Table des matières
L'idée de mettre du texte en surbrillance est de donner un point de mire, mais c'est aussi utile à d'autres égards. Par exemple, lorsque vous avez un arrière-plan complexe, il est difficile de décider d'une couleur de texte qui corresponde et soit lisible, l'ajout d'une surbrillance est une solution !
Lorsque je réalise une affiche à base de texte, j'aime toujours jouer avec les styles de texte, ajouter des surbrillances, des ombres, déformer le texte, etc.
Contrairement à ce qui se passe avec les documents Word, il n'existe pas d'option de couleur de surlignage du texte dans Adobe Illustrator. Si vous souhaitez surligner du texte, vous devez le faire manuellement et il existe plusieurs façons de le faire.
Vous pouvez ajouter une couleur d'arrière-plan au texte en la modifiant dans le panneau Apparence, créer un effet de surlignage du texte à l'aide de l'option Chemin décalé ou simplement ajouter un rectangle coloré derrière votre texte.
Commençons par la méthode la plus simple.
Remarque : les captures d'écran de ce tutoriel sont tirées de la version Mac d'Adobe Illustrator CC 2022. Les versions Windows et autres peuvent présenter des différences.
Méthode 1 : Surligner le texte avec un rectangle
Il s'agit du moyen le plus rapide et le plus simple de mettre un texte en évidence dans Adobe Illustrator. Il vous suffit de créer un rectangle et de le placer derrière le texte.
Par exemple, dans cette image, le texte est difficile à lire sur ce fond. Il serait donc judicieux de mettre le texte en évidence pour le rendre plus lisible.

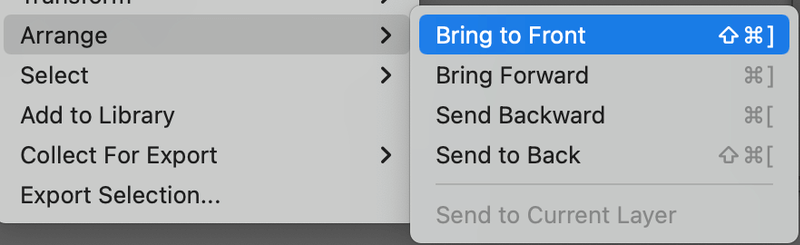
Étape 1 : Cliquez avec le bouton droit de la souris sur le texte et sélectionnez Organiser > ; Amener à l'avant .

Étape 2 : Choisissez le Outil Rectangle (M) de la barre d'outils et créez un rectangle légèrement plus grand que votre zone de texte.

Étape 3 : Choisissez une couleur de surbrillance et remplissez le rectangle.

Conseil : si vous n'êtes pas sûr de la correspondance, jetez un coup d'œil au guide des couleurs 😉 .
Si vous voulez changer la couleur de la surbrillance, il suffit de changer la couleur du rectangle.
L'inconvénient de cette méthode est que le texte et le rectangle sont séparés. Je vous recommande de regrouper le texte et le rectangle afin de pouvoir les déplacer et les mettre à l'échelle ensemble.
Méthode 2 : Ajouter un fond de couleur de texte
Même s'il n'existe pas de style de texte en surbrillance, vous pouvez en créer un en modifiant son apparence.
Étape 1 : Ouvrez le Apparition dans le menu général Fenêtre > ; Apparition .
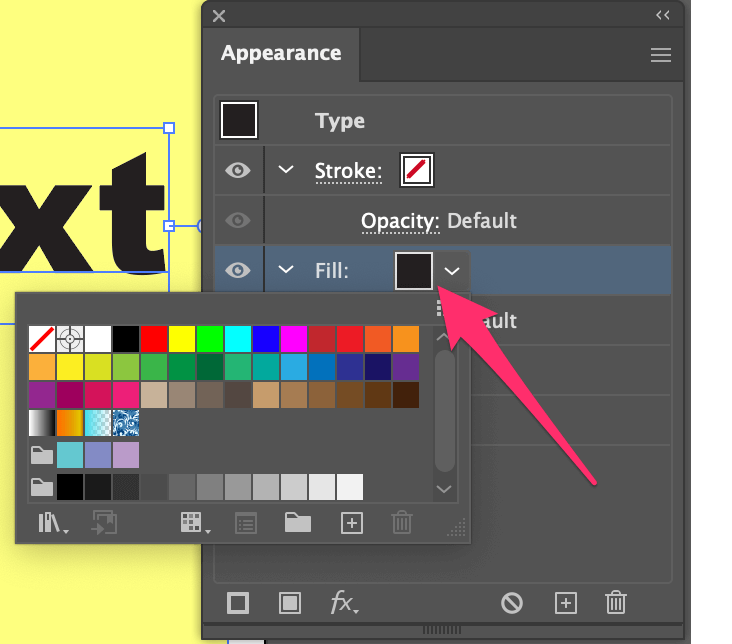
Étape 2 : Sélectionnez le texte et cliquez sur le bouton Ajouter un nouveau remplissage bouton.

Vous verrez une copie de votre texte et vous pouvez cliquer sur Remplir pour choisir une couleur.

J'ai changé la couleur de remplissage en violet.

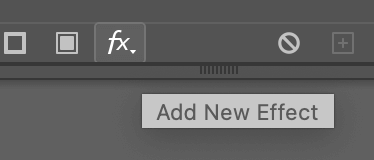
Étape 3 : Cliquez sur le Ajouter un nouvel effet ( fx ).

Choisissez Convertir en forme > ; Rectangle .

Étape 4 : Ajustez le Hauteur supplémentaire et Poids supplémentaire sur la boîte de dialogue en fonction de la taille de la zone de surbrillance que vous souhaitez et cliquez sur OK Vous pouvez voir la boîte de délimitation du type comme une référence.

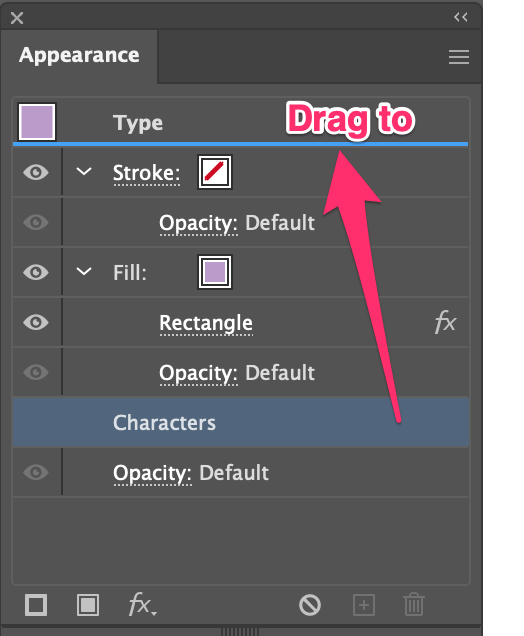
Étape 5 : Dans le panneau Apparence, cliquez sur le caractère avec remplissage rectangulaire, et faites-le glisser sous Type.

Vous devriez maintenant voir le texte mis en évidence dans la nouvelle couleur de remplissage que vous avez choisie.

L'effet de surbrillance ressemble à la méthode du rectangle, mais l'avantage de cette méthode est que vous pouvez déplacer librement le texte et sa surbrillance ensemble, car ils ne font qu'un, au lieu de deux objets distincts.
Méthode 3 : Créer un effet de texte en surbrillance
Faisons quelque chose de différent pour cette méthode. Que diriez-vous d'ajouter des surbrillances dans le texte plutôt que sur le fond ? Cela vous convient ? Suivez les étapes ci-dessous.
Étape 1 : Soulignez le texte, allez dans le menu général et sélectionnez Objet > ; Chemin du composé > ; Faire ou utilisez le raccourci clavier Commande / Ctrl + 8 .

Étape 2 : Choisissez une couleur de remplissage.

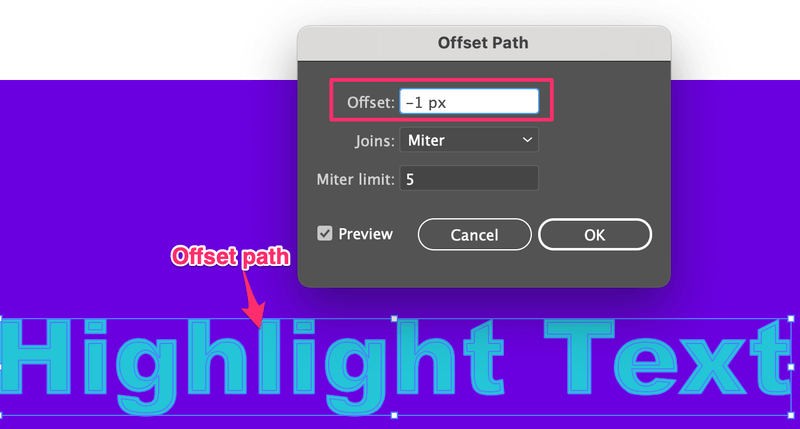
Étape 3 : Allez à nouveau dans le menu général et sélectionnez Objet > ; Chemin d'accès > ; Chemin de décalage .

Saisissez une valeur de décalage négative afin que le chemin de décalage soit créé dans le texte original.

Étape 4 : Choisissez une couleur de la trajectoire de décalage et appuyez sur Commande / Ctrl + 8 pour en faire un chemin composé. Ici, j'ai choisi un bleu plus clair.

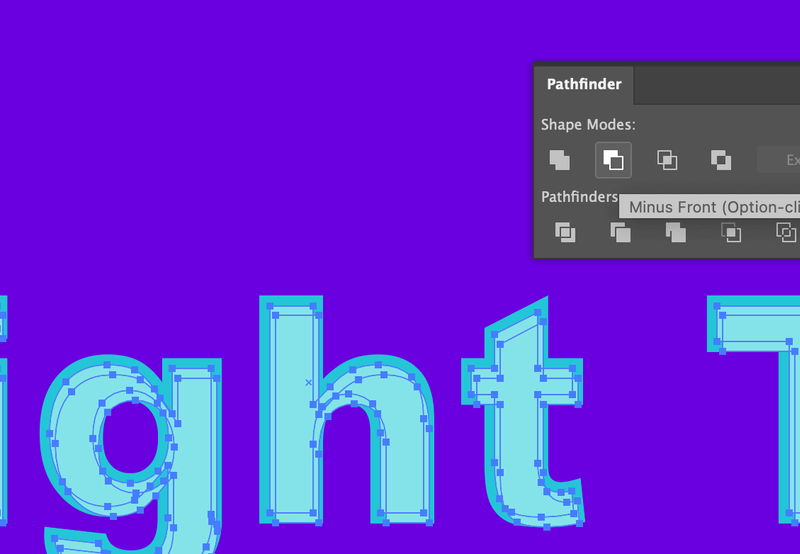
Étape 5 : Tenez le Option / Alt et faites-le glisser pour dupliquer le nouveau chemin décalé et l'éloigner légèrement du chemin d'origine.

Sélectionnez les deux et cliquez sur Moins le front de la Éclaireur Vous verrez apparaître le bleu plus clair en surbrillance dans le texte.

Si vous souhaitez obtenir un effet de surbrillance plus spectaculaire, lorsque vous dupliquez le chemin de décalage, vous pouvez l'éloigner de l'original et choisir une couleur plus claire pour le chemin de décalage.

Le mot de la fin
Gardez à l'esprit que lorsque vous ajoutez un rectangle ou un chemin décalé pour mettre du texte en évidence, vous devez grouper les objets afin de déplacer le texte et de mettre l'effet en évidence ensemble. La seule façon de ne pas avoir à grouper les objets pour mettre du texte en évidence est d'ajouter un nouveau remplissage dans le panneau Apparence.

