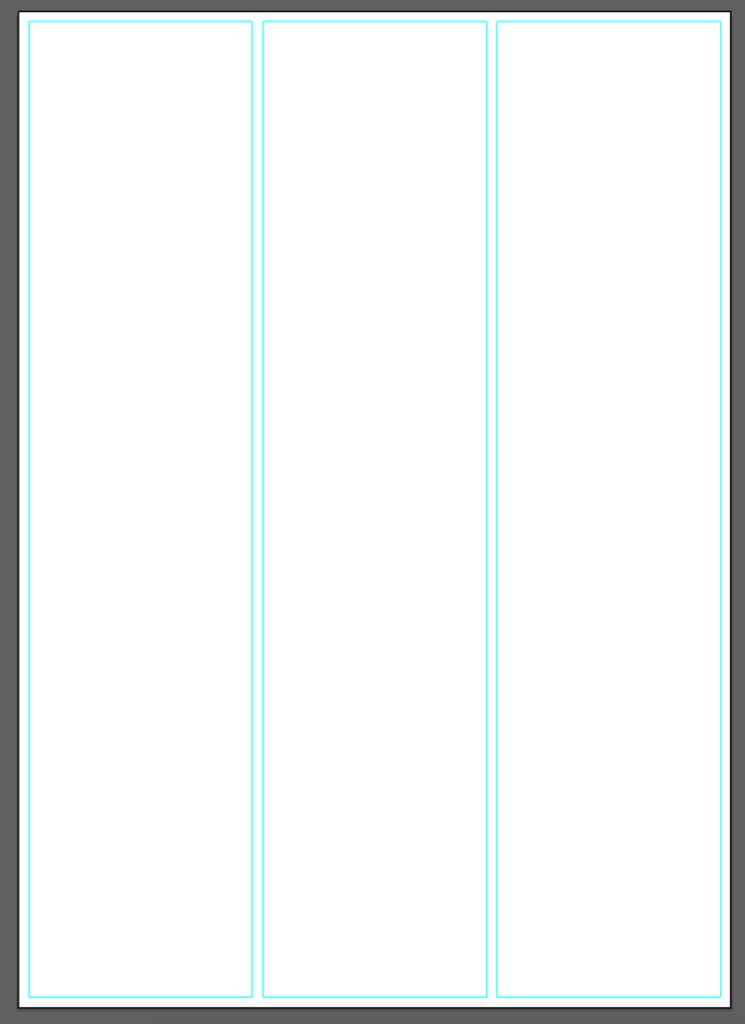
Piliin ang mga numero ng column na gusto mo at itakda ang gutter (ang espasyo sa pagitan ng mga column). Lagyan ng check ang kahon ng Preview upang makita kung ano ang hitsura nito.

I-click ang OK , at gamitin ang keyboard shortcut Command + 5 (o Ctrl + 5 para sa mga gumagamit ng Windows) upang gawin silang mga gabay.

Mga FAQ
Narito ang higit pang mga tanong na nauugnay sa mga margin at gabay sa Adobe Illustrator.
Paano mag-alis ng mga margin sa Adobe Illustrator?
Kung hindi mo na-lock ang mga gabay sa margin, maaari mong piliin lamang ang parihaba at pindutin ang Delete key upang alisin ito. O maaari kang pumunta sa Tingnan > Mga Gabay > Itago ang Mga Gabay upang itago ang mga margin.
Paano magdagdag ng bleed sa Adobe Illustrator para sa paglilimbag?
Maaari kang mag-set up ng bleed kapag ginawa mo ang dokumento, o pumunta sa overhead na menu File > Setup ng Dokumento upang idagdag ito.
Paano magdagdag ng gutter sa pagitan ng mga column sa Adobe Illustrator?
Maaari kang magdagdag ng gutter sa pagitan ng mga column mula sa mga setting ng Split Into Grid . Kung gusto mo ng iba't ibang espasyo sa pagitan ng mga column, kailangan mong ayusin ito nang manu-mano.
Konklusyon
Ang mga margin ay mga gabay sa Adobe Illustrator. Maaari mo itong i-set up bilang default ngunit maaari mo itong gawin mula sa aparihaba. Tiyaking pumili ng minus na halaga kapag ginawa mo ang offset path. Kapag positibo ang value, lumilikha ito ng "mga dumudugo" sa halip na "mga margin".

